1. 이미지 클릭 인식하기
1) activity_main.xml
이미지가 클릭되었음을 프로그램에서 인식하기 위해선, 이미지에 대한 고유 식별자가 존재해야 한다. ImageView 태그에 id 속성을 추가해주자. id는 특징을 나타낼 수 있는 값이 좋으나, 지금은 사진의 특징이 별로 없기 때문에 그냥 파일 이름을 그대로 사용하겠다.
<ImageView
android:id="@+id/photo_1"
android:src="@drawable/photo_1"
android:layout_width="120dp"
android:layout_height="120dp"/>2) MainActivity
이번엔 MainActivity 파일에 들어가 아래와 같이 코드를 작성한다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 화면 클릭을 인식
val image1 = findViewById<ImageView>(R.id.photo_1)
image1.setOnClickListener {
Toast.makeText(this, "1번 사진 선택", Toast.LENGTH_LONG).show()
}
}
}① class MainActivity
- MainActivity라는 이름의 새로운 클래스를 선언
- 이 클래스는 액티비티의 동작과 속성을 정의하는 역할을 수행
② : AppCompatActivity()
- MainActivity 클래스가 AppCompatActivity 클래스를 상속
- AppCompatActivity는 안드로이드 지원 라이브러리에 포함된 클래스로, 더욱 현대적인 액티비티 기능을 지원
③ fun
- Kotlin에서 메서드를 정의할 때 사용하는 키워드
④ onCreate
- 메서드의 이름
- 안드로이드 액티비티의 생명주기(Lifecycle) 중 하나인 "생성" 단계에서 호출되는 메서드
- 액티비티가 생성될 때 필요한 초기화 작업을 수행할 때 이 메서드 내부에 코드를 작성
※ Activity Lifecycle
생명주기는 액티비티가 생성되고 종료될 때 거치는 여러 단계를 나타내는 개념으로, 액티비티가 어떤 상태에 있는지를 시스템과 개발자에게 알려주는 역할을 수행한다. 생명주기는 아래와 같은 단계로 구성된다.
- onCreate(): 액티비티가 생성될 때
- onStart(): 액티비티가 사용자에게 보여지기 시작할 때
- onResume(): 액티비티가 사용자와 상호 작용(포커스)할 때
- onPause(): 액티비티가 포커스를 잃었을 때
- onStop(): 액티비티가 사용자에게 보이지 않을 때
- onDestroy(): 액티비티가 종료되기 전
- onRestart(): 액티비티가 onStop() 상태에서 다시 시작될 때
⑤ (savedInstanceState: Bundle?)
-
메서드의 파라미터를 정의한다.
-
savedInstanceState는 액티비티가 재생성되었을 때, 이전 상태 정보를 담고 있는 Bundle 객체를 나타낸다.
※ Bundle
Bundle은 key-value 쌍으로 데이터를 저장한다는 점에서 Map과 유사하다. Bundle은 안드로이드에서 사용되는 데이터 컨테이너로, 주로 액티비티 간에 데이터를 전달하거나 상태 정보를 저장하기 위해 사용된다. 데이터 식별에는 문자열 키가 사용되며, 주로 Intent에 데이터를 첨부하거나 onSaveInstanceState 메서드를 통해 상태 정보를 저장할 때 사용된다. 또한, 액티비티의 이전 상태를 복원하는 데 사용될 수도 있다. -
Bundle?은 널(Null) 값이 허용되는 타입이므로, 이전 상태 정보가 없을 수도 있다.
-
즉, savedInstanceState라는 이전 상태 정보를 담은 Bundle 객체를 활용하여 액티비티의 초기화 작업을 수행하기 위해 작성된 부분이다.
⑥ super.onCreate(savedInstanceState)
- 부모 클래스인 AppCompatActivity의 onCreate 메서드를 호출하여 초기화 작업을 수행
⑦ setContentView(R.layout.activity_main)
- 현재 액티비티의 레이아웃을 activity_main.xml 레이아웃으로 설정한다.
- 참고로, R은 안드로이드 리소스를 참조하기 위해 사용하는 클래스로 레이아웃, 문자열, 그림 등의 리소스를 식별하는 데 사용된다.
⑧ findViewById<ImageView>(R.id.photo_1)
- activity_main.xml 레이아웃에서 photo_1 ID를 가진 ImageView를 찾아 image1 변수에 할당
⑨ setOnClickListener
- ImageView에 클릭 리스너를 등록하여 클릭 이벤트가 발생했을 때 람다 표현식이 실행되게 한다.
⑩ Toast.makeText(this, "1번 사진 선택", Toast.LENGTH_LONG).show()
- Toast는 잠시 보여지는 간단한 메시지나 알림을 표시하기 위해 사용하는 클래스이다.
- makeText는 Toast 객체를 생성하는 정적메서드로 컨텍스트, 메시지, 표시 지속 시간을 입력받는다.
- Context에 입력된 this는 현재 액티비티를 나타내는 컨텍스트를 의미하고, Toast.LENGTH_LONG은 3.5초를 의미한다. 참고로, Toast.LENGTH_SHORT는 2초를 의미한다.
- 즉, ImageView가 클릭되었을 때 "1번 사진 선택"이라는 내용의 토스트 메시지를 표시한다.
코드를 실행시켜보면 아래와 같은 결과를 얻을 수 있을 것이다.

2. 이미지 클릭 시 화면 전환하기
1) Activity 추가하기
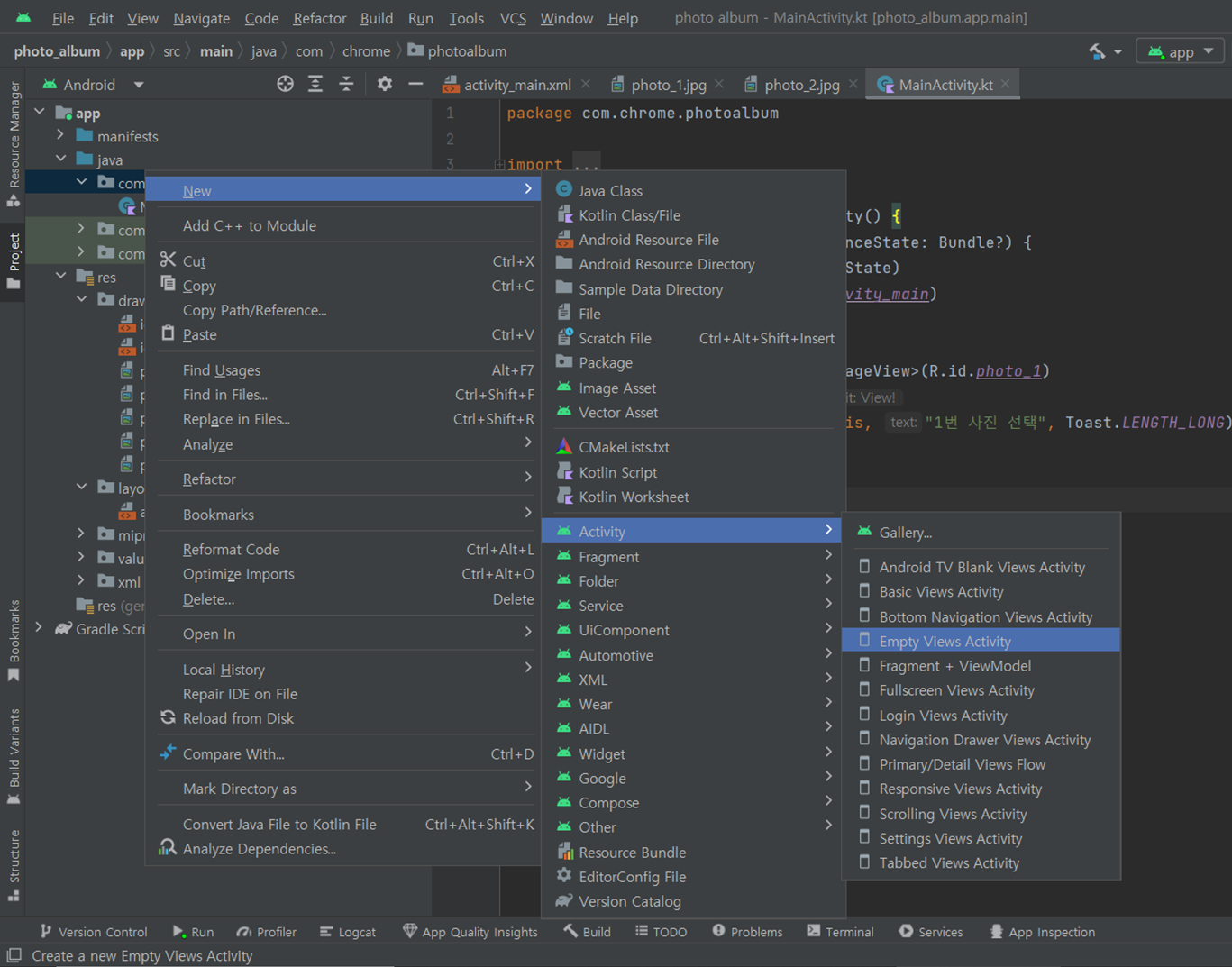
① 패키지 우 클릭 > New > Activity > Empty Views Activity 클릭

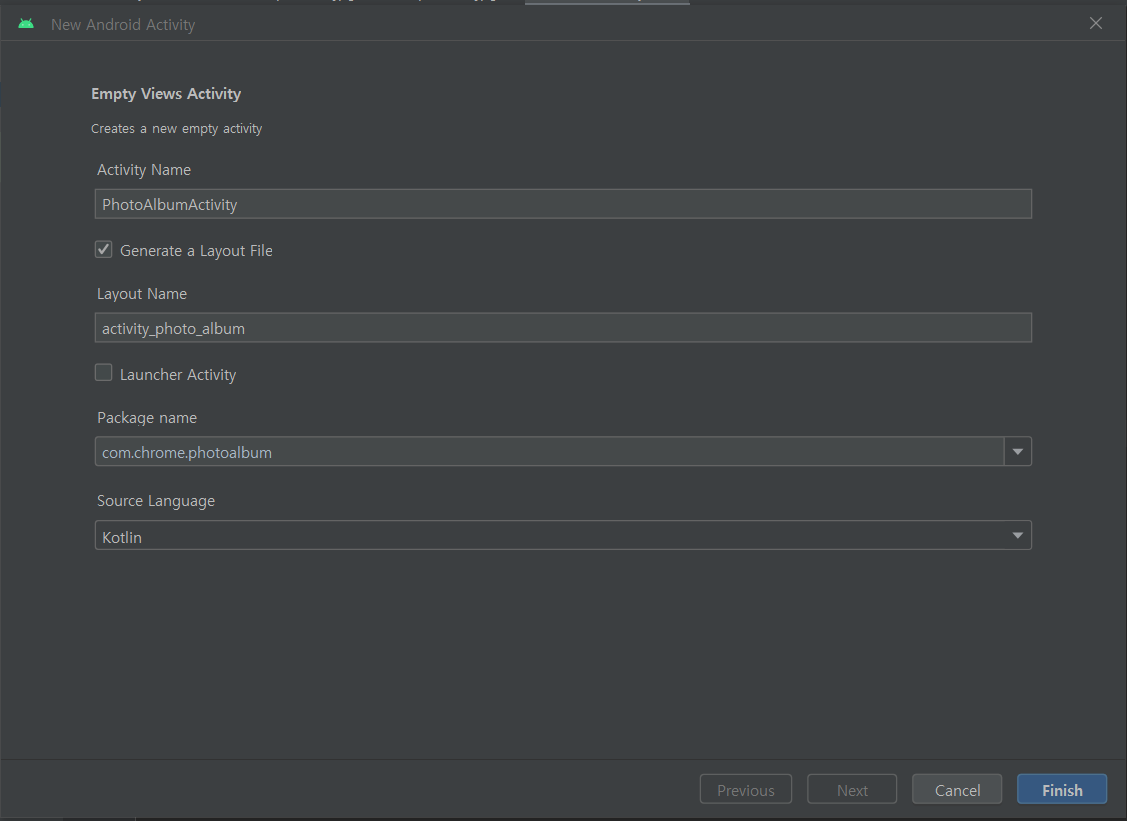
② Activity Name만 적절하게 바꿔주고, 나머지는 기본 값을 유지한 채 Finish 버튼을 클릭한다.
- Generate a Layout File에 체크 표시하면 자동으로 xml파일을 만들어준다.
- 새로운 화면을 구성하기 위한 목적이므로 반드시 체크해야 한다

2) xml
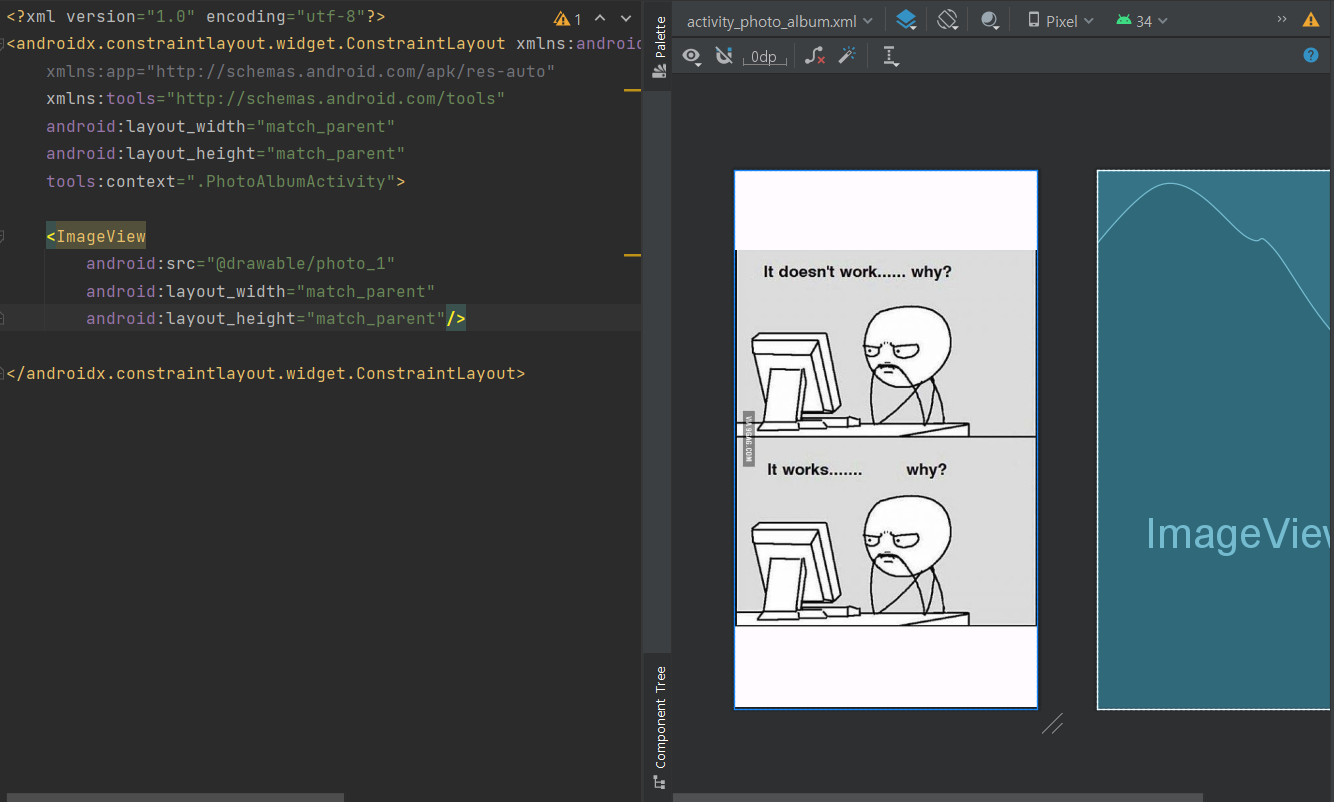
새롭게 생성된 xml 파일로 이동한 후, ConstraintLayout 컨테이너 안에 아래의 내용을 작성한다.
<ImageView
android:src="@drawable/photo_1"
android:layout_width="match_parent"
android:layout_height="match_parent"/> 
3) MainActivity
클릭 이벤트에 따라 화면 전환이 이루어질 수 있도록 코드를 작성해야 한다.
// 화면 클릭을 인식
val image1 = findViewById<ImageView>(R.id.photo_1)
image1.setOnClickListener {
Toast.makeText(this, "1번 사진 선택", Toast.LENGTH_LONG).show()
// 이미지를 크게 보여주는 화면으로 전환
val intent = Intent(this, PhotoAlbumActivity::class.java)
startActivity(intent)
}① Intent
- Intent 객체를 생성하여 액티비티를 전환할 수 있다.
- Intent는 Android 컴포넌트 간의 통신을 위한 메시지 객체로, 액티비티 간에 데이터를 전달하거나 액티비티를 실행하는 데 사용된다.
- this는 현재 액티비티의 컨텍스트를 나타내며, PhotoAlbumActivity는 참조하고 있는 액티비티 클래스이다.
② class.java
- PhotoAlbumActivity는 kotlin으로 작성된 클래스이지만, Kotlin과 Java는 상호 호환성을 가지고 있기 때문에 class.java로 참조하는 것이 가능하다.
- 참고로 Intent는 Java 클래스이기 때문에 class.kotlin이라고 쓰면 에러가 발생한다.
③ startActivity(intent)
- 생성한 Intent 객체를 사용하여 새로운 액티비티를 시작(다른 액티비티로 전환)한다.
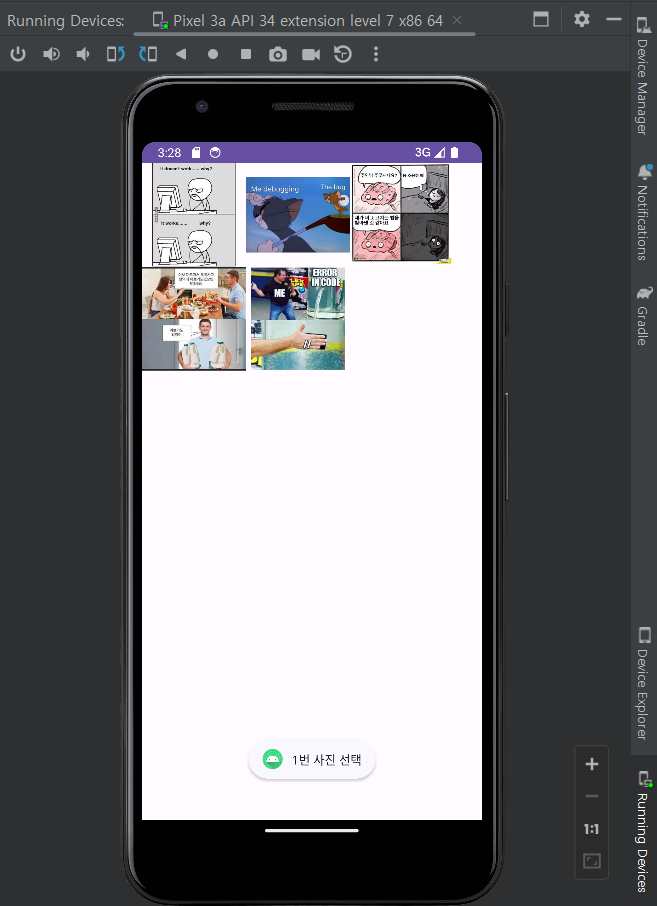
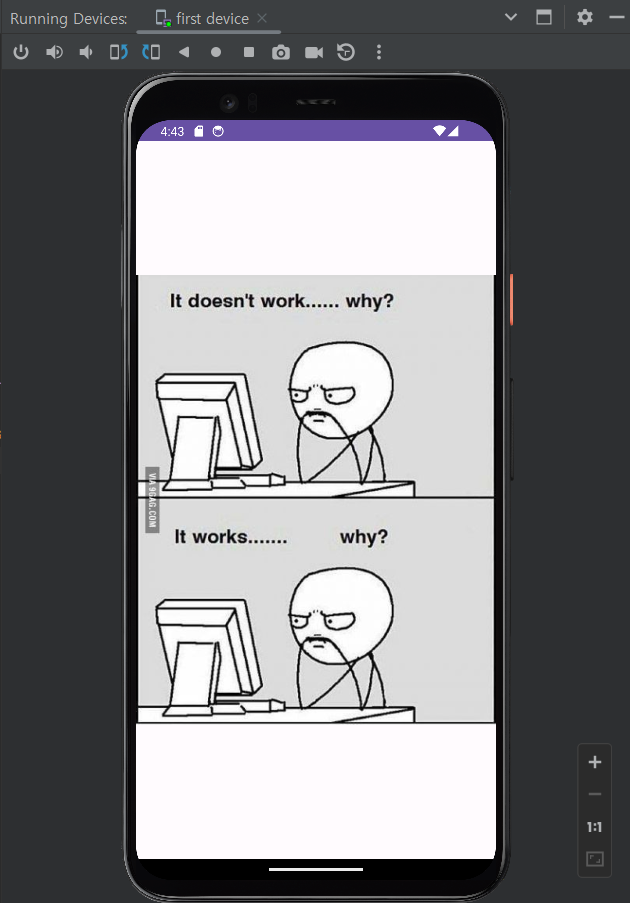
이제 코드를 실행한 후, 첫번째 사진을 클릭해보자. 아래와 같이 사진이 큰 화면으로 전환되어 나오면 실습을 성공적으로 마친 것이다.

3) 모든 사진에 적용하기
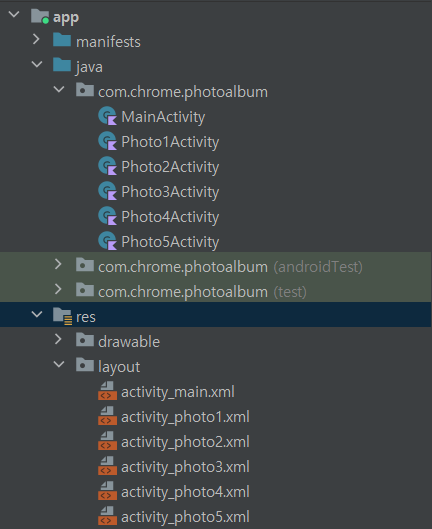
PhotoAlbumActivity에 우클릭 > Refactor > Rename으로 이름을 Photo1Activity로 바꾸고, 추가적으로 Photo2Activity, Photo3Activity, Photo4Activity, Photo5Activity를 생성한다.

이제 똑같은 방식으로 5개의 사진에 대해 모두 클릭 이벤트와 화면 전환을 연결하면 포토 앨범이 완성된다.
① photo 1~5 xml 파일에 아래의 내용을 추가한다.
- photo_1은 상황에 맞게 1~5로 변경해야 한다.
<ImageView
android:src="@drawable/photo_1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>② activity_main.xml에서 사진의 id 속성을 입력한다.
- photo_1은 상황에 맞게 1~5로 변경해야 한다.
<ImageView
android:id="@+id/photo_1"
android:src="@drawable/photo_2"
android:layout_width="120dp"
android:layout_height="120dp"/>③ MainActivity에서 아래의 내용을 5번 붙여넣는다.
- image1, photo_1, "1번 사진 선택"은 상황에 맞게 1~5로 변경해야 한다.
// 화면 클릭을 인식
val image1 = findViewById<ImageView>(R.id.photo_1)
image1.setOnClickListener {
Toast.makeText(this, "1번 사진 선택", Toast.LENGTH_LONG).show()
// 이미지를 크게 보여주는 화면으로 전환
val intent = Intent(this, Photo1Activity::class.java)
startActivity(intent)
}④ 코드를 실행하면, 이제 모든 사진에 클릭 시 화면 전환이 적용된다.
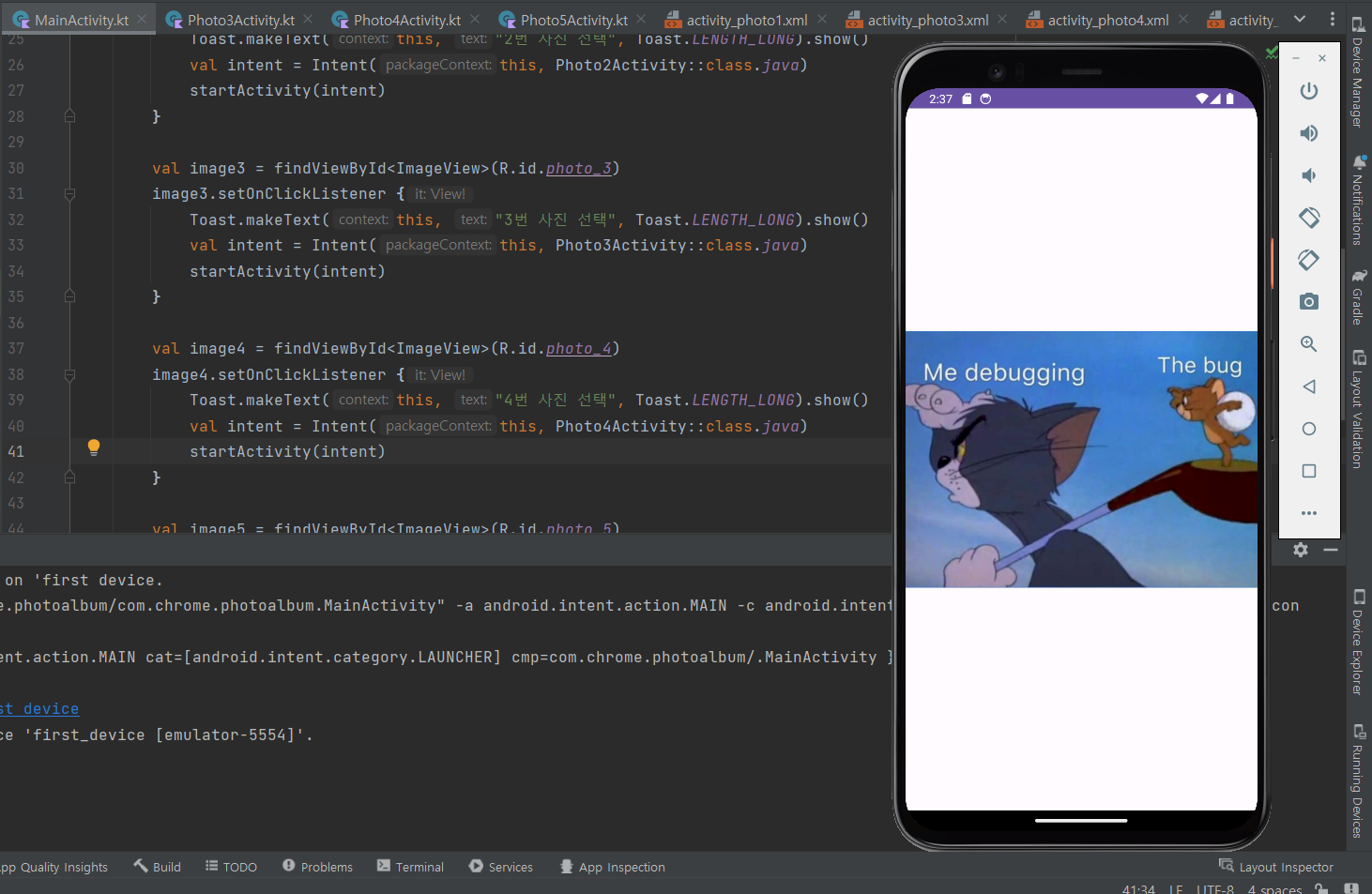
3. 에뮬레이터 분리하기
코드 실행 시에 나오는 스마트폰이 창 모드로 열리는 것이 불편하다면 에뮬레이터를 분리하여 화면 위에 띄우는 것이 가능하다. 이 실습은 필수는 아니고, 필요에 따라 진행하기 바란다.
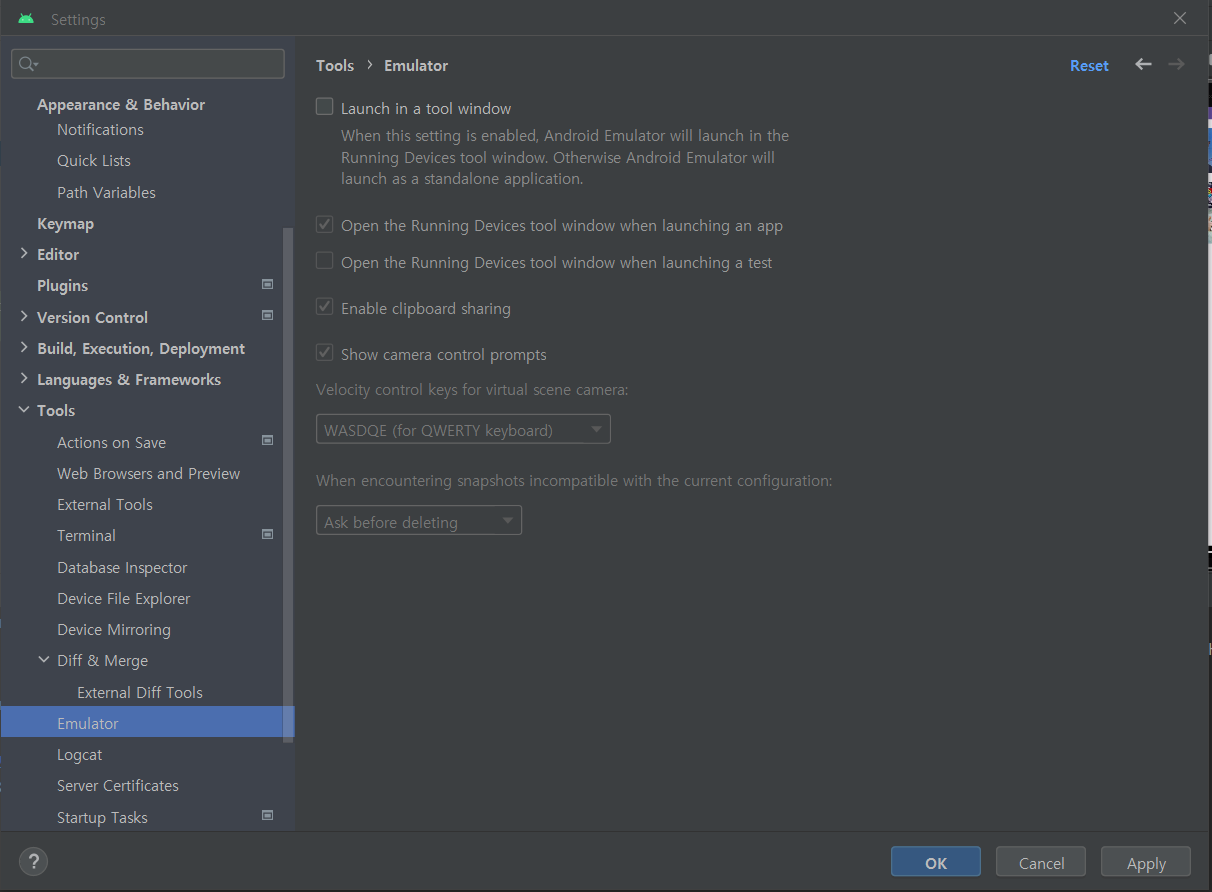
① File > Settings > Tools > Emulator를 클릭한다.

② Launch in a tool window 체크를 해제한다.
③ 안드로이드 스튜디오를 재부팅한다.
이제 결과가 아래와 같이 나올 것이다. 확실히 스마트폰이 화면 위에 떠있는 것이 사용하기에는 더 편리한 것 같다.