📌 Local Storage
web storage에는localStorage와sessionStorage가 있다. 두 개의 차이점은 데이터가 얼마나 보존되느냐의 차이인데sessionStorage는 웹 페이지의 세션이 끝날 때 즉, 사용중인 웹페이지가 종료될 때 데이터가 지워지게 된다. 반면에localStorage는 웹페이지가 종료되어도 데이터가 보존된다. 단! 같은 PC에서 같은 브라우저를 사용했을때만 보존된다. 만약 다른 PC를 사용한다거나 내 PC에서 다른 브라우저(크롬쓰다가 엣지 쓰면?)를 사용한다면 저장된 데이터를 찾을 수 없을 것이다. 즉, 위와 같이 사용하다보면 서로다른 로컬스토리지에 데이터를 저장하는 격이 된다고 보면 된다.
이번 블로그에서는Local Storage를 사용한 예제를 학습해 보았다.
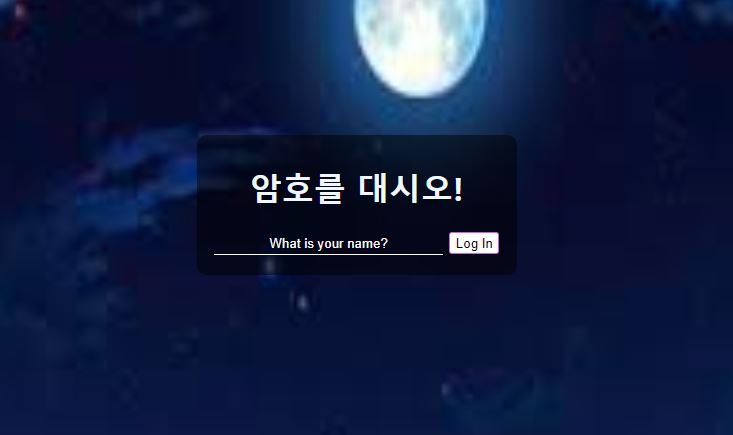
To do list 페이지 링크(암호 : hyukskee) : https://hyukskee.github.io/VanillaJS/
📌 Login.js - To do list 예제
노마드 코더
Vanilla JS강의중 로컬스토리지를 활용한 예제가 있다.
강의 링크(무료) : https://nomadcoders.co/javascript-for-beginners/lobbyLogin.img
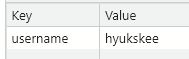
local storage
- 사용자에게
input을 주고 정해둔 Password를 입력하면 로컬스토리지의username KEY에value가 저장되도록setItem()메서드를 써서 작성해 주었다. 이렇게 저장된 데이터는getItem()메서드를 사용해 가져오고, if문을 작성해 유효성 검사를 마친후 main 페이지를 그려주도록 코딩했다.JS
"use strict"; const loginForm = document.querySelector("#Login-form"); const loginInput = document.querySelector("#Login-form input"); const goToLink = document.querySelector("#link"); const toDoSection = document.querySelector("#todo-section"); const toDoFormShow = document.querySelector("#todo-form"); const USERNAME_KEY = "username"; const HIDDEN_CLASSNAME = "hidden";function onLoginSubmit(event) { const username = loginInput.value; if (username != "hyukskee") { event.preventDefault(); alert("암호가 틀리다!"); } else { event.preventDefault(); localStorage.setItem(USERNAME_KEY, username); loginForm.classList.add(HIDDEN_CLASSNAME); goToLink.classList.remove(HIDDEN_CLASSNAME); toDoSection.classList.remove(HIDDEN_CLASSNAME); toDoFormShow.classList.remove(HIDDEN_CLASSNAME); } } const savedUsername = localStorage.getItem(USERNAME_KEY); if (savedUsername === null) { // show the form loginForm.classList.remove(HIDDEN_CLASSNAME); loginForm.addEventListener("submit", onLoginSubmit); } else if (savedUsername == "hyukskee") { // show the greeting loginForm.classList.add(HIDDEN_CLASSNAME); goToLink.classList.remove(HIDDEN_CLASSNAME); toDoSection.classList.remove(HIDDEN_CLASSNAME); toDoFormShow.classList.remove(HIDDEN_CLASSNAME); }
📌 todo.js - To do list 예제
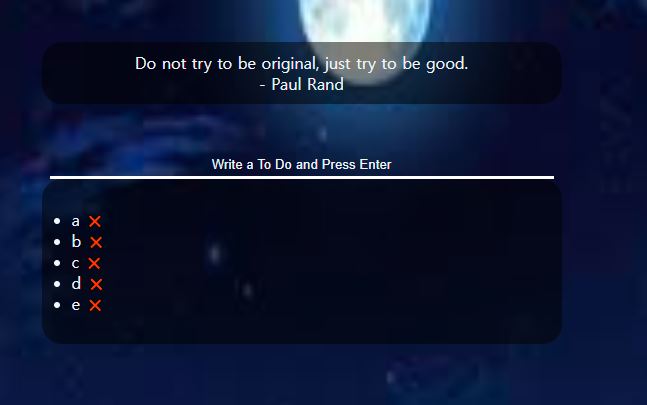
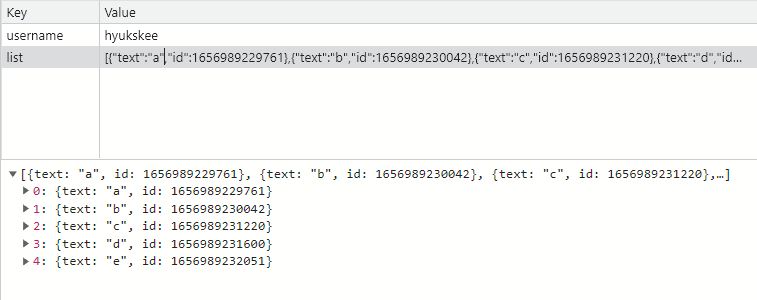
- login을 하고 들어오면 그려지는 To do list 페이지이다. 미리 a~e까지 데이터를 입력해준 상황이고 로컬스토리지에 저장되는 데이터는 아래 이미지와 같이 저장이 된다.
To do.img
local storage
todo.html
<section id="todo-form" class="hidden"> <form> <input class="todoInput" type="text" placeholder="Write a To Do and Press Enter" onfocus="this.placeholder = ''" onblur="this.placeholder = 'Write a To Do and Press Enter'" required /> </form> <ul id="toDoList" class="toDoList"></ul> </section>
HTML에서는form태그 안에input을 주었고 밑에 ul태그 하나를 더 입력해 마크업 해주었다. 이ul태그 안에는JavaScript에서document.createElement()메서드를 이용해 입력한 데이터가 들어갈li태그를 더해줄 예정이다.
JavaScript코드는 아래처럼 코딩하였고, 주석을 달아 설명해 놓았다.todo.js
/*일단 내가 쓸거 가져옴*/ const toDoForm = document.querySelector("#todo-form"); const toDoInput = document.querySelector("#todo-form input"); const toDoList = document.querySelector("#toDoList"); /*내가 자주 쓸 문자열 변수선언*/ const LIST_KEY = "list"; let toDos = []; /*빈 배열을 만들어주고 이 배열은 업데이트 되어야하니까 let으로 선언*/ /*저장*/ function saveToDos() { /*로컬스토리지 list라는 key에 JSON문자열로 value 저장*/ /*JSON.stringify()메서드를 사용해 입력된 값을 JSON 문자열로 변환*/ localStorage.setItem(LIST_KEY, JSON.stringify(toDos)); } /*삭제*/ function deleteList(event) { /*event.target.parentElement를 활용해 이벤트가 발생한 타겟의 부모요소를 찾아 remove*/ const li = event.target.parentElement; li.remove(); toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id)); saveToDos(); } /*입력한 데이터 이렇게 그려줄게~*/ function paintToDo(newToDo) { const li = document.createElement("li"); li.id = newToDo.id; const span = document.createElement("span"); span.innerText = newToDo.text; const button = document.createElement("button"); button.innerText = "❌"; button.addEventListener("click", deleteList); li.appendChild(span); li.appendChild(button); toDoList.appendChild(li); } function handleToDoForm(event) { event.preventDefault(); const newToDo = toDoInput.value; toDoInput.value = ""; const newToDoObj = { text: newToDo, id: Date.now(), }; toDos.push(newToDoObj); paintToDo(newToDoObj); saveToDos(); } toDoForm.addEventListener("submit", handleToDoForm); /*새로고침하면 사라지니까 그려진 toDos save*/ const saveToDoList = localStorage.getItem(LIST_KEY); if (saveToDoList !== null) { const parsedToDos = JSON.parse(saveToDoList); toDos = parsedToDos; parsedToDos.forEach(paintToDo); }