📌 1. VSCode(Visual Studio Code)
📍 1-1. VSCode 다운로드
VSCode는Visual Studio Code의 약자로, 마이크로소프트에서 개발한 코드 편집기이다. 아래 링크에서 다운로드받는다.- 많은 종류의 언어 코드를 작성할 수 있으며 다양한 익스텐션을 통해 자신에 맞게 세팅할 수 있다.
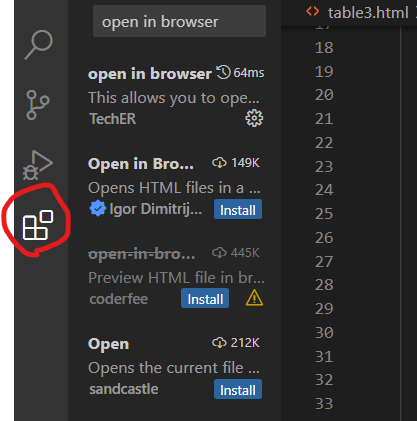
Extensions버튼

📍 1-2. VSCode 단축키
alt + boralt + shift + b: 브라우저 열기ctrl++ or -: 화면 확대 또는 축소ctrl + b: 전체화면, 다시 돌아가기! + enter: 기본 html 문서 타입 작성ctrl + /: 주석처리
📌 2. HTML 태그
- HTML은
HyperText Mark-up Language의 약자로, 웹사이트의 모습을 기술하기 위한 마크업 언어이다.
📍 2-1. 뼈대 구성 태그
! + Enter단축키를 누르면 생성되는 기본html문서 타입<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body>
<html></html>- html문 작성을 시작할 때 여는 태그
<head></head>- 본문 시작 전 여는 태그
<body></body>- 본문 태그
<div></div>- 영역을 구분할 때 사용하는 태그
<p></p>- 하나의 문단을 구성하는 태그
<hr/>- 구분선 태그. 따로 닫지 않아도 된다
📍 2-2. 제목 태그
<h1></h1>~<h6></h6>- 1~6까지의 크기를 갖는 제목 텍스트 태그

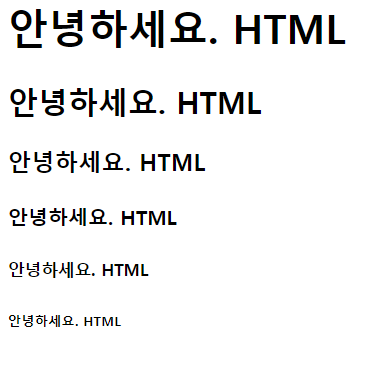
<h1>안녕하세요. HTML</h1> <h2>안녕하세요. HTML</h2> <h3>안녕하세요. HTML</h3> <h4>안녕하세요. HTML</h4> <h5>안녕하세요. HTML</h5> <h6>안녕하세요. HTML</h6>- 1~6까지의 크기를 갖는 제목 텍스트 태그
📍 2-3. 리스트 태그
-
<ul></ul>- 하나의 리스트 목록을 포함하는 태그
-
<ol></ol>- 순번 리스트 목록을 포함하는 태그
-
<li></li>-
개별 리스트 내용을 포함하는 태그
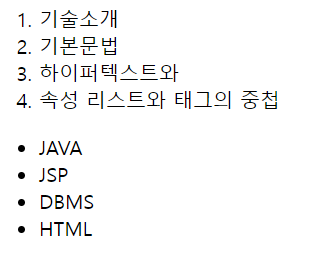
ui리스트와ol리스트의 작성예시

<ol> <li>기술소개</li> <li>기본문법</li> <li>하이퍼텍스트와</li> <li>속성 리스트와 태그의 중첩</li> </ol> <ul> <li>JAVA</li> <li>JSP</li> <li>DBMS</li> <li>HTML</li> </ul>
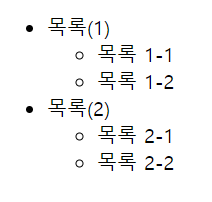
- 리스트를 중첩해서 작성하는 것도 가능하다.

<ul> <li> 목록(1) <ul> <li> 목록 1-1</li> <li> 목록 1-2</li> </ul> </li> <li> 목록(2) <ul> <li> 목록 2-1</li> <li> 목록 2-2</li> </ul> </li> </ul>
-
📍 2-4. 링크, 이미지, 버튼 태그
<a href = "...link..."></a>- href 뒤에 작성한 url로 이동하는 링크를 생성하는 태그
- 태그 사이에 작성한 내용이 화면에 보여진다.

<strong>테스트</strong> 페이지 (<a href="http://www.naver.com" target="_blank" // 링크를 새로운 창으로 연결하는 옵션 title="네이버에 접속">네이버 접속</a>) // 링크에 마우스를 올리면 보이는 내용을 설정하는 옵션
-
<img src = "...img..."/>src뒤에 작성한 소스 이미지를 그려 주는 태그- 따로 닫아 줄 필요가 없는 태그이다.


<img src="puppy.jpg" width="800" alt="강아지 이미지" title="강아지 사진"/> // alt : 이미지를 가져오는 데 실패했을 때 표시할 텍스트를 지정하는 옵션
-
<button type = "...button type ..."></button>- 버튼을 생성하는 태그.
- 버튼의 타입을 지정할 수 있다. 태그 사이에 작성한 내용이 버튼 텍스트가 된다.

<button type="button">Click Me!!!!</button>
📍 2-5. 표(테이블) 태그
-
<table></table>- 하나의 테이블 단위를 담는 태그
-
<tr></tr>- table row - 하나의 행을 담는 태그
-
<td></td>- 행에 포함되는 하나의 데이터 셀을 담는 태그
-
<th></th>- 강조된 데이터 셀을 담는 태그

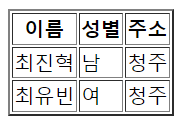
<table border = "2"> <!-- tr: 행--> <tr> <!--td: 열--> <th>이름</th> <th>성별</th> <th>주소</th> </tr> <tr> <td>최진혁</td> <td>남</td> <td>청주</td> </tr> <tr> <td>최유빈</td> <td>여</td> <td>청주</td> </tr> </table>
- 강조된 데이터 셀을 담는 태그
-
<thead></thead>- 표의 최상단(
head) 행을 담는 태그 - 코드의 작성 순서와 상관없이 table 최상단에 표시된다.
- 표의 최상단(
-
<tbody></tbody>- 테이블 본문을 담는 태그
-
<tfoot></tfoot>-
표의 최하단(
foot) 행을 담는 태그 -
코드의 작성 순서와 상관없이 table 최하단에 표시된다.
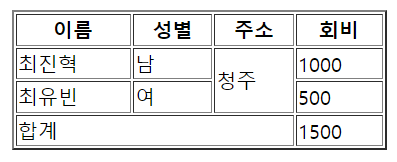
colspan,rowspan옵션을 통해 열이나 행을 병합할 수 있다.

<table border = "2" width="300", align="center"> <!-- thead: 테이블에서 헤더--> <thead> <tr> <th>이름</th> <th>성별</th> <th>주소</th> <th>회비</th> </tr> </thead> <!-- tbody: 테이블에서 본문--> <!-- colspan / rowspan 열 통합, 행 통합--> <tbody> <tr> <td>최진혁</td> <td>남</td> <td rowspan="2">청주</td> <td>1000</td> </tr> <tr> <td>최유빈</td> <td>여</td> <td>500</td> </tr> </tbody> <!-- tfoot: 표상 가장 하단--> <tfoot> <tr> <td colspan="3">합계</td> <td>1500</td> </tr> </tfoot> </table>align옵션을 통해 표 내용을 정렬할 수 있다.
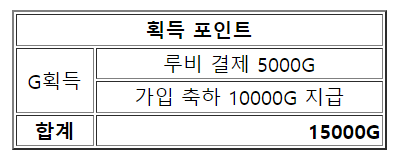
<th></th>태그는 가운데 정렬,<td></td>태그는 왼쪽 정렬이 디폴트값이다.

<!-- 표를 페이지 가운데로 정렬 --> <table border = "2" width="300", align="center"> <thead> <tr> <th colspan = 2>획득 포인트</th> </tr> </thead> <!-- tbody 내용을 가운데 정렬 --> <tbody align=center> <tr> <td rowspan = 2 >G획득</td> <td >루비 결제 5000G</td> </tr> <tr > <td >가입 축하 10000G 지급</td> </tr> </tbody> <tfoot > <tr> <th >합계</th> <!-- 해당 셀 내용을 오른쪽 정렬 --> <th align="right">15000G</th> </tr> </tfoot> </table>
-
