1. 기본 설정
팝업 UI의 관리를 위한 UI Manager가 필요하다.
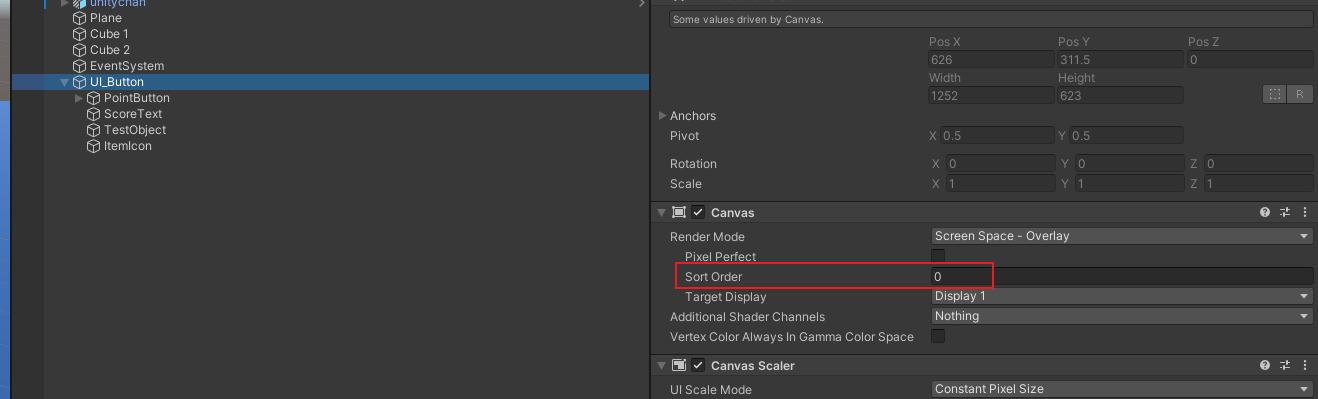
팝업은 스택처럼 가장 마지막에 나온 것이 가장 먼저 사라져야하는 구조!
-> Canvas의 Sort Order를 관리한다. 
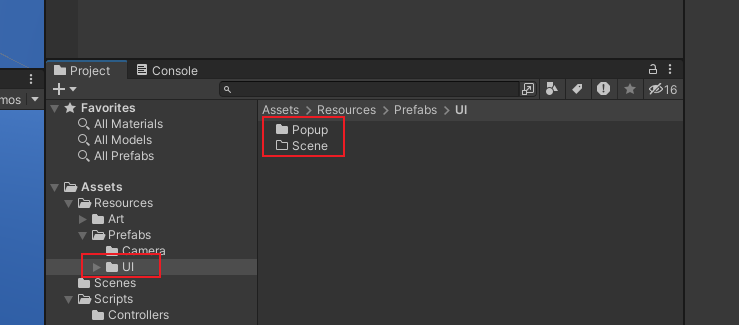
모든 UI가 다 팝업 형식은 아니기 때문에 Prefab - UI 폴더에 Popup폴더와 Scene(고정)폴더를 분리하여 만들어준다. (이전 포스팅까지 진행했던 UI_Button의 경우 팝업 형식으로 사용했기 때문에 Popup 폴더에 넣어줬다.

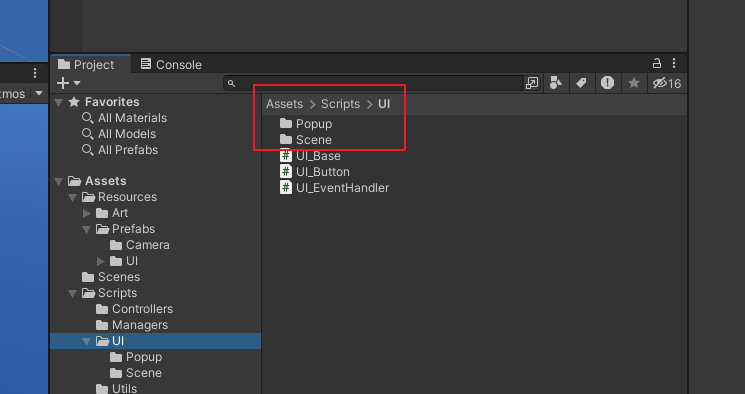
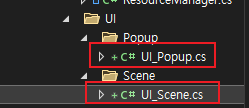
스크립트 폴더에도 Popup과 Scene 폴더를 생성한 후 각각의 Base 스크립트를 생성해준다. 

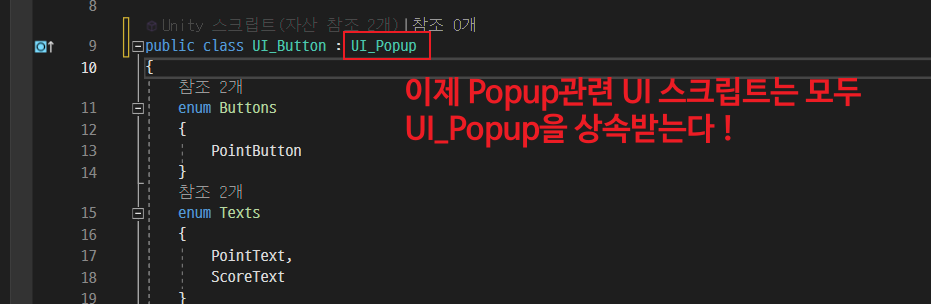
UI_Button.cs는 Popup폴더에 넣어준다. 그리고 원래 UI_Base의 상속을 받던 부분을 UI_Popup의 상속을 받는 것으로 수정한다.

2. UIManager.cs 생성
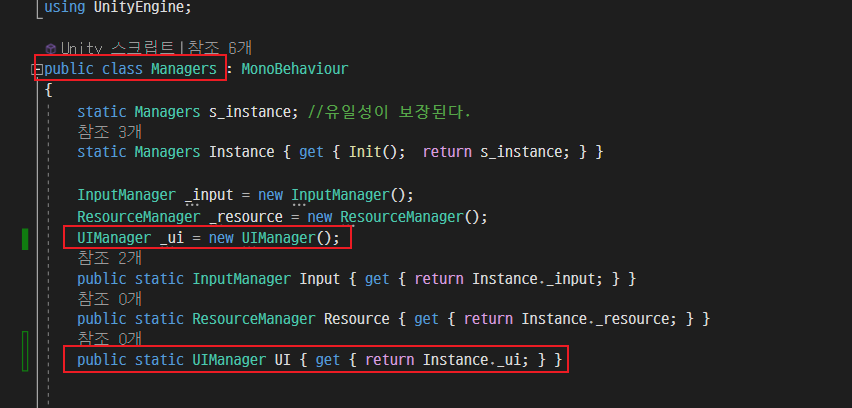
UIManager.cs 생성 후 다른 Manager처럼 Managers 스크립트에 연결해준다.

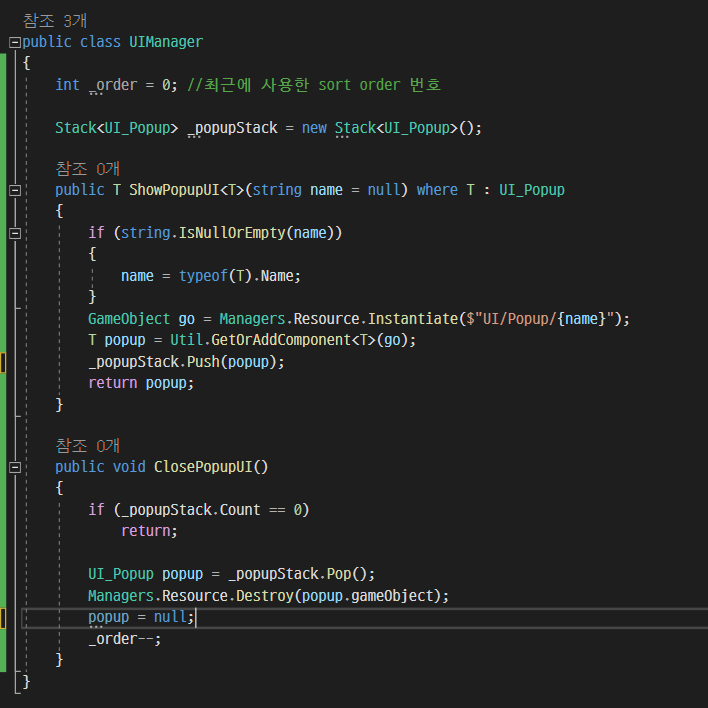
 ㄴ ShowPopupUI()가 실행되었을 때 _order++;을 써주지 않은 이유?
ㄴ ShowPopupUI()가 실행되었을 때 _order++;을 써주지 않은 이유?
-> 만약, ShowPopupUI를 호출하지 않은 UI의 경우에는 셈에 포함되지 않는 문제가 발생하기 때문!
2.1 Popup UI
2.1.1 ShowPopupUI(), ClosePopupUI() 실행
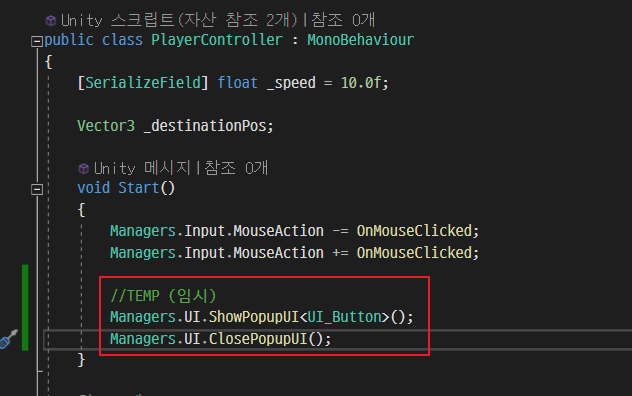
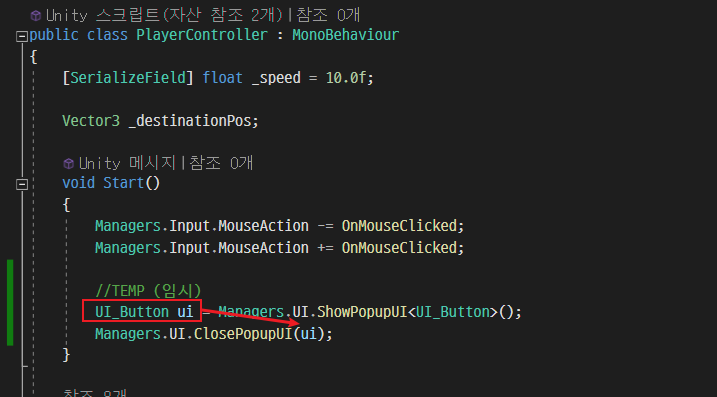
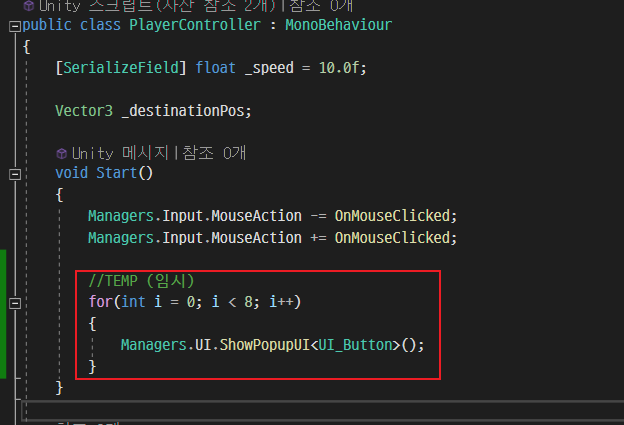
현재 딱히 이 코드를 실행할만한 스크립트가 없으니, PlayerController.cs의 start()에서 호출해보도록 하자.
 ㄴ 실행하면 보여지자마자 바로 삭제처리되어 화면에 UI_Button 프리팹이 보이지 않을 것이다. Managers.UI.ClosePopupUI()를 잠시 주석처리하고 실행해보면 UI_Button이 잘 생성되는 것을 확인할 수 있다.
ㄴ 실행하면 보여지자마자 바로 삭제처리되어 화면에 UI_Button 프리팹이 보이지 않을 것이다. Managers.UI.ClosePopupUI()를 잠시 주석처리하고 실행해보면 UI_Button이 잘 생성되는 것을 확인할 수 있다.
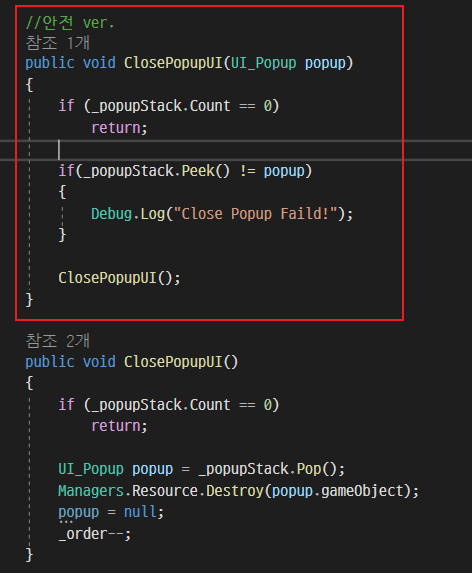
2.1.2 ClosePopupUI(UI_Popup popup) : 안전하게 크로스체크 버전
매개변서로 popup을 받아서 삭제되어야 할 UI가 아니라면 로그를 찍어서 버그를 방지하는 안전한 버전


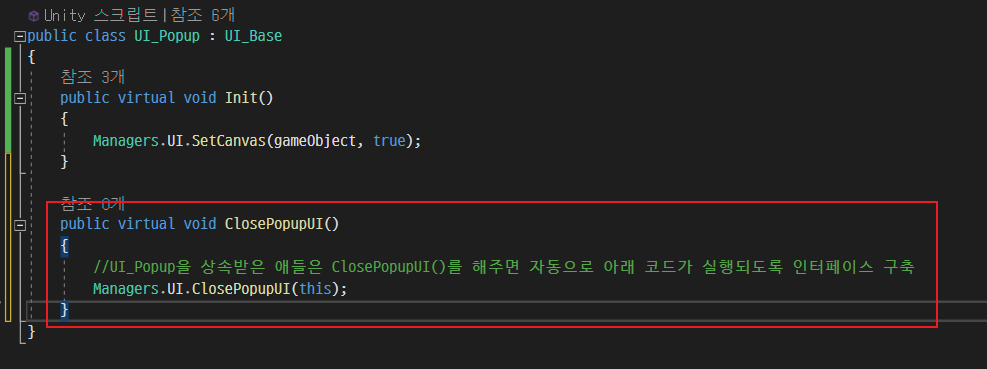
- UI_Popup을 상속받은 클래스에서 ClosePopupUI()를 더욱 간편하게 쓸 수 있도록 메서드 구축!

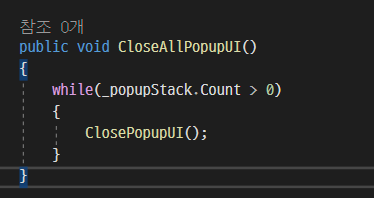
2.1.3 CloseAllPopupUI()

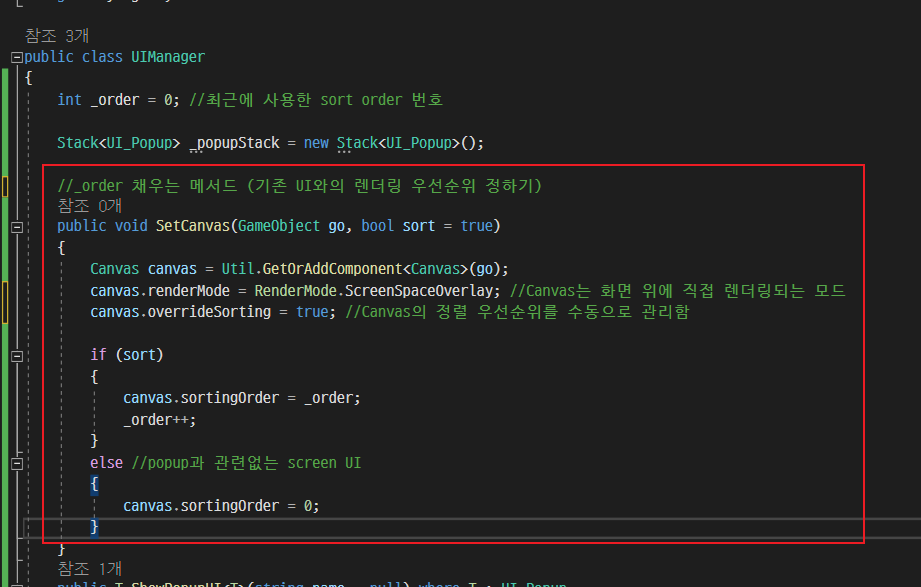
2.1.4 Sort Order 관리 (렌더링 우선순위)

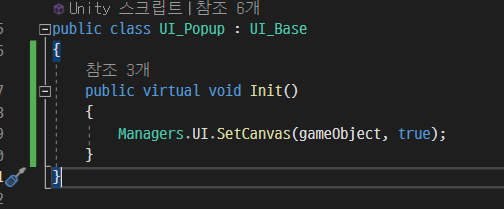
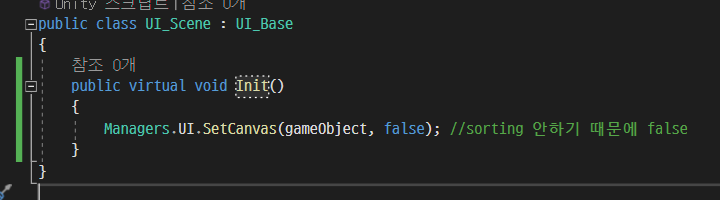
💡 실행: UI_Popup.cs / UI_Scene.cs


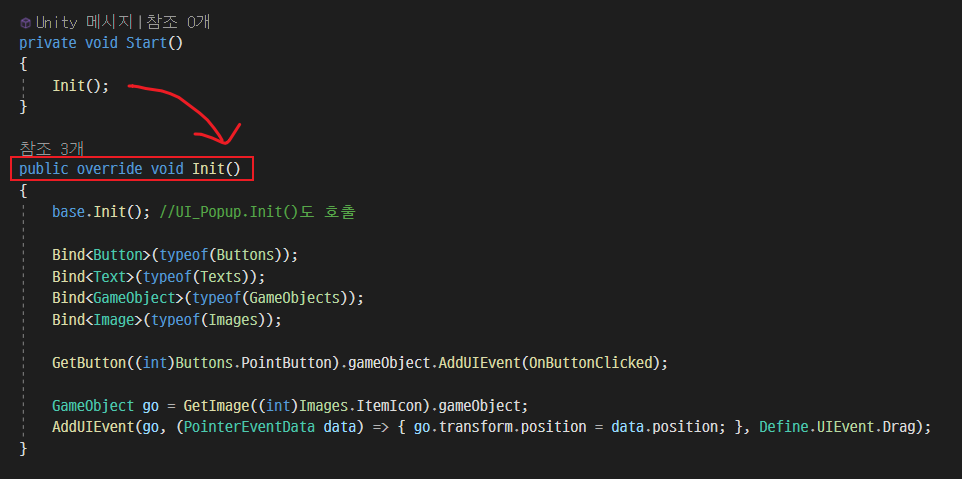
💡 UI_Button.cs

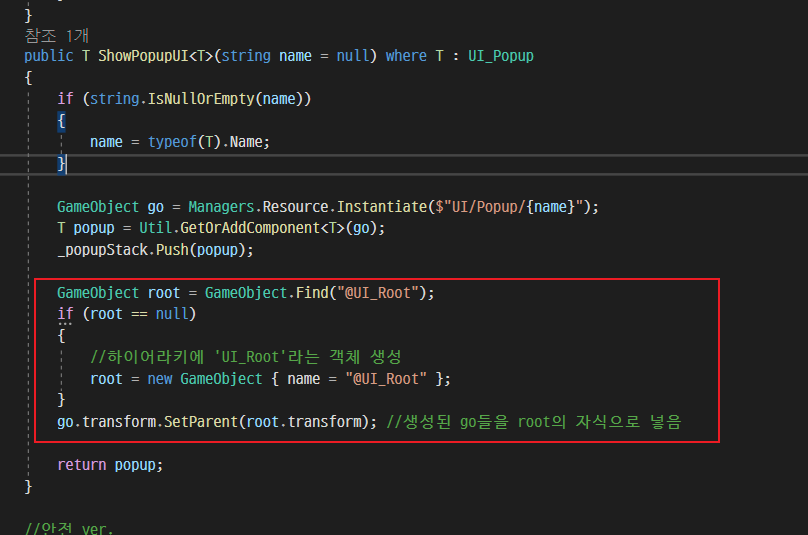
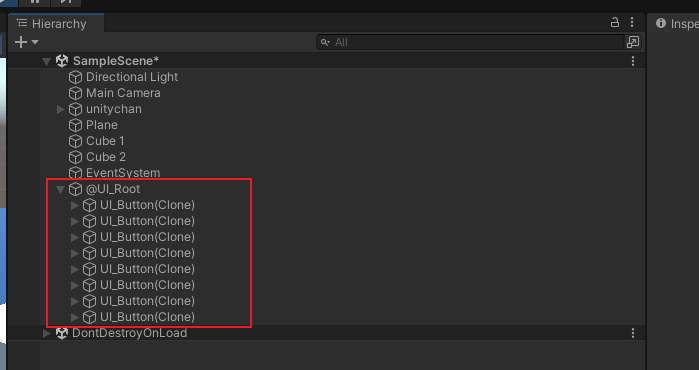
2.1.5 여러 개의 Popup UI가 생성될 때_하이어라키 정리
: UIManager.cs에서 ShowPopupUI()에 UI_Root 객체 생성 및 go를 그 산하에 넣는 코드 추가! 
-
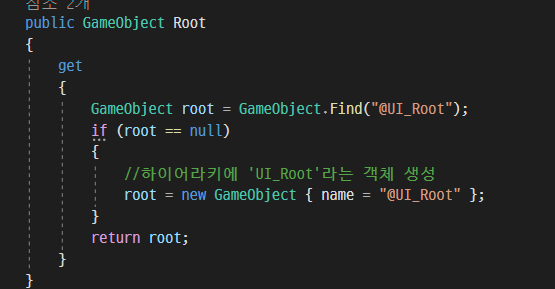
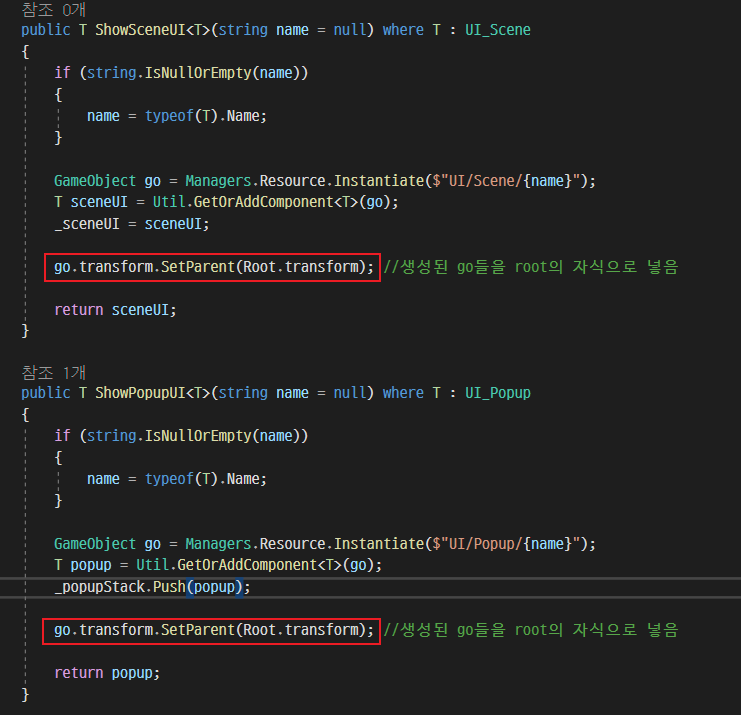
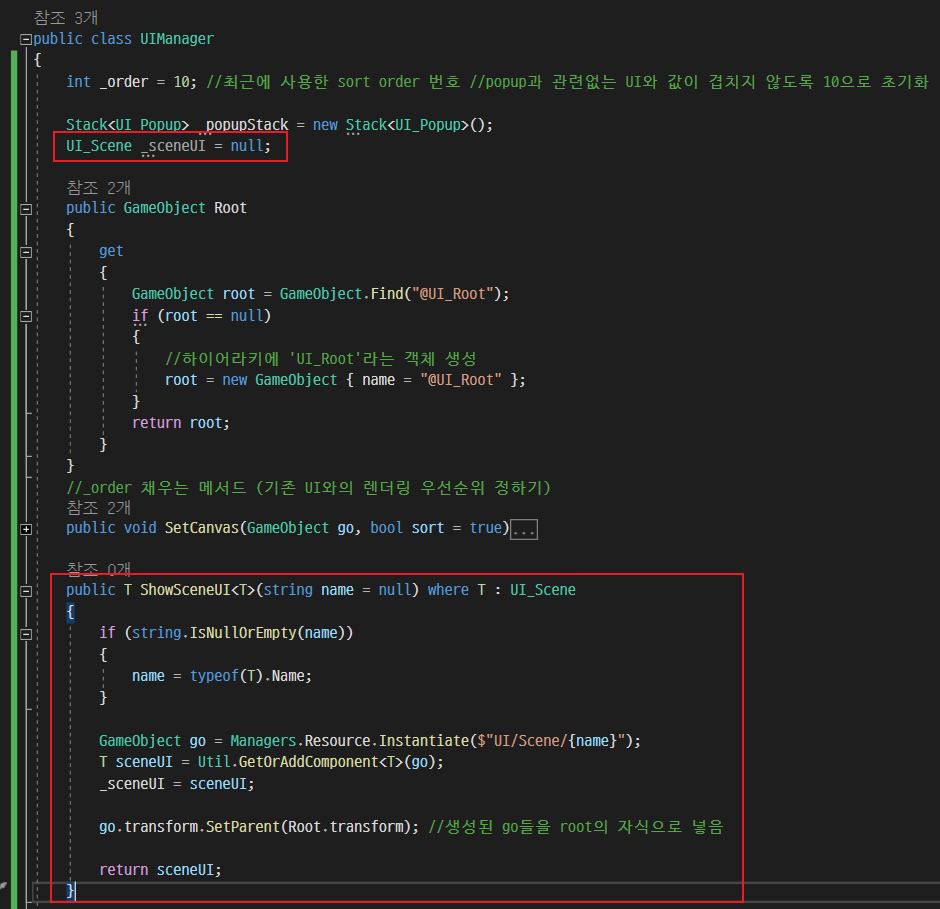
@UI_root를 생성해주는 코드가 ShowPopupUI(), ShowSceneUI()에서 중복됨으로 프로퍼티로 생성해줌

-> Root.transform으로 바로 불러올 수 있다.

-
8번 반복하여 popup UI가 생성되는 코드로 테스트를 해보면,

--> 실행하면 @UI_Root 객체가 만들어지고, 생성된 모든 UI는 그 산하에 넣어지는 것을 확인할 수 있다.

2.2 Scene UI

📄참고자료
[인프런] c#과 유니티로 만드는 MMORPG 게임 개발 시리즈_3. 유니티 엔진
Stack.Peek()

