
Pseudo-class??
.main-btn:hover {
color: red;
}특정 요소가 다른 상태일 때(마우스가 올려지거나, 찍히거나 등등), 스타일 줄 수 있게 도와주는 것
=> 쉽게 말해서, : 으로 사용하는 것
Pseudo-element
내가 특정 HTML 요소의 일부분만 스타일을 주고 싶을 때, Pseudo-element 셀렉터를 이용해서 스타일을 줄 수 있다.
예를 들면 이런 것들이 가능하다.
// text 클래스의 첫번째 글자 색을 빨간색으로 바꿔줌
.text::first-letter {
color : red;
}
// 첫줄을 빨간색으로 바꿔줌
.text::first-line {
color : red;
}
// 맨 끝에 content를 넣어주고, 그 글자 색을 빨간색으로 해줌
.text::after {
content : '뻥이지롱';
color : red;
}
// 맨 앞에 content를 짚어넣고, 그 글자 색을 빨간색으로 해줌
.text::before {
content : '뻥이지롱';
color : red;
}
-
pseudo-element를 선택하려면, 콜론 2개
::를 사용하면 된다. -
::first-letter라고 붙이면, 안에 있는 글자 중 첫 글자만 스타일을 줄 수 있다. -
::first-line이라고 붙이면, 안에 있는 글자 중 첫 줄만 스타일을 줄 수 있다. -
::after라고 붙이면, 내부의 맨 마지막 부분에 특정 글자같은걸 추가해줄 수 있다. -
::before라고 붙이면, 내부의 맨 앞 부분에 특정 글자같은걸 추가해줄 수 있다.
Q) " ::first-letter 대신 그냥 첫 글자를 span태그로 감싸면 되지않나요? "
그래도 되겠지만 서버와 데이터베이스로 인해 글자가 항상 다이나믹하게 변하는 경우 항상 span태그를 넣기 불가능하다.
(자바스크립트를 쓰면 되는데 귀찮다.)
그럴 때 사용하면 된다.
실은 크게 쓸모는 없다.
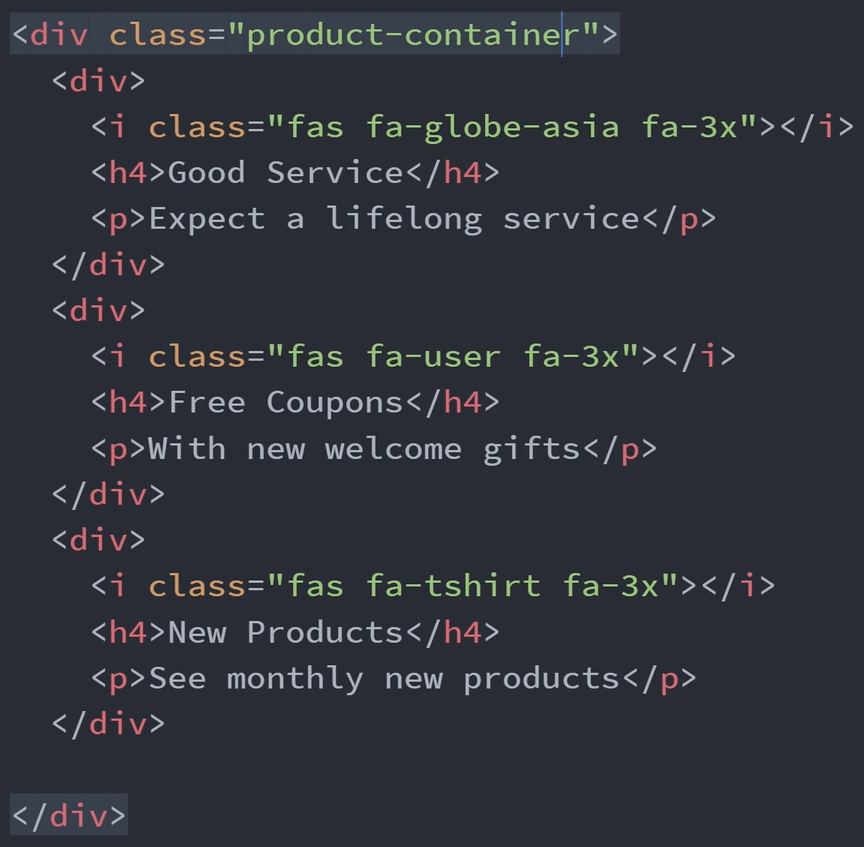
Pseudo-element로 clear : both 박스 편하게 만들기
.product-container::after {
content : '';
display : block;
clear : both;
}
// ::after 덕분에 clear : both; 속성을 가진
// 가상의 박스 하나가 추가됐다고 보면 된다!!갑자기 어떤 요소 뒤에 clear : both 속성을 가진 div박스가 필요하다면, 일부러 div를 하나 만들 필요 없이 이렇게 div를 흉내내서 사용하시면 되겠다.
content 안에 아무것도 안적은 후 display : block을 주면 div 비슷한게 하나 생성되니까요.
Pseudo-element를 활용하면
-
CSS 만으로 버튼에 마우스 올리면 배경 어둡게하기 https://codepen.io/css-tricks/pen/dxyfA
-
CSS만으로 3D 느낌 리본모양만들기 https://codepen.io/team/css-tricks/pen/mVZGKa
-
ol 태그의 숫자 스타일링하기 https://www.456bereastreet.com/archive/201105/styling_ordered_list_numbers/
-
table 반응형으로 만드는 여러가지 방법 https://css-tricks.com/responsive-data-tables/
-
CSS만으로 영문 폰트 만들기 https://yusugomori.com/projects/css-sans/fonts
등이 가능하다. 대부분 약간 쓸데없다.
다만, 다음 시간에 배울 shadow DOM을 위해 꼭 알고 지나가야하니
내부에 있는 pseudo-element를 스타일줄 땐 :: 를 이용한다는 사실을 까먹지 말자.