/movies/movie.id가 붙은 페이지로 가고 싶음
이때 쓰는 게 바로 React Router이다~~
 npm install react-router-dom
npm install react-router-dom
 폴더 생성
폴더 생성
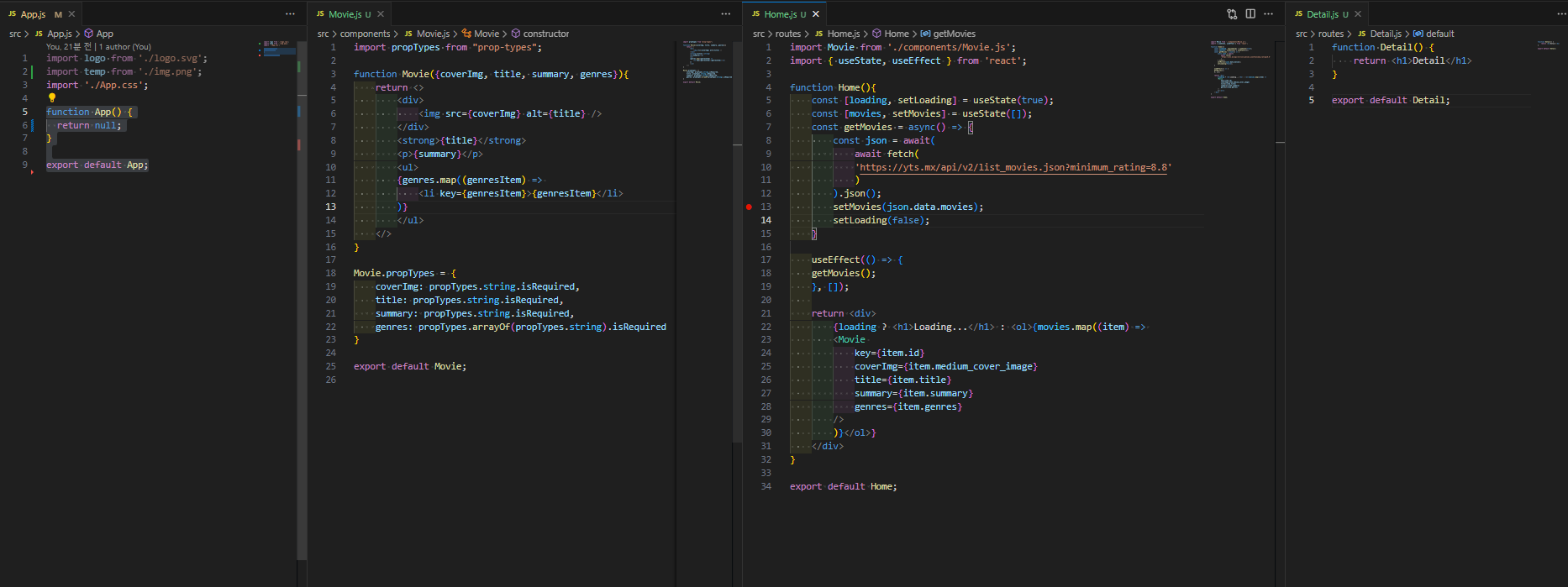
 Home.js = 기본적으로 로딩하거나 영화 리스트 전체를 보여주는 스크린 전체
Home.js = 기본적으로 로딩하거나 영화 리스트 전체를 보여주는 스크린 전체
App.js = router를 render함. router는 URL을 보고 있는 component임. 만약 URL을 /movies/123 이런 식으로 변경하게 되면 router는 우리에게 Detail component를 보여주게 될 거임
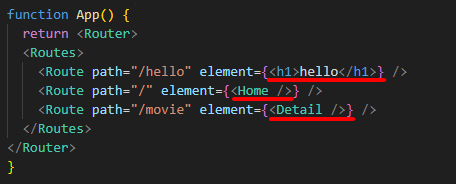
1. router
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
function App() {
return <Router>
<Routes>
<Route path="/hello" element={<h1>hello</h1>} />
<Route path="/" element={<Home />} />
<Route path="/movie" element={<Detail />} />
</Routes>
</Router>
}
path="/": 유저가 홈화면으로 갈 때 사용하는 route, 유저가 이 경로에 있으면 우리는 Home Route를 렌더링 해 줌
2. Link
HTML의 a태그와 똑같으나 새로고침 없이 이동함
import {Link} from "react-router-dom";
function temp(){
return <strong>
<Link to="/movie">temp title</Link>
</strong>
}