
세로를 기준으로 가운데 정렬하는 방법에 관해서 알아보자!!
물론, 다양한 접근 방식이 있겠지만, 내가 쓰는 방식과 다르고 더 편리해서 기록해둔다.
현재 상황은 다음과 같다.
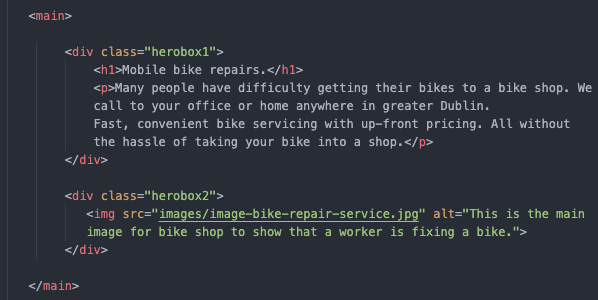
- HTML 코드

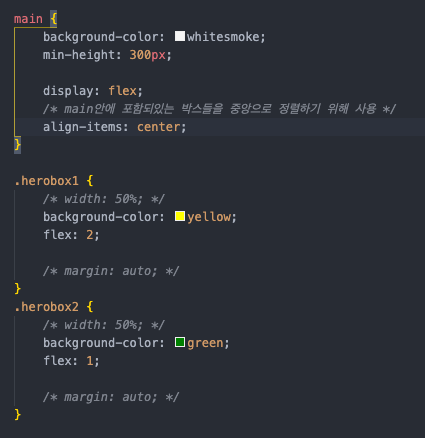
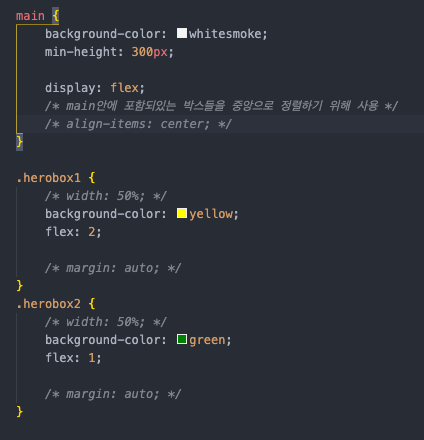
- CSS 코드

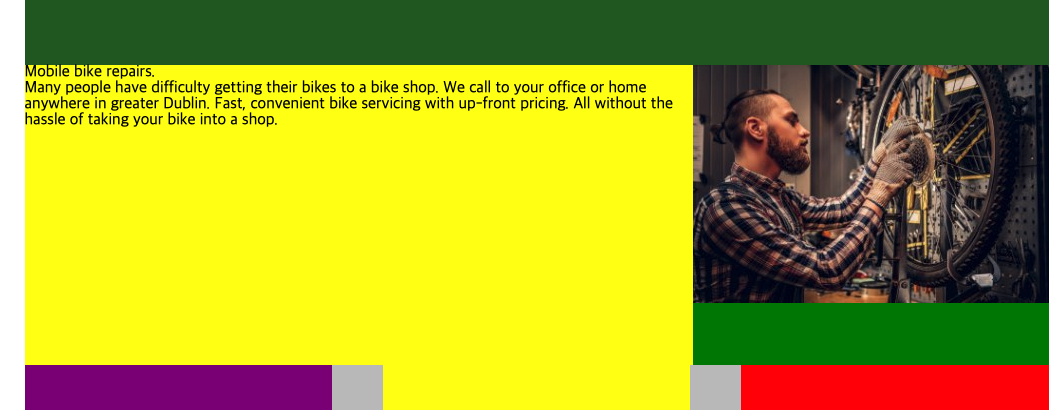
- 현재 레이아웃

herobox1과 herobox2를 모두다!! 세로를 기준으로 가운데 정렬을 하고 싶으면 어떻게 해야 될까??
일단, 두 div 박스에 기본 height 값이 존재하지 않으므로, 나의 기본적인 접근법은 margin: auto;를 2개의 div에 적용한다. 물론, 그렇게 해도 된다.
그러나, 이 방법은 내부 박스에 일일히 margin: auto;를 적용해야 된다는 약간의 귀찮음이 있다.
( 아 물론, 특정 div에만 가운데 정렬을 하고 싶을 때는 이 방법을 써야지만... )
이럴 때, align-items: center;를 사용하면 된다.
( 참고로, align-items: center;은 flex를 사용할 때, 쓸 수 있는 기능이다. )