이벤트 핸들러
클릭, 드레그, 키보드 타이핑 등의 이벤트가 있을 때, 지정한 Javascript 코드를 실행한다.
vue에서는 v-on:click 혹은 @click 등의 표현을 사용한다.
App.vue Code
<template>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
<div v-for="product in products" :key="product">
<h4>{{ product.name }}</h4>
<p>{{ product.price }} 만원</p>
<button v-on:click="product.num++">허위매물신고</button>
<!-- <button @click="product.num++">허위매물신고</button> -->
<span> 신고수 : {{ product.num }}</span>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
menus : ['Home', 'Shop', 'About'],
products: [
{
name : '역삼동 원룸',
price : 50,
num : 0
},
{
name : '구리시 원룸',
price : 60,
num : 0
},
{
name : '영등포 원룸',
price : 70,
num : 0
},
],
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu {
background-color: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
click="" 안에 함수 넣기
만약 클릭 이벤트로 인해 실행해야 할 코드의 양이 많다면 어떻게 해야 할까?
script태그 안에 아래와 같이 methods 를 작성해주면 된다.
vue에서 함수 만들고 싶으면
methods : { 함수 () {} } 같이 만들면 된다.
<template>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
<div v-for="(product, i) in products" :key="product">
<h4>{{ product.name }}</h4>
<p>{{ product.price }} 만원</p>
<button v-on:click="upNum(i)">허위매물신고</button>
<span> 신고수 : {{ product.num }}</span>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data() {
return {
menus : ['Home', 'Shop', 'About'],
products: [
{
name : '역삼동 원룸',
price : 50,
num : 0
},
{
name : '구리시 원룸',
price : 60,
num : 0
},
{
name : '영등포 원룸',
price : 70,
num : 0
},
],
}
},
methods : {
upNum(i) {
this.products[i].num++;
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu {
background-color: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>- 만약 함수의 파라미터로 아무것도 받지 않을 경우,
@click="upNum()"이 아닌@click="upNum으로 써주어야 한다. - 또한 함수 안에서 data의 변수를 사용할 때는 this.변수 의 형태처럼 this.를 붙여주어야 한다.
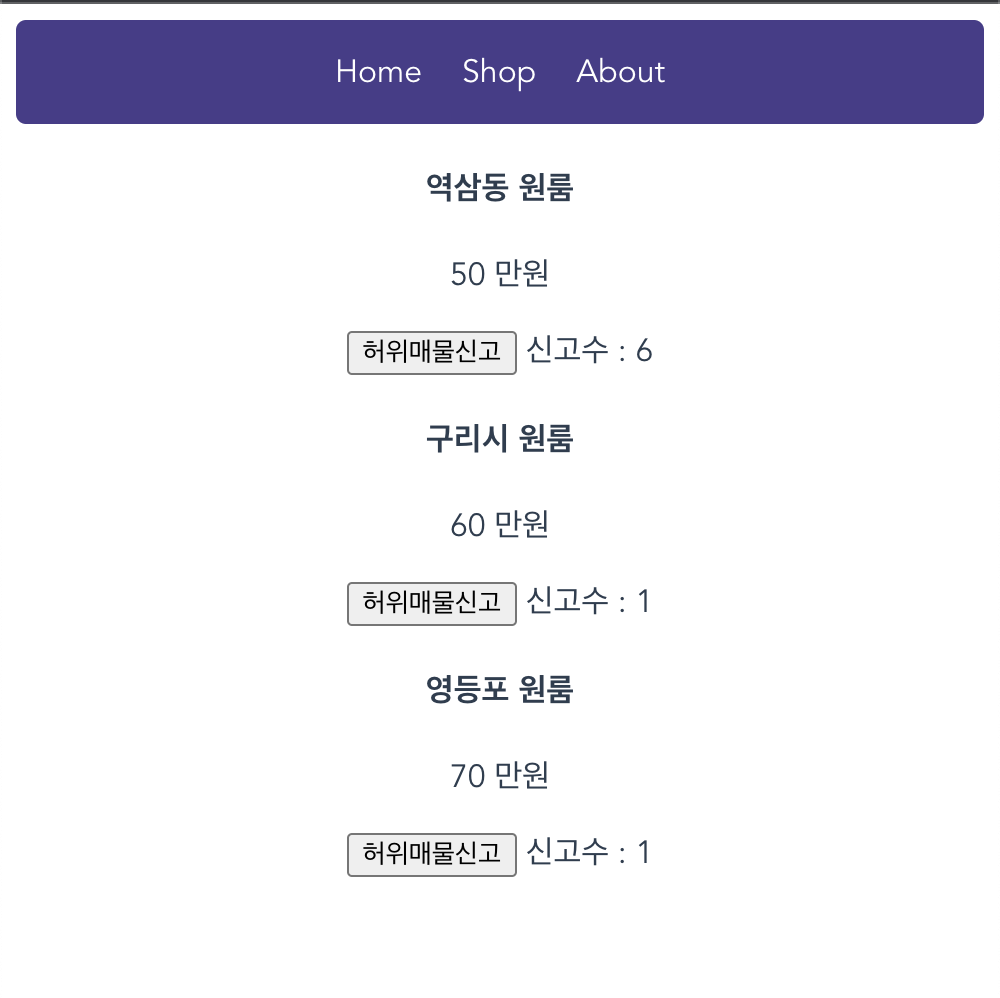
결과