3주차 !!
1주차 프리캠프 2주차 css를 지나 3주차 Javascript를 배워보는 시간이다 첫 주의 시작 오늘도 열공 가보자구!!
🏷 수업목차
- 변수란?
- 변수 선언과 데이터 할당
- 변수 선언 키워드
- String, Number
- 배열
- 배열 메소드
- 객체
- 객체 메소드
📌 오늘의 내용
- 변수
자바스크립트에서는 데이터를 다루기 위해 변수와 상수를 사용한다
쉽게 말해 변수와 상수는 데이터를 담고 꺼내 쓰는 상자의 역할이다

위 사진과 같이 변수와 상수로 나뉘며 선언 방식과 할당에 대해 알아보자
// 변수를 선언하는 키워드는 총 세가지 입니다.
var, let, const
// result 변수에 데이터 담기
let result
result = 10 + 20
// 선언과 할당을 동시에 쓰는것도 가능하다
let result = 10+20
// 주의사항 변수명 선언 시 예약어 키워드는 사용 불가
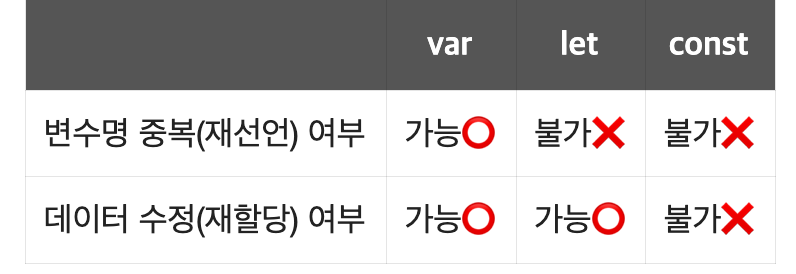
new, else, do, if, break, case, finally, catch, this ...그렇다면 변수와 상수의 특징에 대해 알아보자

위 사진 처럼 변수는 재할당이 가능하며 상수는 재선언,재할당 모두 불가능하다
- 데이터 타입
String
Number
Boolean
undefined
null
symbol
Bigint
Object위와 같이 데이터 타입의 종류에는 여러가지가 존재한다 그중 가장 많이 쓰이는
String과 Number 타입에 대해 알아보자
// String
"",'' 안에 입력된 데이터는 문자열로 표시 된다
문자열 끼리 연산 기호 + 사용이 가능하며 단어와 단어를 이어붙여주는 역할을 한다
// Number
1,2,10 과 같은 흔한 숫자 데이터 이며
숫자타입 답게 여러가지 연산이 가능하다
+, -, *, /, %
// 혼합 연산
문자열과 숫자타입에서 공통으로 + 연산 기호가 사용 가능하며 숫자 타입이 문자열로
변환되어 문자열 끼리의 연산과 동일한 결과값을 가져온다
만약 + 외 다른 연산 기호를 사용시 NaN이라는 결과값을 가져온다- 배열
let makeArr = ["이것","하나하나를","요소라고","합니다"]위와 같이 [] 대괄호를 이용하여 배열을 만들 수 있으며
배열 안에 데이터들 하나하나를 요소(element) 라고 한다
배열은 데이터를 순서와 함께 저장하므로 index를 통해 해당 요소에 접근이 가능하다
// 인덱스 번호로 요소에 접근하기
makeArr[2] = "요소라고"
makeArr[3] = "합니다"그렇다면 자주 사용되는 배열의 속성과 메소드를 알아보자
// arr.length 배열의 길이
let arr = ["여기는","우주","최강","코드","캠프"]
// index 0 1 2 3 4
// length 1 2 3 4 5 -> 따라서 arr.length = 5
// arr.push() 배열의 가장 뒤의 데이터 추가
let ranking = ["정훈","주은","시윤"]
ranking.push("원두")
ranking = ["정훈","주은","시윤","원두"]
// arr.pop() 배열의 가장 뒤의 데이터를 삭제
let ranking = ["정훈","주은","시윤"]
ranking.pop()
ranking = ["정훈","주은"]
// arr.includes() 특정 배열에 데이터가 포함되어있는지 확인
let ranking = ["정훈","주은","시윤"]
ranking.includes("정훈")
true
// arr.indexOf() 특정 배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스 반환
let ranking = ["정훈","주은","시윤"]
ranking.indexOf("정훈")
0- 객체
배열은 안에 있는 데이터들이 무엇에 대한 데이터인지 명시할 수 없지만
객체는 key를 통해 해당 데이터가 무엇에 대한 데이터인지 명시해줄 수 있다
let userData = {
name:"이정훈",
age:85,
height:180,
company:"코드공장"
}
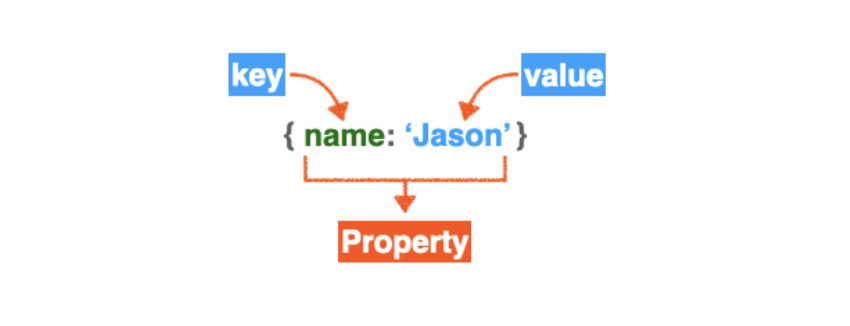
위와 같이 중괄호를 이용해 객체 생성이 가능하며 key,value의 구조이며
객체 안에 데이터들 하나하나를 프로퍼티(property) 라고 한다
그렇다면 객체안에 데이터에 접근하는 방법을 알아보자
let userData = {
name:"이정훈",
age:85,
height:180,
company:"코드공장"
}
//Dot notation(점 표기법) 접근
userData.name = "이정훈"
userData.age = 85
//Bracket notation(괄호 표기법) 접근
userData["name"] = "이정훈"
userData["age"] = 85위 두가지 방법으로 접근이 가능하다
1주차 때 다루지 않았던 객체 메소드를 간략히 알아보자
// Object.keys() 객체의 key만을 가져와 배열에 담아준다
let userData = {
name:"이정훈",
age:85,
height:180,
company:"코드공장"
}
Object.keys(userData)
// 결과
[ "name", "age", "hight", "company"]
// Object.values() 객체의 value만을 가져와 배열에 담아준다
let userData = {
name:"이정훈",
age:85,
height:180,
company:"코드공장"
}
Object.values(userData)
// 결과
[ "이정훈", 85, 180, "코드공장"]배열과 객체 모두 굉장히 다양한 메소드들이 존재하며 찾아봐야 할 땐 MDN 사이트에서 검색 후 적절히 사용하면 된다
하루를 마치며 :)
3주차 Javscript의 시작이다 1주차때 이미 한번 배웠지만 복습의 개념과 이론적인 부분들이 추가되어 배우는 것 같다 지금은 쉽다고 졸지말고 이번주도 화이팅!!