💿 Block vs Inline
HTML의 요소 중엔 Block 요소와 이와 상반된 특성을 가진 Inline 요소가 있다.
💾 Block 요소
Block 요소는 옆, 좌우측에 다른 요소를 붙여넣을 수 없다.
- header
- footer
- p
- li
- table
- div
- h1
등 대부분의 html 요소는 block 요소다.
💾 Inline 요소
Inline 요소는 요소끼리 서로 한 줄에 위치할 수 있다.
- span
- a
- img
등이 inline 요소다.
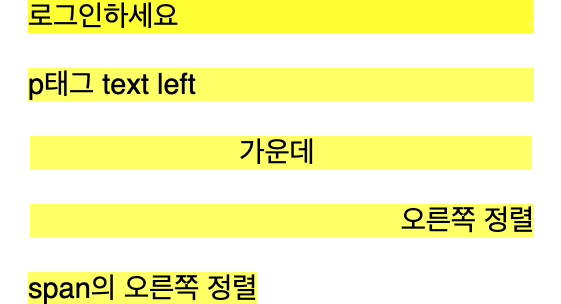
💾 Block vs Inline 예시

1~4번째 줄 block 요소는 한 줄 전체를 영역으로 잡지만, inline 요소인 span 태그는 요소의 실제 크기만큼만 영역으로 잡는다.
💿CSS로 성질 바꾸기
css로 스타일을 바꾸면 inline(block) 요소도 block(inline) 요소처럼 만들 수 있다!
성질을 바꿔주는 CSS property 'display'와 'float'
.inlineP{
display: inline-block;
}
.blockSpan{
display: block;
}
.floatLeft {
float: left;
}
.floatRight{
float: right;
}display: none;
.hide {
display: none;
}다음과 같이 display 프로퍼티 값으로 none을 주면 해당 클래스를 사용하는 요소가 화면에 보이지 않는다.
이 기능을 활용하여

다음과 같이 상호작용을 위해 활용이 가능하다.
💾 display property
display 값으로는 위에서 다뤘던,
블록 요소를 인라인처럼 보이게 하는 inline-block
반대로 인라인 요소를 블록처럼 보이게 하는 block
요소 자체를 안 보이게 하는 none
이 주로 사용된다.
