1. 사전 준비
① photoalbum2라는 이름으로 프로젝트를 생성한다.
② 사진첩에 넣고 싶은 이미지를 9개 골라 drawable 패키지 안에 추가한다.

③ 앱이 시작될 때 띄우고 싶은 스플래시 이미지도 drawable 패키지 안에 추가한다.

④ SplashActivity라는 이름으로 Activity를 추가한다.

2. 스플래시 화면 구성하기
1) AndroidManifest.xml
AndroidManifest.xml 파일을 아래와 같이 수정한다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Photoalbum2"
tools:targetApi="31">
<activity
android:name=".SplashActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".MainActivity"
android:exported="true">
</activity>
</application>
</manifest>① <manifest>
- 어플리케이션의 메니페스트 정의한다.
- xmlns:android="http://schemas.android.com/apk/res/android"는 Android의 네임스페이스를 설정한다.
- xmlns:tools="http://schemas.android.com/tools"는 안드로이드 스튜디오의 도구와 관련된 네임스페이스를 설정한다.
※ Manifest
매니페스트란, 앱의 구성 정보와 안드로이드 시스템이 앱을 실행하는 방법을 정의하는 XML 파일을 의미한다. 앱의 설치 또는 실행 과정에서, 안드로이드 시스템이 이 파일을 읽어 앱의 특성을 이해하고 필요한 설정을 수행한다.
② <application>
- android:allowBackup="true": 앱의 백업을 허용
- android:dataExtractionRules="@xml/data_extraction_rules": 데이터 추출 규칙을 지정한 XML 리소스를 참조
- android:fullBackupContent="@xml/backup_rules": 전체 백업 내용을 지정한 XML 리소스를 참조
- android:icon="@mipmap/ic_launcher": 앱 아이콘 설정
- android:label="@string/app_name": 앱 이름 설정
- android:roundIcon="@mipmap/ic_launcher_round": 앱 아이콘을 둥글게 설정
- android:supportsRtl="true": 오른쪽에서 왼쪽 레이아웃을 지원 (글자를 오른쪽에서 왼쪽으로 읽어야 하는 언어도 지원하기 위함)
- android:theme="@style/Theme.Photoalbum2": 앱의 테마 설정
- tools:targetApi="31": 개발 도구에 대한 목표 API 레벨 설정
③ <activity>
- 액티비티(화면)에 대한 정보를 정의
- android:name=".SplashActivity": 액티비티 클래스의 이름을 지정
- android:exported="true": 액티비티가 외부 애플리케이션에 노출되는 것을 허용
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />: 이 액티비티가 메인 액티비티임을 나타낸다.
- <category android:name="android.intent.category.LAUNCHER" />: 이 액티비티가 시작 액티비티(런처 액티비티)임을 나타낸다.
2) activity_splash.xml
Layout 컨테이너 안에 아래와 같이 코드를 작성한다.
<ImageView
android:src="@drawable/splash"
android:layout_width="match_parent"
android:layout_height="match_parent"/>이제 코드를 실행하면, 스플래시 화면이 가장 먼저 뜨게 된다.
3) MainActivity로 화면 전환하기
SplashActivity 파일에 아래와 같이 코드를 작성한다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
Handler().postDelayed({
startActivity(Intent(this, MainActivity::class.java))
finish()
}, 3000)
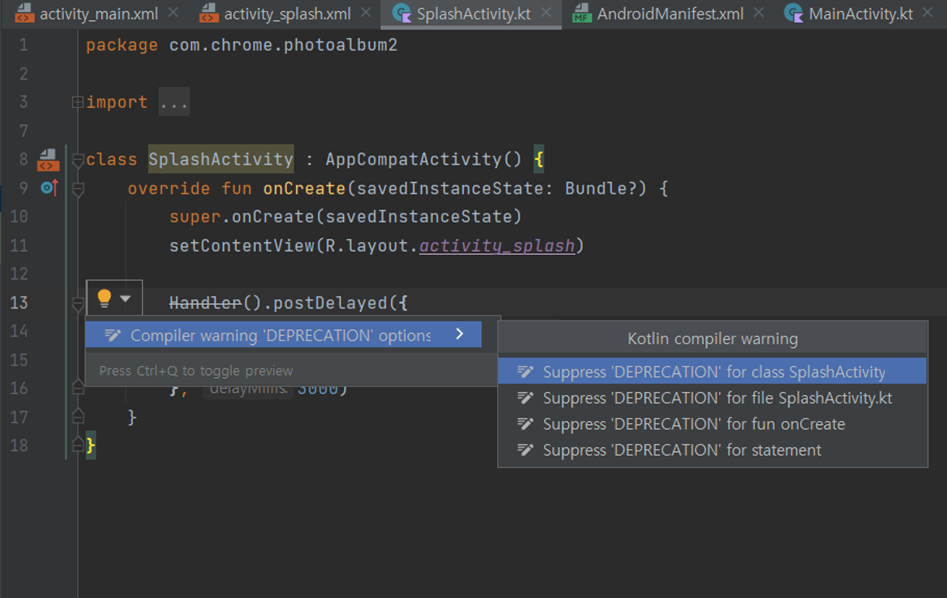
}위 코드는 3초 뒤에 스플래시 화면에서 메인 화면으로 이동된다는 의미이다. 만약, Handler에 줄이 그어져있는게 신경 쓰인다면 아래와 같이 하여 해결할 수 있다. 물론, 가만히 놔두어도 동작에는 무리가 없다.

3. Main 화면 구성하기
1) 레이아웃 구성하기
① TextView 태그를 모두 지우고 레이아웃을 LinearLayout으로 변경한다.
② 이 LinearLayout 컨테이너 안에 3개의 자식 LinearLayout 컨테이너를 추가한 후, orientation을 vertical로 설정한다.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp">
</LinearLayout>
</LinearLayout>③ LinearLayout 안에 ImageView 태그를 3개씩 넣는다. 사이즈는 임의로 정하되, 나중에 이미지 간에 간격을 줄 수 있도록 레이아웃에 꽉차게 배치하지 않도록 한다.
<ImageView
android:src="@drawable/photo_1"
android:layout_width="120dp"
android:layout_height="150dp"/>
<ImageView
android:src="@drawable/photo_2"
android:layout_width="120dp"
android:layout_height="150dp"/>
<ImageView
android:src="@drawable/photo_3"
android:layout_width="120dp"
android:layout_height="150dp"/>④ 디자인을 보면, 크기와 사진이 잘 안 맞는 것을 알 수 있다. 이를 위해 scaleType 속성에 fitXY 속성 값을 추가해주자.

<ImageView
android:scaleType="fitXY"
android:src="@drawable/photo_1"
android:layout_width="120dp"
android:layout_height="150dp"/>
⑤ CardView 컨테이너를 생성하여 ImageView를 그 안에 넣는다. CardView의 크기는 요소의 크기에 딱 맞춘다. 모든 이미지에 하나하나 적용한다.
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="30dp">
<ImageView
android:scaleType="fitXY"
android:src="@drawable/photo_1"
android:layout_width="120dp"
android:layout_height="150dp"/>
</androidx.cardview.widget.CardView>⑥ 박스모델 개념을 이용하여 사진의 간격을 조절할 수 있다. 상하좌우에 margin을 넣어주면 된다. 마찬가지로 모든 CardView에 적용해야 한다.
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="30dp">※ Box Model
css에서 배운 박스모델에 대한 개념이 안드로이드 프로그래밍에도 동일하게 적용된다. 방향도 그대로 Top, Left, Bottom, Right를 사용한다.
- margin: 요소의 외부 여백
- boarder: 요소의 테두리
- padding: 요소의 내부 여백
- content: 요소의 내용
2) 클릭 이벤트 발생 시 화면 전환하기
① DetailImageActivity라는 이름의 새로운 Activity를 생성한다.
② activity_detail_image.xml 파일의 Layout 컨테이너 안에 아래와 같이 코드를 작성한다.
<ImageView
android:src="@drawable/photo_1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>③ activity_main.xml에서 모든 이미지에 대해 id를 설정해준다. 아이디는 사진 파일의 이름으로 하자.
<ImageView
android:id="@+id/photo_1"
android:scaleType="fitXY"
android:src="@drawable/photo_1"
android:layout_width="120dp"
android:layout_height="150dp"/>④ MainActivity 파일에 아래와 같이 코드를 작성한다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val button1 = findViewById<ImageView>(R.id.photo_1)
button1.setOnClickListener {
val intent = Intent(this, DetailImageActivity::class.java)
startActivity(intent)
}
}⑤ 이제 모든 이미지에 대해 OnClickListener를 등록하자.
val button1 = findViewById<ImageView>(R.id.photo_1)
val button2 = findViewById<ImageView>(R.id.photo_2)
...
val button9 = findViewById<ImageView>(R.id.photo_9)
button1.setOnClickListener {
val intent = Intent(this, DetailImageActivity::class.java)
startActivity(intent)
}
...
button9.setOnClickListener {
val intent = Intent(this, DetailImageActivity::class.java)
startActivity(intent)
}⑥ 각각의 이미지마다 별도의 Activity를 할당하지말고, 모든 이미지를 DetailImageActivity에 할당해보자.
- 현재 상태로 코드를 실행하면 어떠한 이미지를 클릭하든 항상 photo_1이 나올 것이다.
- 이는 activity_detail_image.xml의 ImageView src가 photo_1으로 고정되어있기 때문이다.
- 따라서, 클릭 이벤트가 발생하여 화면이 전환될 때, 데이터를 넘겨주어 동적으로 이미지가 변경될 수 있도록 코드를 수정해야 한다.
button1.setOnClickListener {
val intent = Intent(this, DetailImageActivity::class.java)
intent.putExtra("data", "1")
startActivity(intent)
}⑦ 이제 DetailImageActivity에서 data 값을 받아주면 된다. getStringExtra의 파라미터는 putExtra에 사용한 key 값과 동일해야 한다.
val data = intent.getStringExtra("data")⑧ activity_detail_image.xml 파일의 ImageView 태그에 id 속성을 추가한다.
<ImageView
android:id="@+id/photos"
android:layout_width="match_parent"
android:layout_height="match_parent"/>⑨ DetatilImageActivity에서 Intent로 전달 받은 값을 기준으로 분기 처리만 하면 된다.
val data = intent.getStringExtra("data")
val image = findViewById<ImageView>(R.id.photos)
if(data == "1") {
image.setImageResource(R.drawable.photo_1)
}
if(data == "2") {
image.setImageResource(R.drawable.photo_2)
}
// 이하 생략