브라우저 101
1.DOM 1 (DOM) +20.07.20 수정

DOMhttps://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/IntroductionDOM APIhttps://developer.mozilla.org/en-US/docs/Web/AP
2.DOM 2 (CSSOM)

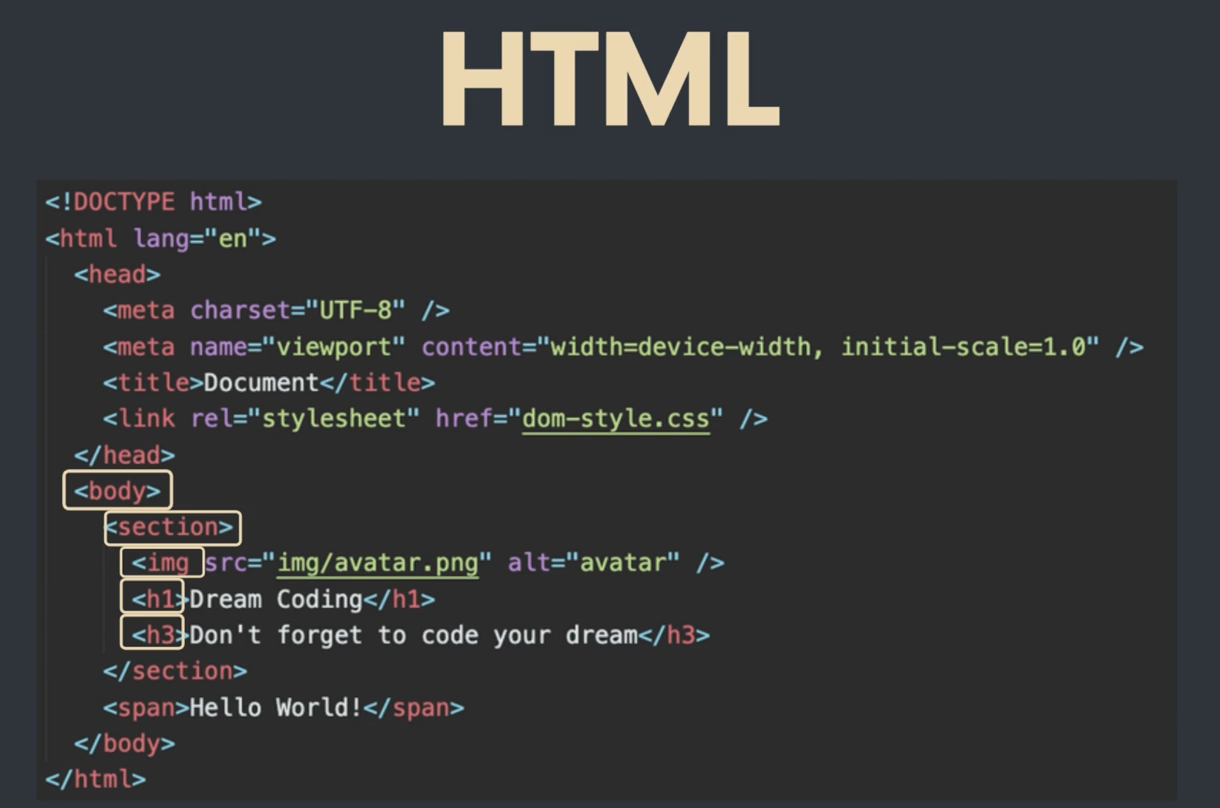
이전포스팅 DOM 브라우저에서 HMTL파일을 분석하게 되면 HTML에 있는 요소들을 DOM(Document Object Model)로 변환 함 브라우저에서 DOM을 만들게 되면 내가 정의한 css를 병합해서 CSSOM 이라는 것을 만들게 된다.CSSOM은 내가 정의한
3.DOM 3 (브라우저 렌더링 과정)

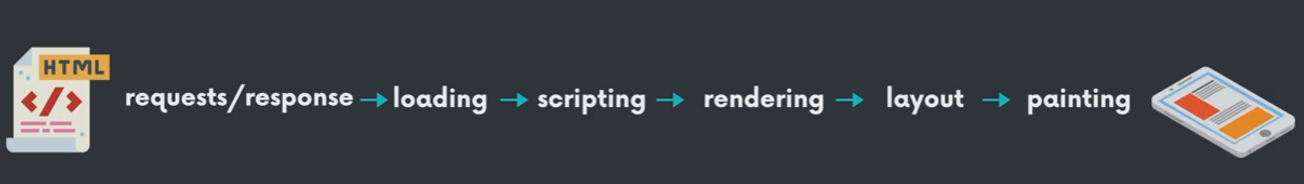
자바스크립트,프레임워크,라이브러리,CSS전처리기를 쓰던 기본적인 내용이 조금이라도 정리가 잘 되어 있어야 지서 성능이 좋은 웹어플리케이션을 만들 수가 있다.브라우저가 HTML파일을 서버에게 요청서버에서 브라우저가 요청한 HTML 파일을 전송HTML 파일을 서버에게 받
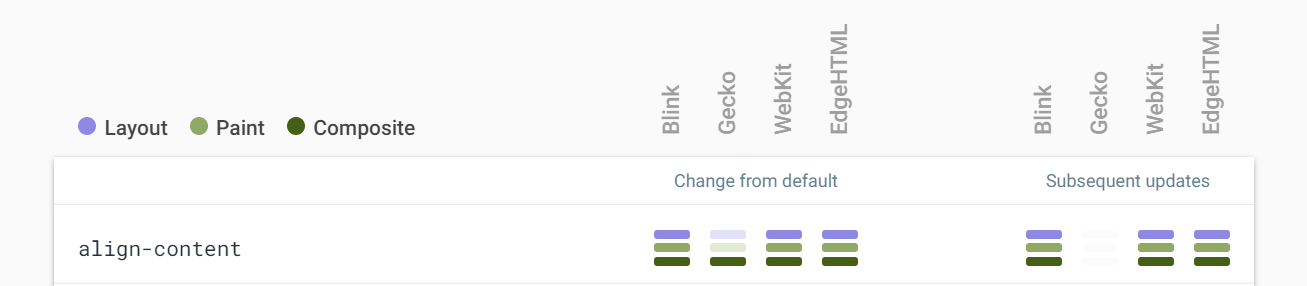
4.DOM 4 (레이어 데모 )

image
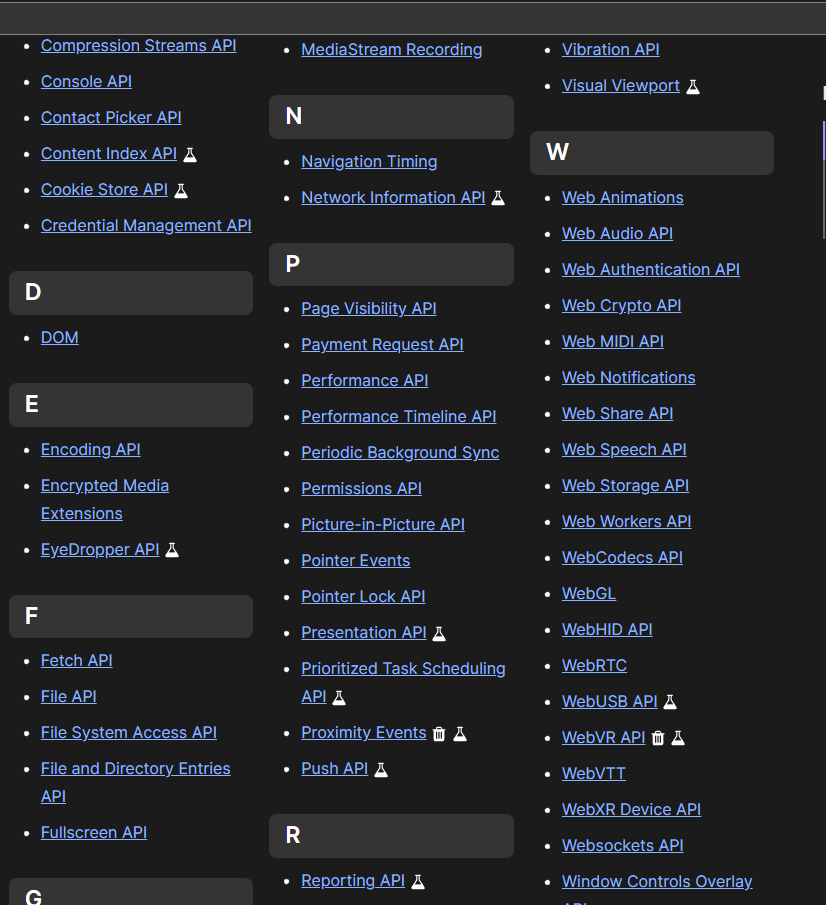
5.Web API

어떤 플랫폼에서 개발을 하던 플랫폼에서 제공하는 API에 대해서 정확하게 이해 하는 것은 중요API는 응용프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제공할 수 있게 만든 인터페이스를 뜻한다.예를 들자면 자판기를 사용할 때 내부적으로 어
6.Window load🤮

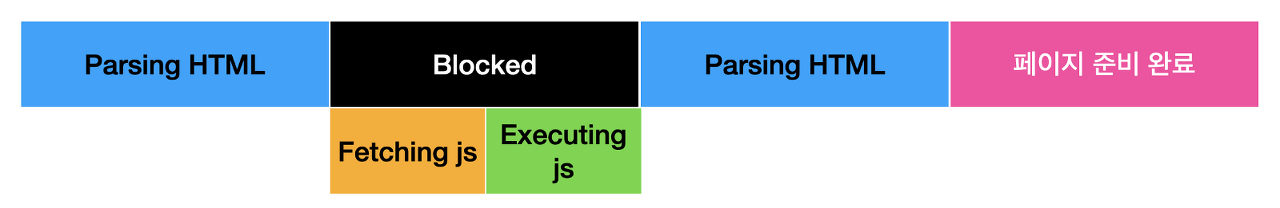
브라우저는 HTML을 읽다가 script 태그를 만나면 스크립트를 먼저 실행해야하므로 DOM 생성을 멈춘다.src 속성이 있는 외부 스크립트를 만났을 때도 마찬가지외부 스크립트를 다운받고 실행한 후에야 남은 페이지를 처리할 수 있다.만약 js파일 사이즈가 크고 인터넷
7.돔 요소 조작하기

https://developer.mozilla.org/ko/docs/Web/API/Document/querySelector공식문서 : 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element 를 반환합니다. 일치하는 요소가 없으면 null 을
8.디버깅

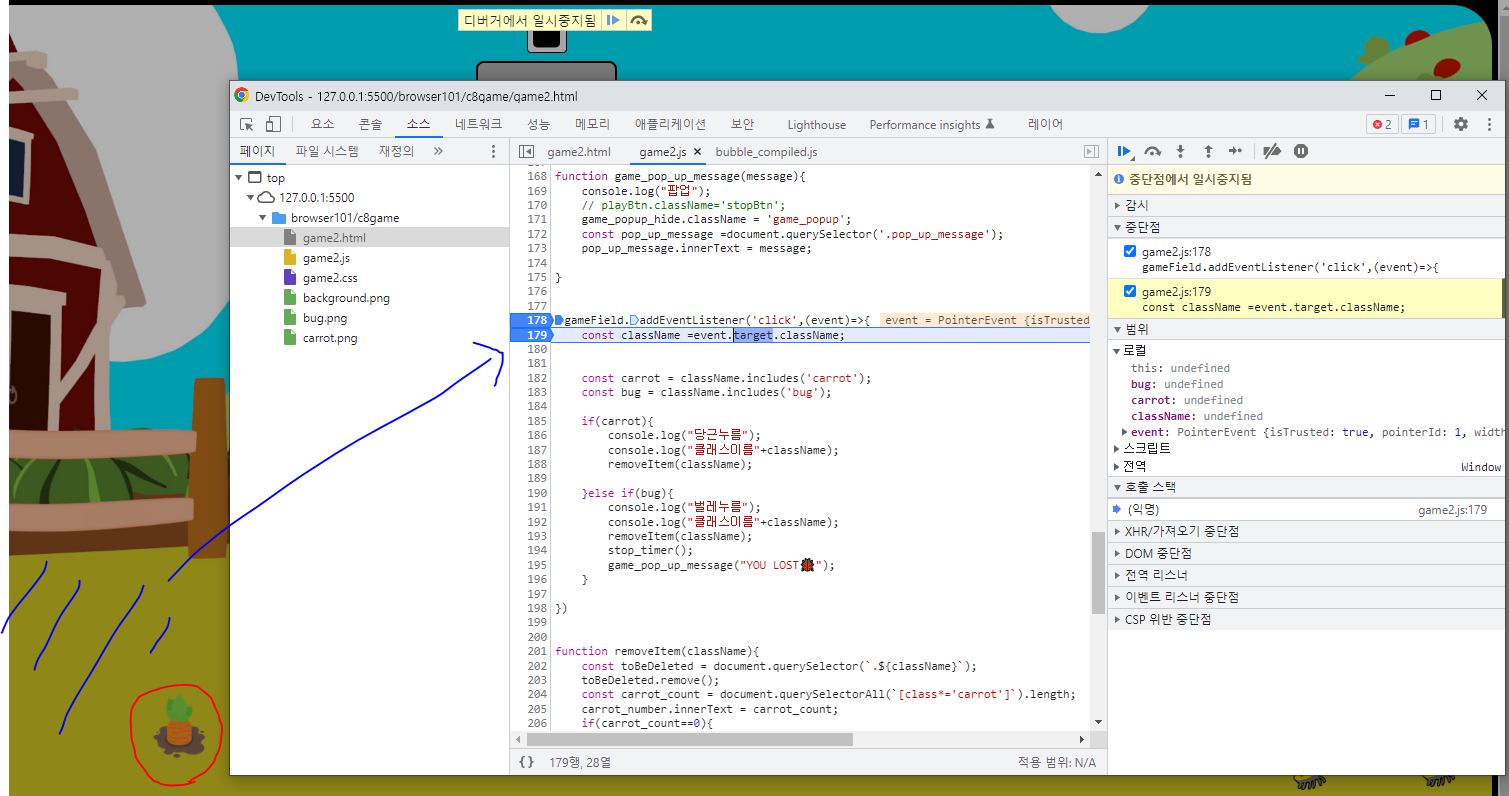
크롬개발자 도구소스탭원하는 코드에 BrakePoint 걸기코드 실행BrakePoint에서 코드가 걸렸다. //게임 필드드//<클릭한 아이템>감시탭 클릭원하는 리스너 검색 (event)리스너가 특정 된 대상의 정보를 확인 할 수 있다.클릭한 요소의 정보확인 다