
<input type="file"> 이런거 넣으면
버튼이랑 글자 이렇게 2개의 HTML 요소가 생성된다.
내가 분명 HTML 1개를 적었는데 2개가 한번에 생성이 된다니 신기하다.
<input type="range">, <progress> 이런 것들도 동일하다.
Shadow DOM
HTML 개발시 코드가 너무 복잡해지지 않기 위해 숨겨놓은 HTML 요소들이 있다.
이걸 Shadow DOM이라고 부른다.
하지만 아무나 볼 수는 없다.
일단 크롬 개발자도구 셋팅 변경이 필요하다.

-
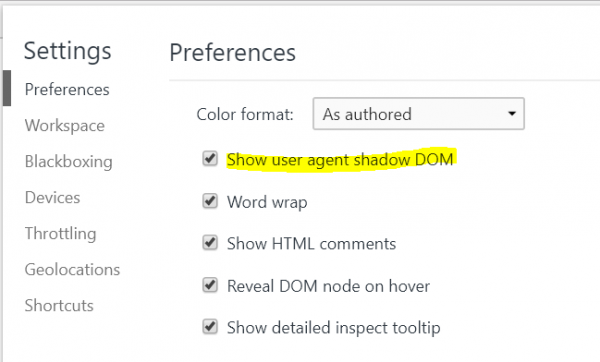
개발자도구를 켠 상태에서 F1 (혹은 Settings 메뉴)를 누르면 나오는 곳에서
-
Show user agent shadow DOM을 체크하면 된다.
이제 여러분은 숨겨진 HTML요소까지 몰래 구경가능하다.
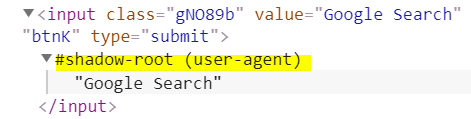
이제 input 태그 버튼같은 특정 요소를 한번 검사해보면

내부에 이렇게 화살표가 생기면서 input 내부에 숨겨진 div 박스나 텍스트들을 몰래 구경할 수 있다.
<input type="file"> 스타일하는 법
<input type="file" style="background: skyblue" />
을 디자인해보면,
input 태그는 실제로 태그가 2개 들어가있기 때문에, button 태그에는 스타일이 입혀지지 않고, 저렇게 배경에만 스타일이 입혀진다.
그렇다면, 저 버튼을 스타일하고 싶다면 어떻게 해야 할까??
당연히 <input type="file"> 스타일 하는 법 구글링하면 나온다.
예제 코드 복붙하면, 문제해결 된다.
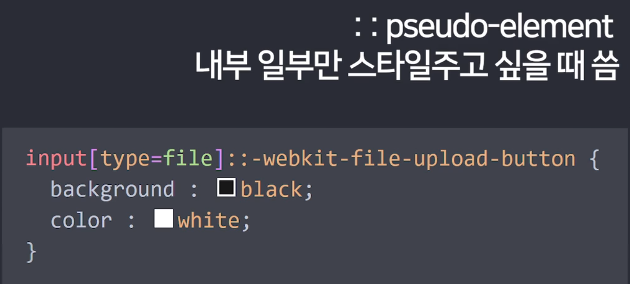
검색하면, 나오는 대표적인 코드는 아래와 같다.
input[type="file"]::-webkit-file-upload-button {
background: skyblue;
border: none;
}이 코드를 해석해보면, input 태그 안에 숨겨져이는 button 태그를 스타일하는 것이다.
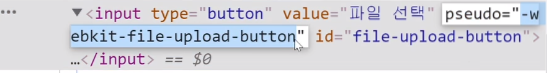
개발자 도구를 켜보면, input 태그 내부에서 pseudo를 선택하면, 태그 내에 버튼을 선택할 수 있다. 즉, pseudo-element를 선택할 수 있다.
가장 일반적인 input 태그 스타일법 - <label>
하지만, 이런 것들이 귀찮으니까 일반적으로는
<label> 안녕 </label>
<input type="file" />label 태그를 만들고, <label>을 누르면, input 태그도 클릭된 것처럼 간주하게 한 다음에 label에 스타일을 주고, input은 살짝 숨기는 (display: none;)을 주는 식으로 많이 스타일 한다.
=> 여기에 대한 방법은 여기 잘 나와있다.
Shadow DOM 활용법
shadow DOM을 잘 활용하면 내가 전에 커스터마이징 할 수 없었던 요소도 커스터마이징이 가능하다.
예를 들어 <input placeholder="안녕하세요"> 이러면
회색글씨가 input 안에 생성이 되는데
이 회색 글씨의 스타일을 바꾸고 싶다면 shadow DOM을 까보시면 된다.

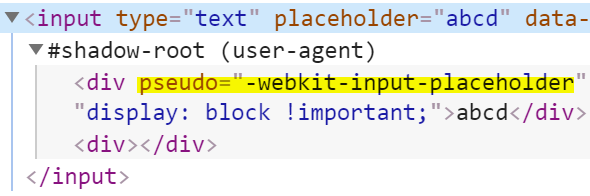
그럼 이상한 <div>들이 여러개 생성되어있는걸 볼 수 있을거다.
개발자 편하라고 숨겨놓은 shadow DOM 들이다.
이 중에 회색 텍스트 비스무리한걸 찾아서 직접 스타일을 주시면 된다.
어떻게 선택하냐고요?
찾을 때 pseudo라는 속성이 부여되어있다면 저번시간에 했던 pseudo-element 처럼 찾을 수 있다.
input::-webkit-input-placeholder {
color : red;
}이렇게 쓰면 기존에 보이지 않았던 shadow DOM 요소들도 스타일을 줄 수 있다.
스크롤바, 드래그시 하이라이트되는 파란색 색상, 파일 업로드 버튼 등 많은걸 커스터마이징 가능하다.
솔직히 저렇게 직접 안뒤져봐도 그냥 구글 검색 잘하면 누구나 적용할 수 있긴 한데, 위와 같은 원리 같은걸 이해하면 이제 혼자 알아서 코드짤 수 있다.
-webkit- 수식어는
input::-webkit-input-placeholder {
color : red;
}-webkit-은 크롬, 오페라, 사파리, Edge 브라우저에서만 동작하는 스타일을 만들고 싶을 때 사용한다.
파이어폭스는 -moz-
익스플로러는 -ms-
이렇게 붙여주면 됩니다.
🚨🚨그럼
input::-moz-input-placeholder이렇게 하면 파이어폭스용 스타일을 줄 수 있는 것이구나라고 생각할 수 있겠지만
훌륭한 생각이지만 shadow DOM 스타일 예측은 틀릴 때가 많다.
여러분이 파이어폭스 브라우저에서 똑같이 shadow DOM을 까봐야 제대로된 스타일을 줄 수 있다.
=> 결론 : 직접 까보고 지정된 pseudo명으로 스타일을 주자!!
아니면 구글을 찾아보도록 합시다.
혹은 개발자도구에서 셀렉터를 훔쳐도 된다

user agent stylesheet= 해당 브라우저 기본 CSS 스타일
=> 브라우저마다 이 기본 CSS 값이 다르다.
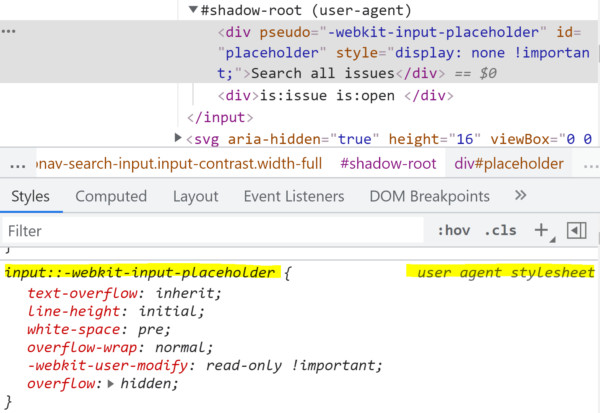
아까처럼 shadow DOM에 있는 요소 중 하나를 선택하면
개발자도구 하단에 CSS 부분에 user agent stylesheet 부분이 있을거다.
이게 바로 브라우저 기본 스타일같은 것인데
여기 표기된
::어쩌구 이런 셀렉터를 그대로 복사해서 여러분 CSS 파일에 넣고 스타일 넣기 시작해도,
shadow DOM에 있는 요소들을 직접 스타일줄 수 있다.
ex)
이런 식으로 임의로 user agent stylesheet에서 스타일 준 것을 보고, 스타일 값을 갖다 베겨다가 임의로 스타일을 줄 수 있다.
input[type=range]::-webkit-slider-thumb {
background: red;
width: 50px;
height: 50px;
}그러나, 이런 식으로 스타일을 주면, 안 먹힐 가능성이 높다.
appearance: none;
=> 브라우저 기본 CSS 안 보이게 하기!!
input[type=range]::-webkit-slider-thumb {
appearance: none;
background: red;
width: 50px;
height: 50px;
}이렇게 브라우저 기본 CSS를 무력화시켜야 비로소, 나의 커스텀 스타일이 먹히게 된다.
하지만, 이런 것보다 더 쉬운 방법은 그냥 구글 검색해서 복붙하는 거다!!
<progress> 태그 스타일링하기
모던 브라우저에선 진행상황을 알 수 있는 progress 바를 생성가능하다.
<progress value="0.4"> </progress>value 란에 0부터 1사이의 숫자를 넣으면 얼마나 진행되었는지 표시가 가능한데
<progress>의 기본 룩 자체가 못생겨서 스타일링은 필수이다.
하지만 progress 태그 자체에 스타일링하려고 해도 스타일이 먹지 않는다.
그렇다면 shadow DOM을 까보신 후 정확히 스타일을 주면 된다.
한번 개발자 도구 이용해서 알아서 이쁘게 스타일 줘보자.
////// 이런 식으로 한 번에 스타일 none을 주는게 가장 좋다.
progress {
/*기본 배경은 없애주는게 좋습니다*/
-webkit-appearance: none;
-moz-appearance : none;
appearance: none;
background: white;
/* IE10 호환성용 */
color: red;
}
///////////
progress::-webkit-progress-bar {
background-color: #eee;
border-radius: 2px;
}
progress::-webkit-progress-value {
background-color: red;
border-radius: 2px;
}
/*파이어폭스 호환성을 위해*/
progress::-moz-progress-bar {
background-color: red;
border-radius: 2px;
}