react router는 다이나믹(동적) url을 지원해주기도 함
다이나믹하다는 건 url에 변수를 넣을 수 있다는 의미임
1. id값 기입하기
App.js
import './App.css';
import Movie from './components/Movie.js';
import Home from './routes/Home.js';
import Detail from './routes/Detail.js';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
function App() {
return <Router>
<Routes>
<Route path="/hello" element={<h1>hello</h1>} />
<Route path="/" element={<Home />} />
<Route path="/movie/:id" element={<Detail />} />
</Routes>
</Router>
}
export default App;/movie/:id: id로 이동
Home.js
import Movie from '../components/Movie';
import { useState, useEffect } from 'react';
function Home(){
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async() => {
const json = await(
await fetch(
'https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8'
)
).json();
setMovies(json.data.movies);
setLoading(false);
}
useEffect(() => {
getMovies();
}, []);
return <div>
{loading ? <h1>Loading...</h1> : <ol>{movies.map((item) =>
<Movie
key={item.id}
id={item.id} //생성
coverImg={item.medium_cover_image}
title={item.title}
summary={item.summary}
genres={item.genres}
/>
)}</ol>}
</div>
}
export default Home;Movie.js
import propTypes from "prop-types";
import {Link} from "react-router-dom";
function Movie({id, coverImg, title, summary, genres}){ //id 생성
return <li id={id}>
<div>
<img src={coverImg} alt={title} />
</div>
<strong>
<Link to={`/movie/${id}`}>{title}</Link>
</strong>
<p>{summary}</p>
<ul>
{genres.map((genresItem) =>
<li key={genresItem}>{genresItem}</li>
)}
</ul>
</li>
}
Movie.propTypes = {
id: propTypes.number.isRequired, //생성
coverImg: propTypes.string.isRequired,
title: propTypes.string.isRequired,
summary: propTypes.string.isRequired,
genres: propTypes.arrayOf(propTypes.string).isRequired
}
export default Movie;2. useParams로 id값 알아내기
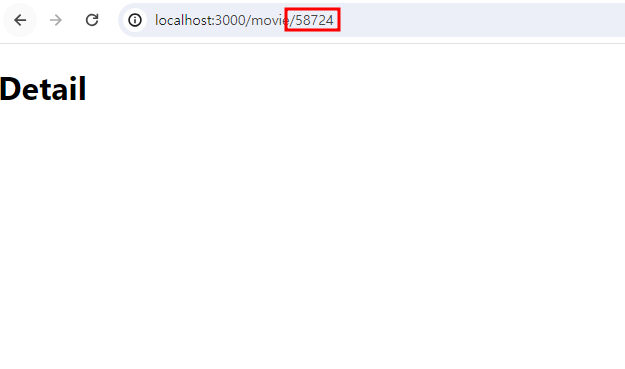
 클릭하면
클릭하면 여기로 이동하는데 이전에 생성해줬던 id값으로 인해 url에도 고유 id가 찍히게 됨.
여기로 이동하는데 이전에 생성해줬던 id값으로 인해 url에도 고유 id가 찍히게 됨.
이 id의 값을 알아내서 url에 요청을 보내는 방법으로 디테일 페이지를 불러올 것임.
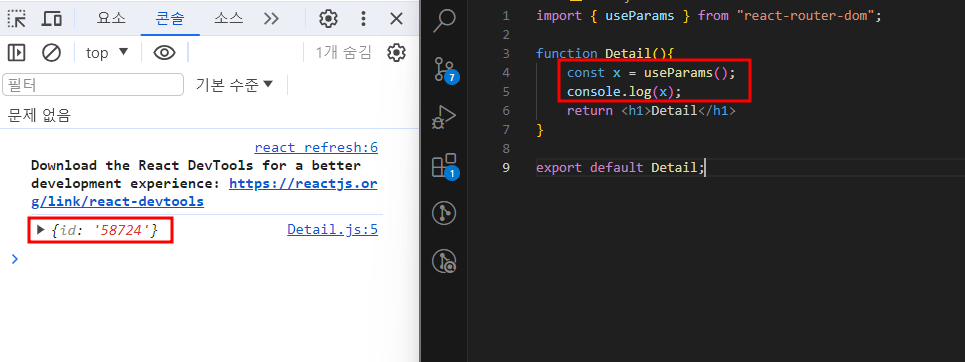
import { useParams } from "react-router-dom";
아주 쉽게 id값을 불러왔다!
해당 변수명은 App.js에 있는 id에서 가져온 것임
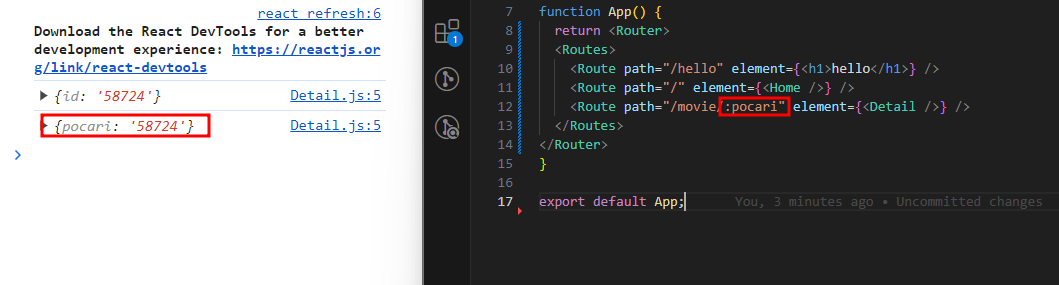
<Route path="/movie/:id" element={<Detail />} />만약 :id를 :pocari로 변경하면 이렇게 나옴


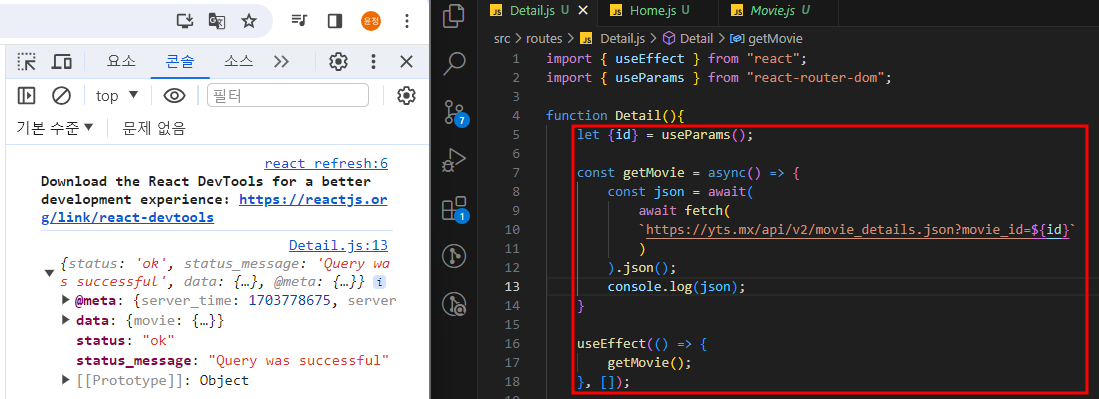
api url과 useparams를 이용하여 home에서 아이템 타이틀을 클릭했을 때 갖고 온 고유 id를 활용해 원하는 아이템의 디테일 정보를 갖고 옴
이전 시간에 배운 방법으로 활용~~
import { useEffect, useState } from "react";
import { useParams } from "react-router-dom";
function DetailInfo(props) {
return <div>
<h1>{props.movie.title}</h1>
<img src={props.movie.medium_cover_image} />
<span>별점: {props.movie.rating}/10</span>
<span>개봉: {props.movie.year}</span>
</div>
}
function Detail(){
const [loading, setLoading] = useState(true);
const [movie, setMovie] = useState({});
const {id} = useParams();
const getMovie = async() => {
const json = await(
await fetch(
`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`
)
).json();
setMovie(json.data.movie);
setLoading(false);
}
useEffect(() => {
getMovie();
}, []);
return <div>
{loading ? <h1>Loading...</h1> : <DetailInfo movie={movie}></DetailInfo>}
</div>
}
export default Detail; 따로 강의는 안 해 주셔서 내 맘대로 해 봤다...
따로 강의는 안 해 주셔서 내 맘대로 해 봤다...
맞나...? css도 써서 예쁘게 꾸며봐야지!
