DOM
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction
DOM API
https://developer.mozilla.org/en-US/docs/Web/API/HTML_DOM_API
브라우저가 정확한 위치에 어떻게 표시하는지
돔 요소를 어떻게 조작할 수 있는지
브라우저가 렌더링하는 순서를 공부하면서 어떤 CSS와 애니메이션이 브라우저 성능에 좋은지 나쁜지 알아보자
-
DOM: Document Object Model
-
DOM은 웹 문서용 프로그래밍 인터페이스입니다.
-
프로그램이 문서 구조, 스타일및 내용을 변경할 수 있도록 합니다.
-
DOM은 프로그래밍 언어가 페이지와 상호 작용할 수 있도록 문서를 노드와 객체로 나타냅니다.
-
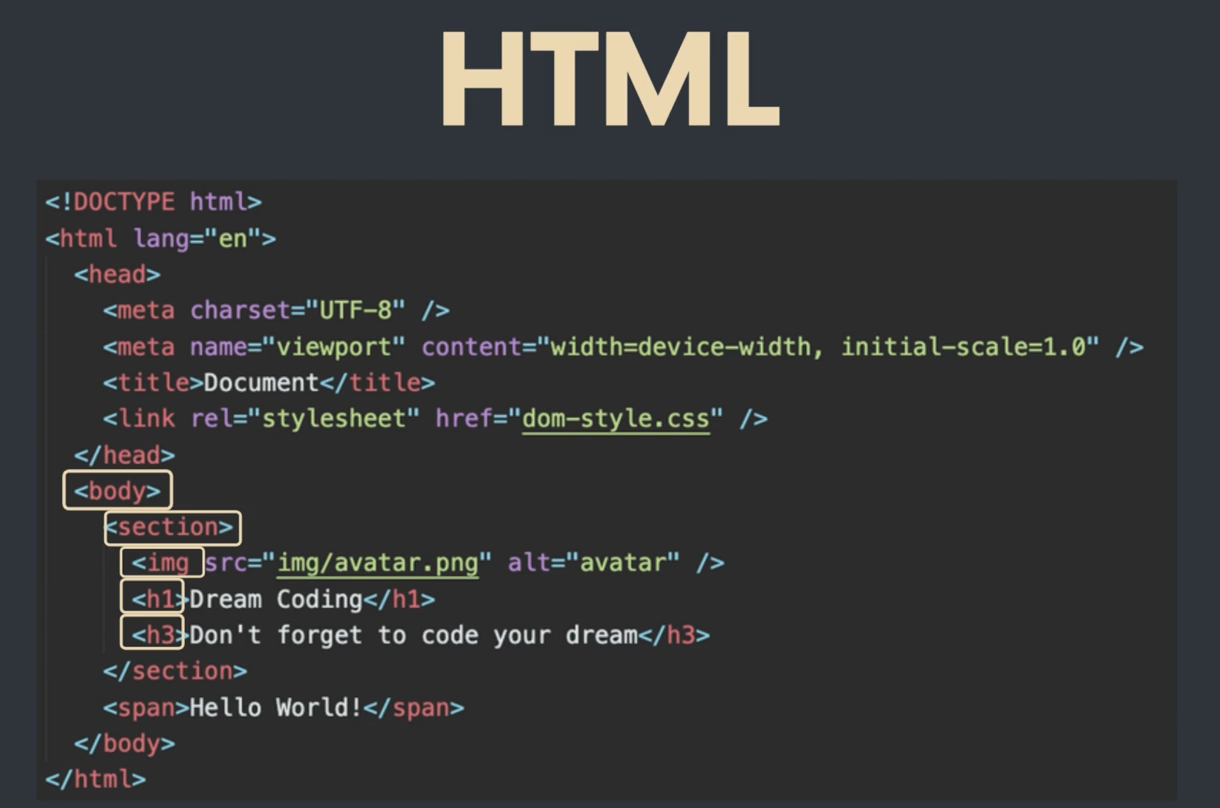
웹 페이지를 만들면 HTML 파일을 브라우저에서 읽게 된다.
-
DOM 표현을 통해 조작할 수 있습니다.
-
웹 페이지의 객체 지향 표현으로 JavaScript와 같은 스크립팅 언어로 수정할 수 있습니다.
-
브라우저에서는 태그를 분석해서 노드로 변환하게 된다
-
브라우저가 이해할 수 있는 자신들만의 오브젝트로 변환
-
HTML 파일에서 쓰인 태그가 자바스크립트에서는 Node라는 오브젝트로 변환이 된다.
-
Node 라는 오브젝트 안에는 태그안에 작성했었던 클래스, 텍스트 같은 정보들이 포함이 되어져있다.

-
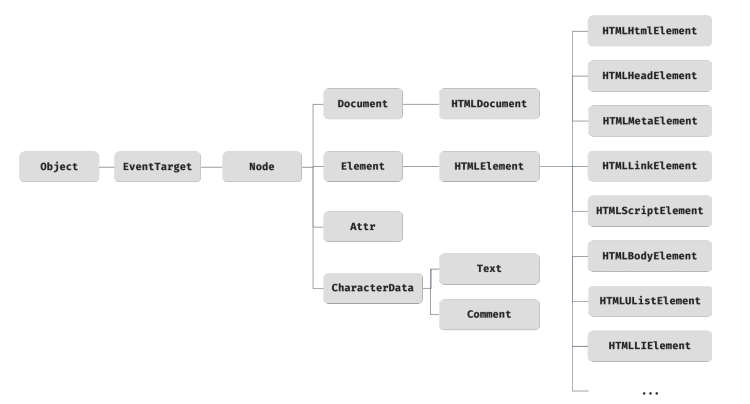
Node 는 EventTarget 이라는 오브젝트를 상속한다.
-
Node는 EventTarget의 오브젝트이다 .
-
Node의 종류는 굉장히 다양하다.
-
모든 Node는 이벤트가 발생할 수 있다.
-
HTMLElement 안에는 어떤 태그를 쓰느냐에 따라 각각의 타입별로 Element가 존재한다.
- HTMLInputElement = input
- HTMLBodyElement = body
- HTMLAnchorElement = a ...등
-
상속관계 정리 :
objet>EventTarget>Node>Element>HTMLElement>HTML<태그>Element>Tag요소들
-
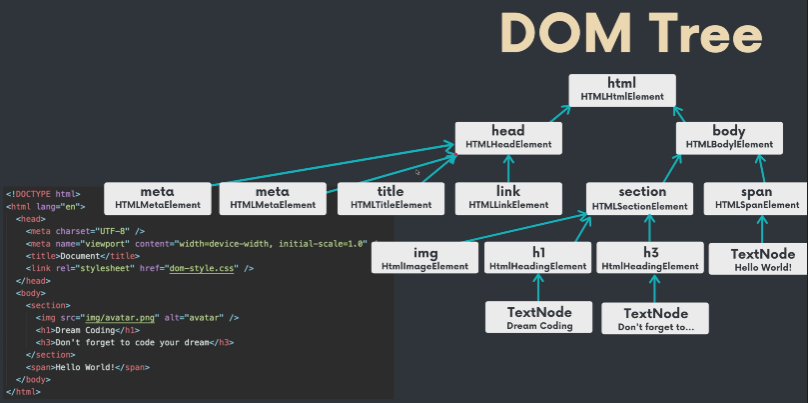
브라우저가 HTML 파일을 읽어서 위와같이 DOM트리로 변환하게 된다.
-