<img>넣는 법
- 절대경로(http://)
링크 그대로 첨부 - 상대경로 :
<img src="./경로">
이미지가 미리 준비된 상태에서 경로 작성
./ -> (현재 폴더 경로에서) 라는 의미
모달창 만들기
1. 모달창 미리 만들어두기
모달창을 띄우기 위해서는 이미 만들어진 화면을 띄우는 것이기 때문에 미리 만들어 두어야 한다.
<div class="black-bg">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지내용임</p>
</div>
</div>body {
margin : 0;
}
div {
box-sizing: border-box;
}
.black-bg {
width: 100%; height:100%;
background: rgba(0,0,0,0.5);
position: fixed; padding: 20px;
}
.white-bg {
width: 100%; background: white;
border-radius: 8px;
padding: 20px;
} 2. 모달창의 상태를 데이터로 저장
data() {
return {
model : false,
}
}true false 혹은 0, 1로 해도 상관없다.
3. 데이터의 상태에 따라 모달창을 띄울지 말지 Vue문법으로 작성
이것을 위해서는 Vue의 조건식 문법 v-if, v-else를 사용하면 된다.
<div class="black-bg" v-if="model == true">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지내용임</p>
</div>
</div>4. 스위치 만들기
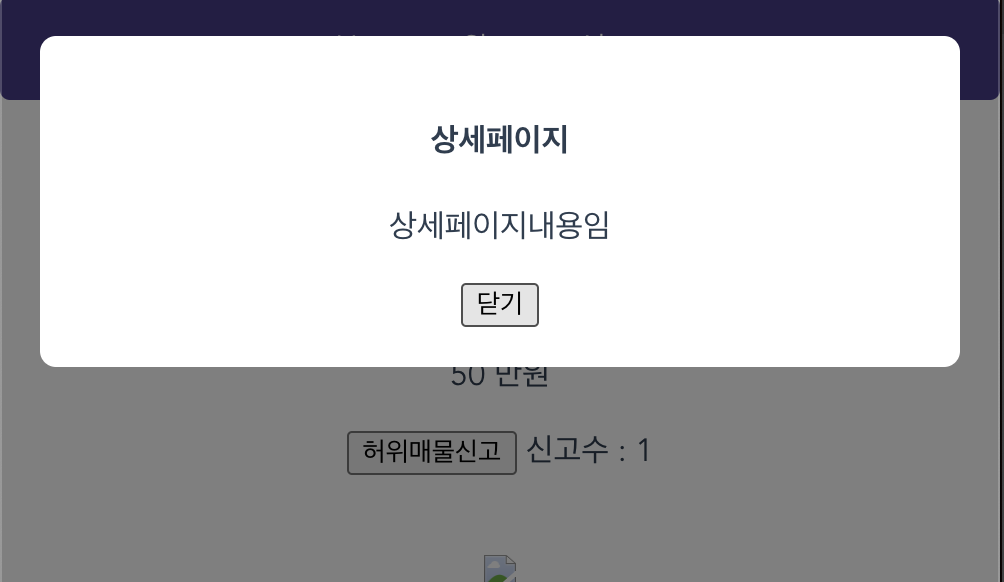
아래와 같이 @click 이벤트로 이름을 누르면 modal이 true로 바뀌며 모달창이 띄워지고, 모달창의 닫기 버튼을 누를 때 modal이 false로 바뀌며 모달창이 닫히는 것을 볼 수 있다.
<template>
<div class="black-bg" v-if="modal">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지내용임</p>
<button @click="modal = false">닫기</button>
</div>
</div>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
<div v-for="(product, i) in products" :key="product">
<img :src="product.img" class="room-img">
<h4 @click="modal = true">{{ product.name }}</h4>
<p>{{ product.price }} 만원</p>
<button v-on:click="upNum(i)">허위매물신고</button>
<span> 신고수 : {{ product.num }}</span>
</div>
</template>결과