📌 1. 레이아웃
📍 1-1. float
-
float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법이다. 또한 레이아웃을 잡을 때도 사용하는 기능이기 때문에 꽤 중요하다.- 작성 예시
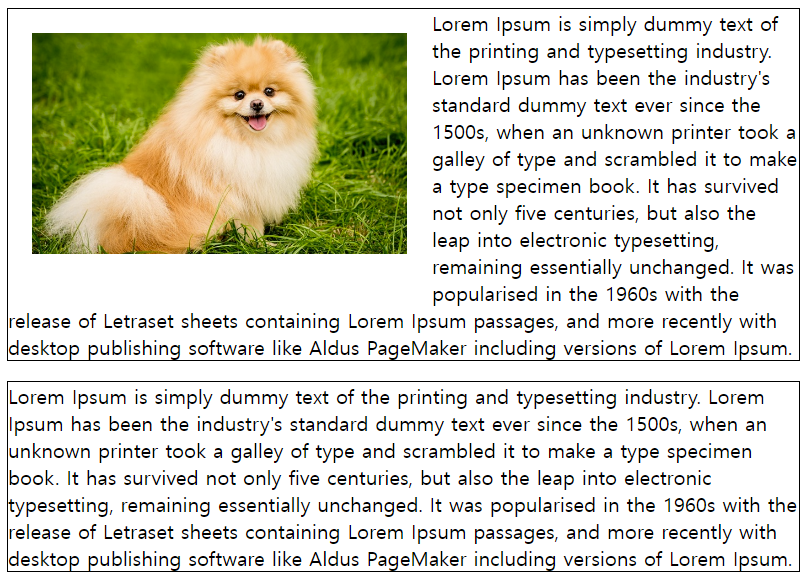
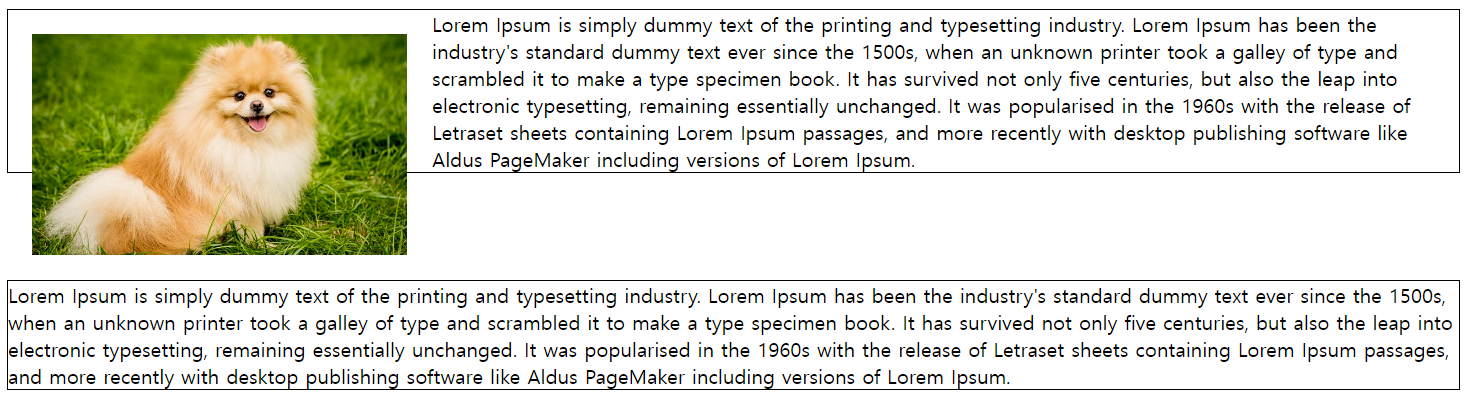
<head> ... <style> img{ width:300px; float:left; margin:20px; } p{ border: 1px solid; } </style> </head> <body> <img src="puppy.jpg"> <p> Lorem Ipsum... </p> <p style="clear:both;"> Lorem Ipsum... </p> </body>- 출력 형태

- 두번째 문단에는
clear:both;가 적용되어 있으므로float의 영향을 받지 않는다.

📍 1-2. multicolumn
-
column-count나column-width를 통해 문단을 세로로 나눌 수 있다.column-gap이나column-rule등을 사용한 문단 간격이나 구분선 설정도 가능하다. -
column-count: 설정한 숫자만큼 문단을 나눈다. -
column-width: 설정한 픽셀 너비만큼씩 문단을 나눈다.- 작성 예시
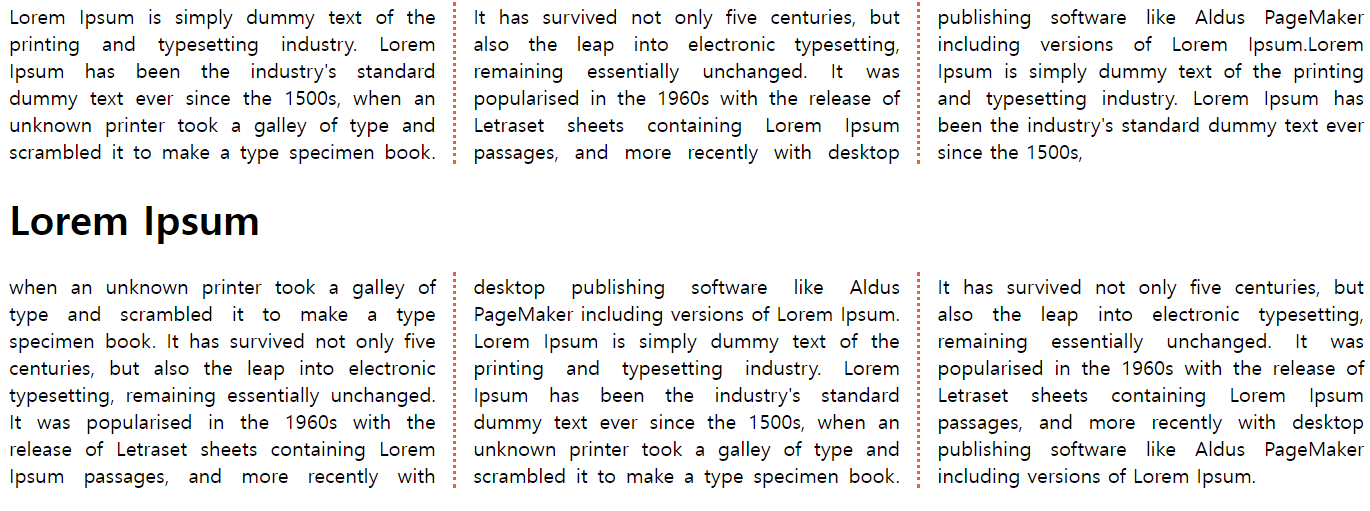
<head> ... <style> .column{ column-count:3; text-align: justify; column-gap: 30px; column-rule-style: dotted; column-rule-width: 3px; column-rule-color: tomato; } h1{ column-span:all; } </style> </head> <body> <div class="column"> Lorem Ipsum... <h1>Lorem Ipsum</h1> when an... </div> </body>- 출력 형태
h1태그에column-span:all을 설정하여 문단 양식과 분리했다.

📍 1-3. background
background-image: url(...);: 배경에 지정한 이미지를 삽입한다.background-attachment : scroll;: 스크롤에 따라 배경도 내용과 함께 움직인다.background-attachment : fixed;: 배경이 스크롤과 무관하게 고정된다.background-position : center;: 배경 위치를 지정할 수 있다.- 수직/수평 위치를 조합해서 지정할 시에는 수평 위치, 수직 위치 순서로 적는다. 수평 위치는 left, center, right, px값, %값 등으로 지정 가능하며 수직 위치는 top, center, bottom, px값, %값 등으로 지정 가능하다.
background-size : cover;: 크롭이 발생하더라도 배경 사이즈를 꽉 채운다.background-size : contain;: 크롭이 발생하지 않는 범위 내에서 배경을 꽉 채운다.background-repeat:no-repeat;: 배경은 반복되는 것이 기본값이며no-repeat를 지정하면 반복되지 않게 할 수 있다.repeat-x를 지정하면 x축으로만 반복되고repeat-y를 지정하면 y축으로만 반복된다.- no-repeat, position center

- size cover

- repeat x

- size 200*200px, no repeat, right bottom

- no-repeat, position center
📍 1-4. 미디어 쿼리
-
미디어 쿼리는 화면 크기에 따른 각각의 속성 값을 지정하여 여러 가지 화면을 구성하는 기술이다.
-
@media only all and (조건문){실행문}- @media : 미디어 쿼리가 시작됨을 표시
- only : 미디어 쿼리 구문을 해석하라는 명령어(생략 가능)
- all: 미디어 쿼리를 해석해야 할 대상을 나타냄(생략 가능)
- and 앞과 뒤의 조건을 나타낸다(생략 가능)
- (조건문) : 해당 조건을 설정, max-width:이하, min-width: 이상
- {실행문} : 조건에 따라 실행할 스타일 설정
- 작성 예시
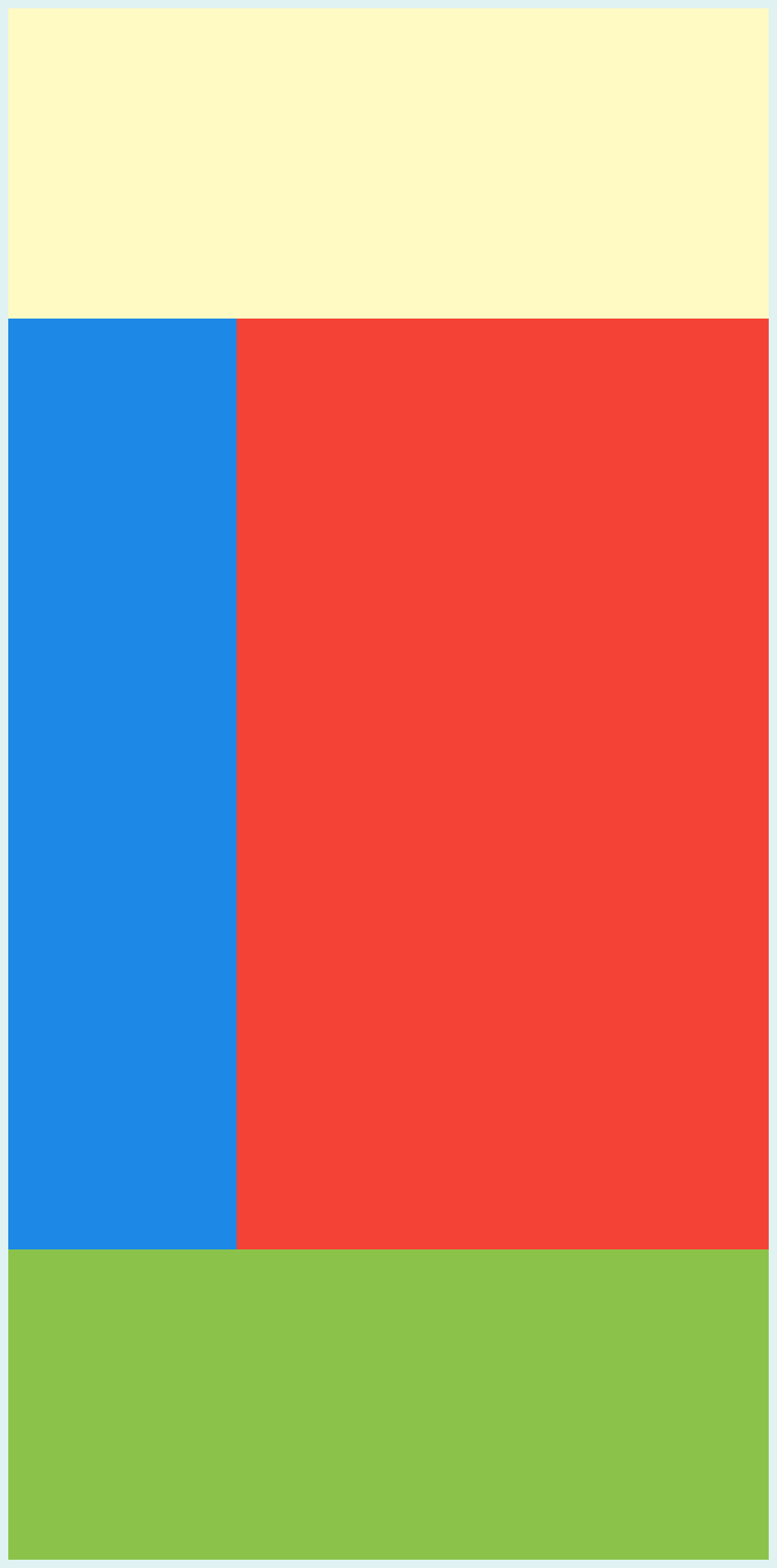
<head> ... <style> body{ background: #e0f2f1; } div #wrap{ width: 1200px; margin: 0 auto; } header{ width: 100%; height: 150px; background: #fff9c4; } aside{ float:left; width:30%; height:700px; background:#1e88e5; } section{ float:left; width:70%; height:700px; background: #f44336; } footer{ clear:both; width:100%; height:150px; background: #8bc34a; } /* 노트북 : 1220px */ /* 태블릿 : 768px */ @media (max-width:1220px){ div#wrap{ width:95%; } } @media (max-width:768px){ div#wrap{width:100%} header{height:300px;} aside{height:900px;} section{height:900px;} footer{height:300px;} } </style> </head> <body> <div id="wrap"> <header></header> <aside></aside> <section></section> <footer></footer> </div> </body>- 출력 형태
- full screen

- 1220px 이하

- 768px 이하

- full screen
