Flexbox 레이아웃 사용법
<div class="flex-container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.flex-container {
display : flex;
}
.box {
width : 100px;
height : 100px;
background : grey;
margin : 5px;
}
그냥 박스들을 감싸는 부모 요소에게 display : flex를 사용하면 됩니다.
그럼 박스들이 기본적으로 가로정렬로 배치됩니다.
Flexbox 세부속성 사용하기
.flex-container {
display : flex;
justify-content : center; /* 좌우정렬 */
align-items : center; /* 상하정렬 */
flex-direction : column; /* 세로정렬 */
flex-wrap : wrap; /* 폭이 넘치는 요소 wrap 처리 */
}
.box {
flex-grow : 2; /* 폭이 상대적으로 몇배인지 결정 */
/* flex-grow는 각 박스의 내용물을 뺀 여백을 비율에 맞게 갖는 거다 */
/* 즉, flex-grow: 1;도 내용물양에 따라서 넓이가 달라보인다 */
/*
내용물에 상관없이 전체 폭을 일정하게 조정하고 싶다면,
flex-basis: 0;도 함께 줘야한다.
*/
} flex-grow는 각 박스의 내용물을 뺀 여백을 비율에 맞게 갖는 거다.
즉, flex-grow: 1;도 내용물양에 따라서 넓이가 달라보인다.
내용물에 상관없이 전체 폭을 일정하게 조정하고 싶다면,
flex-basis: 0;도 함께 줘야한다.
flex-basis: 0;는 원래 내용물이 점유하는 폭이 0으로 인식이 되면서 정확하게 전체 박스의 너비를 균등하게 맞춰줄 수있다.
단, flex-basis: 0;는 flex-grow가 적용되는 모든 박스에 넣어줘야 한다.
자주 쓰는 패턴이니, flex-basis: 0;는 꼭 알아두자!!
참고로, flex-basis의 기본값은 auto이다.
flex-basis: auto;
- 더 좋은 옵션 :
flex: 1;
flex-basis: 0; + flex-grow : 1; = flex: 1;
역시 외워봤자 다음날 까먹기 때문에, 필요할 때마다 찾아쓰는게 일반적입니다.
박스 좌측 & 우측정렬 동시에 하는 법
<div class="flex-container">
<div class="box"></div>
<div class="box" style="flex-grow : 1"></div>
<div class="box"></div>
</div>
그러니까 첫 <div>는 왼쪽, 마지막 <div>는 우측정렬을 하고싶으면 어떻게 하냐는 겁니다.
그건 가운데 임시 <div> 하나 만들어주고, flex-grow: 1 이런 식으로 사이즈를 크게 키워주면 됩니다.
그럼 알아서 나머지 요소들은 좌측 우측으로 퍼집니다.
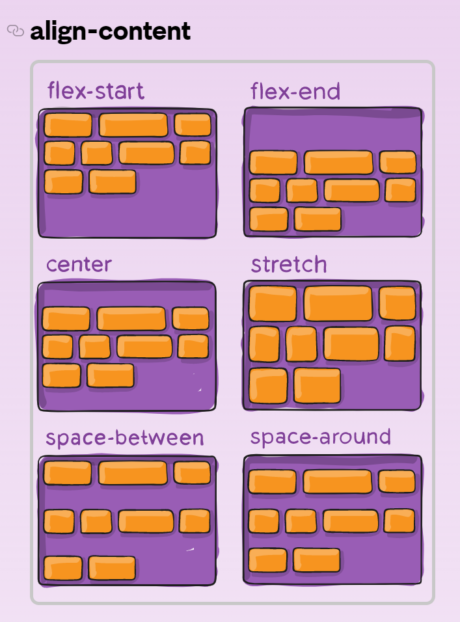
align-content
참고로 display : flex; 이걸 준 요소에 align-content 속성을 줄 수 있는데,
이러면 내부에 들어있는 박스들의 상하정렬이 어떻게 될지 조절할 수 있습니다.
align-content는 박스가 가로로 여러줄일 때 박스들의 상하배치를 조절할 수 있는 속성입니다.
그림을 참고하도록 합시다.
justify-content의 세로버전이라고 보면 됩니다.

편리한 Flexbox 숙제
- 모르고 헤메던 부분이 있었으니, 다시 함 보자!!
