
오늘은 box-sizing에 관해서 알아보자!!
사실, 에러가 나지 않았을 때는 이게 왜 필요한지 몰랐는데, 에러가 터지고 나니까 안전장치로써 box-sizing이 필요하다는 것을 알았다.
우선, 부트 캠프에서는 무조건적으로 잠재적인 에러를 막기 위해서
* {
box-sizing: border-box;
}를 지정해주라고 가르친다.
( 참고로, 별표는 영어로 asterisk이다. 검색할 때, 필요할 수도 있으니 알아두자! )
그렇다면, box-sizing을 왜 모든 곳에 다 지정해둬야 할까??

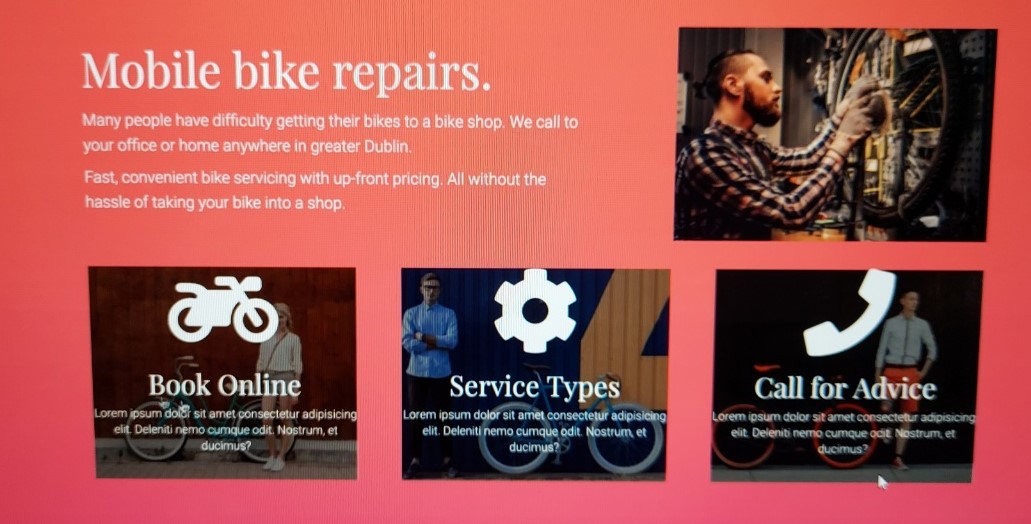
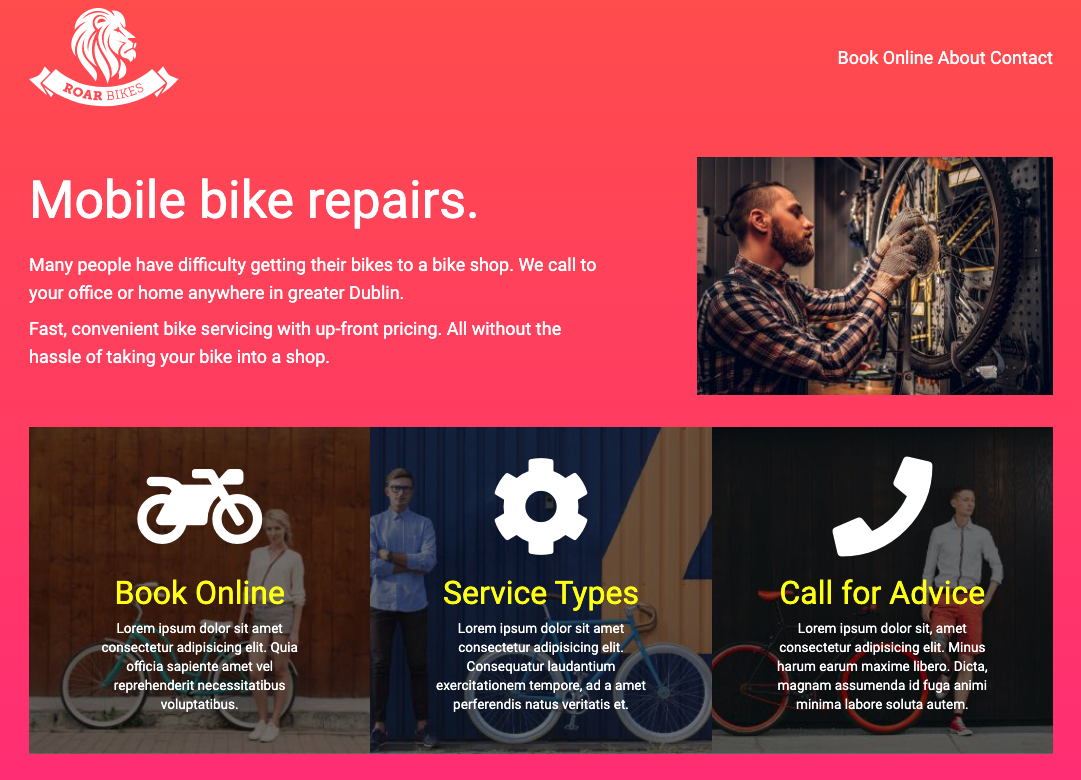
하단의 3개의 이미지 사이에 공간을 주고 싶어서 padding값을 주게 되면, flex박스로 만들어 놓은 space까지 삼켜버리게 된다.

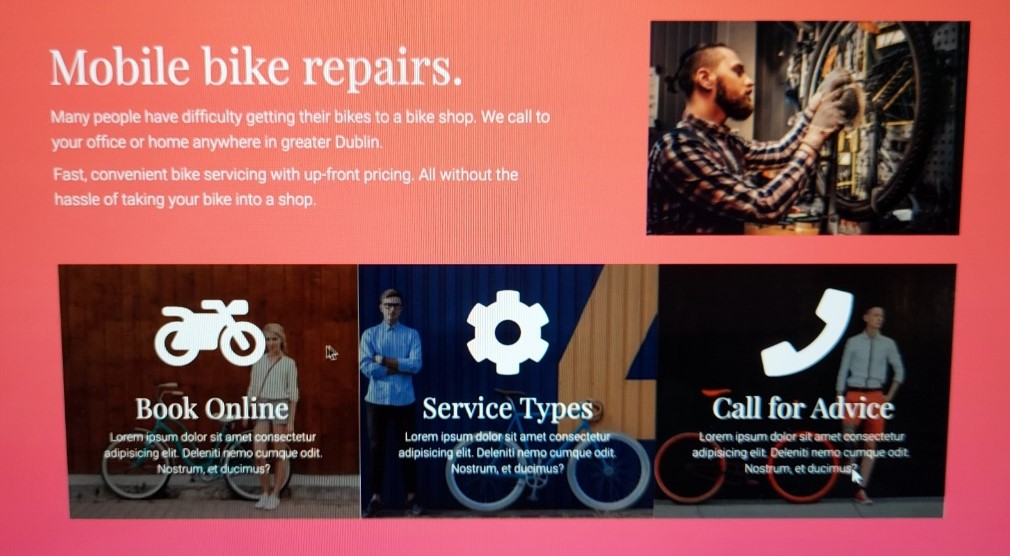
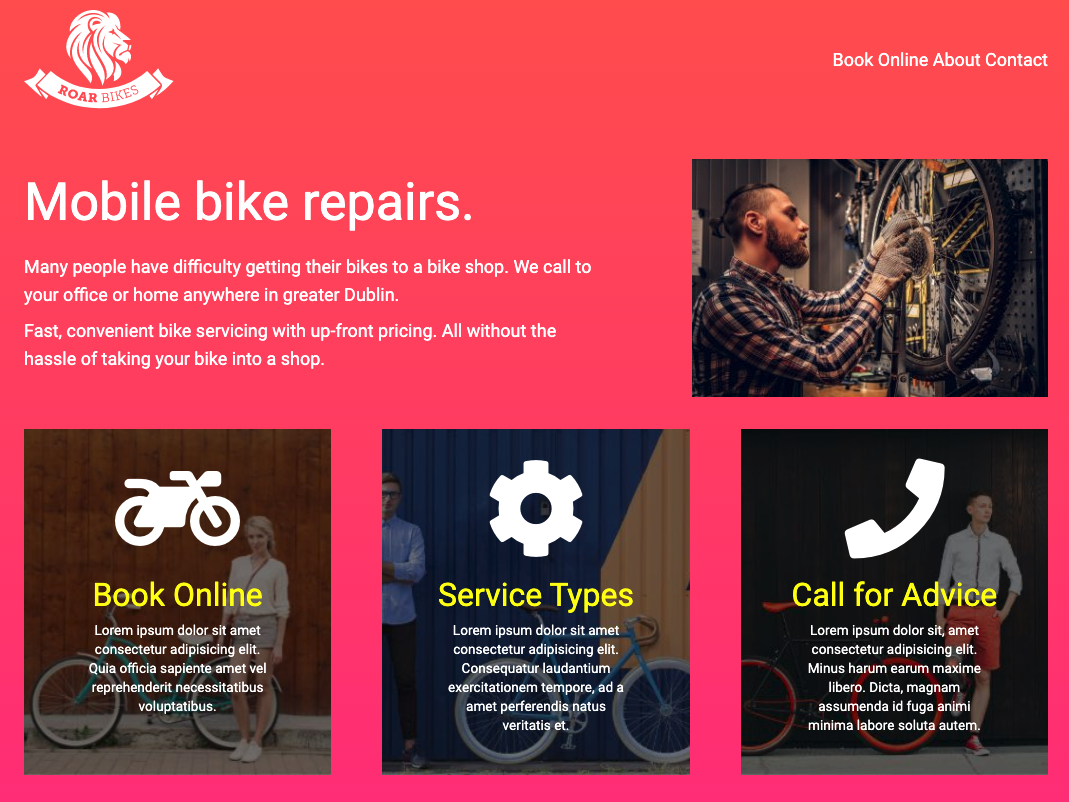
그래서, padding 값을 키우면서도 각각의 박스 사이즈는 커지지 않는 안전 장치가 필요하니 그게 바로 box-sizing이다.
box-sizing에는 2가지 종류가 있다.
1. box-sizing:border-box; => 이 친구가 중요하다!!
2. box-sizing:content-box;
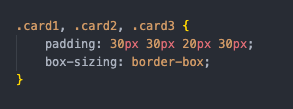
그리고 발생한 문제를 해결하기 위해서는 하단의 3개의 카드를 나타내는 div class에
.card1, .card2, .card3 {
box-sizing: border-box;
} 이렇게 지정해주면, 문제가 해결된다. 혹은, 맨 위에서 언급한 것처럼 모든 곳에 보더박스가 적용되게 해줘도 좋다.

=> 보더박스 미적용시,

=> 보더박스 적용시,

- (강추) box-sizing에 대해서 자세하게 알고 싶다면?? => box-sizing - 생활코딩
- 추가 정보
-
사실, 그냥 padding 값을 안 주고 margin 값으로 경계를 늘리면, box-sizing을 사용하지 않아도 지금 발생한 문제가 해결되기는 한다. 그러나, 모든 경우에 margin을 사용할 수는 없기 때문에, 부트 캠프에서 가르쳐준 것처럼 전체 값에다가 box-sizing을 설정해주는 것이 맞는 것같다.
.card1 , .card2 , card3 {
// 이 친구는 컴파운드 설렉터가 아니라 카드 1,2,3에게 전부 적용된다는 뜻이다.
}
.card1 .card2{
// 이런 식으로 중간에 , 없이 사용하면, card1 클래스 내에서 card2에만 해당 된다는 뜻이다.
}