
서론
구독한 유튜브 채널에서 Framer 에서 새롭게 출시한 기능인 AI 로 웹사이트를 만들어 낼 수 있다는 영상을 올린 걸 보고 직접 테스트를 해봤는데, 꽤나 흥미롭고 재밌어서 공유 차원에서 블로그에 올려보려고 한다.
사용방법
사용 방법은 아주 간단한데, 먼저 Framer 사이트에 접속하여 로그인 한다.

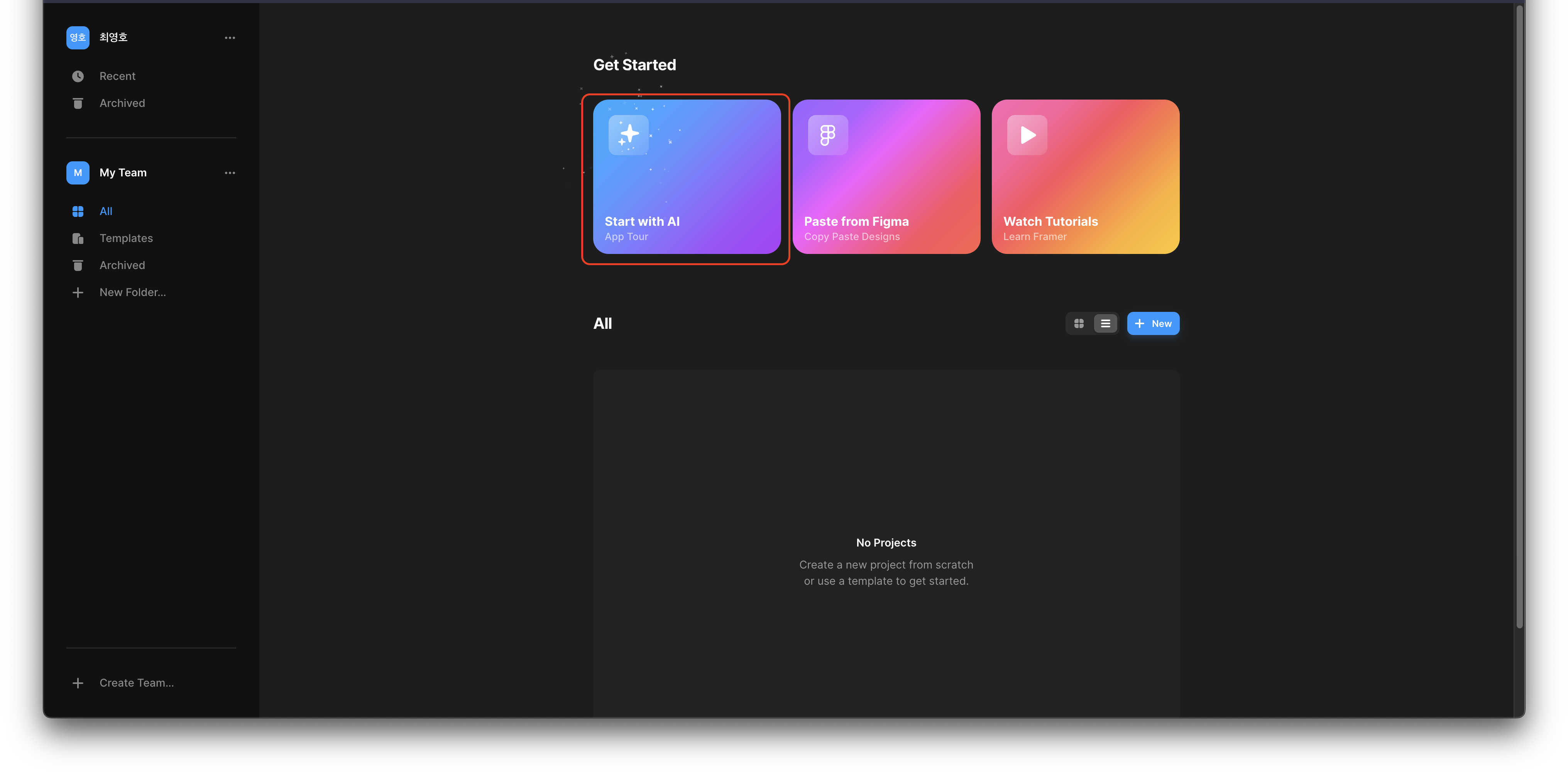
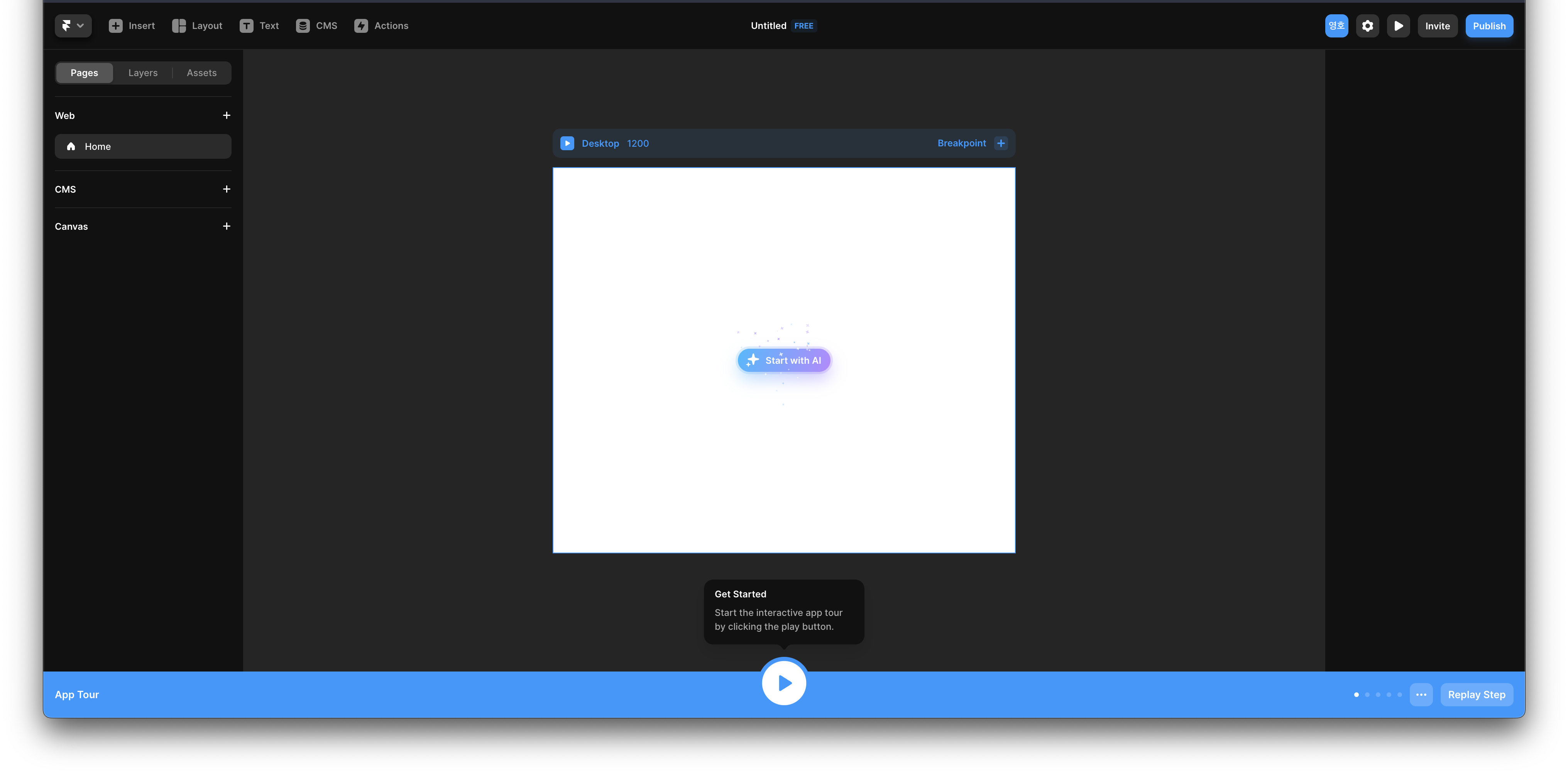
로그인 하면 이런 대시보드를 볼 수 있는데, 여기서 start with AI 를 누르게 되면 새로운 프로젝트를 열 수 있다.

이후 가운데 있는 버튼을 클릭하게 되면

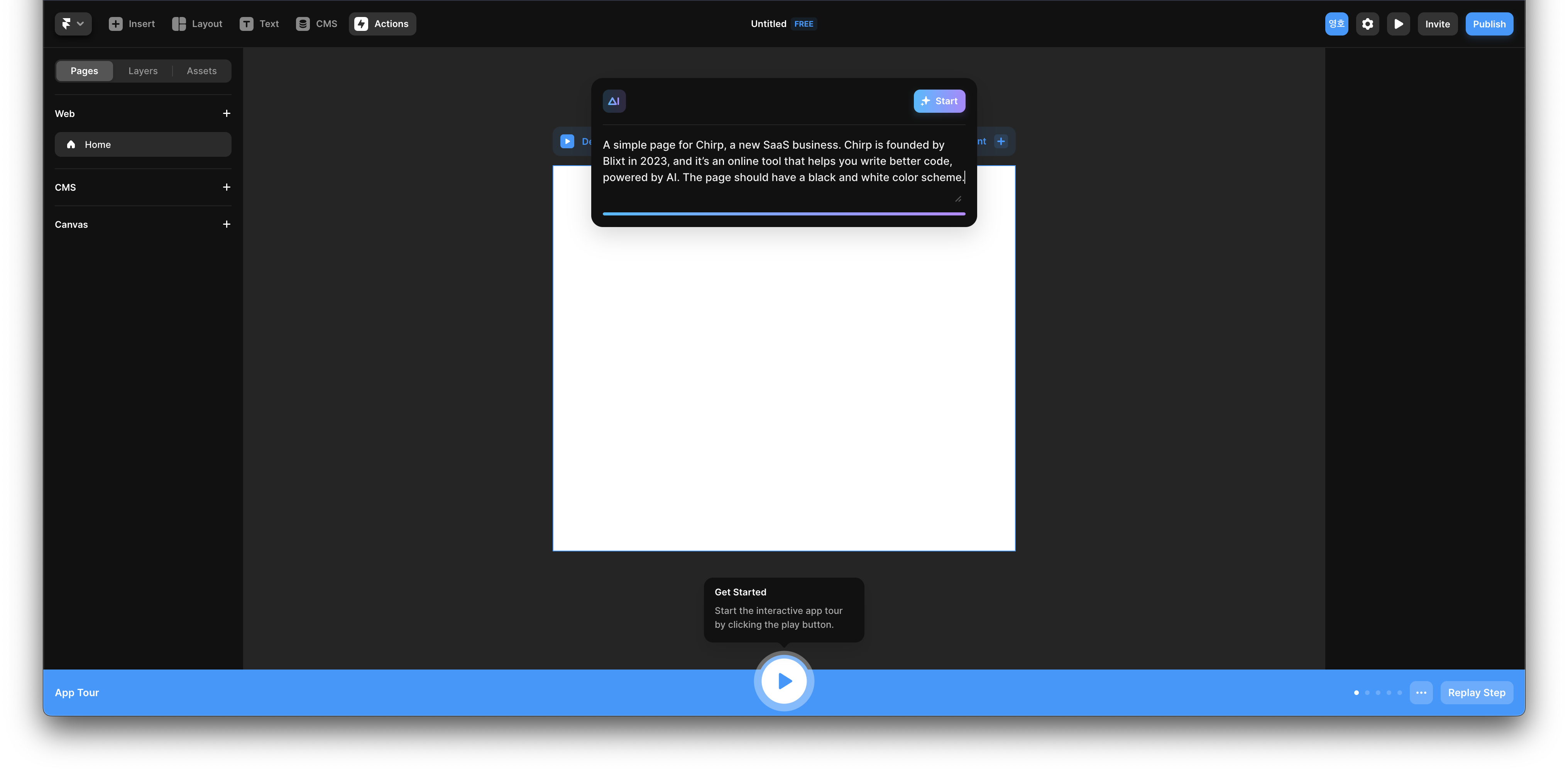
이런식으로 chatGPT 같은 프롬프트를 입력할 수 있는 팝업이 등장하는데, 여기에 만들고 싶은 웹사이트를 입력해 주면 된다.

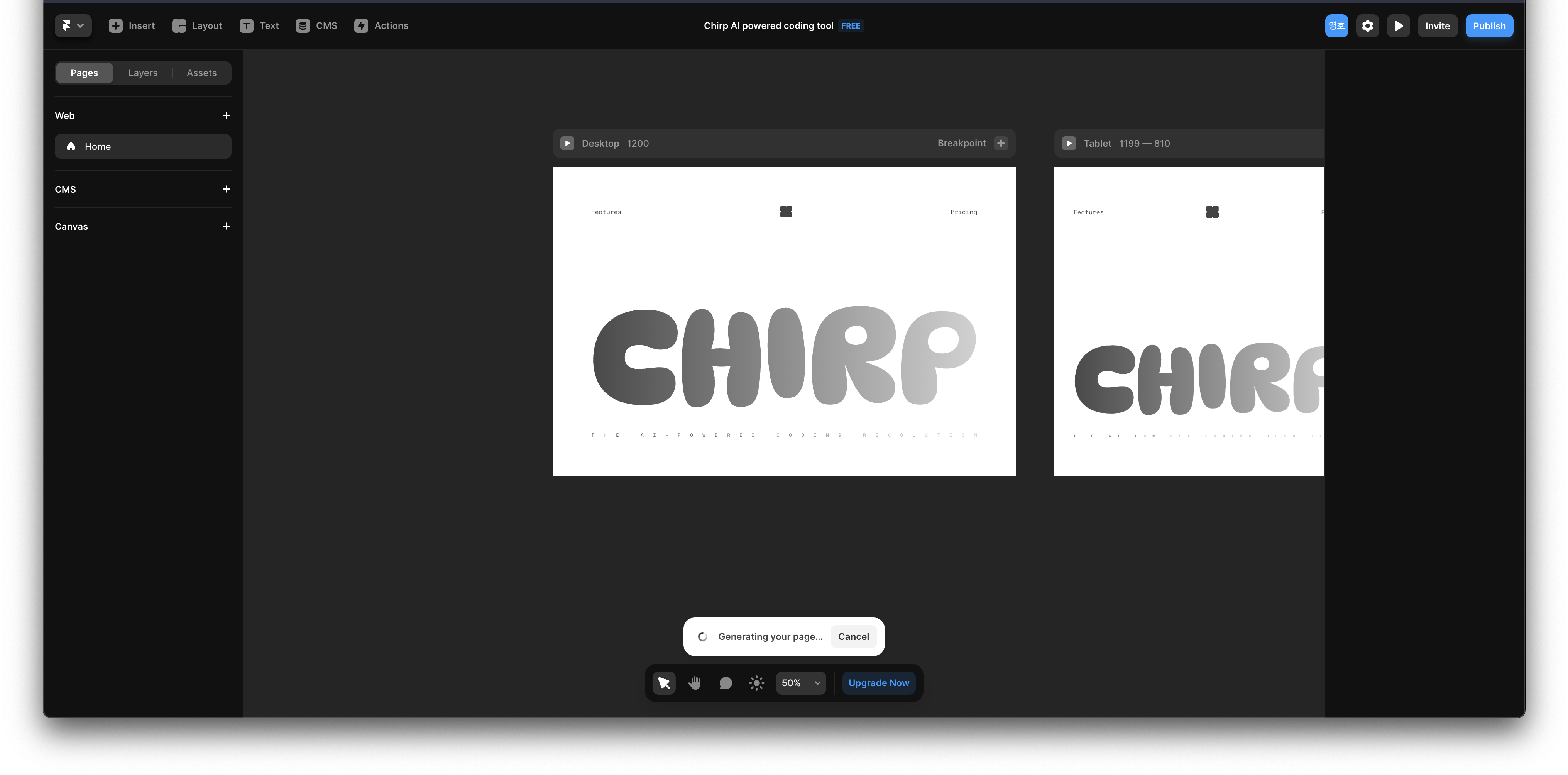
만들어 달라는 요청과 동시에 Framer AI가 알아서 사이트를 디자인 하기 시작한다.
여기에 반응형 디자인까지 고려하여 데스크탑/태블릿/모바일 디자인까지 알아서 작업 해준다.
또한 오른쪽 위의 publish 버튼을 누르면 알아서 웹사이트를 퍼블릭 URL로 접근할 수 있도록 디플로이 해주기 때문에 제3자에게 공유하기도 편하다.
링크를 클릭하면 AI가 알아서 만들어준 가상인물에 대한 포트폴리오 사이트에 접속할 수 있다. 직접 건들인 것 하나 없이 전부 AI 가 알아서 주었다.
예상 가능 사용방법
당연히 훌륭한 디자이너가 존재하는 회사에서 사용하기엔 아직 이른 감이 없지 않아 있다.
프롬프트를 얼마나 잘 쓰냐에 따라 다르겠지만, 구체적인 후보정은 결국 사람이 직접 해야할 거라고 생각한다.
그러나 훌륭한 디자이너가 없는 환경에서 프로젝트를 시작하거나 운영해야 하는 입장에 놓인 사람들에겐 적어도 시작점을 잡아줄 수 있는 아주 좋은 도구가 새로 생겼다고 생각한다.
마치 디자인계의 chatGPT, copilot 같은 느낌이다.
좀 더 사용해봐야 알겠지만, 개발자로선 아이디어가 생각나고, 이 아이디어를 웹 사이트로 구체화 시킬때 프로토타입 디자인을 고려해야 하는데, 이때 유용하게 쓸 수 있을 것 같다는 생각이다.
느낀점
chatGPT를 기점으로 AI 기술들이 많이 보편화 되고, 우리의 주변에 하나 둘 자리잡고 있는 모습을 볼 수 있다.
왠만한 개발자들이라면 chatGPT를 써봤을 것이고, 나를 포함하여 많은 순간 chatGPT 덕분에 도움을 받은 사례가 많을 것이라 생각한다.
Framer에서 내놓은 이 AI 역시 chatGPT 처럼 개발자들 혹은 디자이너들 옆에서 도움을 줄 수 있는 그런 도구가 되어주지 않을까 생각해본다.
물론 나역시 아직 많이 써보지 않았기 때문에 이른 판단이라고 생각할 수 있다.
그러나 몇년 뒤 이런 AI 산업들이 고도화 된 세상에선 과연 어떤 시대가 올지 궁금해지긴 한다.
유튜브, 트위치 같은 개인들을 위한 미디어 플랫폼들이 등장한 이후, 이들이 존재하지 않던 시대를 상상하기 힘들듯이, AI 역시 시간이 지나면서 우리의 옆에서 빠질 수 없는 존재들이 되리라 생각한다.
번외

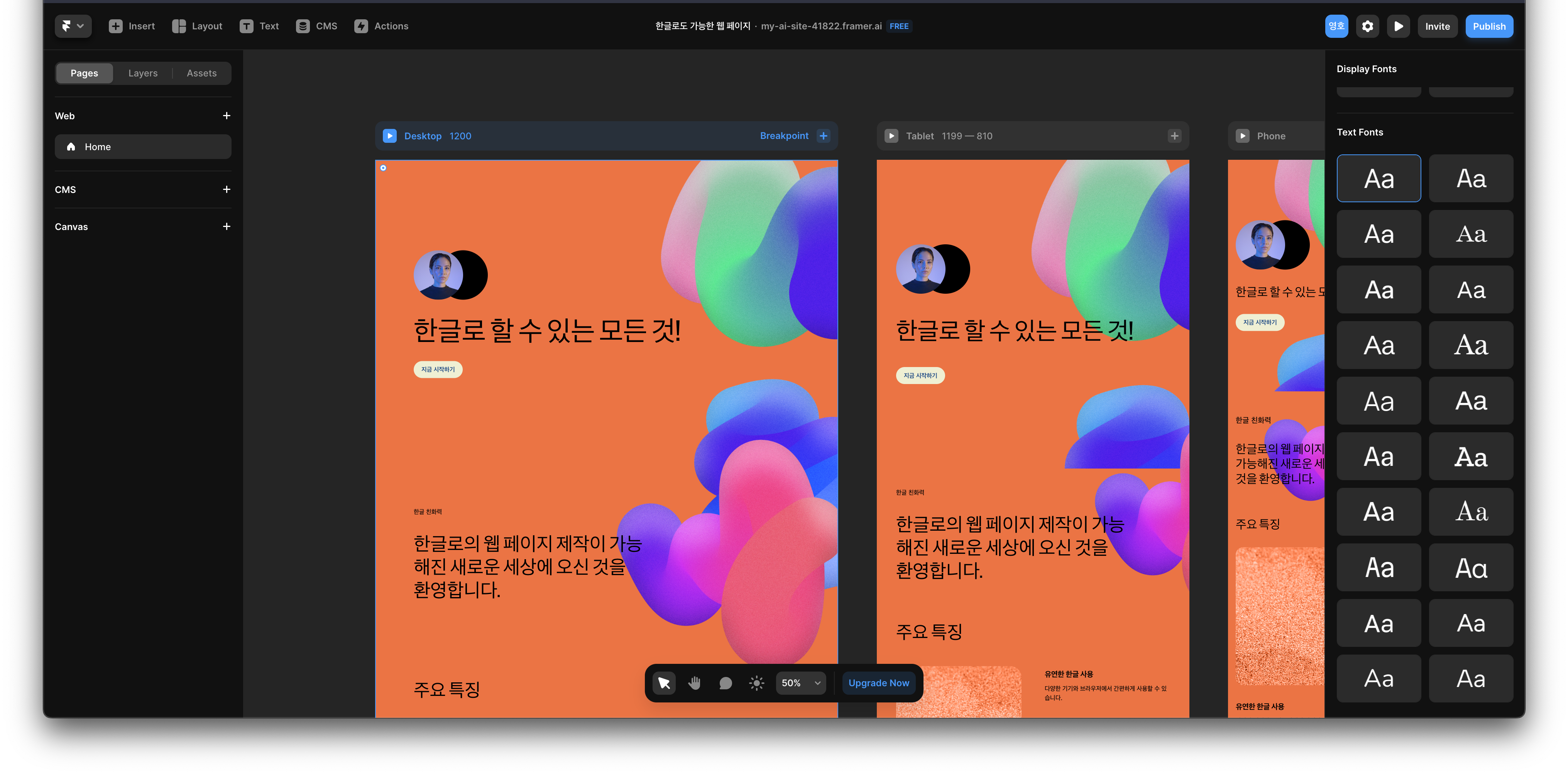
한글로 작성해도 괜찮은지 테스트 해봤더니 좀 더 테스트 해봐야겠지만, 잘 작동하는 느낌이다. 그러나 네이티브인 영어에 좀 더 잘 반응하는 느낌이다.