CSS Triggers : https://csstriggers.com/
-
내가 사용하는 CSS속성값이 좋은지 안좋은지 확인할 수 있는 사이트
-
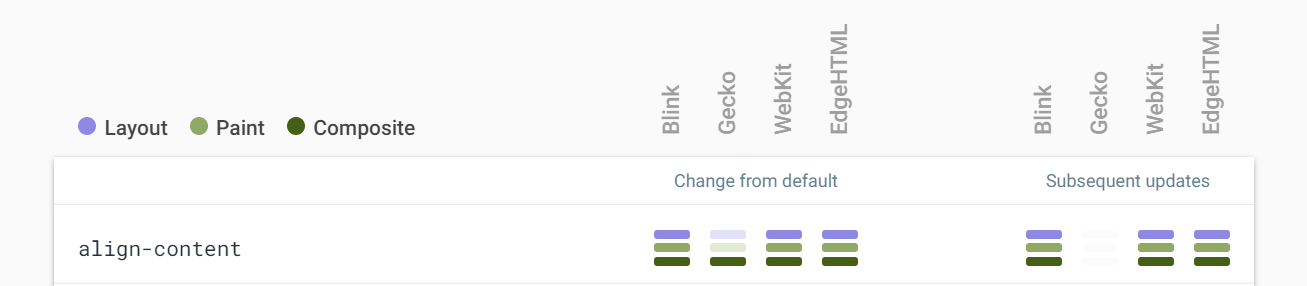
CSS를 쓸 때는 괜찮다 나중에 애니메이션을 어떤 속성값을 쓰느냐에 따라 layout 또는 paint 아니면 composition 만 발생할 수 있다.
브라우저별 쓰이는 엔진

- Blink → Chrome
- Gecko→ FireFox
- Webkit→ios 사파리
- EdgeHTML→엣지
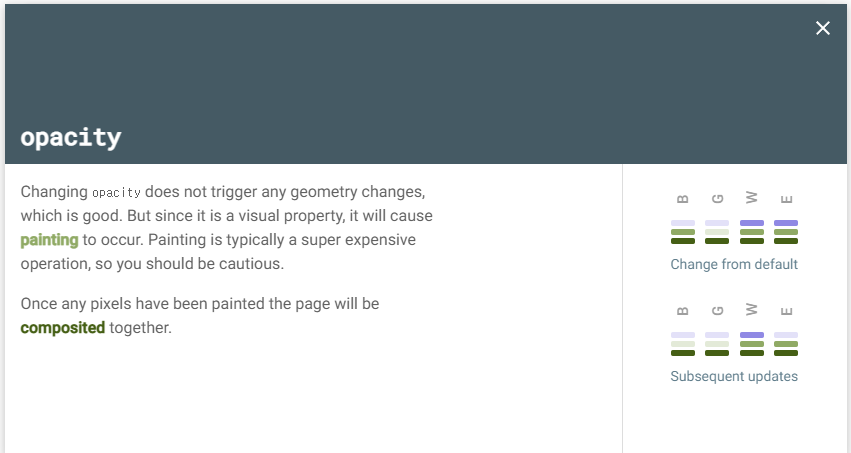
opacity - 투명도 속성

-
opacity 속성을 보면 layout은 발생하지 않고 paint와 composite만 일어나는 것을 볼 수 있다.
-
추가적으로 업데이트되면 paint는 일어나지 않고 composite만 통해서 opacity가 처리 된다.
-
하지만 브라우저별로 다르니까 참고하자
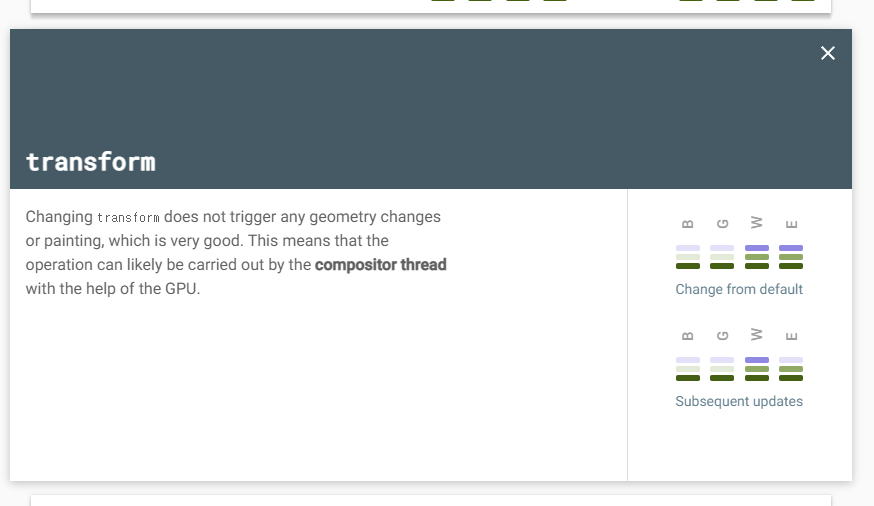
transform - 회전, 크기 조절, 기울이기, 이동 효과

-
Transform은 composite만 일어나서 좋다
-
업데이트를 해도 composite만 일어난다.
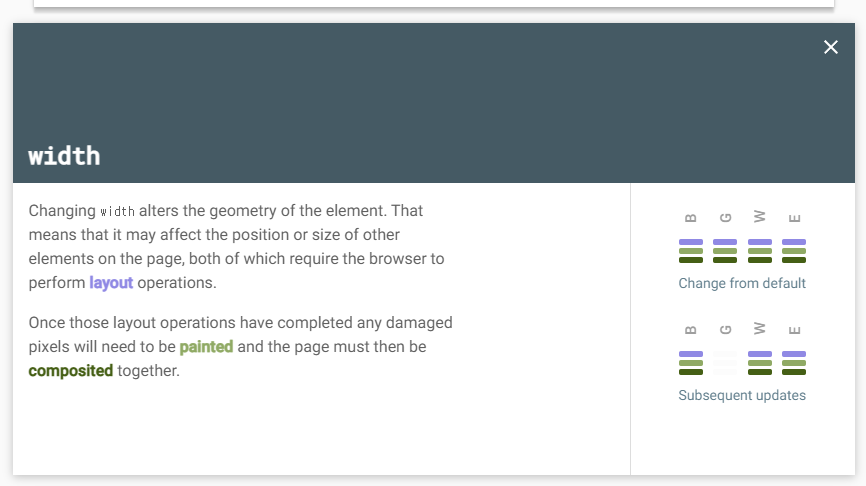
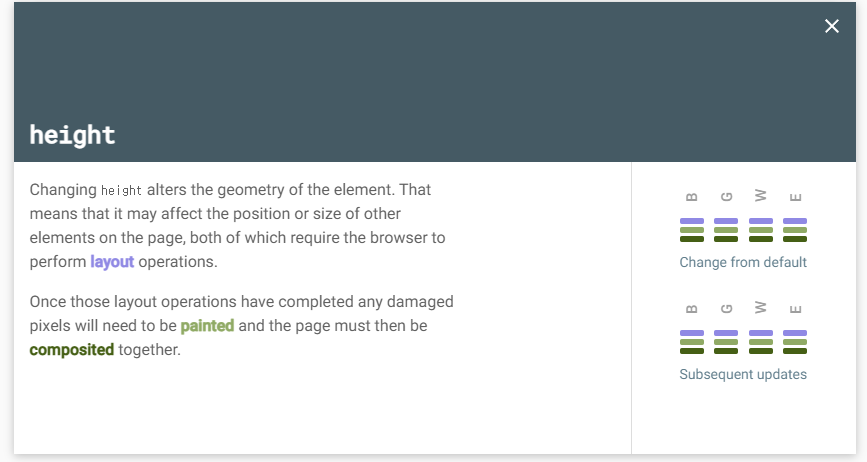
width - 너비

height - 높이

-
반대로 width 랑 height 을 보게 되면 너비와 높이는 layout이 발생한다
-
만약 애니메이션을 top과 left를 이용해서 계속 변화한다고 하면 최악의 경우
-
움직일때는 translate 을 이용해서 쓰는 것이 정말 좋다.
