
1. Block Level Image
-
HTML에서 첨부되는 이미지를 말한다.
-
브라우져에 의해서 보여지거나, 적어도 구글이나 Bing 같은 검색 엔진이 확인하는 이미지를 가리킨다. => alt에 있는 설명으로!!
그런데, HTML에 이미지를 업로드해도 충분할 텐데, 왜 구지 CSS에다가 이미지를 업로드 할 필요가 있는 걸까??
그건 이미지의 용도와 사용법의 따라서 달라진다.
2. CSS background image
-
웹싸이트를 대표하는 혹은 설명할 수 있는 이미지가 아니라 디자인적인 목적으로 첨부하는 이미지들을 업로드 할 때, CSS에 넣는다.
=> 회사 로고나, 웹싸이트를 나타내는 이미지 같은 경우는 HTML에 넣어야 한다. -
업로드한 이미지에 다른 이미지를 더 첨부하고 싶을 때, CSS에 이미지를 업로드한다.
=> HTML에 이미지를 업로드하는 경우, p 테그 와 img 태그 둘다 br 테그 성격이 있어서 합쳐지지 않고 밀어낸다. 따라서, 이미지 위에 text를 올리고 싶으면, 상당히 까다로운데, CSS를 통해 이미지를 업로드하면, 이 일을 간단하게 할 수 있다.
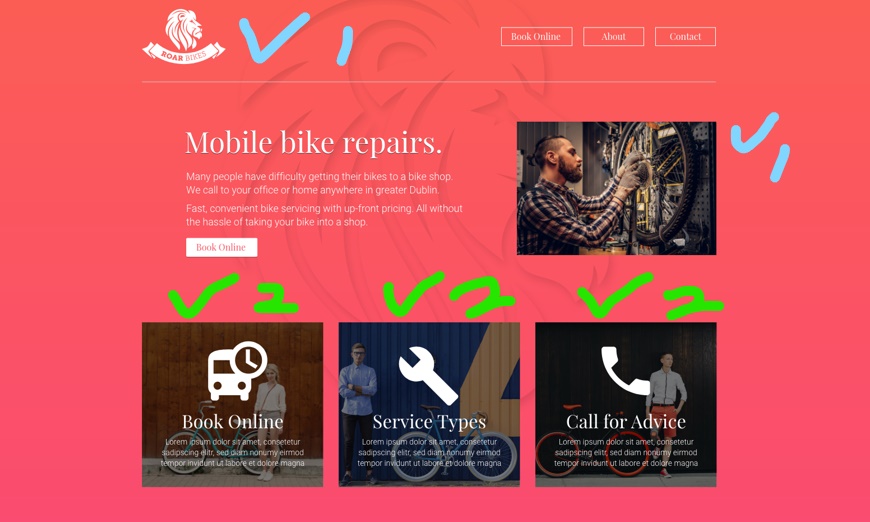
다음의 예시를 통해, 다시 한 번 정리해보자!!

-
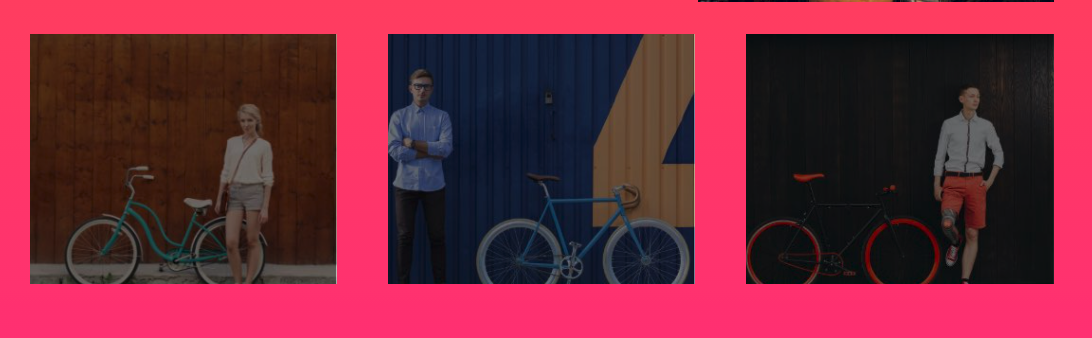
1번 이미지들은 웹싸이트를 대표하는 이미지들이다. 또한, 이미지에 글자를 덮어 씌운다던가 하는 추가 작업을 필요로 하지 않기 때문에, HTML에 업로드하는 게 맞다.
-
2번 이미지들은 그저 디자인적인 요소 ( = supporting graphics!! they're just style )들이다. 또한, 업로드 이후에, 추가적인 작업이 필요할 예정이므로, CSS에 업로드하는 게 맞다.
3. CSS에 이미지 업로드 하는 방법



-
background-image: url(이미지 파일 위치);
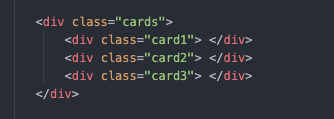
본인이 이미지를 넣고 싶은 div 태그 안에 class를 쓰든 어떤 방법으로든 CSS 내에서 background-image: url();를 넣어주면 된다.
이렇게 하면, 이미지가 잘 올라올 것같지만, 그렇지 않다.
이미지에 개발자가 원하는 크기 역시 설정해줘야 한다. 그렇지 않으면 사이즈가 없으므로, 업로드는 되있지만, 시각적으로 보이지 않는다.
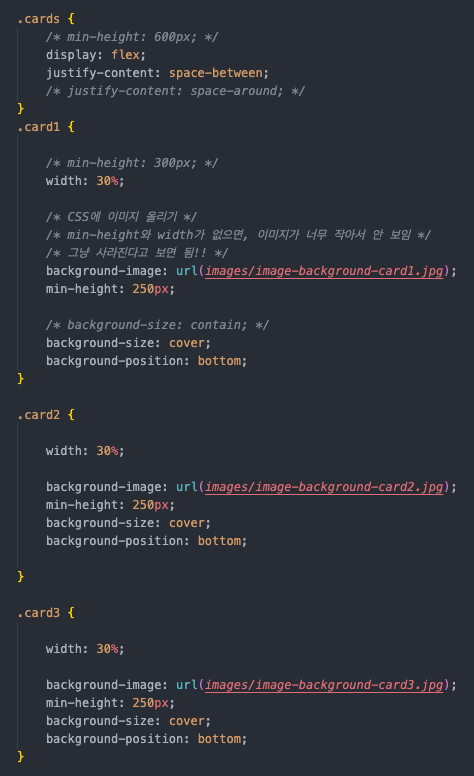
따라서, 위의 예제와 같이 width와 height를 각각 설정해줘야 이미지가 보인다.
사실, 여기까지만 해도 내 노트북에서는 출력값에 이상이 없다.
그러나, 확실한 게 좋으니 강의에서 배운 안전 장치를 추가하도록 하자!!
-
background-size: cover;
=> 내가 설정해준 가로 세로 사이즈에 이미지를 채움으로 집어넣는다.
=> cover는 div 영역 안에 백그라운드 이미지가 빈 틈 없이 매워지게 하는 가장 효과적인 방법이다. 하지만 이미지의 일부가 잘리는 단점이 있습니다. 예를 들어, 이미지가 해당 사이즈 안에서 다리가 잘린다던가 윗부분이 좀 잘린다던가 하는 문제가 발생할 수도있다. -
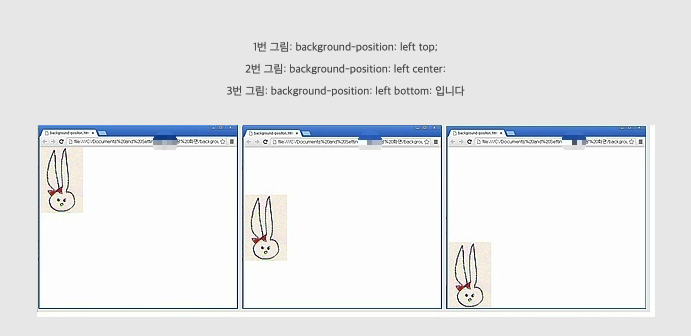
background-position: bottom;
=> 해당 이미지를 설정된 상위 div의 가로와 세로 내에서 밑으로 이동시킨다.

이런 식으로 밑에서 왼쪽 같이 left bottom등등 하나 이상의 위치 설정도 가능하다.
- background-position 에 대해서 더 자세히 알고 싶다면 => background-position 속성(배경이미지 위치 지정)
- background-size 에 대해서 더 알고 싶다면 => background-size 에서 contain, cover 원본비율, 중앙비율에 대하여
img에 배경넣기
일반적으로 <img>에 직접적으로 background-color 넣지는 않는다. 안될걸요!!
이미지가 배경투명한 png파일이면 될 수도 있겠다.