
어떤 언어를 잘 한다는 거를 강조하고 싶다면??
기본적인 만드는 거에 그치지 않고,
이제 업데이트 되는 신기술(=문법)들 있죠.
그런 것들을 이용해서, 여러분들의 싸이트 혹은 포트폴리오를 만들어보는 것도 좋은 전략이다.
그러면, 되게 잘하는 것처럼 보인다.
오늘 배울 것 중에 하나가 CSS에서는 신문법인데, 바로 position : sticky;이다.
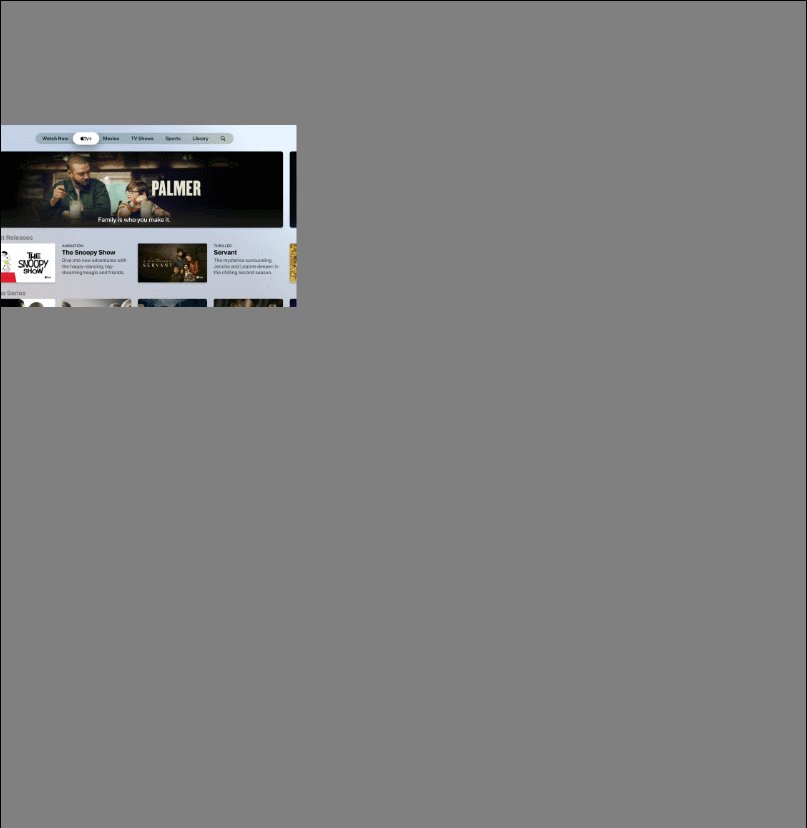
이런 신문법을 잘 쓰는 싸이트 중에 하나가 "애플"이다.
애플 닷컴 가보면, 실제로 신기한 레이아웃들이 많다.
이 중에서 가장 쉽게 배워볼 수 있는 게 바로 오늘의 속성이다.

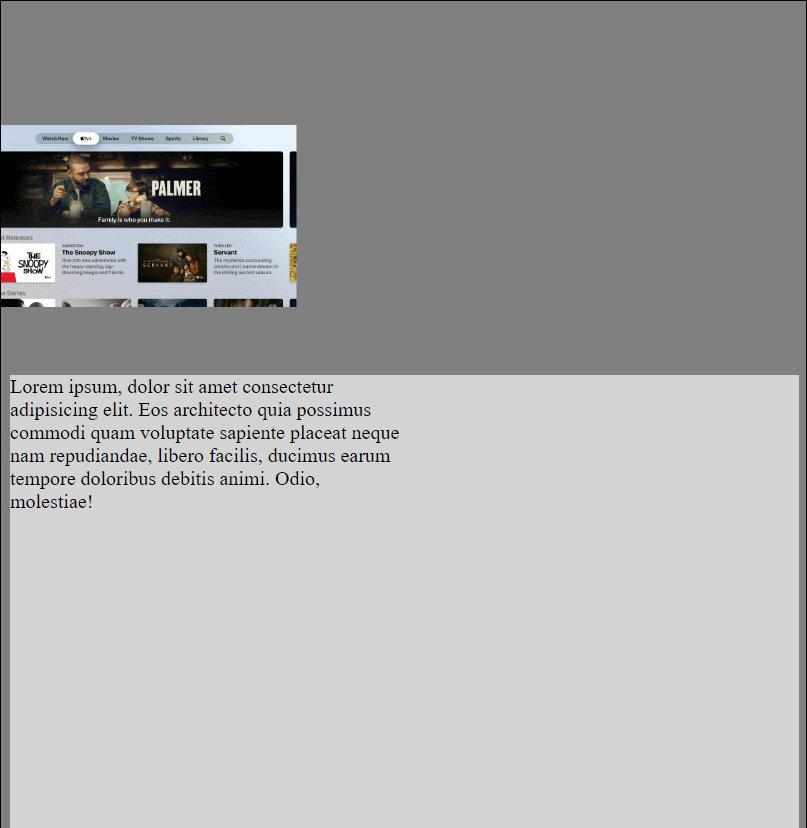
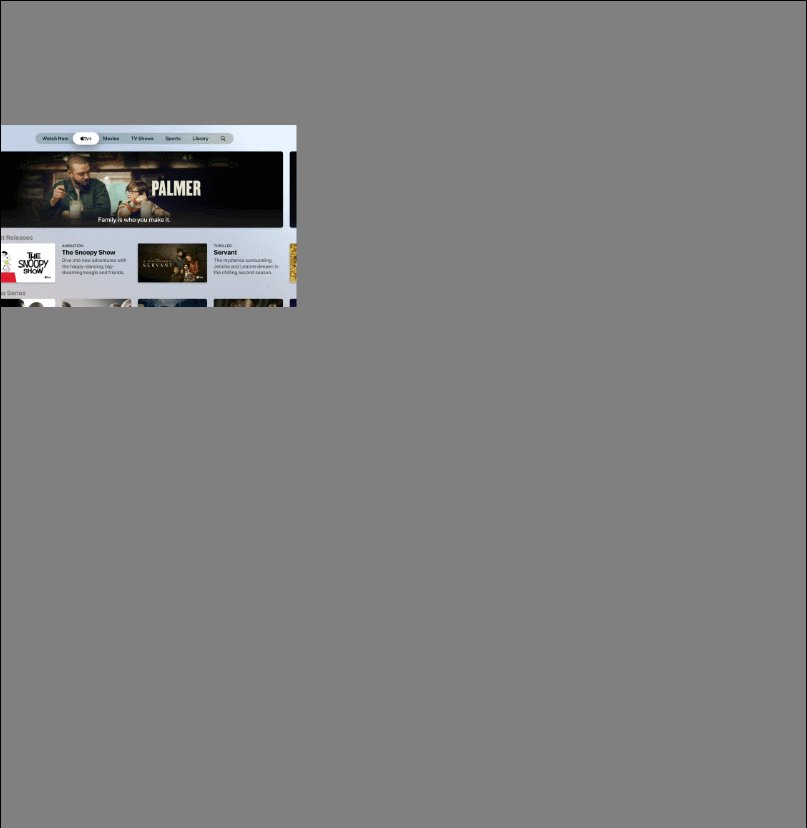
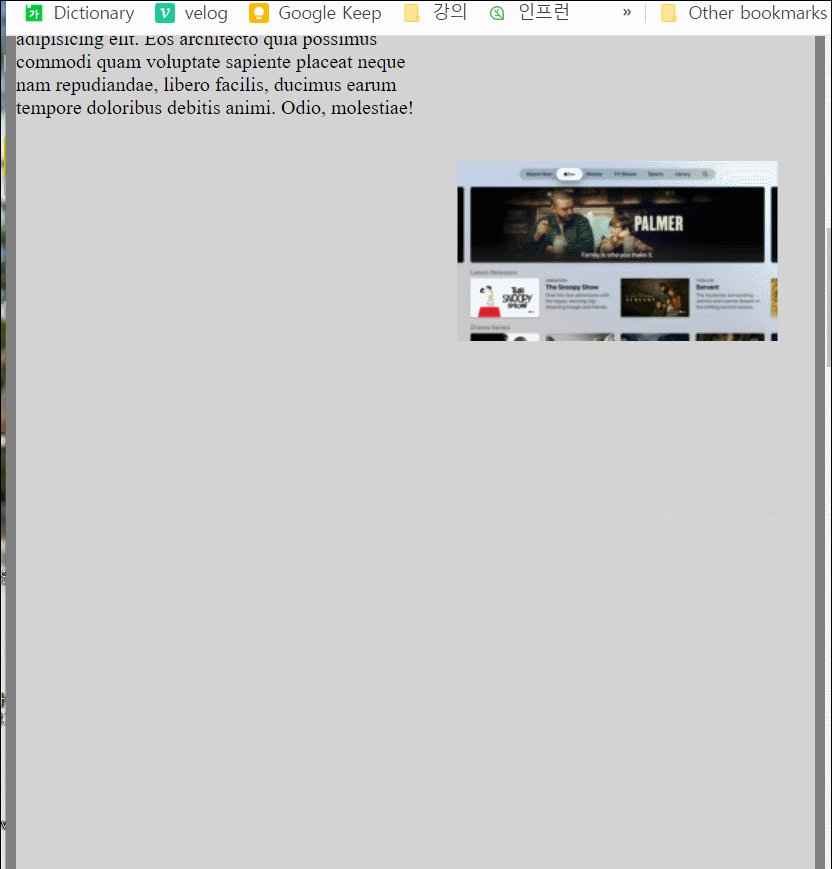
스크롤을 내리면, 왼쪽은 내려가는데, 오른쪽은 고정인 채로 있다.
"position : sticky;" vs "position : fixed;"
(Edge 이상에서 사용가능)
스크롤이 되었을 때 화면에 고정되는 요소를 만들고 싶을 때 사용할 수 있는 CSS 속성입니다.
position : fixed 는 항상 화면에 고정이 되는 요소를 만들 때 사용한다고 배웠었는데 이거랑 뭔 차이가 있냐면,
position : sticky 는 스크롤이 되어서 이 요소가 화면에 나오면 고정시킨다는 특성이 있습니다.
한번 위의 예제를 만들어보도록 합시다.
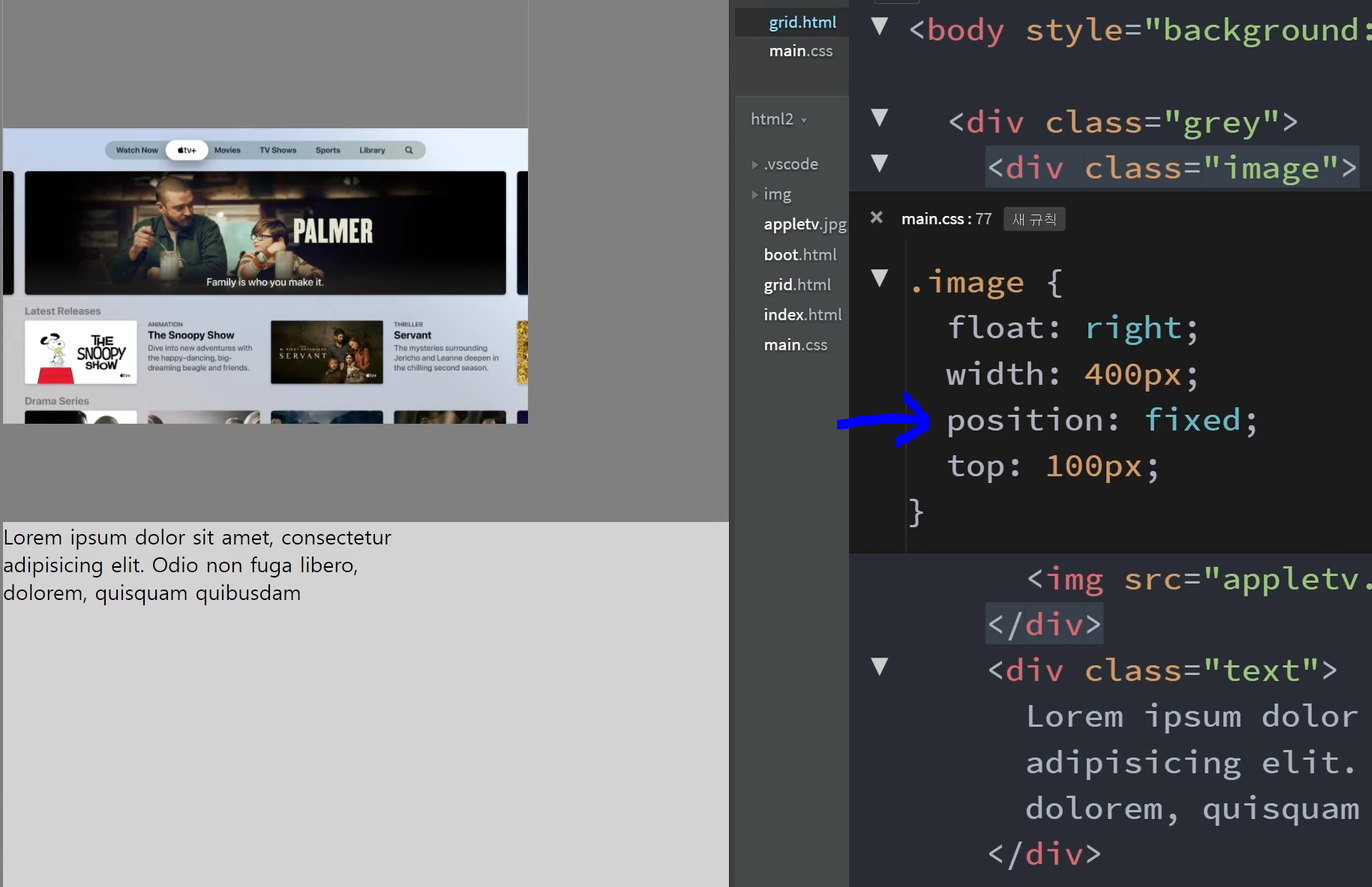
<body style="background : grey; height : 3000px">
<div class="grey">
<div class="image">
<img src="appletv.jpg" width="100%">
</div>
<div style="clear : both"></div>
<div class="text">Meet the first Triple Camera System</div>
</div>
</body>
.grey {
background: lightgrey;
height: 2000px;
margin-top: 500px;
}
.text {
float: left;
width : 300px;
}
.image {
float: right;
width : 400px;
position: sticky;
top: 100px;
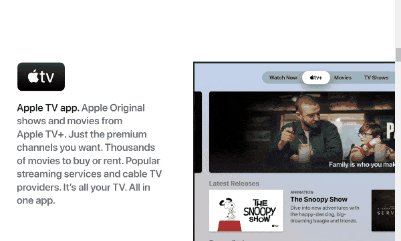
}이렇게 작성하면 검고 긴 화면에 텍스트와 이미지가 하나씩 보입니다.
이미지에 position : sticky를 주시면
-
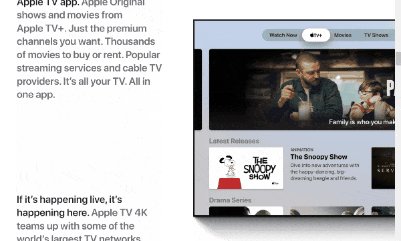
스크롤이 되어서 이미지가 보이는 순간
-
viewport의 맨 위에서부터 100px 위치에서 고정이 됩니다.
-
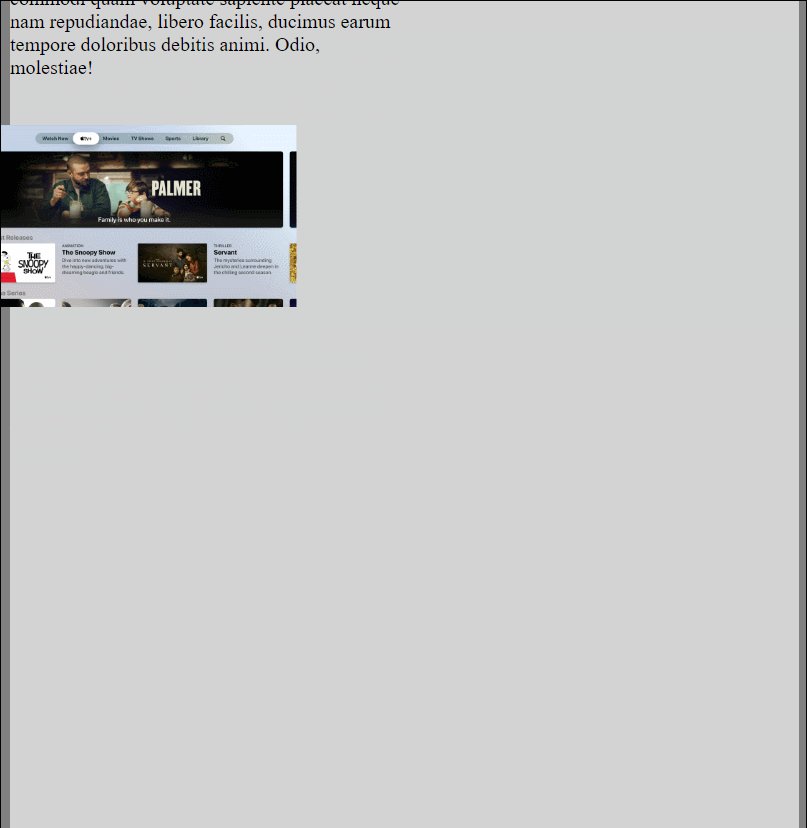
그리고 부모 박스를 넘어서 스크롤 되면 이미지도 같이 사라집니다.

position : sticky 사용시, 주의사항
position : sticky는
-
스크롤을 할 만한 부모 박스가 있어야하고
=> 정확히는 스크롤을 할 만한 사이즈가 되는 부모 박스!! -
top 등 좌표속성과 함께 써야 제대로 보입니다.
=> 조건부가 없으면, sticky 속성이 발동하지 않는다.
position : sticky의 부모 박스를 스크롤하다가 넘어갔을 때, sticky 속성이 풀리게 된다.
아무튼 응용하면 남들과는 다른 레이아웃을 만들 수 있습니다.
position : fixed
position : fixed;는
Viewport에다가 뭔가를 고정시키고 싶을 때, 쓰는 속성이다.
즉, 유저의 화면에 항상 고정되있다.
position : fixed;도 top 등 좌표속성과 함께 써야 제대로 보입니다.
=> 조건부가 없으면, fixed 속성이 발동하지 않는다.