css A to Z
오늘은 css 마지막 주 수업 날이다 A부터 시작해 Z까지 마무리 완벽하게 가보자구!! 불타는 금요일 공부로 불태운다 아자자잣! 🔥🔥🔥
🏷 수업 목차
- grid 레이아웃
- grid 속성
- grid 레이아웃 실습
- flex와 grid의 차이점
- 반응형 웹이란?
- 미디어 쿼리
- breakPoint
- 반응형 실습
📌 오늘의 내용
- grid
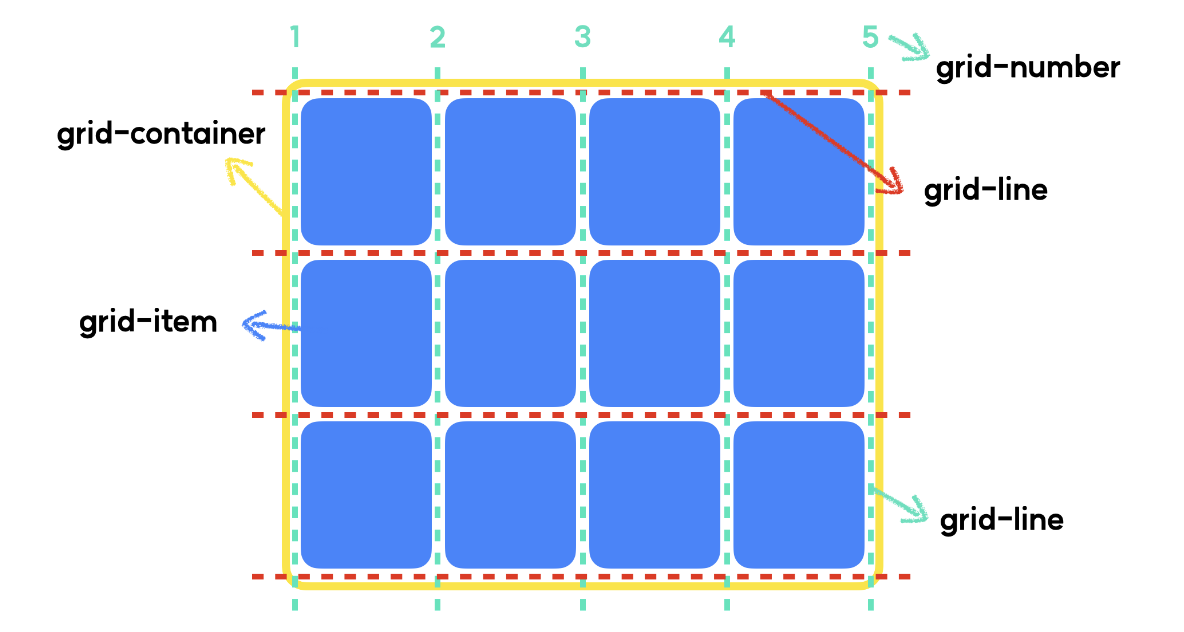
grid 레이아웃은 flex와 마찬가지로 현대 웹 레이아웃의 양대 산맥이다
gird 레이아웃은 2차원적인 구조를 가지고 있으며 row와 column 방향의 배치 방식을 동시에 설정할 수 있다.

그렇다면 그리드 속성에 대해 알아보자
/*grid의 행&열 개수 및 크기를 설정*/
grid-template-rows : 1fr 2fr 200px
grid-template-columns : 1fr 2fr 200px
/*repat() 라는 반복함수를 통해 설정 가능*/
grid-template-columns: repeat(4, 1fr);
grid-template-columns: 1fr 1fr 1fr 1fr;
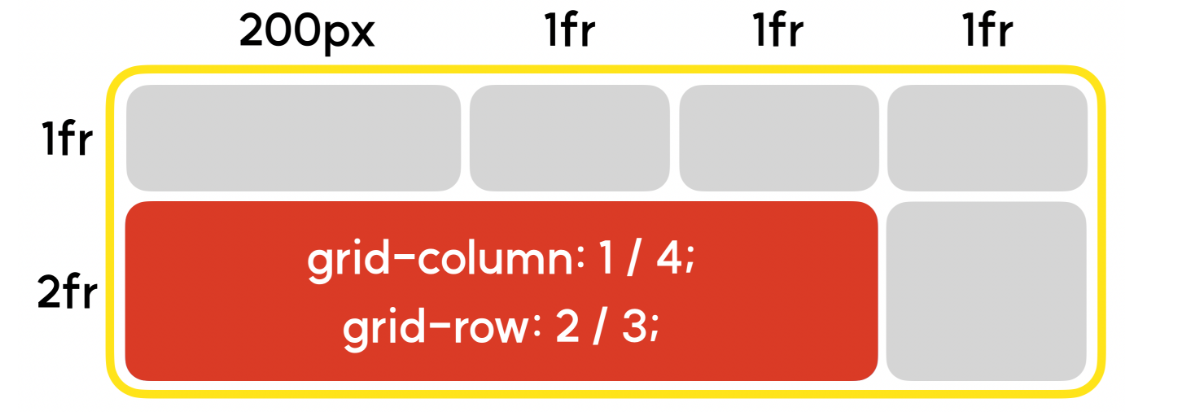
/*grid-item에 줄 수 있는 속성으로 item이 열과 행방향으로 얼마만큼 영역을 차지할 지 설정*/
grid-column: 1 / 4;
grid-row: 2 / 3;
/*item간 공간을 설정*/
grid-gap: 5px; 
grid-column, row 속성의 이해를 돕기 위한 사진이다.
그렇다면 저번시간에 만든 flex 레이아웃을 grid 레이아웃으로 변경해보자

<div class="itemWrap">
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="머그컵">
</div>
<div class="textBox">
<p class="textBox__name">머그컵</p>
<p class="textBox__price">32,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="거실용 슬리퍼">
</div>
<div class="textBox">
<p class="textBox__name">거실용 슬리퍼</p>
<p class="textBox__price">28,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="머그컵">
</div>
<div class="textBox">
<p class="textBox__name">머그컵</p>
<p class="textBox__price">32,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="거실용 슬리퍼">
</div>
<div class="textBox">
<p class="textBox__name">거실용 슬리퍼</p>
<p class="textBox__price">28,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="머그컵">
</div>
<div class="textBox">
<p class="textBox__name">머그컵</p>
<p class="textBox__price">32,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="거실용 슬리퍼">
</div>
<div class="textBox">
<p class="textBox__name">거실용 슬리퍼</p>
<p class="textBox__price">28,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
</div>.itemWrap {
/* display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap; */
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 7px;
}
.item {
/* width: calc(25% - 7px); */
aspect-ratio: 6 /5;
position: relative;
overflow: hidden;
border-radius: 10px;
/* margin-bottom: 15px; */
}위 css 코드를 보면 flex 레이아웃에 비해 비교적 간편하게 같은 레이아웃을 구현할 수 있었다.
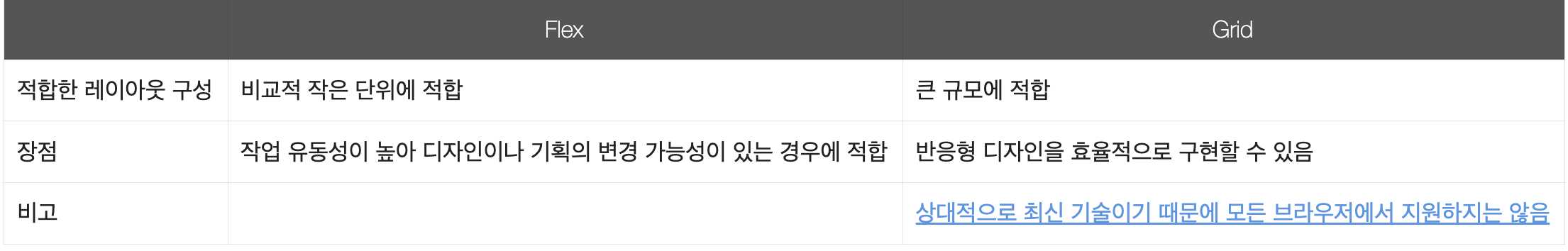
- flex vs grid

flex와 grid 둘 모두 레이아웃을 구현하기에 너무나 편리하지만 각각의 장점들과 단점들이 존재한다 대표적인 단점으로는 grid 속성은 지원하지 않는 브라우저들이 많이 존재한다 그래서 코드 구현 전에 https://caniuse.com/ 사이트를 통해 확인 후 진행하는 것을 추천한다
- 반응형 웹이란? 반응형 웹이란 다양한 디바이스에서 접속했을 때
기기의 ViewPort 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지를 뜻한다.
그렇다면 어떻게 구현할 수 있는지 알아보자
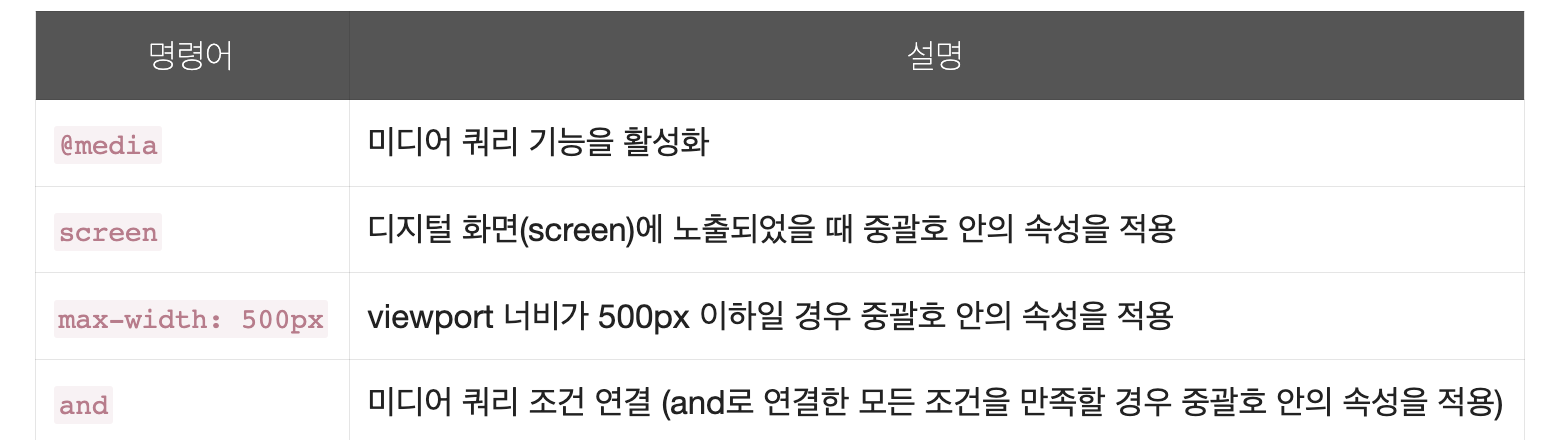
@media screen and (max-width: 500px) {
/* 스크린의 너비가 500px 이하일 경우 적용시킬 스타일 시트를 적습니다. */
}
위 코드가 기본 형태이며 명령어 의 설명이다.
- breakPoint
그렇다면 반응형 웹을 만들기 위한 기준점은 무엇일까? 바로 그것을 breakPoint라 하며 간단하게 말해 PC / Tablet / Mobile의 기준이 되는 규격 분기점이다
Mobile = 0 ~ 767px
Tablet = 768px ~ 1923px
PC = 1024px ~ 1439px
PC Large = 1440px ~일반적인 규격 사이즈이며 상황에 따라 더 자세하게 나누는 것도 가능하다!

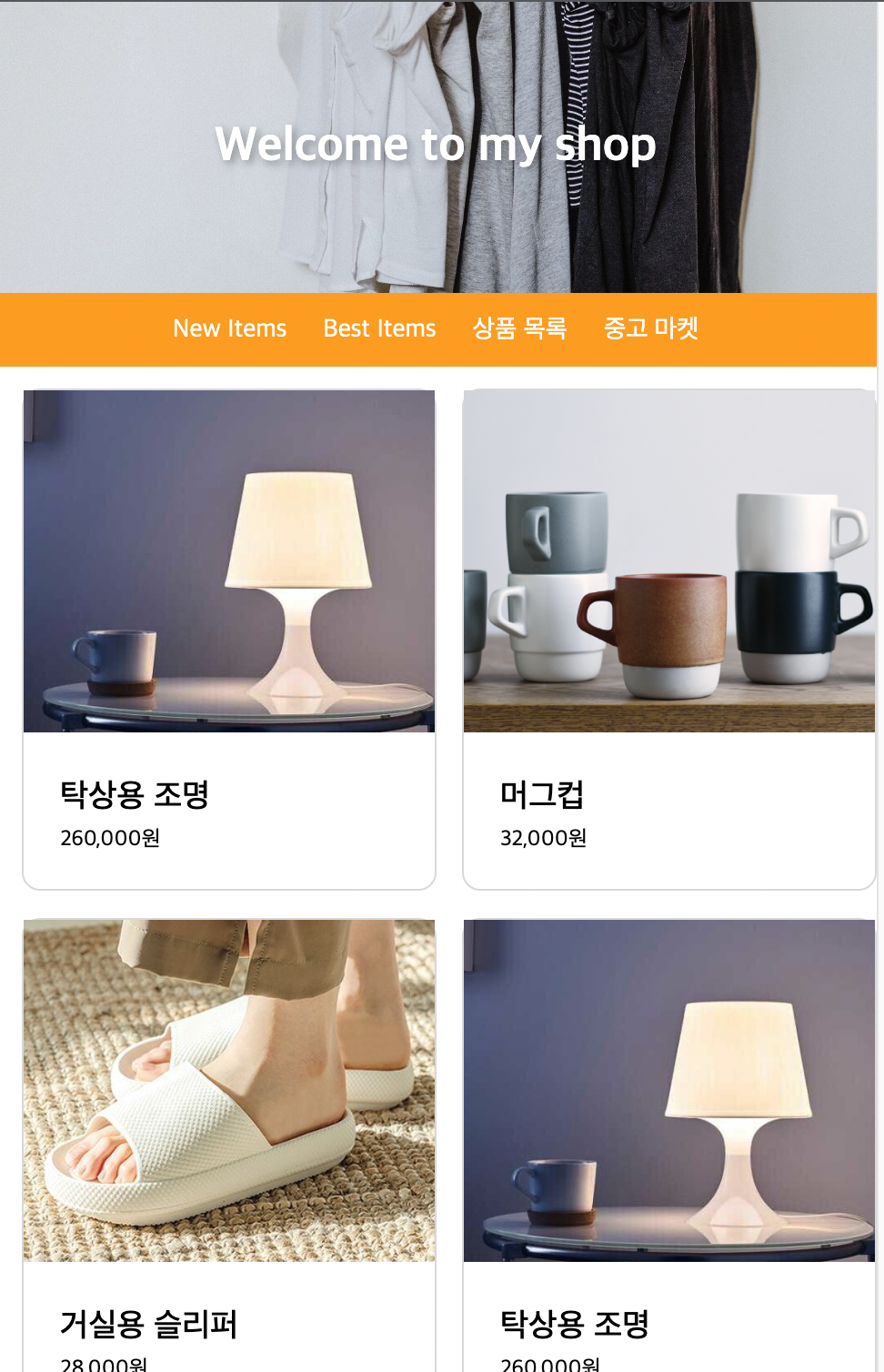
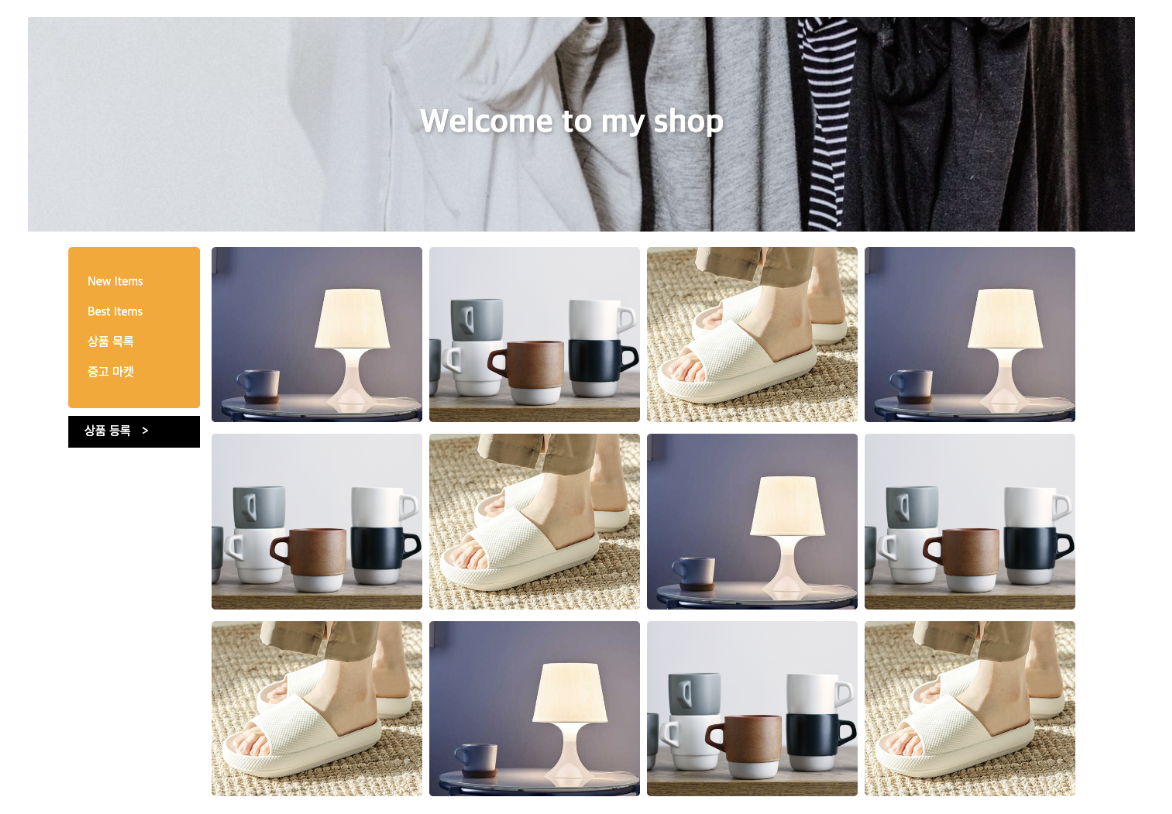
그렇다면 위 사진과 같은 반응형 웹을 만들어 보자!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to my shop</title>
<link rel="stylesheet" href="./index2.css">
</head>
<body>
<section class="mainBanner">
<h1 class="text">
Welcome to my shop
</h1>
</section>
<div class="container">
<section class="wrapper">
<div class="sidebar">
<nav class="mainMenu">
<ul>
<li><a href="">New Items</a></li>
<li><a href="">Best Items</a></li>
<li><a href="">상품 목록</a></li>
<li><a href="">중고 마켓</a></li>
</ul>
</nav>
<div class="writeBtnBox">
<button class="writeBtn">상품 등록 <span class="arrow">></span></button>
</div>
</div>
<div class="itemWrap">
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="머그컵">
</div>
<div class="textBox">
<p class="textBox__name">머그컵</p>
<p class="textBox__price">32,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="거실용 슬리퍼">
</div>
<div class="textBox">
<p class="textBox__name">거실용 슬리퍼</p>
<p class="textBox__price">28,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="머그컵">
</div>
<div class="textBox">
<p class="textBox__name">머그컵</p>
<p class="textBox__price">32,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="거실용 슬리퍼">
</div>
<div class="textBox">
<p class="textBox__name">거실용 슬리퍼</p>
<p class="textBox__price">28,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item2.png" alt="머그컵">
</div>
<div class="textBox">
<p class="textBox__name">머그컵</p>
<p class="textBox__price">32,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item3.jpeg" alt="거실용 슬리퍼">
</div>
<div class="textBox">
<p class="textBox__name">거실용 슬리퍼</p>
<p class="textBox__price">28,000원</p>
</div>
</div>
<div class="item">
<div class="imgBox">
<img src="./img/item1.jpeg" alt="탁상용 조명">
</div>
<div class="textBox">
<p class="textBox__name">탁상용 조명</p>
<p class="textBox__price">260,000원</p>
</div>
</div>
</div>
</section>
</div>
</body>
</html>* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
.mainBanner {
width: 100%;
height: 280px;
background-image: url("./img/banner.jpg");
background-size: cover;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-bottom: 20px;
}
.mainBanner .text {
font-size: 42px;
font-weight: 700;
color: white;
text-shadow: 2px 2px 5px rgba(0,0,0,0.3);
animation: titleText 1s ease-in-out;
}
@keyframes titleText {
0% {
transform: translateY(70px);
opacity: 0;
}
92% {
transform: translateY(-10px);
}
100% {
transform: translateY(0);
opacity: 1;
}
}
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: flex-start;
}
.wrapper {
width: 100%;
max-width: 1320px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
padding: 0 10px;
}
.sidebar {
width: 170px;
}
.mainMenu {
background: orange;
border-radius: 5px;
padding: 10px 15px;
}
.mainMenu ul {
padding: 0;
display: block;
}
.mainMenu ul li {
list-style: none;
display: block;
}
.mainMenu ul li a {
display: block;
padding: 10px;
color: white;
border-radius: 20px;
transition: all 0.3s ease-in-out;
}
.writeBtnBox {
margin-top: 10px;
}
.writeBtn {
width: 100%;
background: #000000;
border: 1px solid #000000;
color: #ffffff;
padding: 10px 20px;
text-align: left;
font-size: 16px;
transition: all 0.3s ease-in-out;
}
.writeBtn .arrow {
display: inline-block;
padding-left: 10px;
transition: all 0.3s ease-in-out;
}
.itemWrap {
width: calc(100% - 170px);
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
padding-left: 15px;
}
.item {
width: calc(25% - 7px);
aspect-ratio: 6 /5;
position: relative;
overflow: hidden;
border-radius: 10px;
margin-bottom: 15px;
}
.imgBox {
width: 100%;
height: 100%;
}
.imgBox img {
width: 100%;
height: 100%;
object-fit: cover;
}
.textBox {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: flex-start;
padding: 20px;
z-index: 3;
}
.textBox p {
color: white;
margin: 5px 0 0;
}
.textBox__name {
font-size: 22px;
font-weight: 500;
opacity: 0;
transform: translateY(50px);
}
.textBox__price {
font-size: 16px;
font-weight: 400;
opacity: 0;
transform: translateY(50px);
}
.item:after {
content: "";
display: block;
background: rgba(0,0,0,0.2);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
opacity: 0;
}
.item:after,
.item .imgBox img,
.item .textBox__name,
.item .textBox__price {
transition: all 0.4s ease-in-out;
}
.item .textBox__price {
transition: all 0.4s ease-in-out 0.15s;
}
@media screen and (max-width: 767px) {
/* mobile */
.mainBanner {
height: 160px;
margin-bottom: 0;
}
.mainBanner .text {
font-size: 26px;
}
.wrapper {
flex-direction: column;
padding: 0;
}
.sidebar {
width: 100%;
}
.mainMenu {
padding: 0;
border-radius: 0;
}
.mainMenu ul {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin: 0;
}
.mainMenu ul li a {
font-size: 14px;
padding: 12px 10px;
}
.writeBtnBox {
display: none;
}
.itemWrap {
width: 100%;
margin-top: 12px;
}
.item {
width: calc(50% - 7px);
overflow: visible;
border: 1px solid #dddddd;
}
.textBox {
width: 100%;
height: auto;
position: relative;
}
.textBox p {
color: black;
}
.textBox__name {
font-size: 18px;
opacity: 1;
transform: translateY(0);
}
.textBox__price {
font-size: 12px;
opacity: 1;
transform: translateY(0);
}
}
@media screen and (min-width: 768px) and (max-width: 1023px) {
/* tablet */
.item {
overflow: visible;
border: 1px solid #dddddd;
}
.textBox {
width: 100%;
height: auto;
position: relative;
}
.textBox p {
color: black;
}
.textBox__name {
font-size: 18px;
opacity: 1;
transform: translateY(0);
}
.textBox__price {
font-size: 12px;
opacity: 1;
transform: translateY(0);
}
}
@media screen and (min-width: 1024px) {
.mainMenu ul li a:hover {
padding-left: 20px;
background: rgb(255, 145, 0);
}
.writeBtn:hover {
background: #ffffff;
color: #333333;
}
.writeBtn:hover .arrow {
transform: translateX(50px);
}
.item:hover:after {
opacity: 1;
}
.item:hover .imgBox img {
transform: scale(1.1);
filter: blur(3px);
}
.item:hover .textBox__name {
opacity: 1;
transform: translateY(0);
}
.item:hover .textBox__price {
opacity: 1;
transform: translateY(0);
}
}한 가지 특이점이라면 모바일과 태블릿에서는 마우스 오버 기능이 없기 때문에 hover 기능은 따로 지정해 주었다
하루를 마치며 :)
오늘은 한 주간 배웠던 css 속성을 종합하여 반응형 웹을 만들어 보았다 실제 사용되는 화면이라 해도 어색하지 않은 화면이다 이 정도 디자인까지 구현할 수 있게 되어 보람찬 한 주였고 한 주간 배운 이론들을 다시 복습해서 까먹지 말고 꼭 기억해두자! 2주 차 css A to Z 끝!!!