브라우저가 사용자에게 보여주기까지 어떤 과정
자바스크립트,프레임워크,라이브러리,CSS전처리기를 쓰던
기본적인 내용이 조금이라도 정리가 잘 되어 있어야 지서 성능이 좋은 웹어플리케이션을 만들 수가 있다.
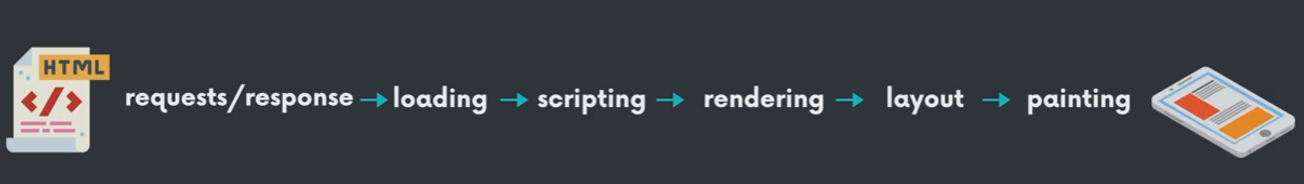
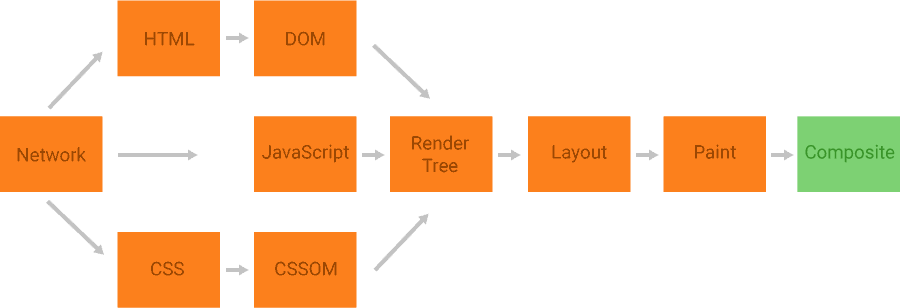
브라우저 렌더링 과정
- 브라우저가 HTML파일을 서버에게 요청
- 서버에서 브라우저가 요청한 HTML 파일을 전송
- HTML 파일을 서버에게 받아서 loading
- HTML을 DOM 요소로 변환 & CSSOM을 만드는 작업을 scripting 이라고 함
- DOM트리와 CSSOM트리가 만들어지면 이 둘을 결합해서 RenderingTree를 생성 이것을 rendering 이라고 함
- 각각의 요소들이 어디위치에 얼마나 크게 표기될 건지 계산을 한다 이것을 layout 단계라고 함
- 그림을 그리는 스텝으로 진행이된다 이것을 painting 단계라고 함
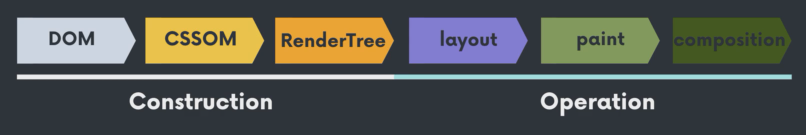
카테고리를 나눠서 생각을 해 보자

Construction
- HTML태그를 DOM 요소로 변환하고 CSSOM을 만들게 되고 RenderTree를 최종적으로 만드는 것 까지를 의미
Operation
- 만들어진 RenderTree를 이용해서 구조를 작성하고 어디에 배치할 건지 계산한다음 브라우저에게 보여주는 것 까지

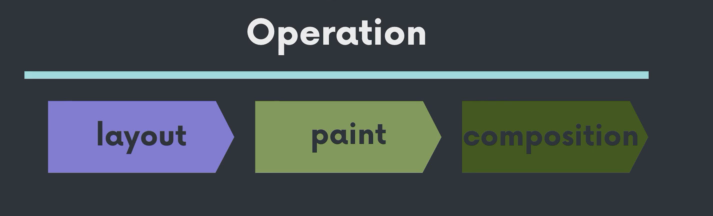
layout 단계

- 화면에 표시될 각 노드의 정확한 위치 및 크기를 계산하는 작업을 합니다.
paint 단계
-
레이아웃 단계에서 계산이 완료 되면 바로 브라우저에 그림을 그리지 않는다.
-
화면을 픽셀로 변환하여 그리는 작업인 레이어를 수행한다.
-
각각의 요소를 어떻게 배치했느냐에 따라 레이어 단계를 만들어 레이어별로 paint를 준비만 해놓는다.
"그냥 한번에 브라우저가 다 그리면 되지 왜 복잡하게 레이어 기능을 이용해서 나누는거지?"
- 브라우저가 성능개선을 위해서 스스로 준비를 해 놓는 것
- 레이어 기능을 이용하지 않고 한 요소만 변경을 한다고 했을때 브라우저는 한 요소만 변경하기 위해서 다시 렌더링 과정을 거쳐야한다.
- 레이어 단위로 하게 되면 수정되는 요소 레이어만 수정하면 되기 때문에 좀 더 성능이 개선 된다.
composition 단계
- paint 단계에서 생성된 레이어를 순서대로 브라우저 위에다 표기를 한다.

완성
🔧추가 정리
-
브라우저에선 레이어 기능을 이용하여 성능개선을 위해서 나름의 노력을 하고 있다.
-
CSS에 will-change 라는 속성 값이 있는데 브라우저에게 이 요소는 변화될지도 모른다고 언질을 주는것이다.
-
이렇게 언질을 주면 새로운 레이어단계를 만들어서 추가해 놓는다
-
하지만 will-change라는 속성값을 너무 많이 쓰게 되면 불필요한 레이어가 많이 만들어지기 때문에 브라우저 성능이 나빠질 수 있어 많이 남용해서는 안된다.
🔈 자바스크립트나 CSS로 DOM요소를 조작할 때
-
composition 만 다시 일어난다면 베스트케이스
-
paint 단계부터 일어난다면 평범
-
layout 단계부터 일어나야한다면 최악의 경우
- 이런일이 일어난다면 이게 정말 필요한 기능인가를 다시한번 생각해봐야한다.
( Reflow / Repaint )
리플로우(Reflow)
- 사용자가 웹 페이지에 접속후 다양한 액션을 수행하여 HTML요소가 추가되거나 요소의 크기가 는 변경사항이 일어나면 영향을 받게되는 모든 노드에 대해서 RenderingTree 생성, 레이아웃과정, 페인팅단계를 수행하는 것
리페인트 (Repaint)
- 레이아웃에 영향을 미치지 않는 단순한 색상변경 같은 사항은 리플로우 수행없이 바로 리페인트만 수행.
리플로우가 일어나면 반드시 리페인트가 일어납니다.