
이번 블로그에서는 Semantic Web과 Semantic Tag에 대해 알아볼 것이다.
📌 Semantic Web?
- Semantic Web = 의미론적인 웹
- Semantic Tag = 의미론적인 태그
기존의
Web에서 쓰이던Tag들에 Semantic(의미있는) 이라는 단어가 붙은거다.간단한 예시를 보면 이해가 빠를 것이다.
- 예시
과거에는<div id="header"></div>로 나타냈던 태그를
<header></header>로 나타내는 것이다.
- 즉, 기계는
id가header라고 적혀 있다고 해서 그 부분이 웹 페이지의 헤더에 해당하는지 알 수 없다.
그리고 사람에 따라headerid를 다른형태로 작성하는 사람이 있기 때문에,
<header>라는Semantic(의미있는)태그를 사용해서 웹 사이트의 헤더를 정의해주면 기계도 이 부분이 웹 페이지의 헤더라는 것을 이해할 수 있다.
👆 기존에 어떻게 썼길래?
기존
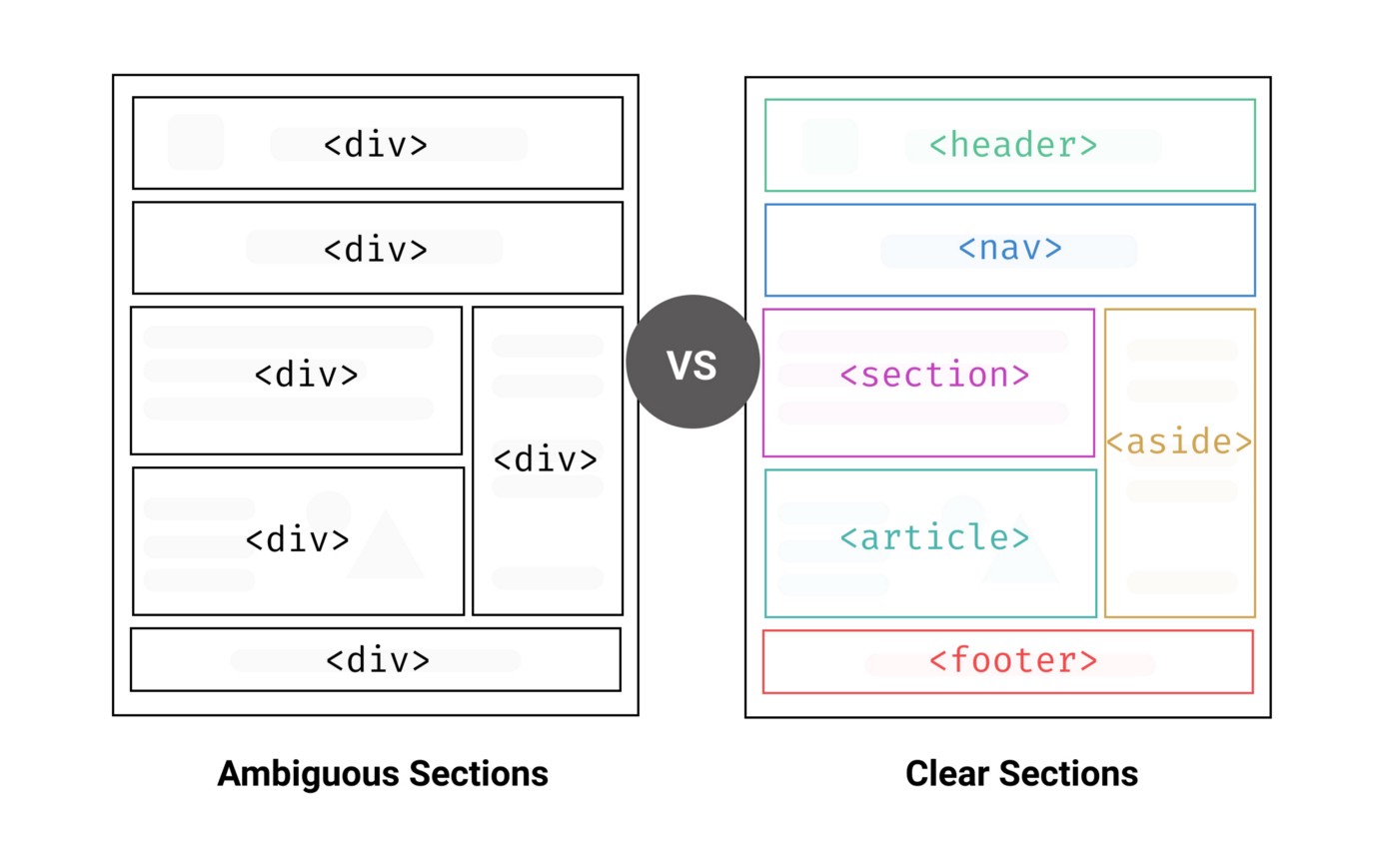
HTML4까지만 해도 Semantic Tag가 없었다. 그렇기 때문에 우리는Web을 구성하는 태그를div라는 태그로 구분지어야 했고, 정보가 많을수록div태그 내용을 한눈에 구분짓기가 어려워진다.
HTML4div코드 예시 (진짜 알아보기가 매우 힘듬..)
👆 현재 HTML5 이후는?
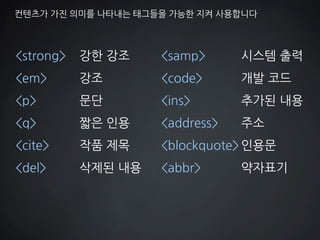
❗❗ Semantic 태그 종류
- 콘텐츠마다 의미있는 태그를 쓸 수 있도록 아래와 같은 태그들이 생겨났다.
❗❗ 태그 사용 예시
- 예시와 같이 Semantic Tag를 잘 사용하면 기계가 쉽게 이해할 수 있고, 직관적으로 알아보기도 쉬워진다.
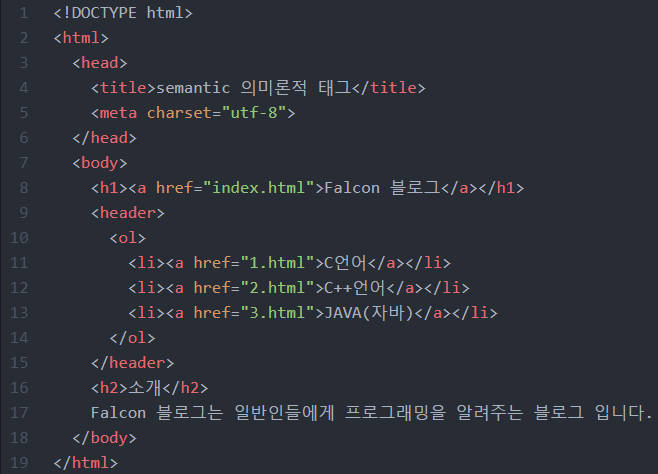
❗❗ 코드 예시
HTML5div코드 예시 (편안~😄)
👉 요약
Semantic Tag를 잘 사용해서 만든Web이 Semantic Web이다.
즉 ,Semantic Tag들을 사용하면 기계들도 이해할 수 있지만, 다른 개발자들도 어디가 메인인지, 네비게이션인지 쉽게 이해할 수 있다.
추가적으로Semantic Tag를 잘 사용한다는 것은 검색엔진 최적화 (SEO)와도 관련이 깊다.