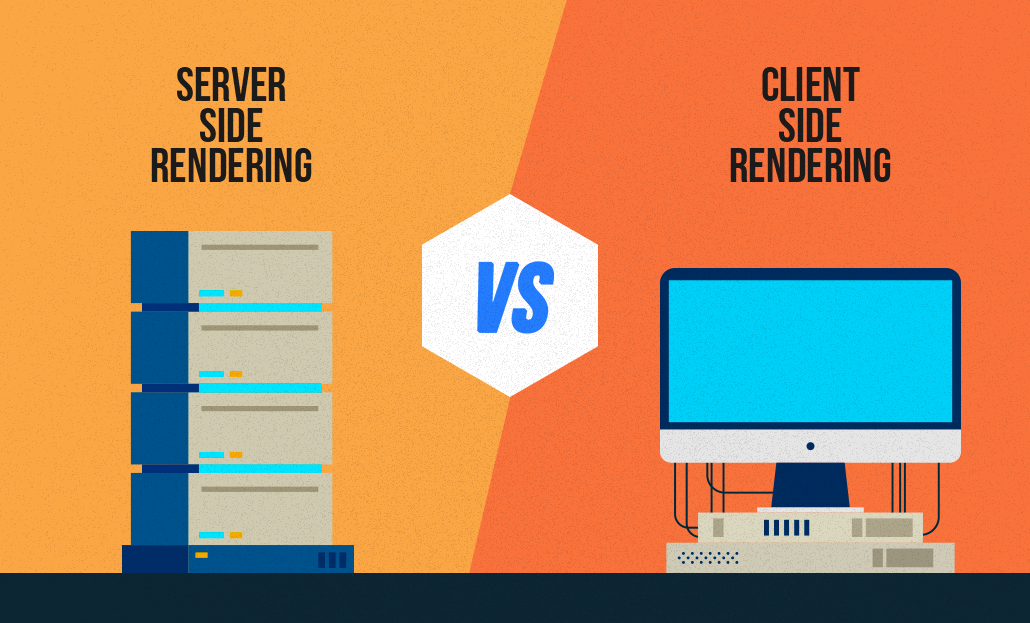
SSR에 대해서
SSR(Server Side Rendering)의 약자이다. 말 자체로 서버에서 렌더링을 한다는 뜻이다.
브라우저가 서버의 URI로 요청을 할 경우 서버에서 정한 웹 페이지 파일을 브라우저로 보낸다.
서버가 보낸 웹 페이지 파일을 브라우저에 도착하면 완전히 렌더링이 된다. 그래서 서버에서 웹 페이지를 브라우저로 내보내기 전에 서버에서 완전히 렌더링하기 때문에 SSR이라고 부른다.
- SSR의 단점
매번 요청이 있을 때마다 서버에서 렌더링된 페이지를 변환해서 브라우저에 응답하기 때문에 비효율적인 부분이 있다. (서버에 부담이 된다.)마찬가지로 이 부분은 브라우저의 다른 경로로 넘어갈 때도 발생한다.
- SSR을 사용할 때
SEO(검색엔진 최적화)일 때 사용한다. 파일의 용량이 작다면 SSR이 빠르게 첫 화면을 렌더링 할 수 있다. 또한 웹 페이지 사용자와 상호작용이 적을 때도 활용하면 좋다!
.png)
CSR에 대해서
CSR(Client Side Rendering) 의 약자로 아까 살펴 본 SSR과 반대되는 의미이다. 반대로 서버에서 렌더링을 하는 것이 아닌 클라이언트에서 페이지를 렌더링 한다. 서버에 브라우저의 요청을 보내면 웹 페이지를 렌더링하지 않고 웹 페이지의 골격이 될 단일 페이지를 넘겨준다. 이 때 서버가 웹 페이지 + JavaScript를 함께 줘서 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바뀐다.
만약 다른 데이터가 필요한 경우라면 API를 통해 데이터베이스의 저장된 베이스를 요청한다.
- CSR단점
모든 파일을 가져오기 때문에 첫 화면의 로딩이 오래걸린다. 또한 SEO(검색엔진 최적화)에서 취약하다.
- CSR을 사용할 때
웹 애플리케이션을 제작할 때나 사이트에 풍부한 상호 작용이 있을 시에는 CSR을 이용해 빠른 동적 렌더링을 제공할 수 있다.