
이번 시간에는 이 3가지 이미지 종류의 차이에 대해서 정리해보자!!
필자는 프로덕트 디자이너 지망생은 아니므로 강의에서 배운 내용만을 정리해보도록 하겠다.
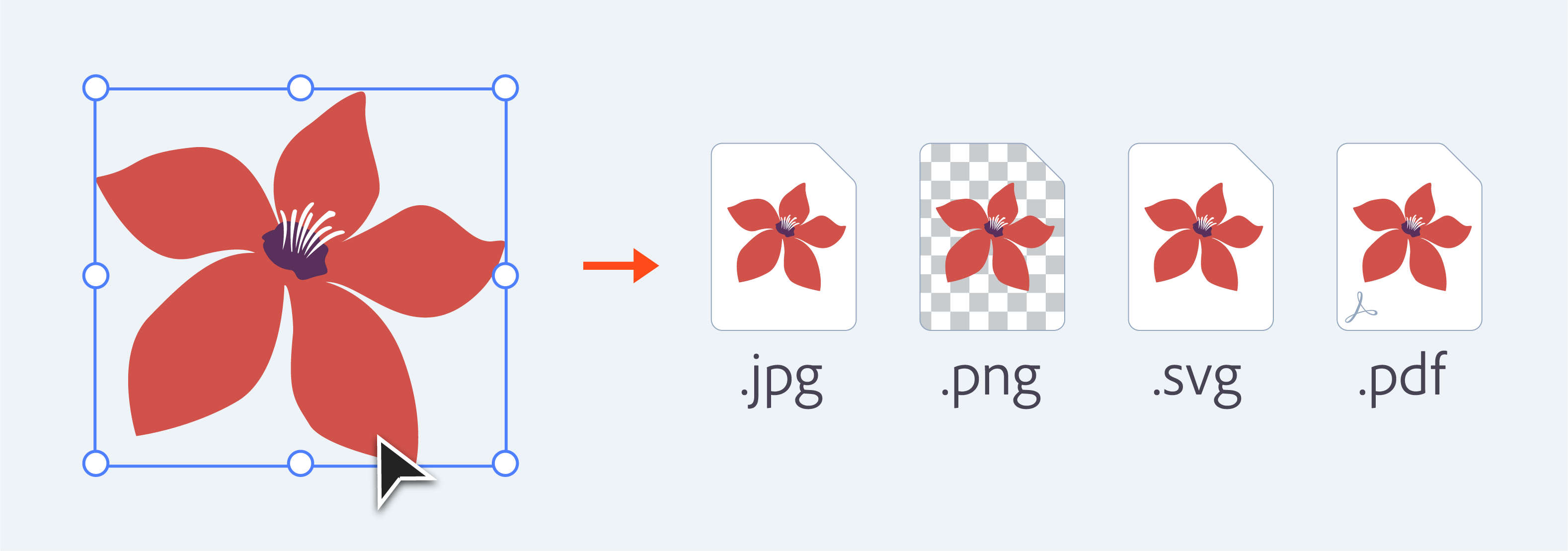
1. JPG
상대적으로 이미지 용량이 작다. 그러나, 물체의 배경 사진이 투명해야 될 때는 사용할 수 없다. 다시 말해서, 투영성이 없다.

2. PNG
위의 미니언의 배경을 투명하게 만들고 싶을 때, 사용한다. 회사 로고가 웹사이트에 자연스럽게 스며들게 하게 하기 위해서 사용할 수있다.
그러나, 이미지 용량이 상대적으로 크기 때문에 이런 투명한 배경이 필요한 경우가 아니라면, 저용량인 JPG를 사용한다.

=> 이런 식으로 로고의 이미지가 웹싸이트의 배경색에 스며들도록 할 때, png 파일을 사용한다.
3. SVG
셋 중에서 가장 최근에 나온 이미지 파일 형식이다.
요즘 디자이너들은 단순한 회사로고나 아이콘을 만들 때, SVG를 사용한다고 한다. PNG처럼 투명한 배경도 가능하지만, 용량은 더 작은 장점이 있다.
PNG의 경우에는 원래의 크기보다 크게 표현할 경우, 깨지기 때문에 크기를 늘려야된다. 그러나, SVG는 이미지가 안 깨지고 반응형이다.
또한, PNG에 비해서 용량도 작으며, 출력도 빠르고, 애니메이션도 가능하다.
- SVG 단점
-
단순한 이미지라면 상관없지만, 이미지가 복잡해지면, 용량도 커지고, 속도 저하를 일으킨다. 그리고 SVG로 표현하기 어려운 이미지들도 존재한다. 그런 이유로, 아직까지는 단순하고 심플한 이미지에 주로 SVG를 사용한다.
-
오래된 버전의 IE에서는 SVG 이미지를 지원하지 않는다. 그러나, 내년부터 IE가 완전히 서비스가 중단 되는만큼 이 단점은 사라질 예정이다.
그런 이유로, 앞으로 더 많은 곳에서 SVG를 사용하게 될 것같다.
여기에 대해서 더 자세하게 알고 싶다면,
