
flexbox나 grid는 class나 객체 같은 개념으로 생각하면 쉽다. 한 번 선언하고 나면, 그 안에 들어가 있는 기능들을 사용할 수 있기 때문이다.
오늘은 기초적인 flexbox에 관해 정리해보자!!
웹페이지를 만드는 연습을 하다가 3개의 card를 하나의 div에 가로로 일정 간격에 맞춰서 나열해야 될 필요가 있었다.

물론, container의 width에 맞춰서 margin과 padding을 조절해주는 방법으로 할 수도 있겠지만, 이제는 좀 더 효율적인 방법을 찾고 싶다.
이때 나오는 개념이 flexbox이다.
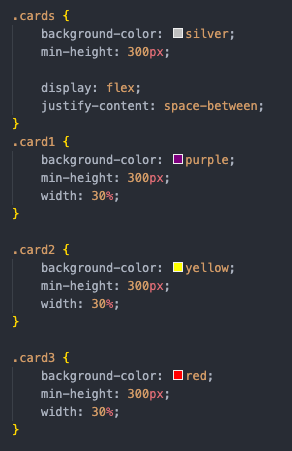
일단 flexbox를 사용하려면, 3개의 카드를 감싸는 부모 테그가 필요하다.

일단 flexbox를 사용하지 않고, 디폴트 상태로 결과를 보게 되면 세로로 나열될 것을 확인할 수 있다.

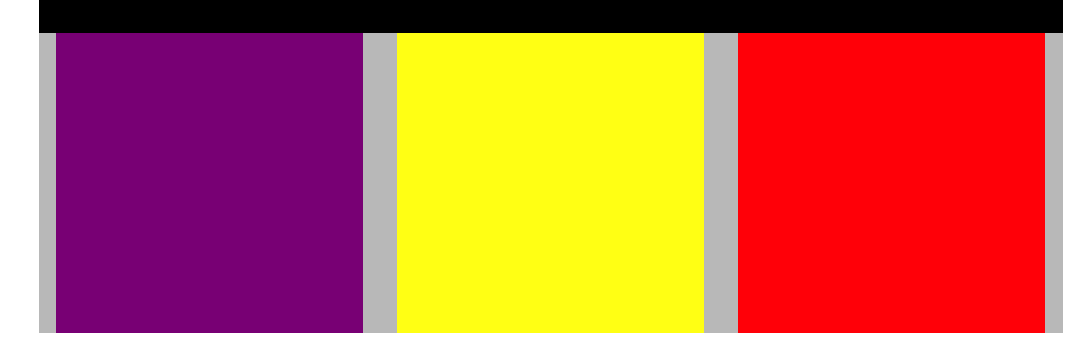
이제 부모 테그에 display: flex;를 넣어주면 가로로 예쁘게 나열된 것을 확인 할 수 있다.

여기서 일정한 간격으로 박스를 정렬하고 싶다면,
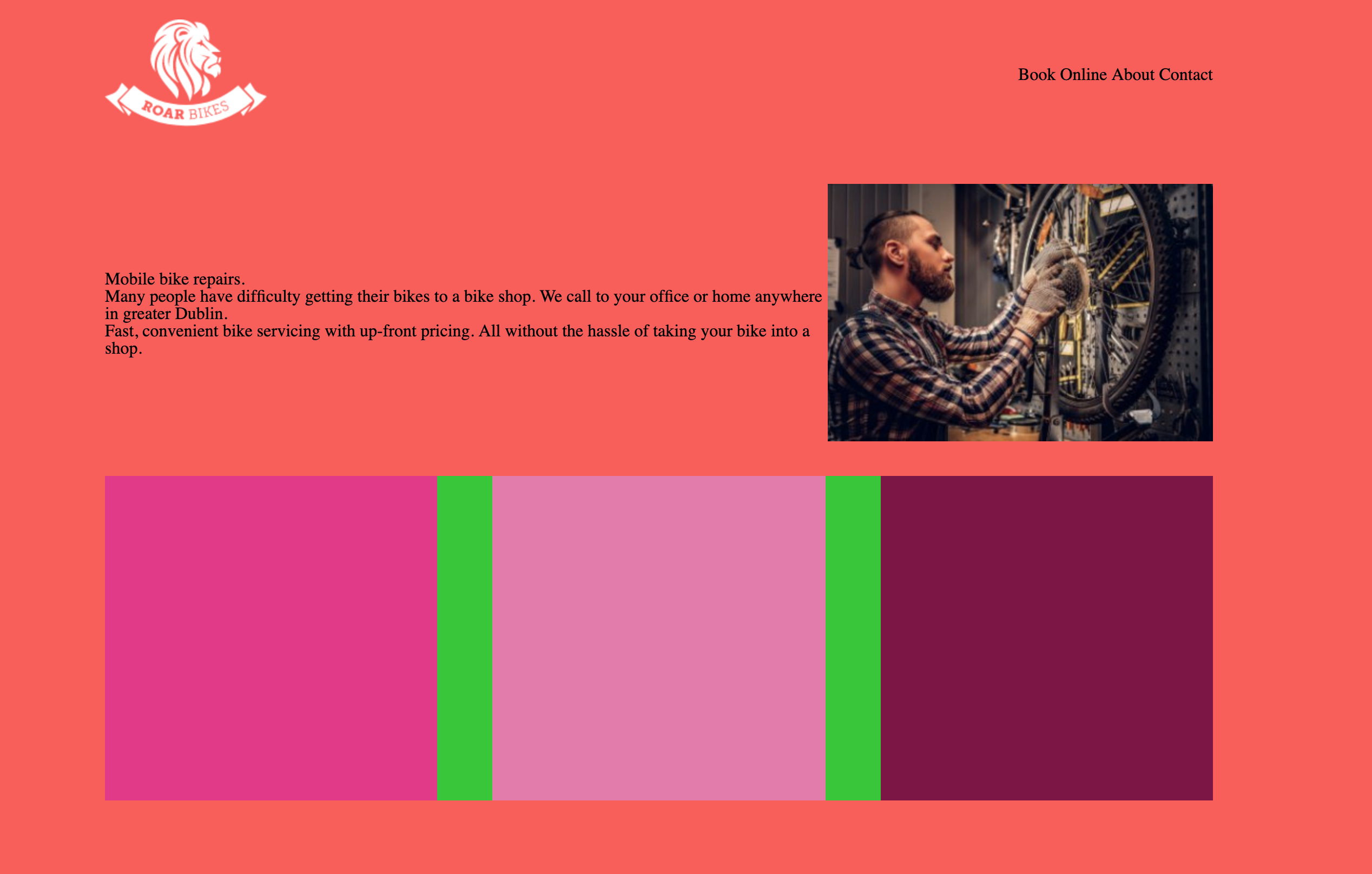
flexbox 기능 중에 하나인, justify-content: space-between;을 부모 테그에 넣어주면 된다.

최종 코드

justify-content: space-around;를 적용한다면??

=> between과 다르게 양쪽 끝에도 여백이 적용되는 것을 확인할 수 있다.
=> 자신의 상황에 맞게 사용하면 된다!!
