💿시맨틱 웹(Semantic Web)
semantic : 의미의, 의미론의
사전적 의미에서 알 수 있는 시맨틱 웹은 '의미가 있는 웹' 정도로 해석할 수 있겠다.
구체적으로 시맨틱 웹은 어떠한 것을 의미할까?
그리고 왜 시멘틱 웹을 사용해야 할까?
💾시맨틱 웹을 사용하는 이유
정보의 바다에 정보가 너무 많다!
우리가 구글 같은 검색 사이트를 이용할 때, 특정 키워드를 입력하면 키워드에 해당되는 웹 페이지들이 화면에 노출된다. 이 과정이 수행되는 원리는 검색 엔진이 전세계의 웹사이트 정보를 수집(크롤링)하고 키워드에 해당되는 인덱스를 만들어(인덱싱) 해당 키워드를 입력하면 인덱싱한 정보를 띄워주는 것이다.
그런데 검색 엔진은 우리가 보는 GUI로 보는 화면이 아닌 html 코드를 보고 정보를 수집한다. 따라서
1.중요해서 굵은 글씨!!
2.중요해서 굵은 글씨!!
다음과 같이 두 요소가 우리 눈에는 똑같이 중요한 내용 같지만
<!--요소의 폰트를 굵게 해주는 b 태그-->
<b>1.중요해서 굵은 글씨!!</b>
<!--요소를 강조해주는 strong 태그-->
<strong>2.중요해서 굵은 글씨!!</strong>검색 엔진 입장에선 태그를 보고 구별하기 때문에 2번 요소만 중요하다고 생각할 것이다. 1번 요소는 의미론적으로 아무런 의미가 없기 때문이다.
이 요소는 왜 굵게 해놨지..?
비단 검색 엔진을 배려해서가 아니라, 유지보수가 필연적이고 가독성을 중요시하는 개발자에게도 시맨틱 웹은 중요하다. 시맨틱 웹을 사용한다는 것은 콘텐츠의 의미를 명확하게 해 개발자의 의도를 확실하게 드러내는 '주석'과도 같은 역할을 하기 때문이다.
결과적으로 개발자가 의도한 대로 웹 사이트를 노출시키기 위해서, 개발자의 의도한 요소의 의미를 명확하게 드러내기 위해서 시맨틱 웹을 사용한다.
💾시맨틱 태그(Semantic Tag)
시맨틱 웹에 근거해 HTML의 태그는
non-semantic 태그와 semantic 태그로 나눌 수 있다.
non-semantic 태그
: div,span과 같이 content에 대해 어떤 의미가 있지 않음.
semantic 태그
: header,img,footer와 같이 content에 대해 명확한 의미가 있음.

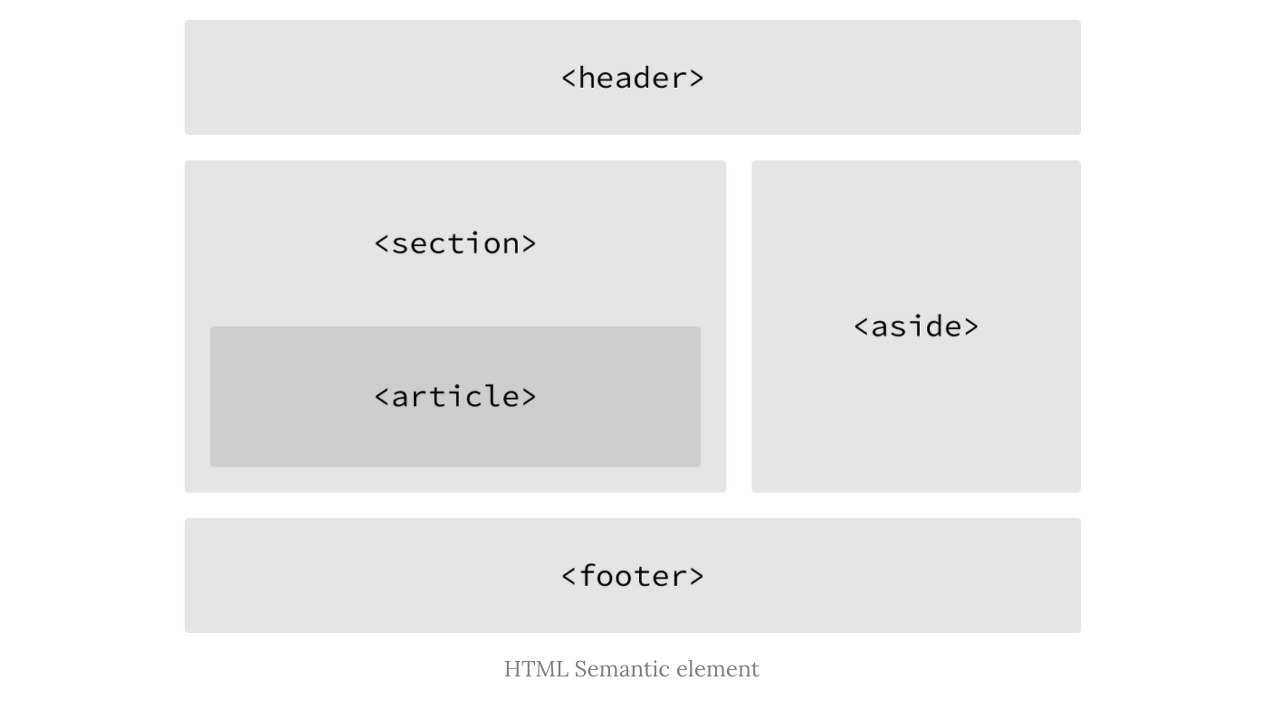
- header 웹 페이지 상단 제목 등이 포함되는 공간을 의미.
- section 여러 내용(article)을 포함하는 공간을 의미.
- article 주 내용이 들어가는 공간을 의미
- aside 사이드에 위치하는 공간을 의미
- footer 웹 페이지 하단 저작권 정보,연락처 등이 포함되는 공간을 의미
⬆ 위와 같은 시맨틱 태그를 사용하면 요소들이 웹페이지 상 어떠한 위치에서 어떤 의미를 갖는지 확실하게 알 수 있다.
