💿 Margin auto
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
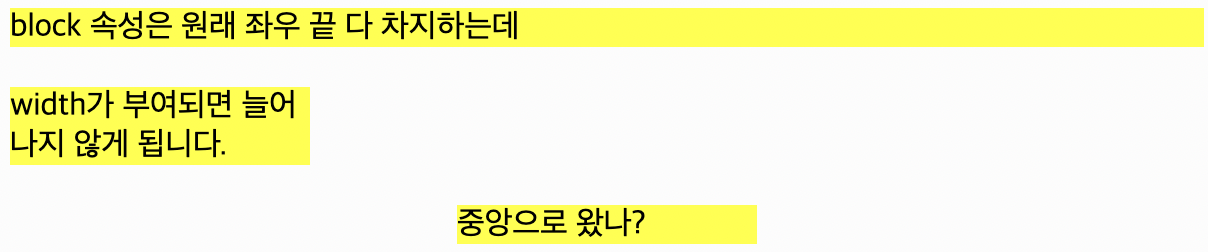
<div>block 속성은 원래 좌우 끝 다 차지하는데</div>
<div class="hasWidth">width가 부여되면 늘어나지 않게 됩니다.</div>
<div class="hasWidth center">중앙으로 왔나?</div>
</body>
</html> div {
margin-bottom: 20px;
}
.divColor{
background-color: yellow;
}
.hasWidth {
width: 150px;
}
.center {
margin: 20px auto;
}block 요소에 width를 주게 되면 block 속성이 사라진다.
또한 이 때 margin에 프로퍼티 값을 auto로 주게 되면 가운데 정렬이 된다.
margin과 padding에 대해서 처음 배울 때, 프로퍼티 값을 네 개 주게 되면
자동으로 위/오른/아래/왼 순으로 값이 적용된다고 배웠다.
추가로 값을 두개만 주게 되면 위아래(세로)/오른왼(가로) 순으로 값이 적용된다.
따라서 위 사진의 center 클래스의 경우처럼 margin 값에 20px auto를 주면 위아래 마진은 20px씩, 오른쪽과 왼쪽 마진은 자동으로 들어가 가운데 정렬이 된다.