1. 기본 세팅
활용한 에셋: UNITY ASSET STORE_UI SAMPLES
ㄴ 'Textures ans Sprites' 폴더만 IMPORT해줌
이전 포스팅까지 작업했던 UI_Button이 하이어라키에 남아있다면 삭제.
2. UI 세팅
2.1 인벤토리 배경 만들기
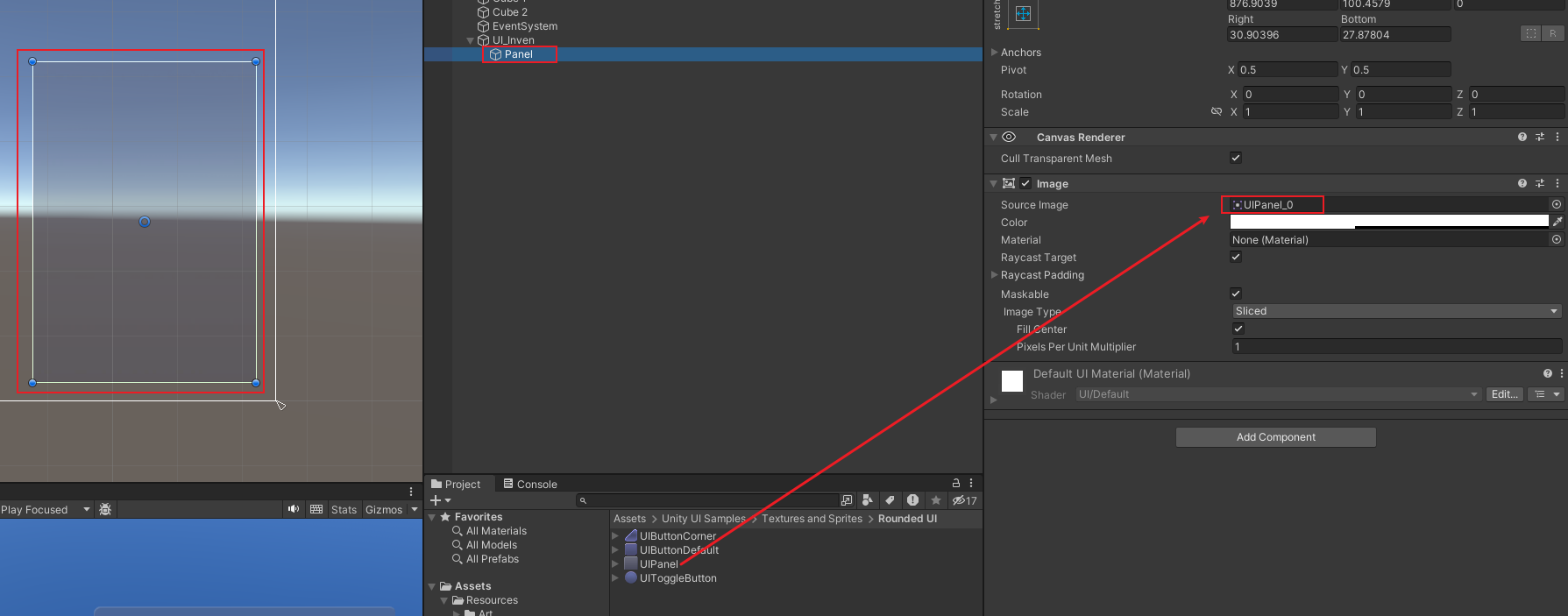
ㄴ UI - Panel 추가
ㄴ Panel의 Image에 다운받은 에셋 중 UIPanel을 넣어준다.

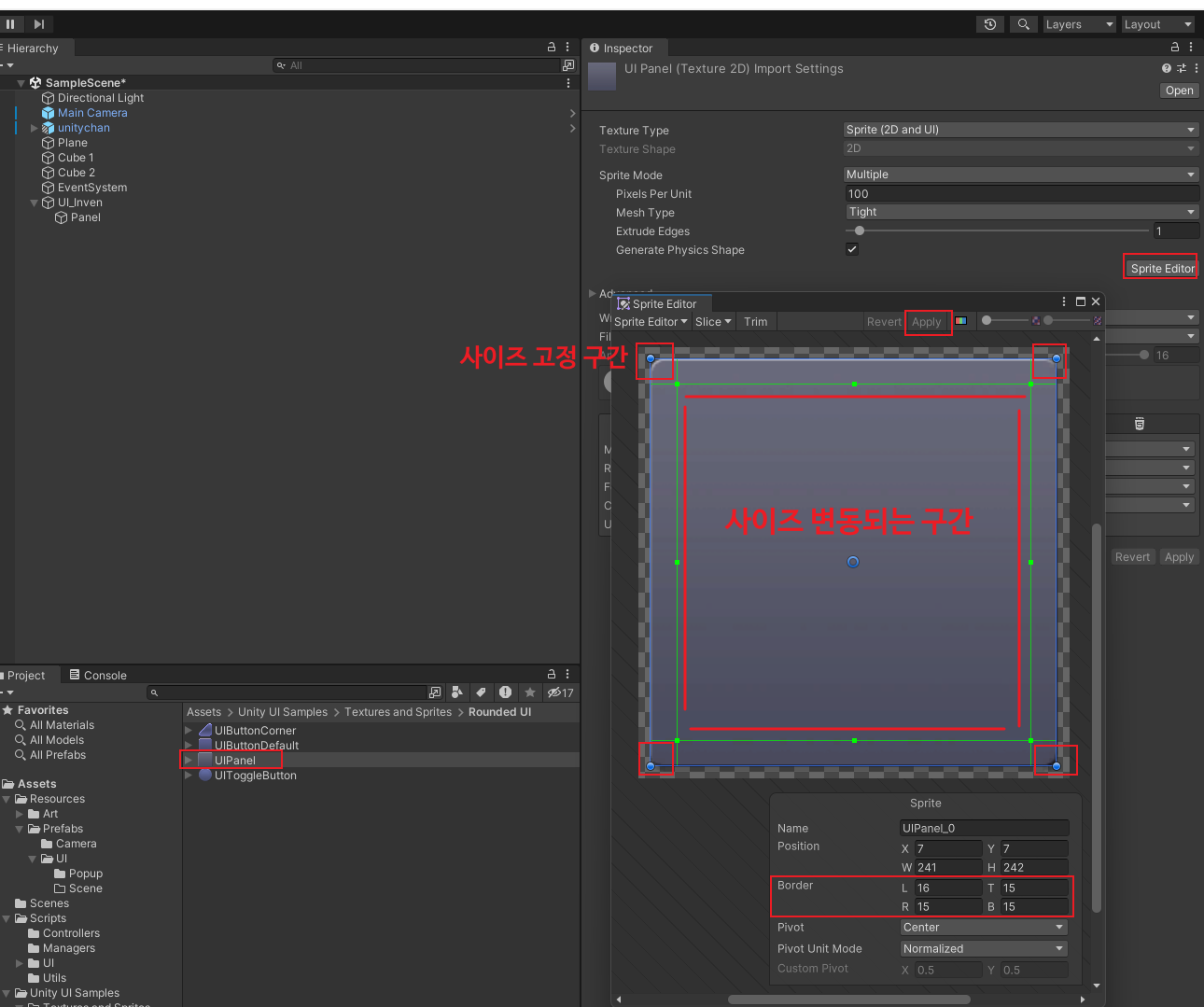
💡 이미지 사이즈 조절 시 뭉개지지 않도록 처리!
- 이미지의 Sprite Editor에서 Border선으로 사이즈가 변동되지 않았으면 좋겠는 구간을 그리드로 설정해준다.

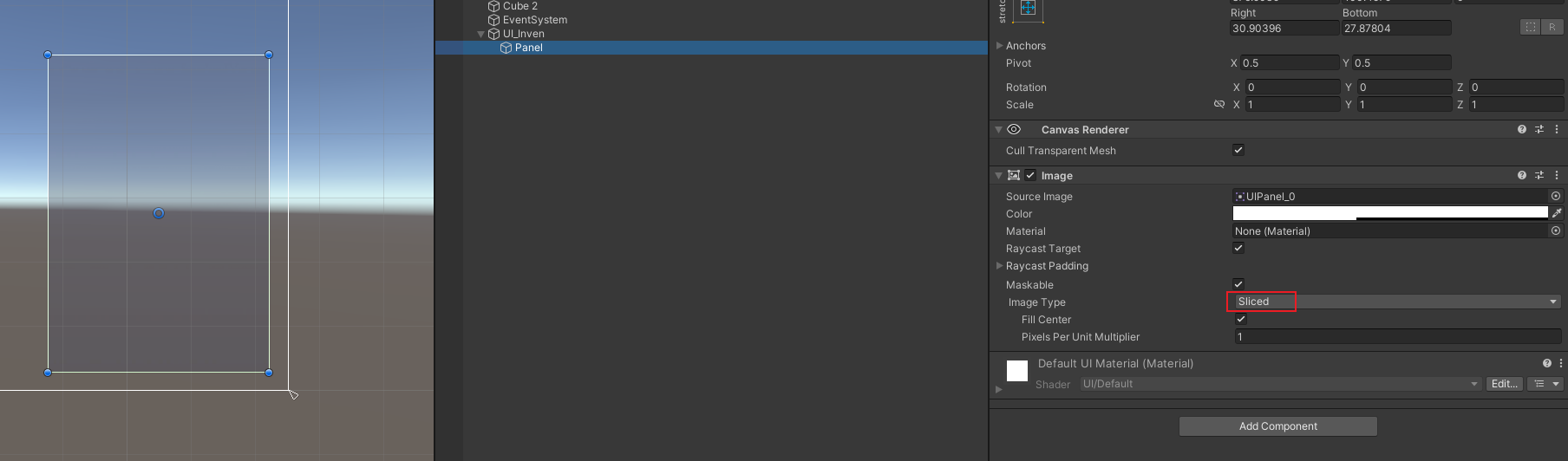
- Panel의 Image Type : Sliced로 설정한다.
(Simple로 설정할 경우, Border선 설정 적용이 안된다.)

2.2 인벤토리 아이템 만들기
ㄴ UI - Panel 또 추가
ㄴ 에셋 중 UIButtonDefault를 panel의 이미지에 넣음
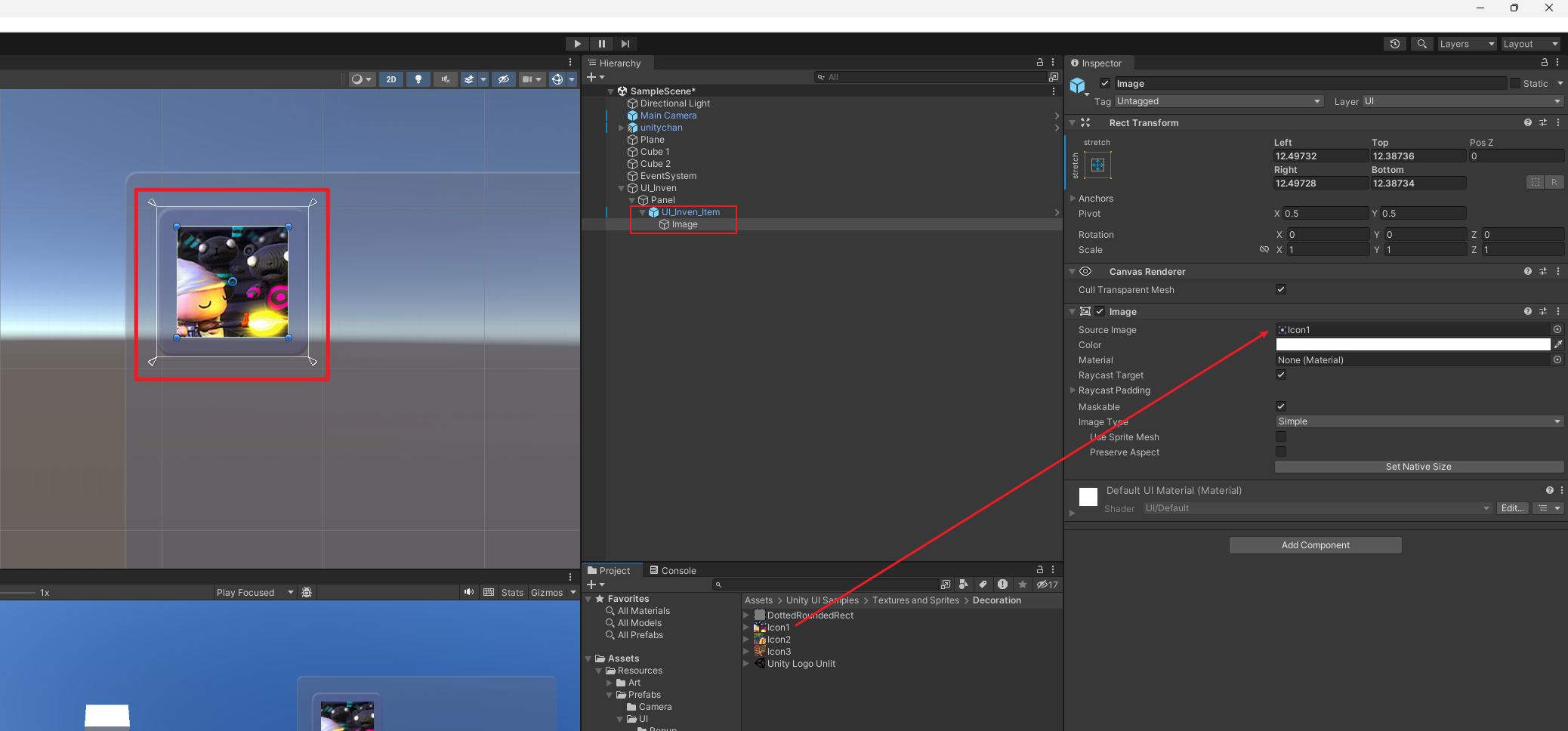
ㄴ panel 산하로 UI - Image 추가
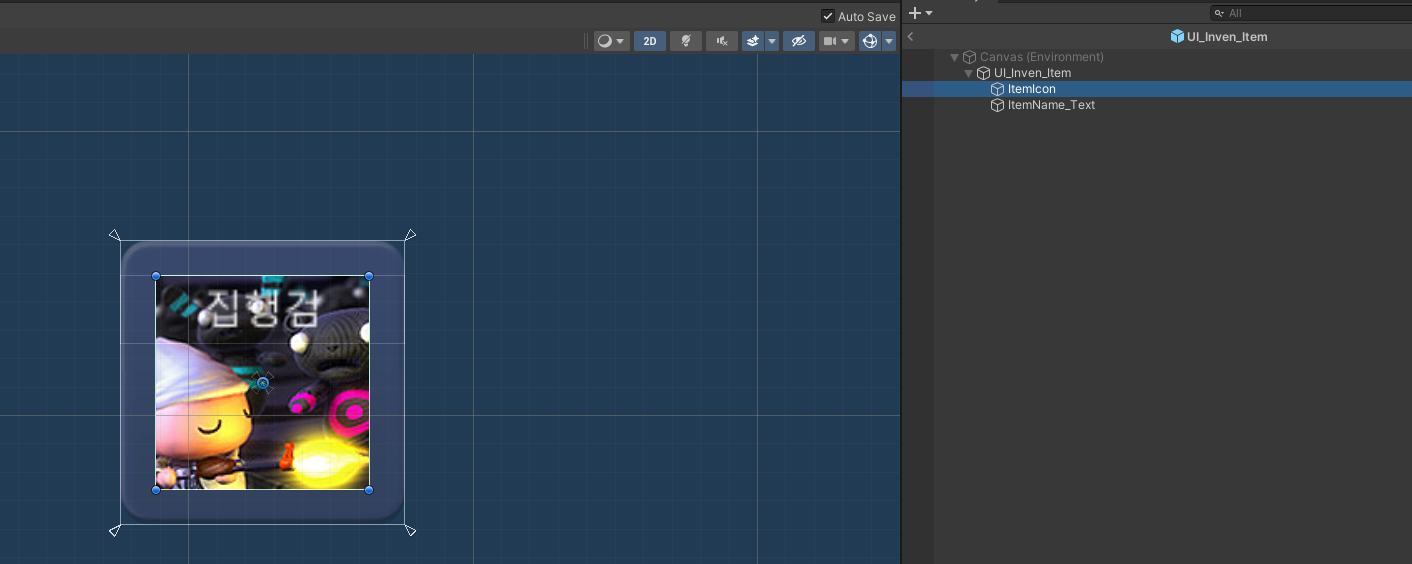
ㄴ 아이템 아이콘 이미지 넣어줌
 ㄴ 아이템에 text도 추가
ㄴ 아이템에 text도 추가

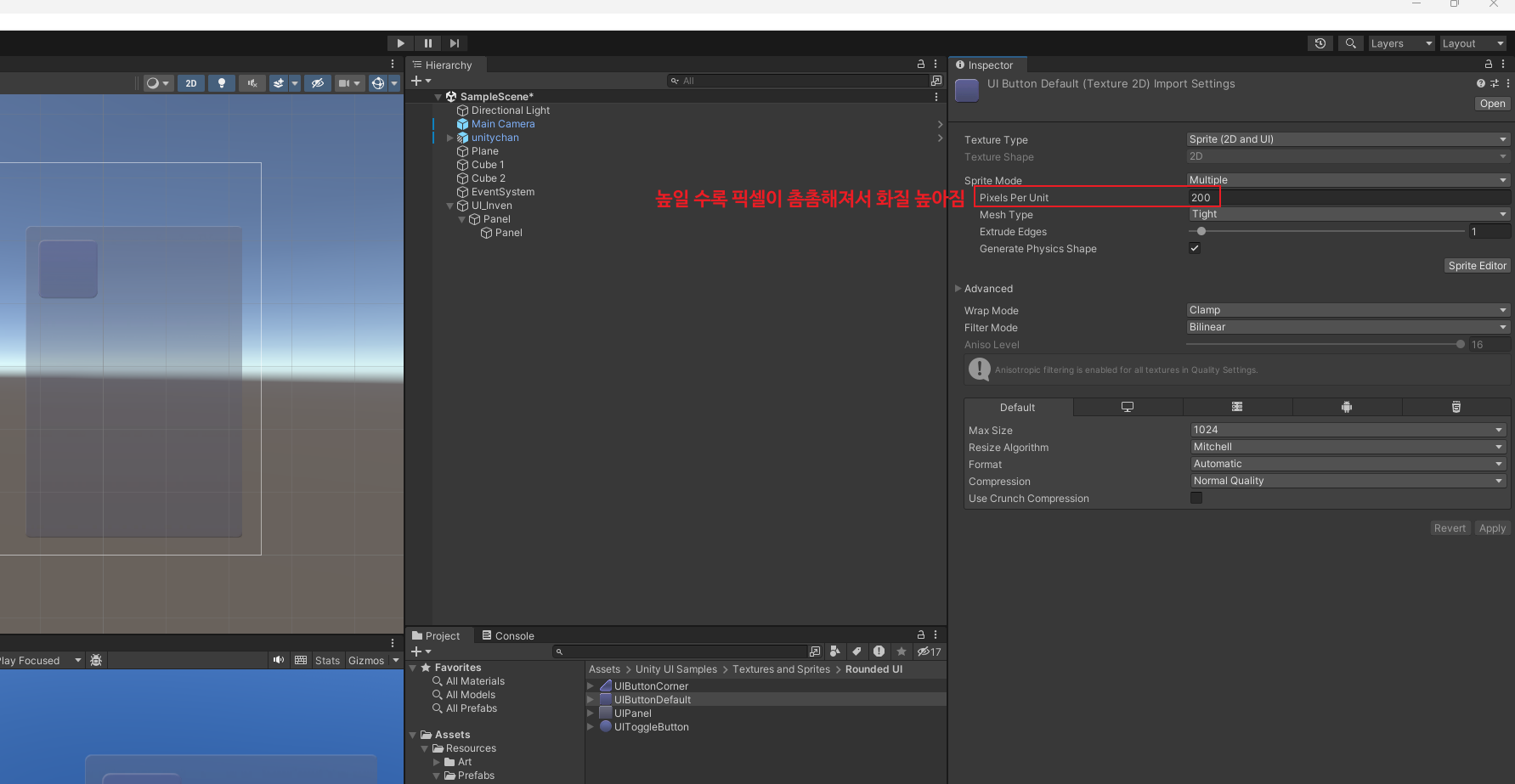
💡 이미지 픽셀이 깨질 경우

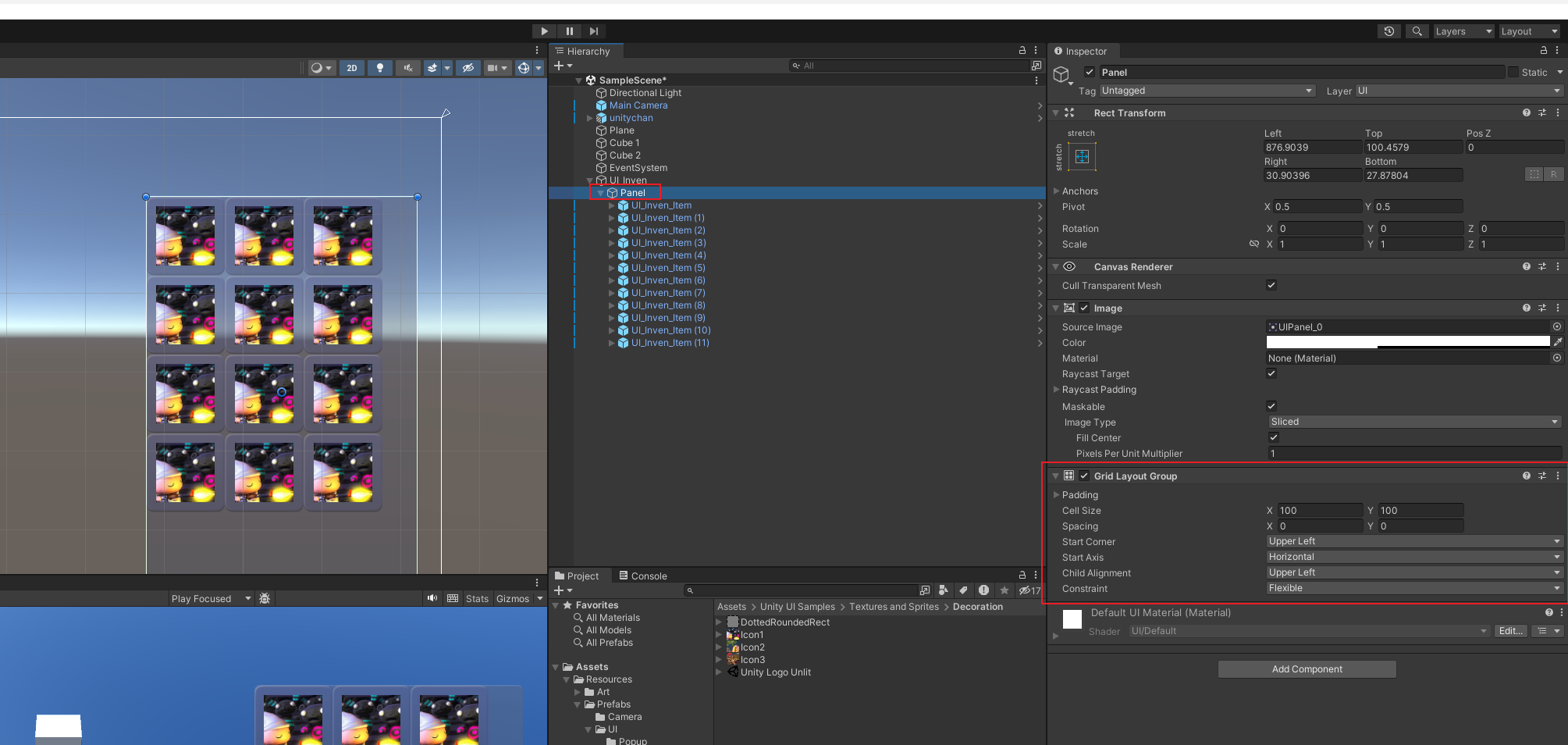
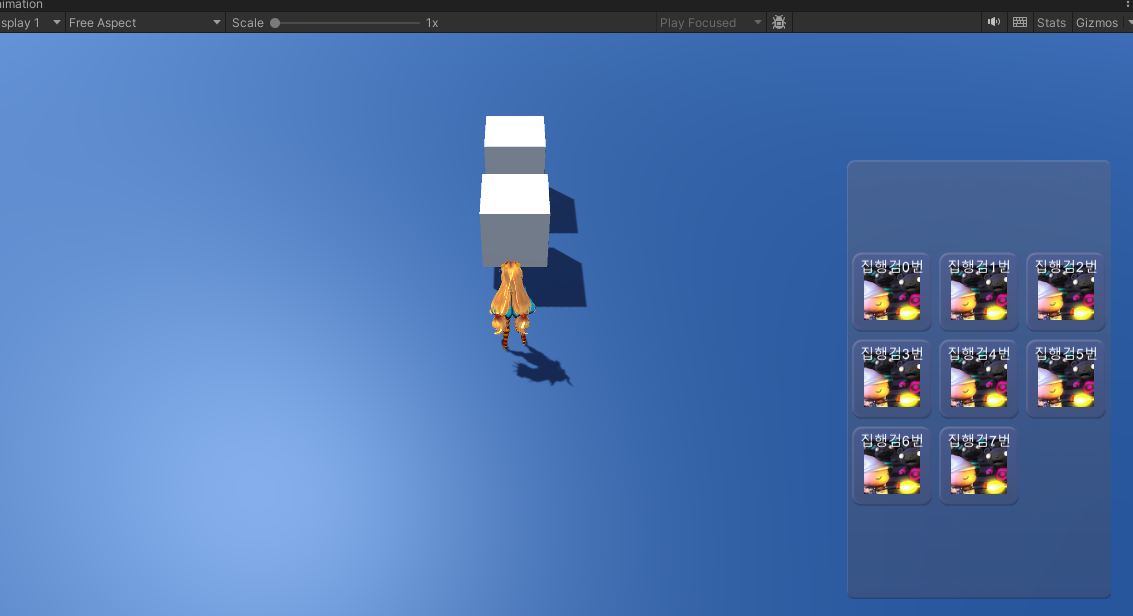
2.3 아이템 나열
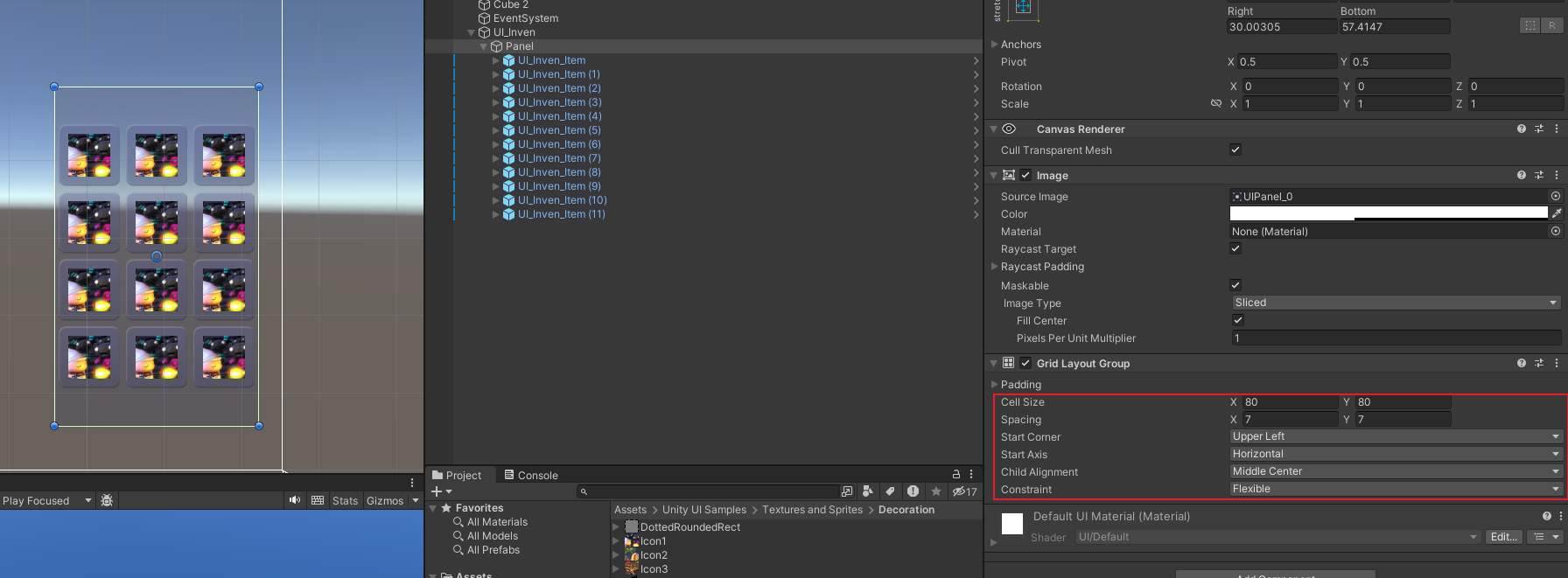
- 배경 Panel에 'Grid Layout Group' 컴포넌트 추가!
ㄴ 그리고 산하에 있는 UI_Inven_Item을 여러 개 복사하면 자동으로 Grid에 맞춰서 생성됨

- 설정값을 조절하여 맞춤 설정

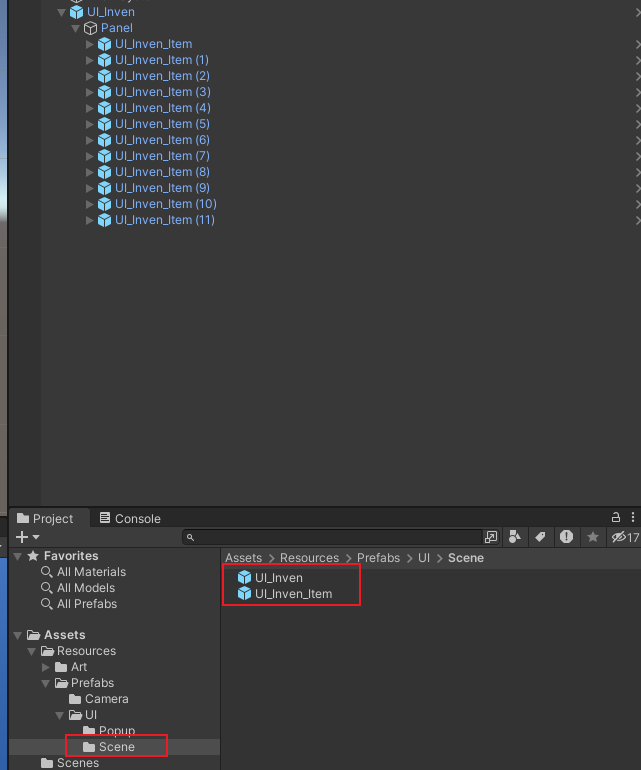
2.4 프리팹화
 ㄴ 인벤토리이기 때문에 보통 PopupUI로 많이 쓰는데, 우리는 작업상 현재 Scene UI를 사용하지 않았기 때문에 그냥 Scene에다가 배치
ㄴ 인벤토리이기 때문에 보통 PopupUI로 많이 쓰는데, 우리는 작업상 현재 Scene UI를 사용하지 않았기 때문에 그냥 Scene에다가 배치
ㄴ 현재 UI_Inven 프리팹 안에 UI_Inven_Item들이 복사되어 나열되어있는데, 어차피 코드로 산하에 있는 아이템을 삭제하고 다시 생성할 것이기 때문에 그 아이템들을 삭제해도 냅둬도 모두 상관없읍! (Grid panel의 설정을 비주얼적으로 확인하고자 복사했을 뿐!)
3. 인벤토리 스크립트
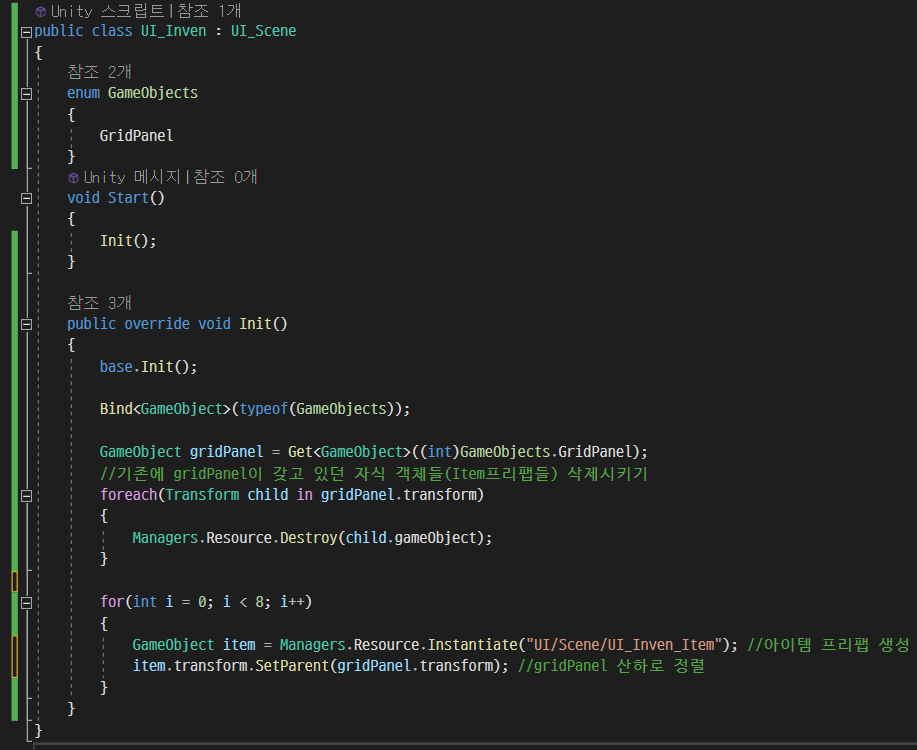
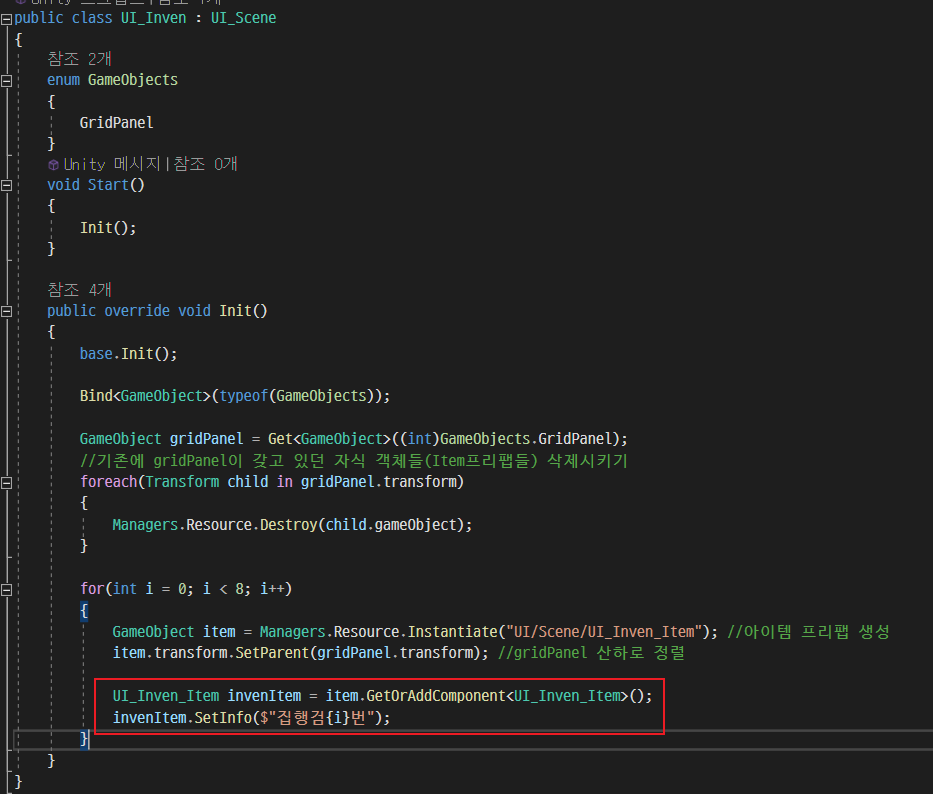
3.1 인벤토리 맵핑: UI_Inven.cs

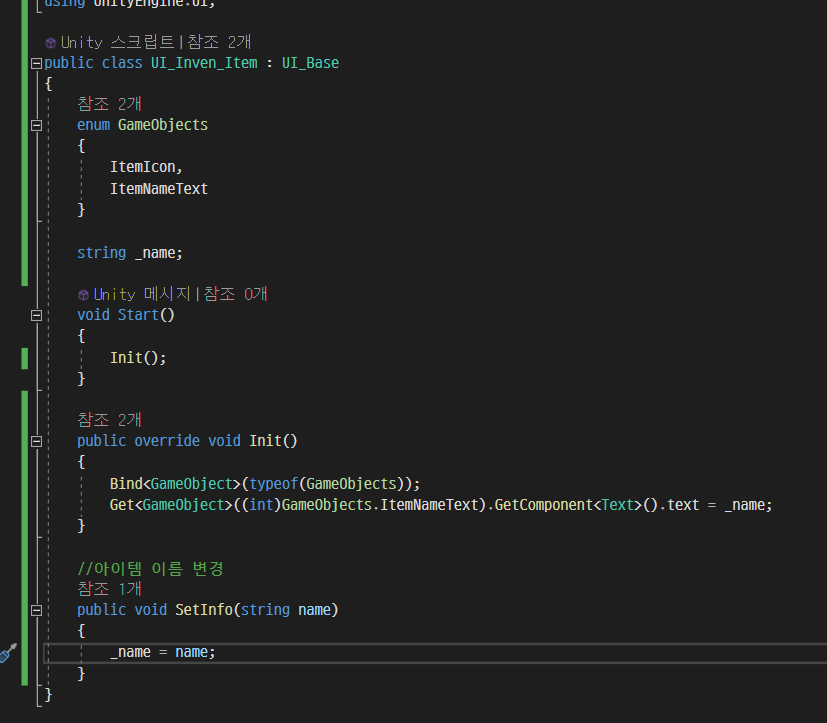
3.2 인벤토리 내 아이템 기능 추가: UI_Inven_Item.cs
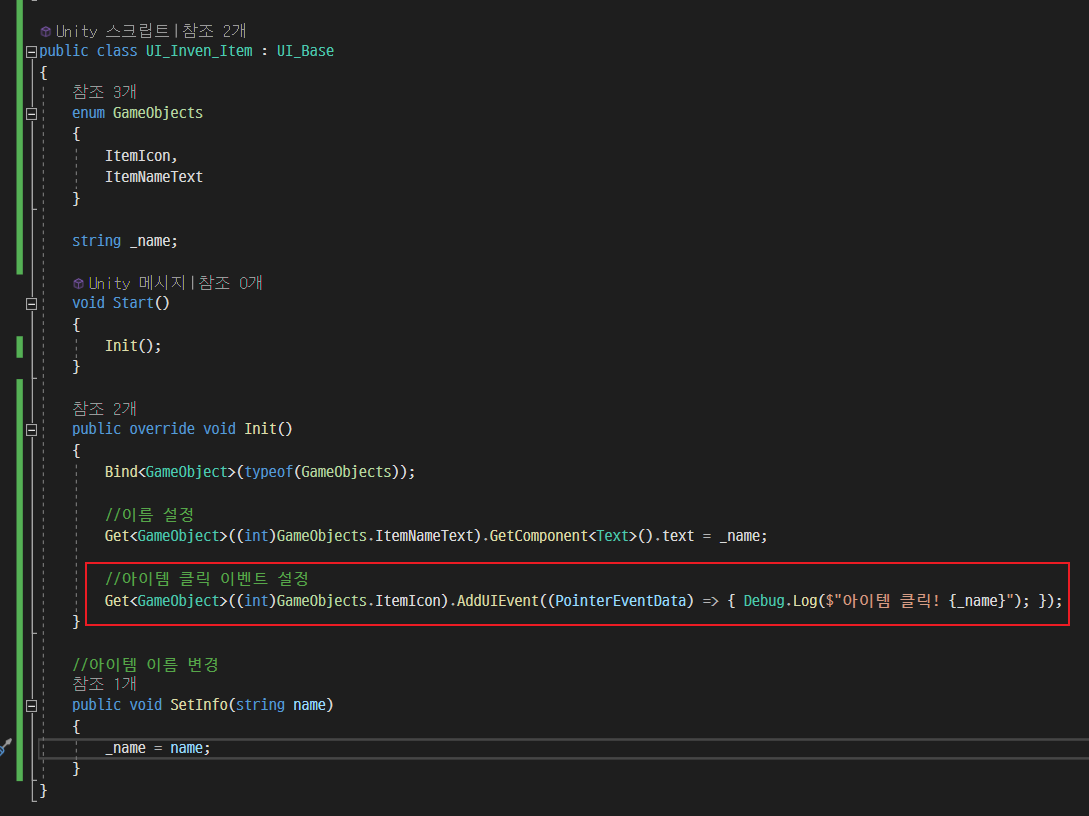
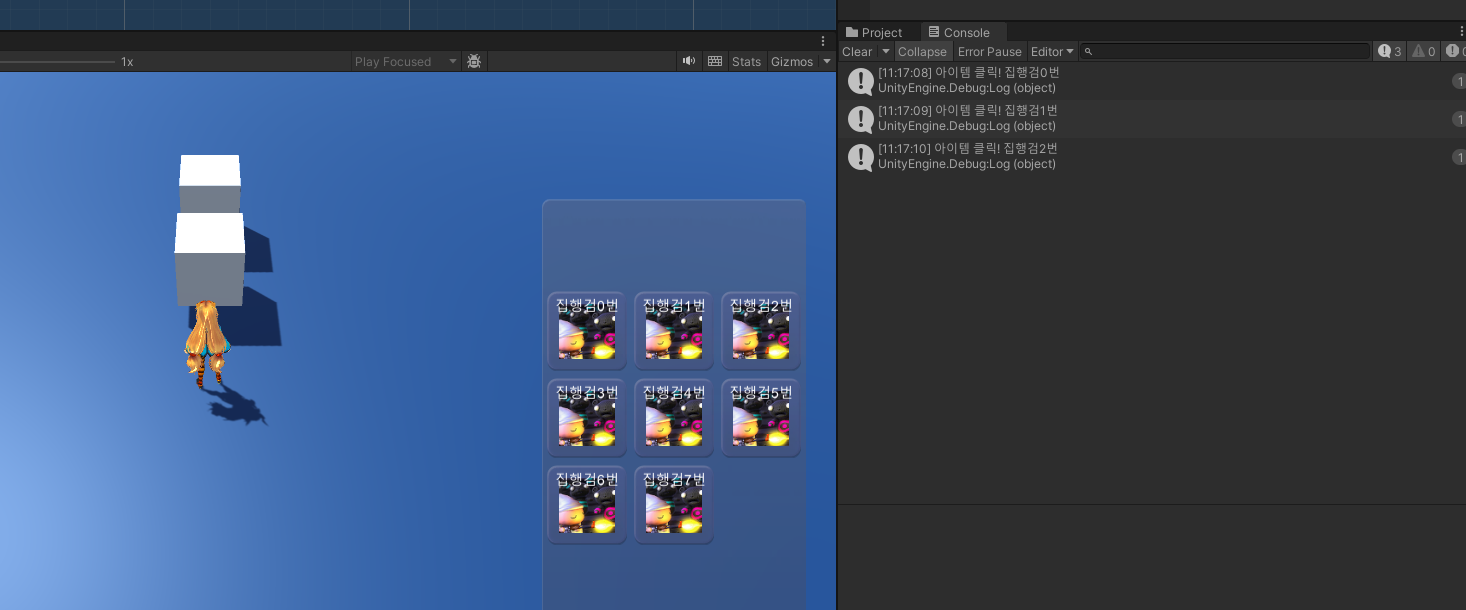
- 아이템 클릭 시 Log 뜨게 만들기 (클릭 이벤트 구현)
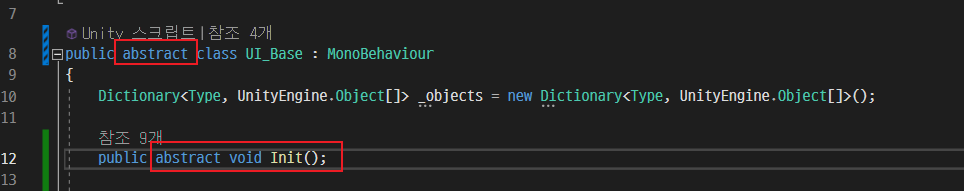
💡 UI_Inven_Item은 UI_Base의 상속을 받는다.
- UI_Base.cs는 계속 상속용으로 사용될 것이기 때문에 추상 클래스로 수정해주자.

ㄴ UI_Base의 상속을 받는 UI_Popup.cs와 UI_Scene.cs에서 virtual로 선언해준 Init()메서드는 모두 override로 수정해준다.
3.2.1 아이템별 이름 변경

- UI_Inven_Item.cs가 UI_Inven_Item 프리팹에 연동되도록 코드 설정 (UI_Inven.cs에서 코드 추가)
 ㄴ GetOrAddComponent()를 Extension메서드로 설정해주었기 때문에
ㄴ GetOrAddComponent()를 Extension메서드로 설정해주었기 때문에 Util.GetOrAddComponent<UI_Inven_Item>(item);으로 작성하지 않고, 아래와 같이 작성하면 된다.
3.2.2 아이템 클릭 이벤트 추가


📄참고자료
[인프런] c#과 유니티로 만드는 MMORPG 게임 개발 시리즈_3. 유니티 엔진
UNITY ASSET STORE_UI SAMPLES