웹개발에 특화된 개발자 도구를 소개해 보려 한다. 생각보다 많은 내용이 들어있어 읽기 귀찮을 수도 있지만, 이 글을 쓰고있는 '이때의 나' 는초보 프론트엔드 개발자!개발자 도구를 사용함으로써 개발시간이 현저하게 확 줄어들었다. 혹시 당신도 개발자 도구에 대해 몰랐다면 알아두길 바란다.
당신의 개발인생이 편해질 것을 확신한다.
📌 개발자 도구 켜는 방법
윈도우 : F12 누르면 된다.
Mac : Option - Command - i 라고 한다. (window를 써서 잘모름..)
📌 주요 패널 소개
- Element 패널
- Console 패널
- Network 패널
- Application 패널
👆 Element
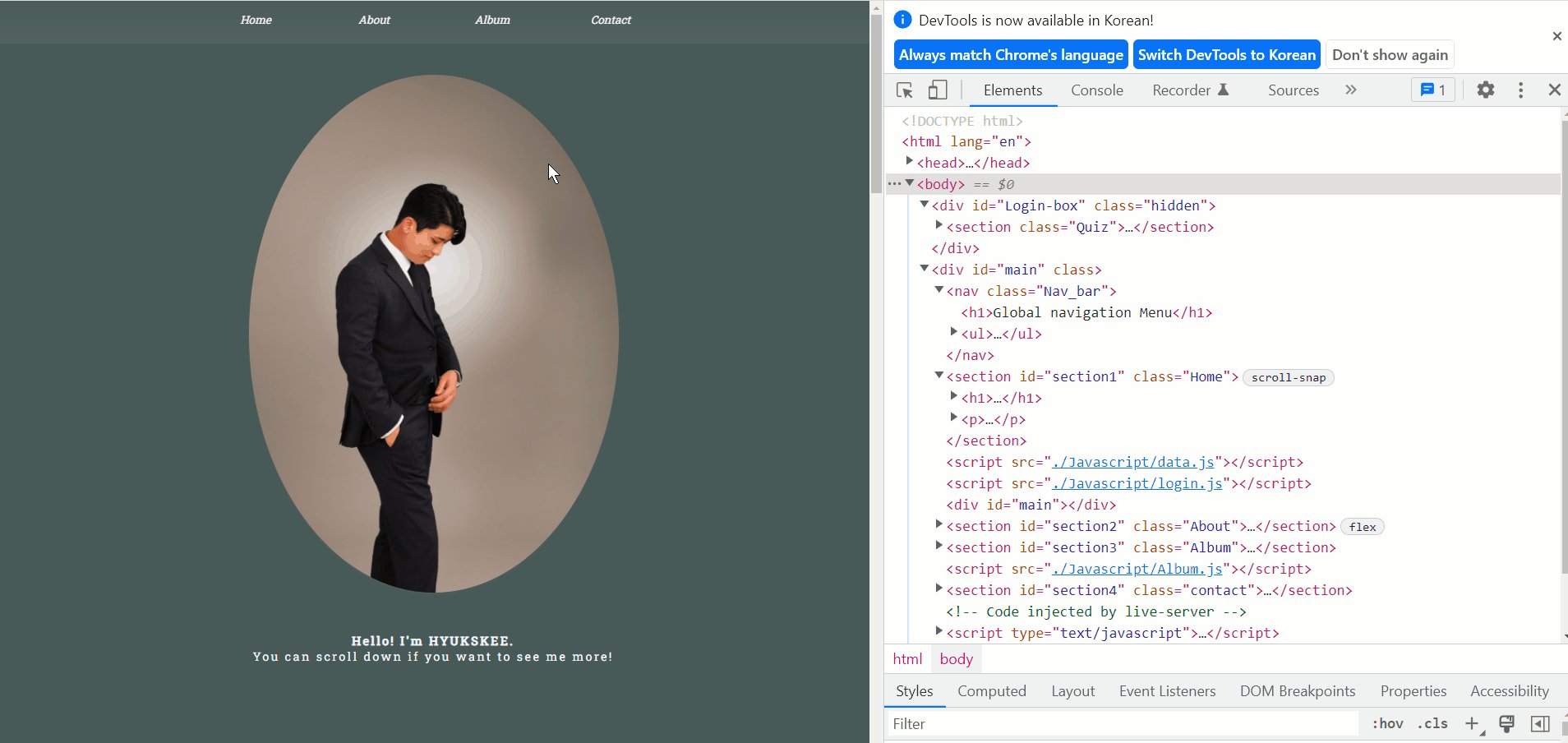
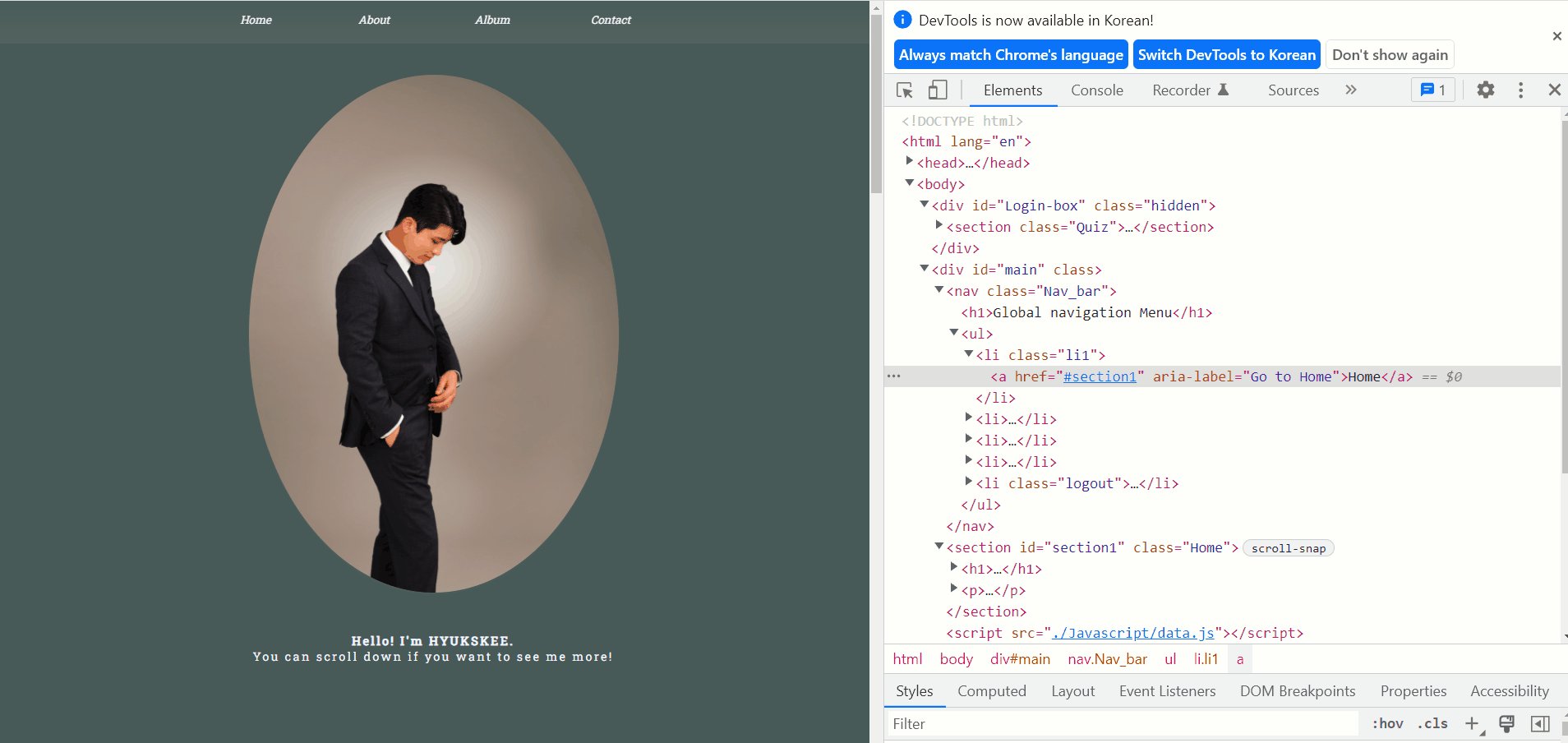
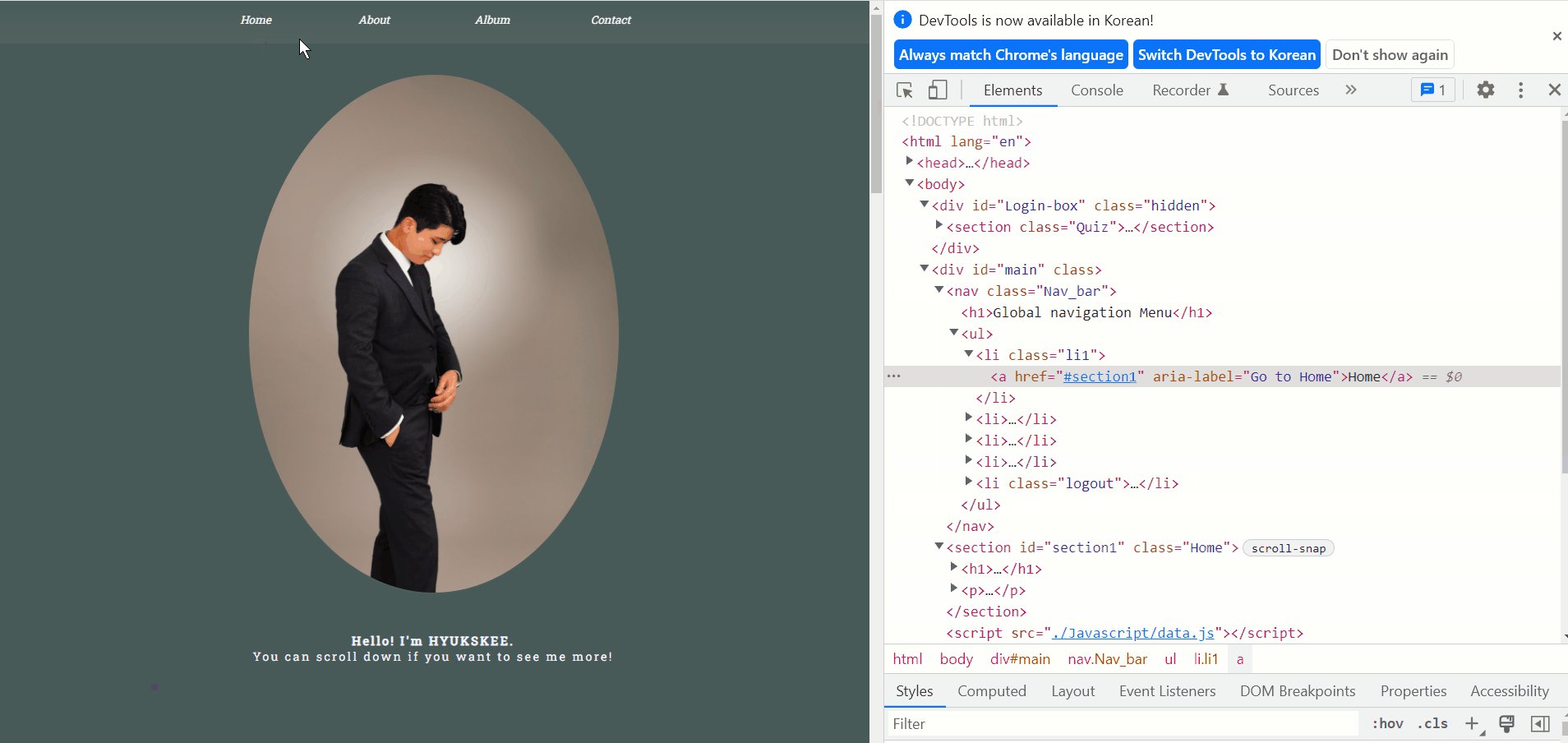
이걸 도대체 왜 쓰는지 모르겠다면 아래 짤을 보면서 설명하겠다.
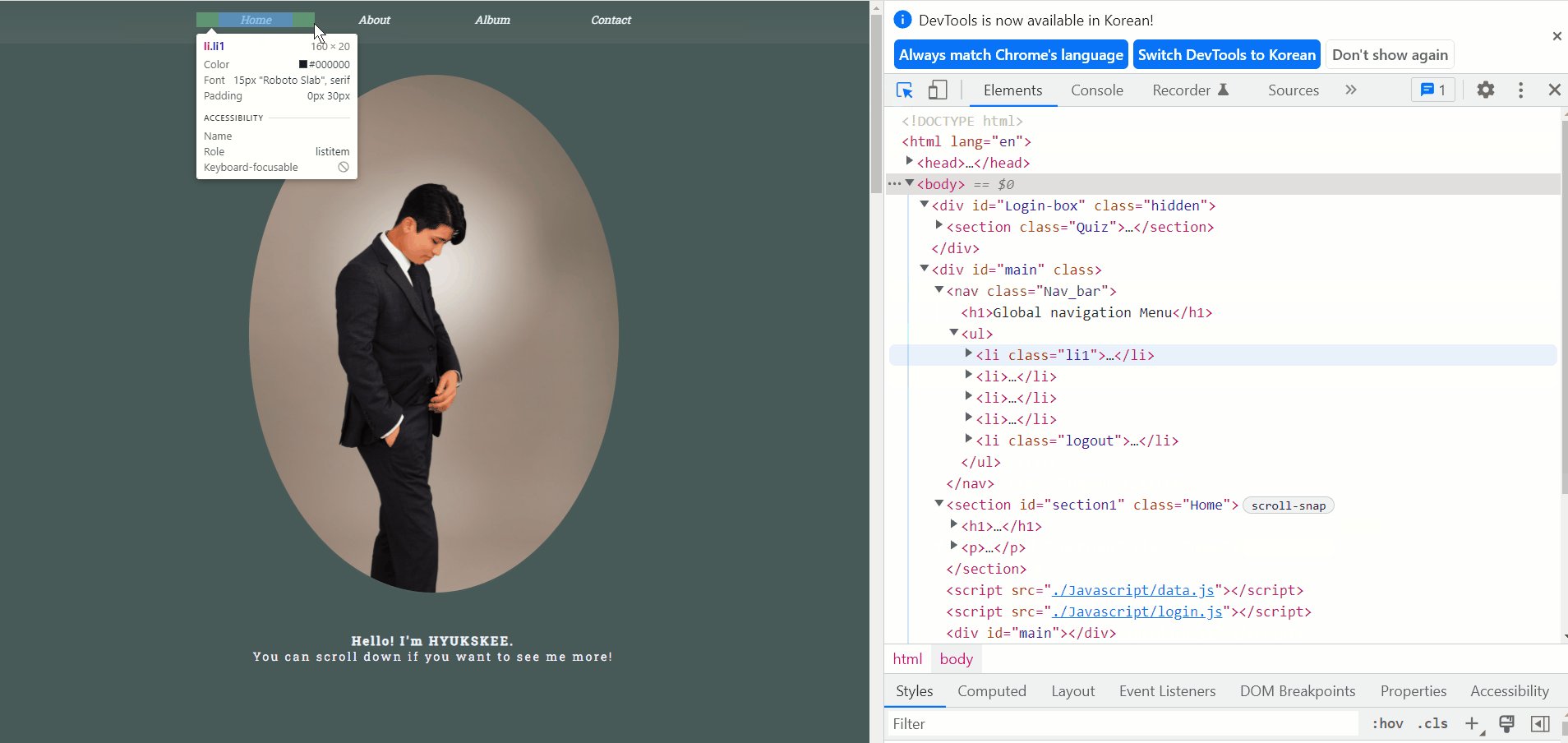
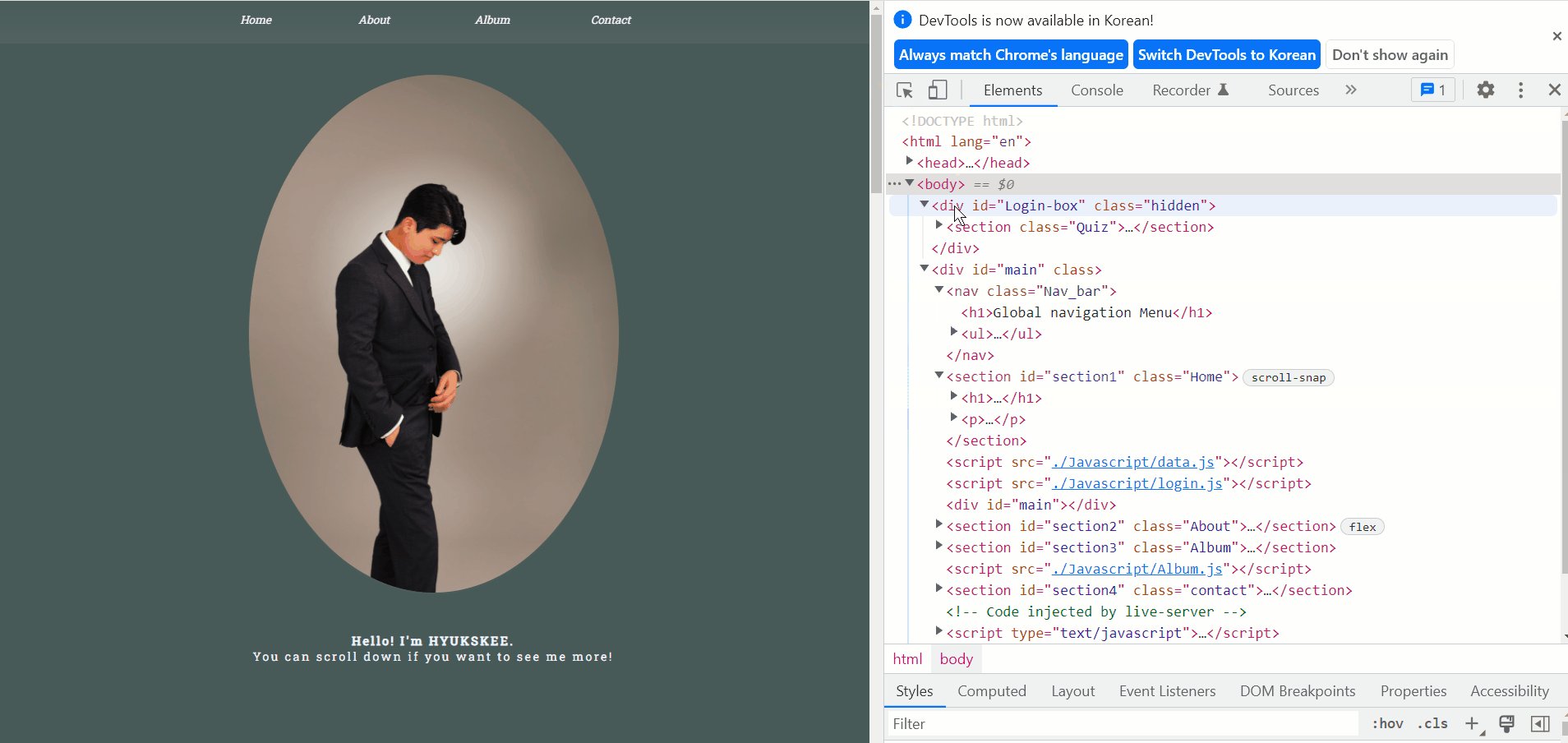
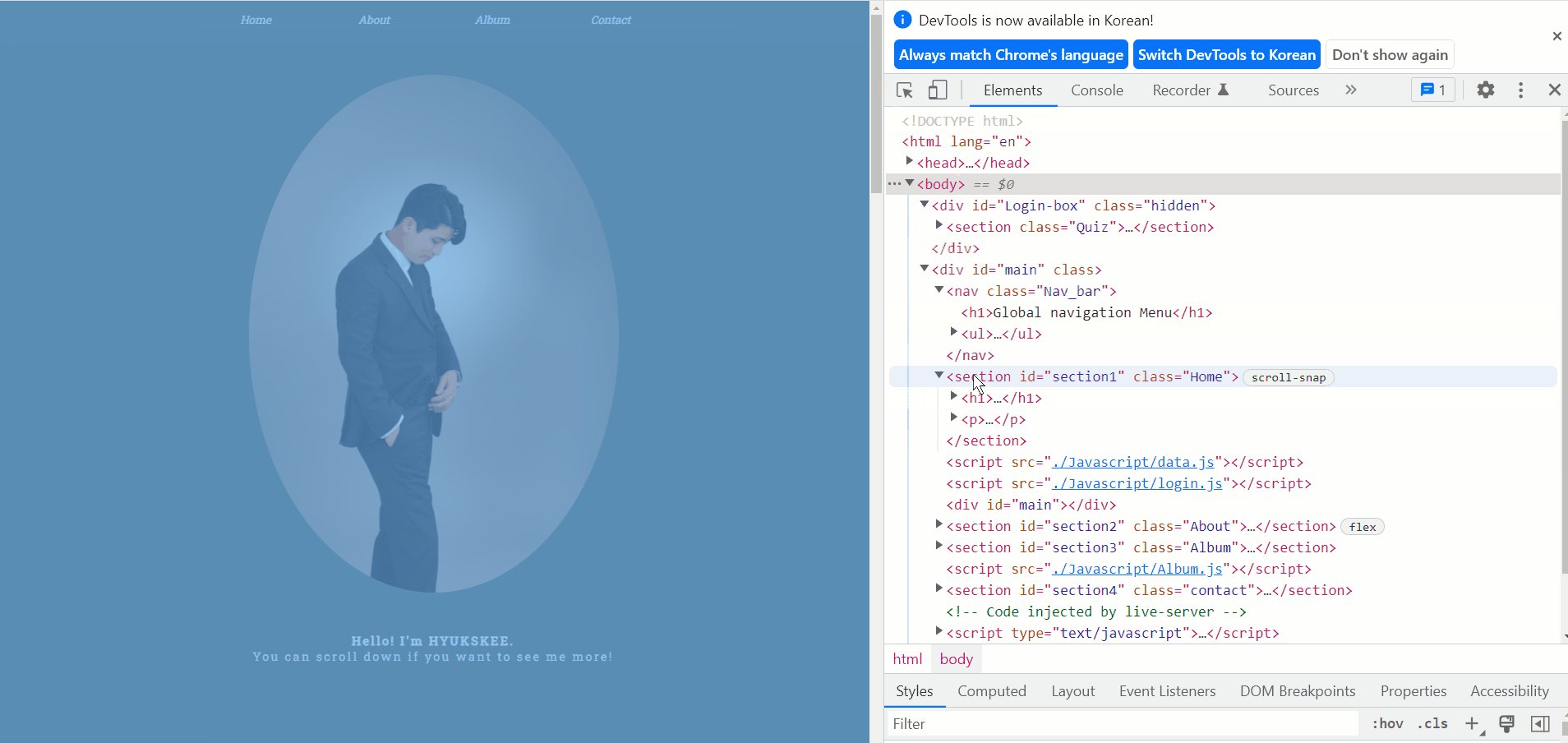
개발자 도구 element 패널에는 내가 작성한 html 문서를 보여주고 각각의 요소마다 마우스를 갖다대면 실제 페이지에서 어디에 위치해있는지 영역이 잡히면서 확인이 가능하다.
❗ 근데 그래서 뭐?
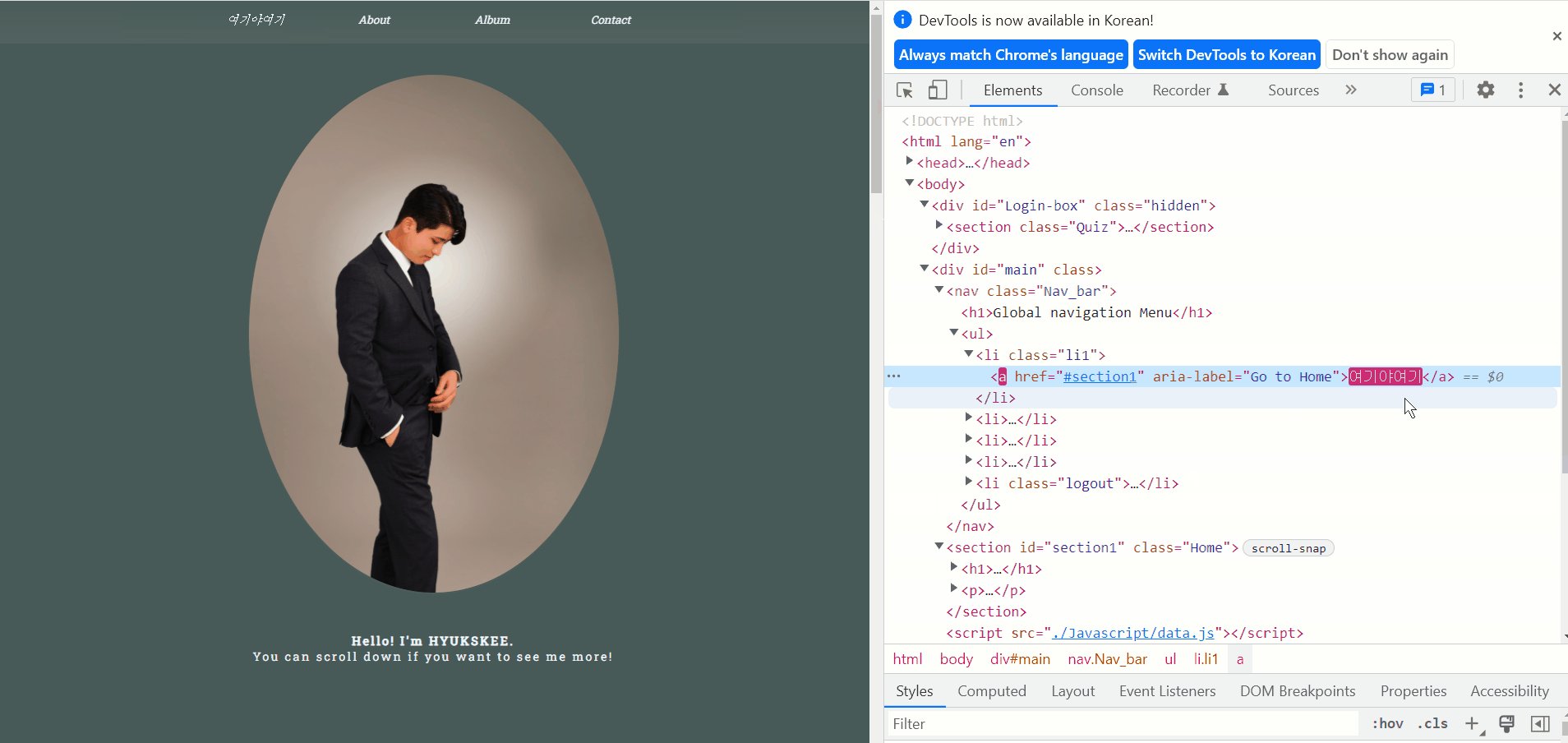
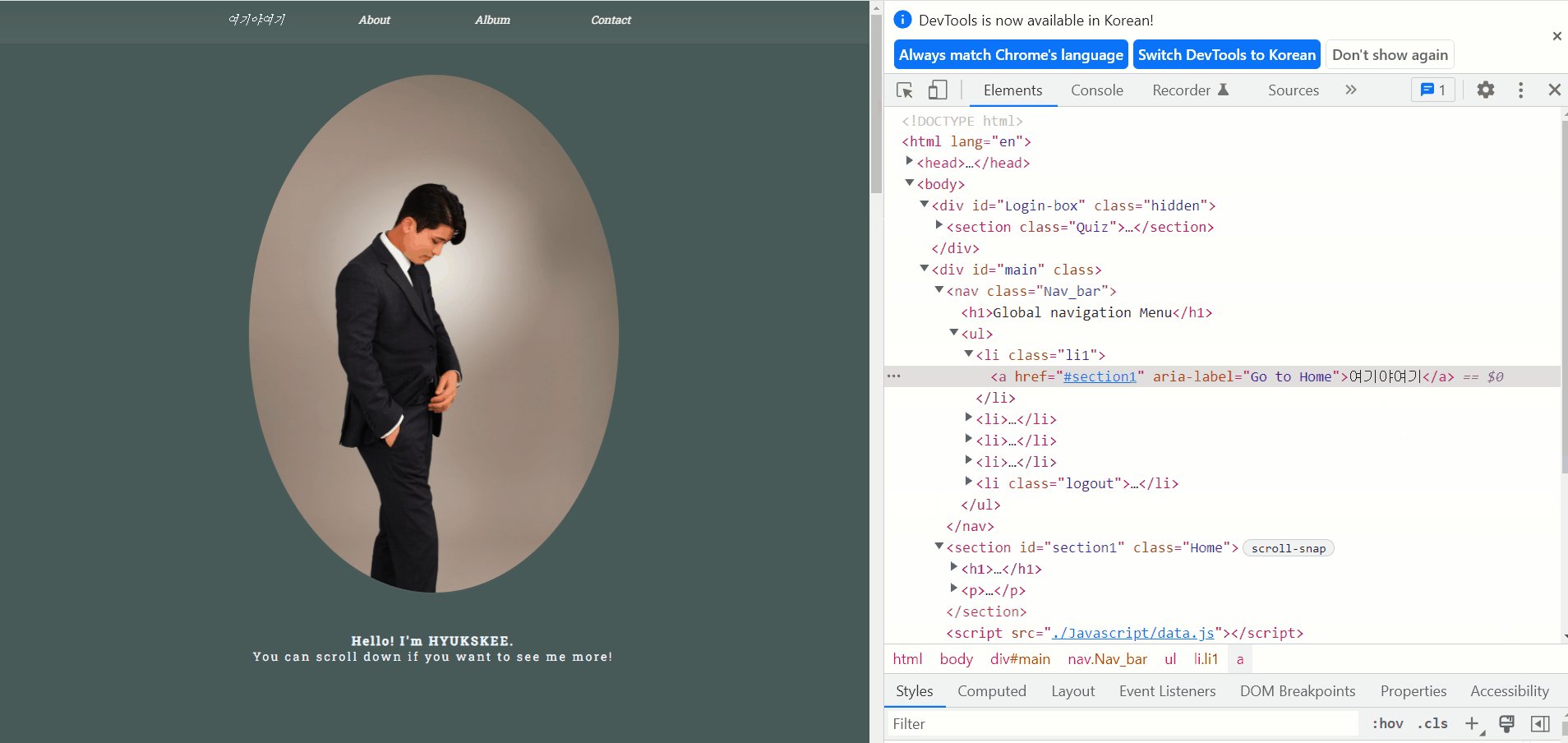
라고 물으신다면 놀라운 기능이 있다. 바로 실시간으로 요소의 content를 바꿀 수 있다는 것이다.
코드를 작성하고 새로고침을 눌러서 확인해야하는 하나의 사이클을 줄여주는 것이다.
개발자 도구element패널에서 이것 저것 바꿔보고, 내가 생각한대로 페이지가 그려졌다면?
고대에~로 본인이 쓰고 있는 코드에디터에 코드를 옮기기만 하면 된다는 것이다.
물론!! CSS도 확인하고 바꾸는게 가능하다!!
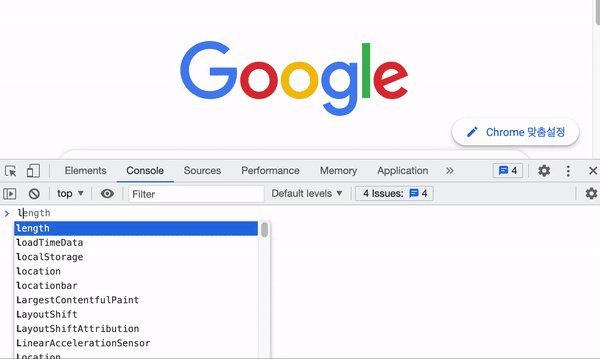
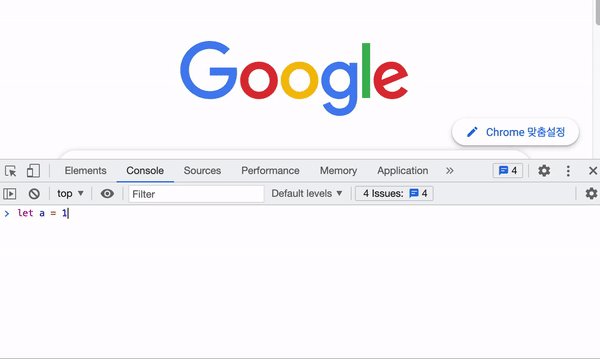
👆 Console
현재 페이지에서 실행중인 JavaScript console을 확인하고, 테스트 할 수 있다.
언제 사용하는지?- 가벼운 디버깅 용도로 간단한 표현식을 작성하고 실시간으로 검증 할 때!
간단한 javascript 코딩을 하고, 실시간으로 확인하기에는 너무 좋다고 생각한다.
코드 에디터를 켜고 폴더를 만들어서 파일을 만들고 코딩으..ㄹ 진행ㅎㅏ..... 지말고 간단한 검증이 필요할 때는 Chrome켜서 개발자 도구 쓰면 될 것 같다.👍 console API
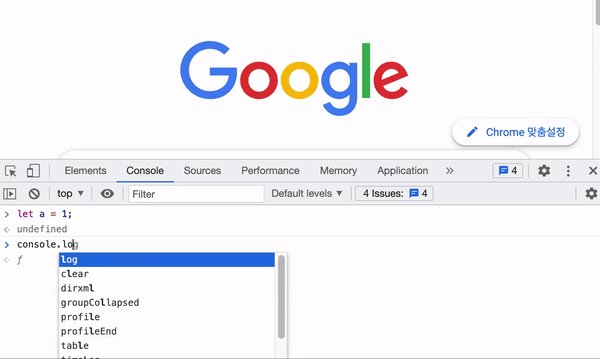
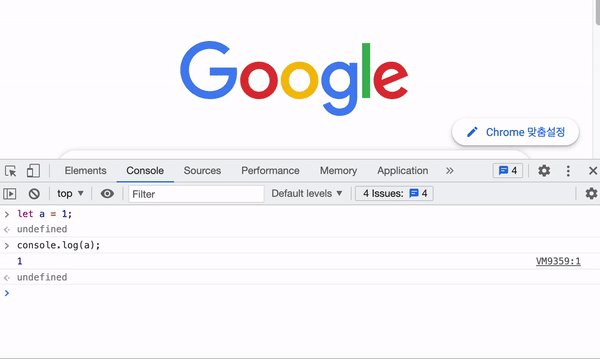
대표적으로 많이 사용하는
console.log()가 있고, 여러가지 굉장히 많지만, 내가 써본건console.dir()인데 개체의 속성이 표시되는 명령어이다.
이 밖에 여러가지가 많다. 근데 일일이 다 알 필요는 없고, 필요할 때MDN사이트에 잘 정리가 되어있으니 참고하면 된다.
👆 Network
솔직히 처음엔 쳐다도 보기 싫게 복잡하게 생겨서 볼 일 없겠구나... 생각했다.
그치만 진짜 중요하고 자주 볼 것이다...이 또한 '확신..'
웹 개발자들은 반드시 네트워크로 서버와 인터페이스해서 데이터를 주고받는 업무가 발생한다.
네트워크 이 업무를 할 때 편리하게 디버깅이 가능하도록 해주는 고마운 녀석이다.
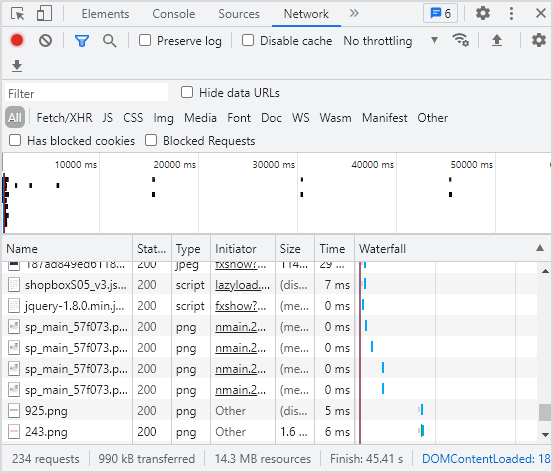
우선 구성을 살펴보자.
빨간 버튼이다. 이 버튼은Recording을 할지 말지 선택하는 버튼이고 위 처럼 빨간 상태라면 현재recording상태이고 회색이면recording을 하고 있지 않은 상태이다.
누가 봐도recording된 내용 삭제하는 버튼. 당연히 클릭하면 현재 창에 있는 내용들이 모두 지워진다.
Filter탭을 보여줄지 말지 선택하는 버튼이다. 각종 필터가 있지만 제일 많이 보게 될 것은Fetch/XHR탭일 것이다.구성은 여기까지 소개하고 위에 말한
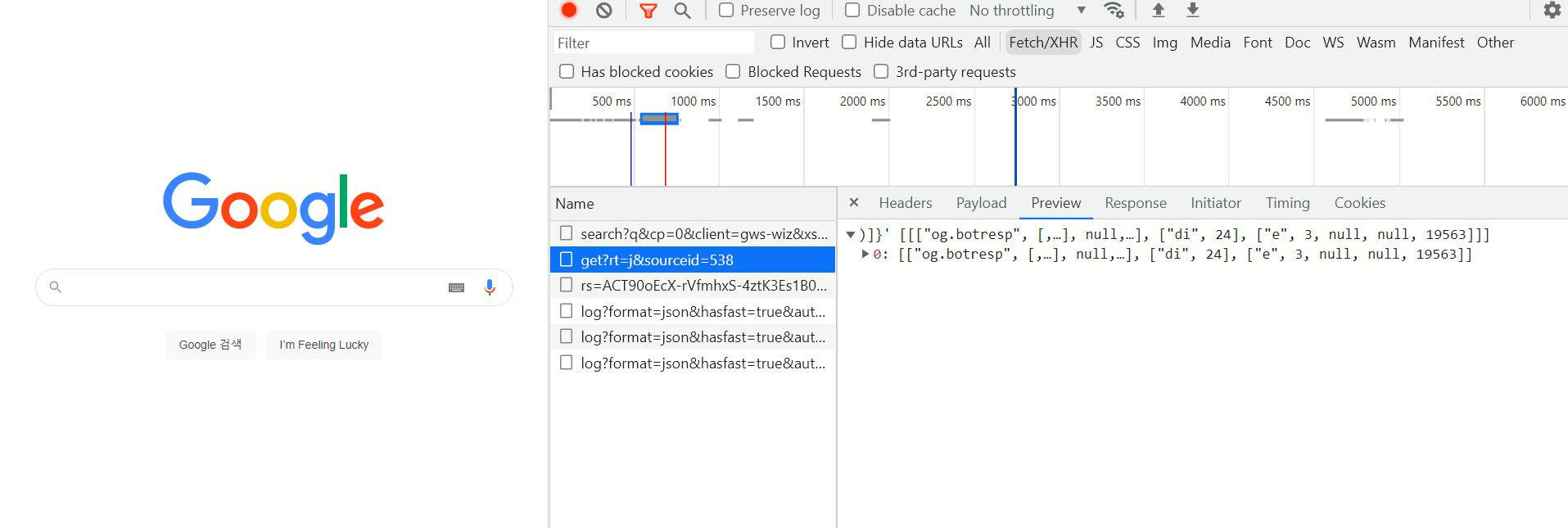
Fetch/XHR탭을 설명하겠다. 왜냐하면 Network패널을 들어가서 가장 많이 확인하는건Fetch/XHR탭이기 때문이다.👍 XHR(Xml Http Request)
브라우저단에서 서버단으로 HTTP 비동기 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달되는지와 서버로 부터 요청에 따른 Response 결과를 확인할 때 사용한다.
이렇게 확인 가능하다.
👆 Application
저장소가 모여있는 방.
그렇다면?
어떤 저장소가 있는지?
- LocalStorage
- SessionStorage
- Cookie
(반죽이 중요하ㄷ..)
위 3가지를 중점적으로 소개 하고 어떤 차이가 있는지도 소개하겠다.
👍 LocalStorage VS SessionStorage
웹 스토리지는 로컬스토리지와 세션스토리지로 나눌 수 있다. 둘의 차이점에 대해서는 따로 작성해둔 블로그가 있다.
따로 작성해둔 블로그👍 Cookie
쿠키는 만료기한이 있는 key-value 저장소이다.
클라이언트가 서버로 요청을 보낼때 서버는 누가 요청한건지 알 수가 없다. 이때 쿠키에 나의 정보를 담아서 서버로 보내면 서버는 쿠키를 읽고 요청자를 파악한다. 그리고 쿠키는 애초에 만들어진게 서버와 클라이언트의 지속적인 데이터 교환을 위해 만들어졌기 때문에 서버로 계속 전송된다는 특징이 있다.
그렇다면 브라우저와 서버가 쿠키를 어떻게 사용하는지?
아래의 그림을 보면 이해가 쉽다.
쿠키의 목적
1. 세션 관리 : 서버가 알아야될 정보 (로그인 및 사용자 정보, 접속시간)
2. 개인화 : 사용자에 맞는 페이지 제공
3. 트래킹 : 사용자 행동 및 패턴 분석
👍 Web Storage 와 Cookie의 차이점
- 웹스토리지는 쿠키와는 달리 로컬에만 정보를 저장한다. (쿠키는 서버와 로컬에 정보를 저장.)
- 웹스토리지는 내가 데이터를 삭제하지 않는 이상 영구보존.(쿠키는 만료기한을 기이이일게 해서 영구적인것처럼 보존)
- 웹스토지는 key-value 형태로 이루어짐 (쿠키는 만료기한을 가진 key-value형태의 저장소)