
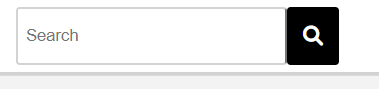
검색창을 구현할 때, 버튼을 포함한 전체 검색창에 border-radius값을 줘야 했는데, 문제가 있었다.
바로 hover 이후 검색창이 늘어나기 때문에, 보이지 않는 검색창 전체 부분까지 포함하면, border-radius 값은 왼쪽 위, 아래 부분만 적용된다.
즉, 검색창 전체에 주는 것이 아닌 input 태그의 왼쪽 위,아래 부분적으로 그리고 버튼 태그에 오른쪽 위,아래에 border-radius를 주는 방식으로 해결할 수있었다.
이것을 실행하기 위해서는 border-radius 값을 부분적으로 주는 방식을 알아야하는 데 다음과 같다.

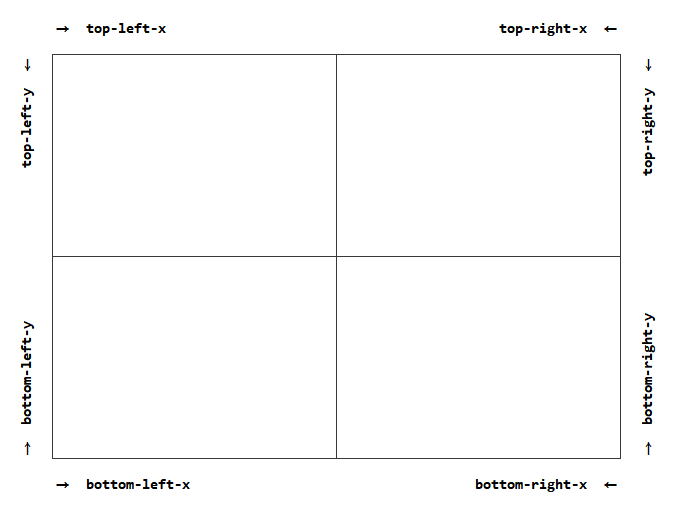
border-radius 는 세부적으로
border-top-left-radius: 'value';
border-top-right-radius: 'value';
border-bottom-left-radius: 'value';
border-bottom-right-radius: 'value';
라는 값으로 나눌 수 있다.
좀 더 자세한 설명은 여기를 참고하자!! 정말 잘 나와있다.
border-radius를 img에 적용할 때
border-radius를 직접적으로 img에 적용하는 것보다는 다른 방법을 사용하는 것이 좋다.
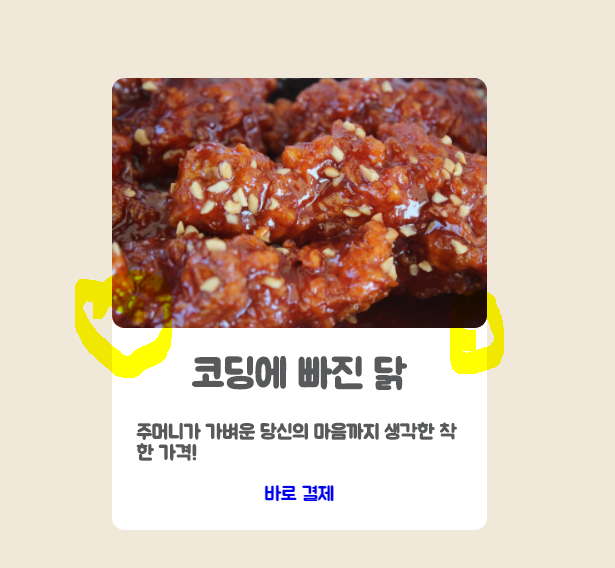
아래의 예시를 봐보자!!

이미지 위 모서리 부분은 전체 div 박스의 border-radius를 주면 되겠지만, 아마 아래 박스는 문제가 될 것이다.
그렇다고 img에 직접적으로 border-radius를 줘봐야 안 먹힐테니, (아니!! 적용이 되나?? 해보고 수정하겠다!!)
하지만 이미지에 모서리 굴곡을 주는 것보다,
이미 food라는 div에 border-radius를 부여했으니
그 food 가 차지하는 범위 밖으로 넘어가는 부분을 가리게 하는게 어떨까요..?
overflow라는 속성에 대해서 알아보시는게 좋을 것 같아보여요 ! :)