Postman 이란?
간단히 말하면 서버에 HTTP요청을 하기 위한 도구이다. 웹 개발을 할 때 사용하는 클라이언트가 브라우저인데 브라우저를 통해 서버에 요청을 보낼 때 GET이라는 요청을 사용하고 있다. 하지만 GET요청 이외의 요청을 하려면 개발자 도구에서 fetch를 사용해야 한다. 그래서 매번 번거롭게 코드를 작성하여 서버에 요청을 하기보다는 postman을 이용해서 간단하게 테스트를 할 수 있다.
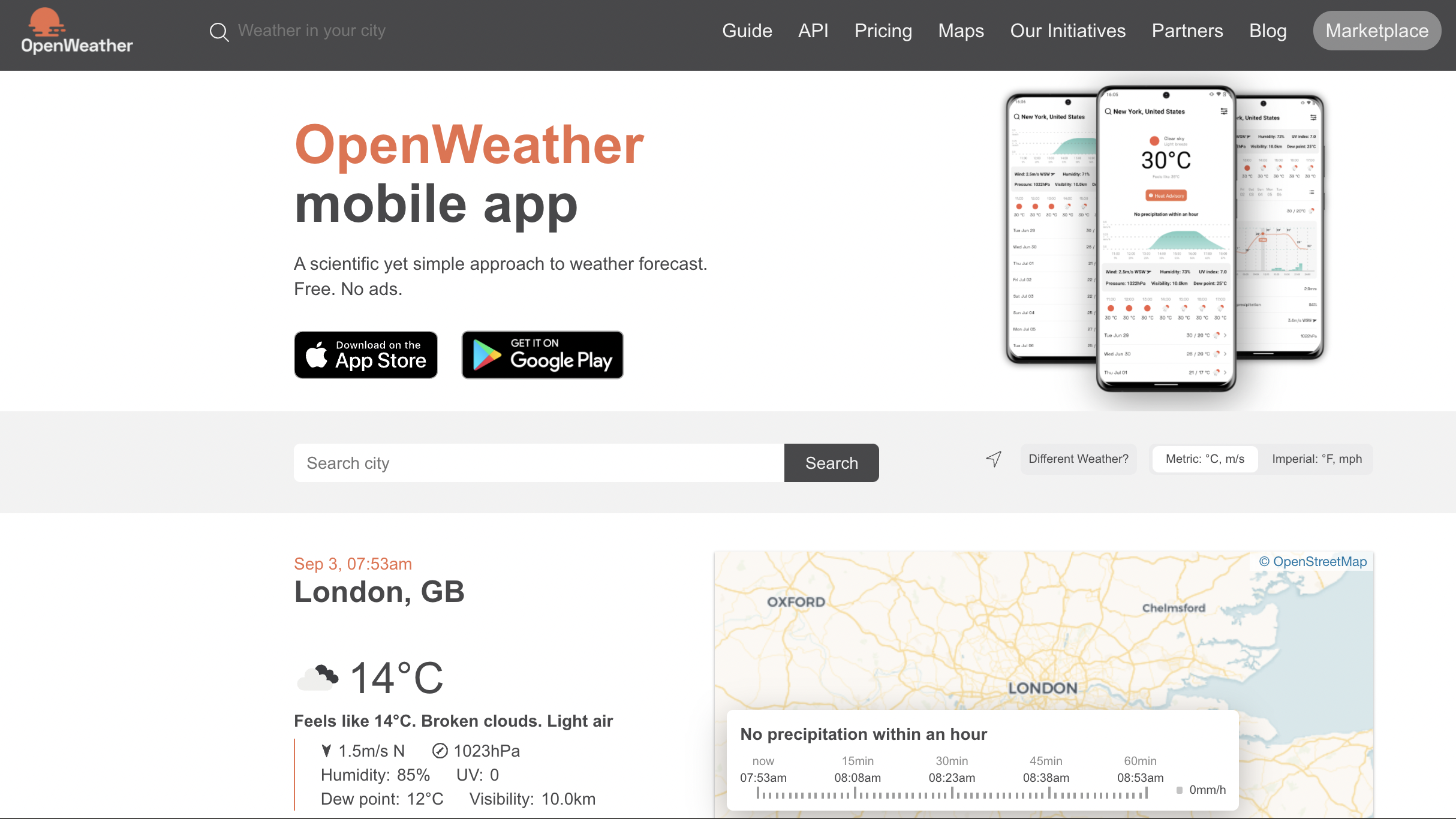
많은 개발자들은 다른 기능을 구축하기 위해서 다양한 데이터를 주고 받기 용이한 API를 사용하고 있다. 그래서 이번 시간에는 오픈 API를 이용해서 postman을 사용하고자 한다. 내가 사용한 사이트는 https://openweathermap.org/ 사이트이다. 날씨를 알려주는 오픈 API이다. 먼저 무료로 이용하기 위해서 회원가입을 해야한다.

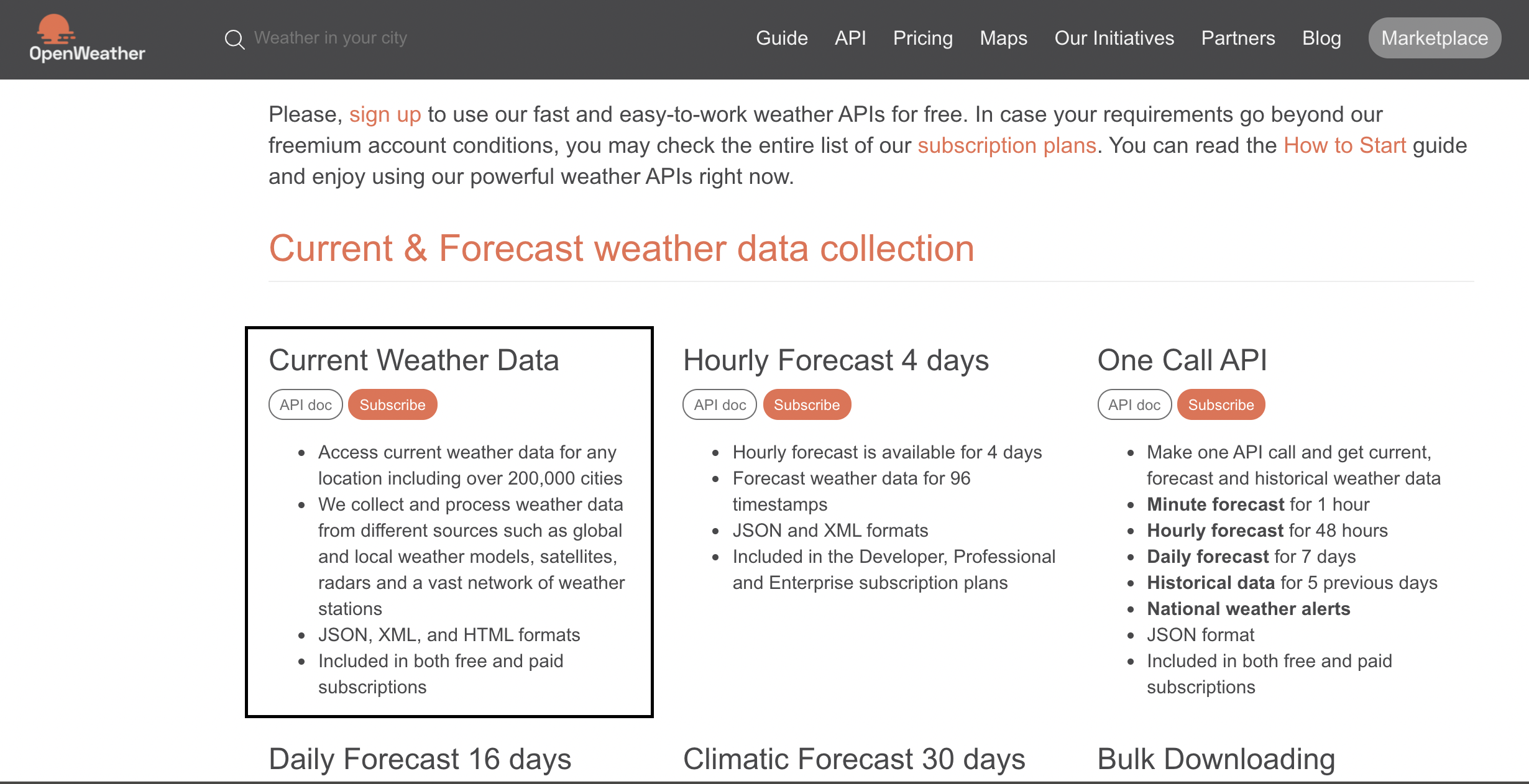
- 사진의 홈페이지에서 회원가입을 한 뒤에 메뉴창에서 API를 클릭하자. 그러면 이런 페이지가 나온다.

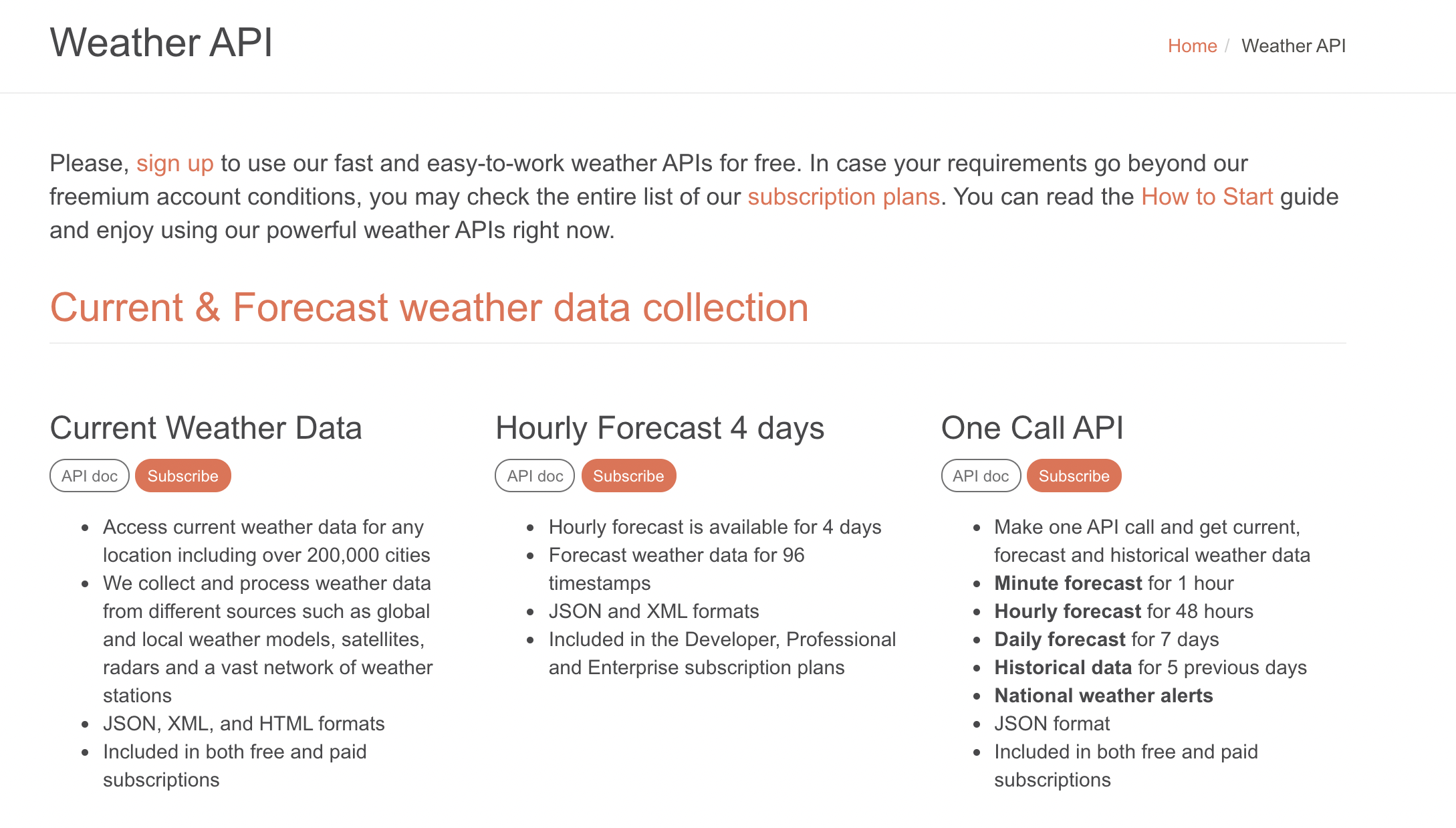
- 이 중에서 현재 날씨 데이터의 API doc로 들어간다.

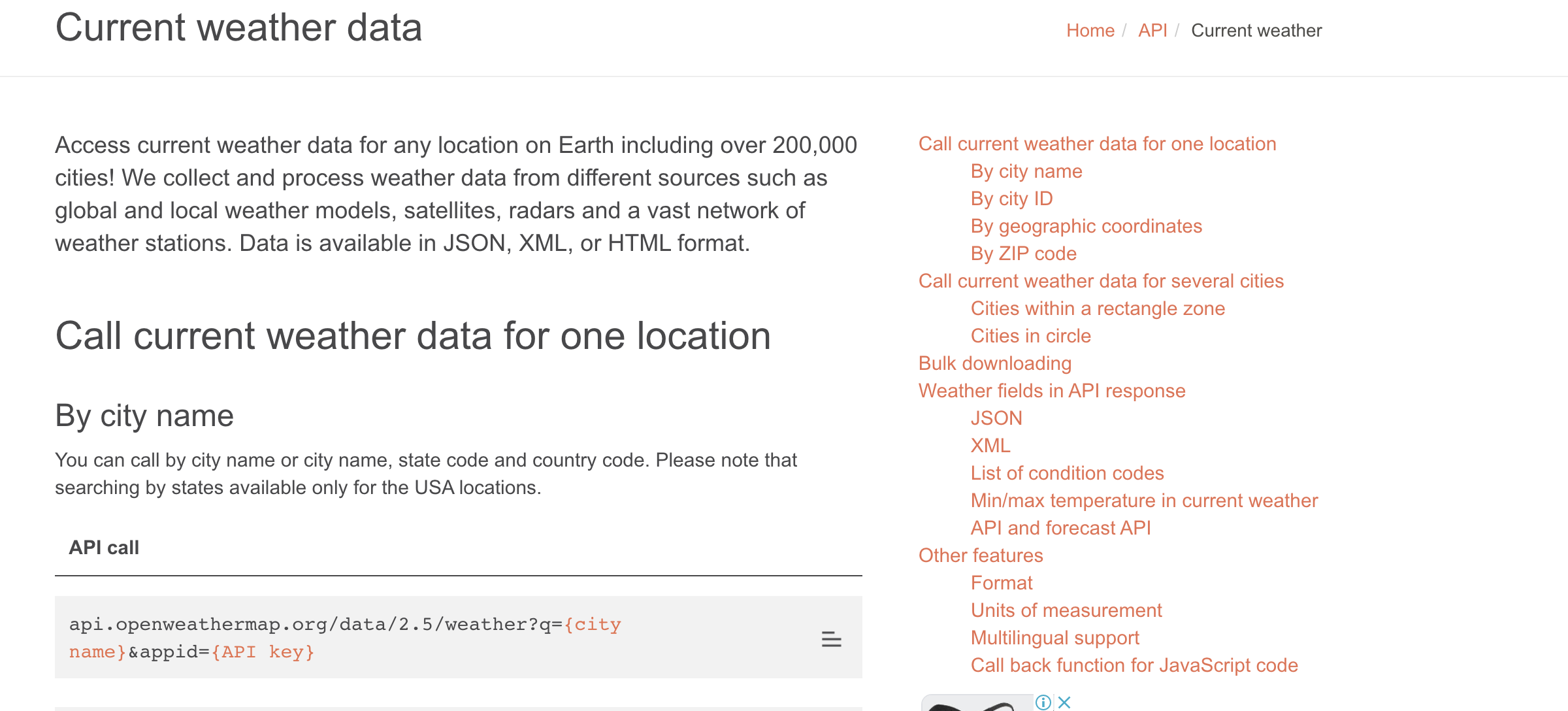
이런 화면이 뜨는데

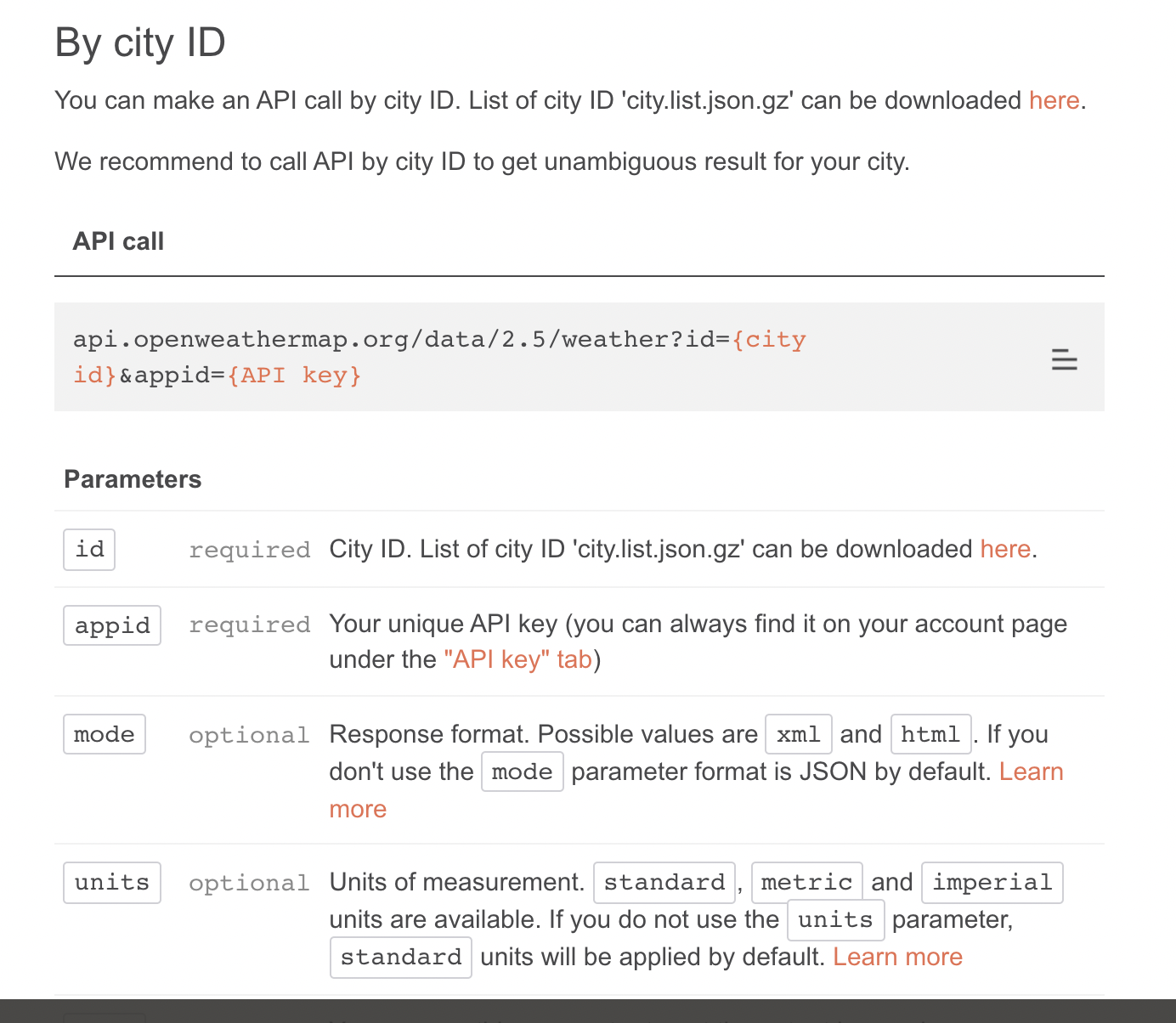
- 이 중에서 조금 더 내리면 나오는 By city ID를 사용할 것이다. 화면에서 here를 통해 사용할 API ID 리스트를 받아서 확인하고 그 중에서 원하는 ID를 복사하면된다. 복사해서 url에 넣어주면된다.

여기에 맞춰서 ID를 입력하면 된다.
api.openweathermap.org/data/2.5/weather?id={city id}&appid={API key}
아래의 ID는 예시이다.
api.openweathermap.org/data/2.5/weather?id=2172797&appid={API key}
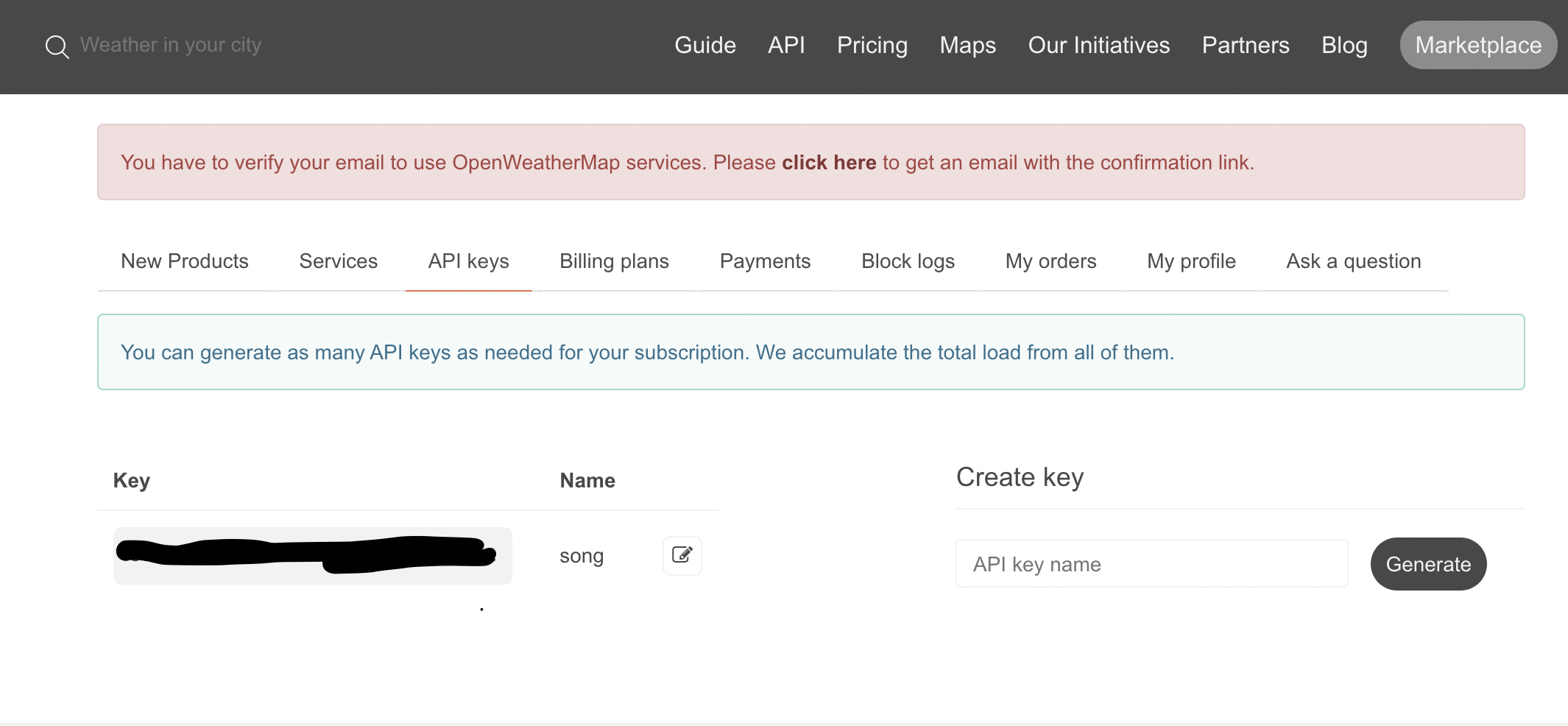
- 여기서 API key를 입력해야 나오는데 본인 이름을 누르면 My API Key가 나온다. 그걸 클릭하면 이러한 화면이 뜬다.

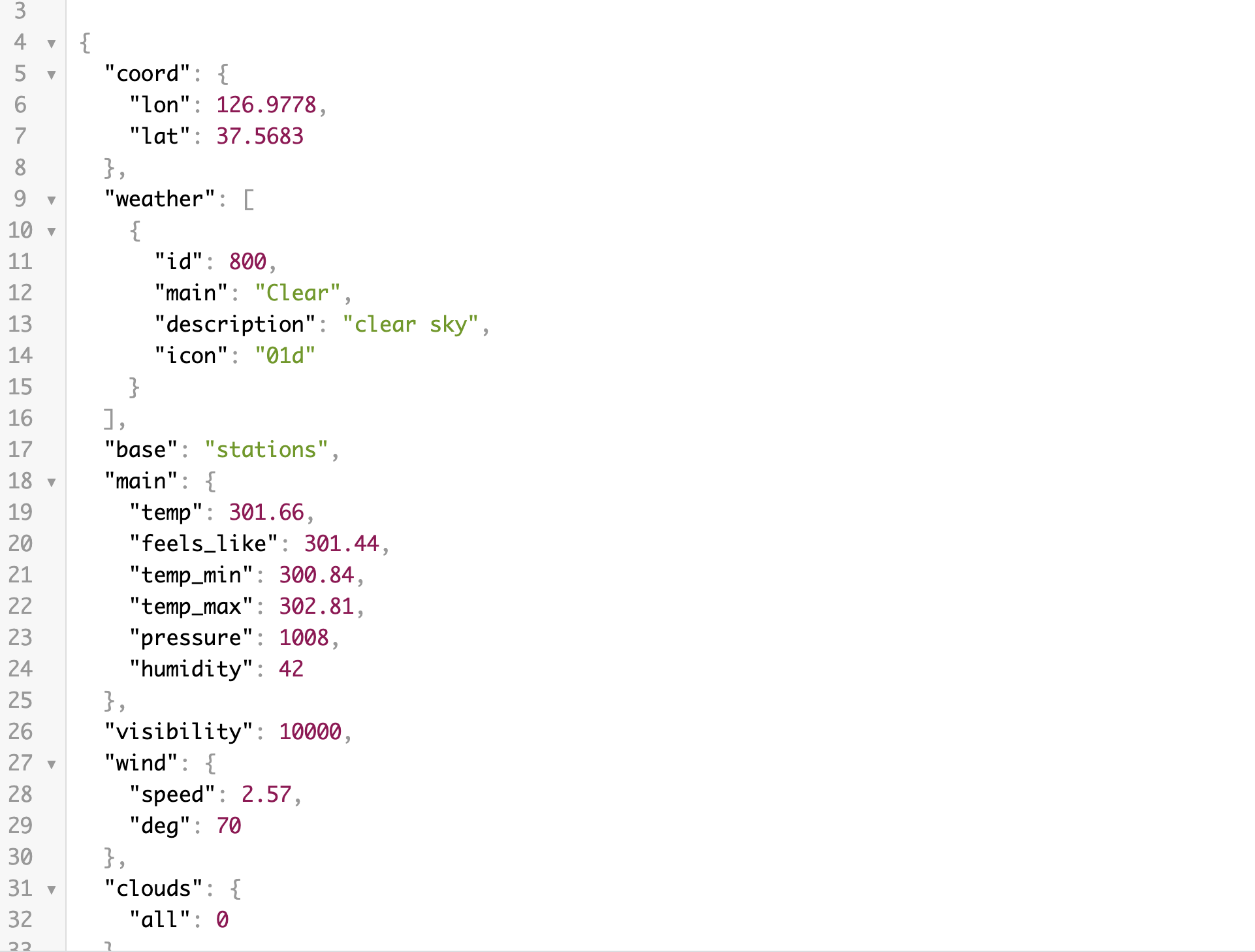
- 그럼 나머지 url에 본인 키까지 입력하면 된다. 나는 브라우저에서 json 뷰어를 통해 잘 조회되는지 우선 확인해 보았다.

- 확인해보니 결과는 잘 나왔고 해당 ID는 서울을 기준으로 한 날씨이다. 이제 postman을 켜서 사용해보면 된다.

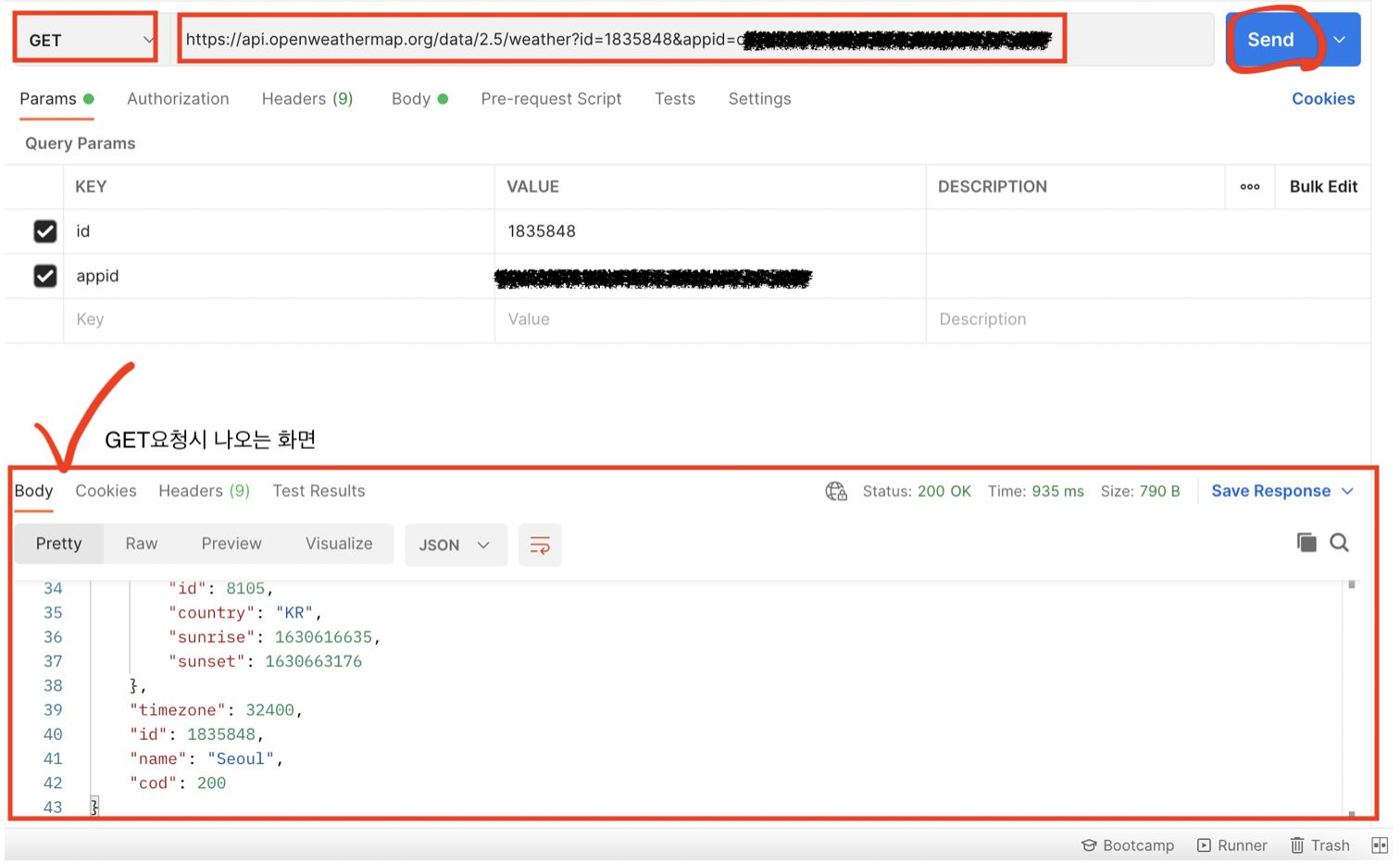
위의 사진과 같이 내가 요청할 메소드를 선택하고 입력창에 API를 넣어서 send를 통해 나오는 내용을 확인해보았다. 이렇게 공공 API를 통해서 내가 원하는 데이터를 받아와서 화면에 기능을 만들 수 있다.
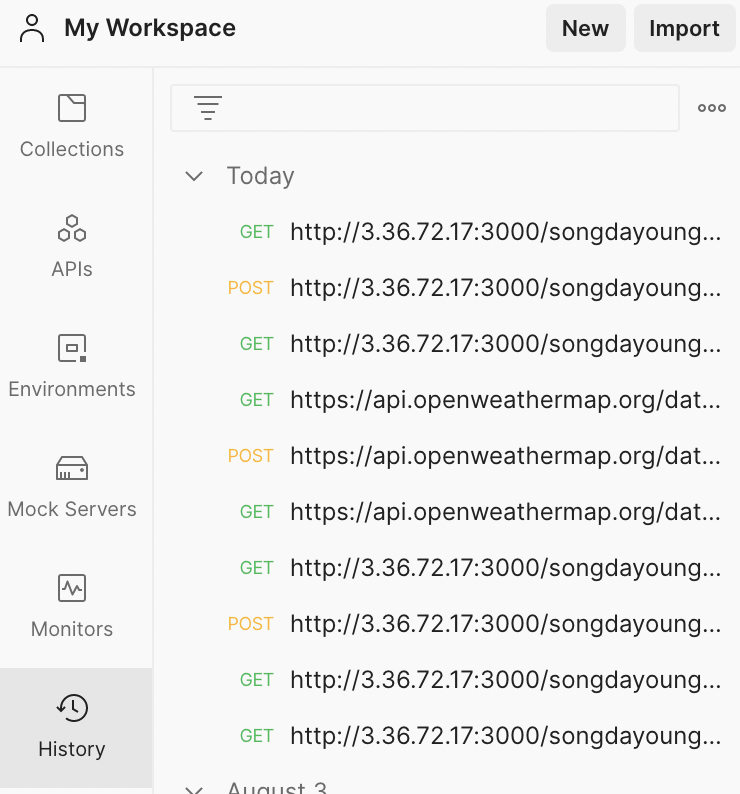
postman은 내가 사용한 기록도 history에 남아서 사용하기에 편리하다.