- 이전포스팅 DOM
- 브라우저에서 HMTL파일을 분석하게 되면 HTML에 있는 요소들을 DOM(Document Object Model)로 변환 함
그럼 내가 정의한 CSS 스타일은 어디로 가는가?
CSSOM - css Object Model
-
브라우저에서 DOM을 만들게 되면 내가 정의한 CSS 와 브라우저에 기본으로 제공하는 CSS를 병합해서 CSSOM 이라는 것을 만들게 된다.
-
CSSOM은 CSS정보를 읽고 수정하기 위한 API 세트입니다.
-
DOM과 매우 유사하지만 HTML보다 CSS를 위한 것 입니다.
-
사용자가 CSS스타일을 동적으로 읽고 수정할 수 있습니다.
-
CSSOM은 내가 정의한 CSS 스타일뿐만 아니라 브라우저에서 기본적으로 설정한 모든값들이 정의되어 있음
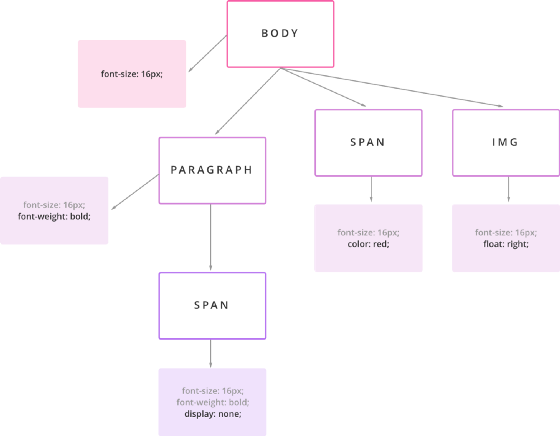
CSSOM 형태

-
각각의 태그에서 font size를 지정하지 않았지만 부모 요소인 BODY에서 font size를 16으로 지정하면 cascading 룰에 따라서 자식요소들이 16으로 font size가 기본적으로 설정이 된다.
-
CSSOM에는 이렇게 스타일의 관련된 속성들이 다 계산되어 포함된다.

-
브라우저가 HTML 파일을 읽는다
-
DOM트리를 만들게 된다.
-
CSS파일을 읽는다.
-
최종적으로 확정된 CSS스타일의 트리를 만든다.
-
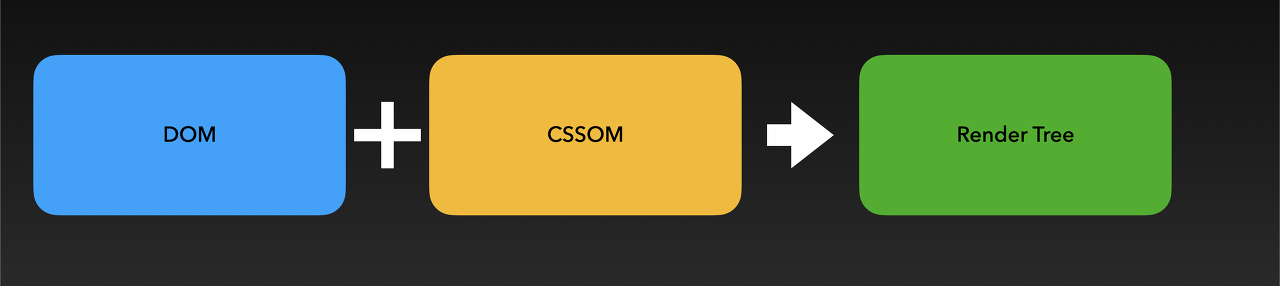
그후 DOM과 CSSOM을 합한다
-
최종적으로 브라우저에 표기될 아이들만 Render tree에 선별 되어져서 표기가 된다.

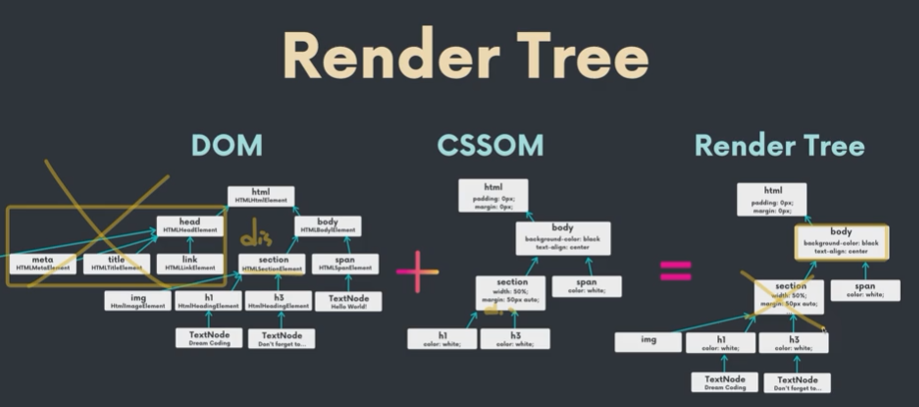
- Render tree는 DOM과 CSSOM이 합해져서 최종적으로 만들어지는 tree
- 사용자에게 보여지는 아이들만 표시된다.
- head 태그또는 display-none 이면 사용자에게 보여지지 않아 최종 RenderTree에는 요소가 포함되지가 않는다.

