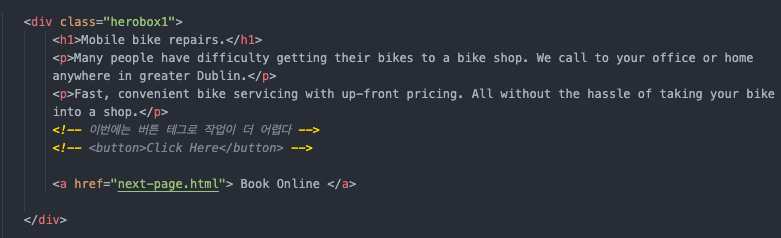
- 발생한 문제

=> Book Online 이라는 버튼과 본문의 간격을 조금 띄우고 싶었다. 그래서 두 테그의 간격을 넗히기 위해서, margin-top을 버튼에 적용했지만, 먹히지 않았다. 그런데, margin-right나 left는 여전히 먹힌다. 다만, top과 bottom은 작동하지 않는다.


- 문제 해결법
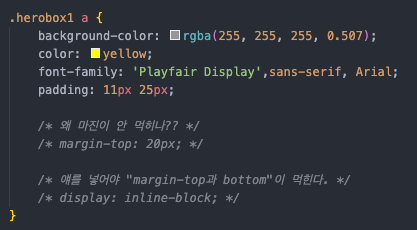
구글링으로 찾아본 결과 a 태그에 display: inline-block을 적용해주니까 마진 탑과 바텀이 먹힌다. 구지 이런 명령어를 적용해야되는 이유는 a 태그가 inline 태그이기 때문이다.
display: inline-block 적용 후의 모습

- display: inline-block vs display: block


- display: inline-block
기본적으로 inline 태그는 br 태그 같은 속성이 없기 때문에, 다른 내용물들과 같은 라인에 있으려고 한다. 따라서, inline-block을 적용하면, 인라인 속성을 살려둔 채로 마진탑과 바텀을 쓸 수 있게 된다.

최근 내 설명보다 더 설명이 있어서, 첨부한다.
display 속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해집니다.
- display: block
display: block은 인라인 속성마저 없애버린다. 다시 말해서, a 태그 혼자서 독립된 공간을 갖게 된다.

이 부분에 대해서 좀 더 자세한 정보가 궁금하다면,
