리액트 컴포넌트는 입력과 출력이 있다.
입력은 프롭, 프롭을 통해서 입력된 데이터를 우리가 만든 컴포넌트인 함수가 처리해서 리턴값을 만들면 바로 그 리턴값이 새로운 ui가 된다.
프롭과 함께 컴포넌트 함수를 다시 실행해서 새로운 리턴값을 만들어주는 또 하나의 데이터가 있는데 이게 바로 state이다.
프롭과 스테이트 모두 값이 변경되면 새로운 리턴값을 만들어서 ui를 바꾸는 공통점이 있다.
차이점은
프롭: 컴포넌트를 사용하는 외부자를 위한 데이터
스테이트: 컴포넌트를 만드는 내부자를 위한 데이터
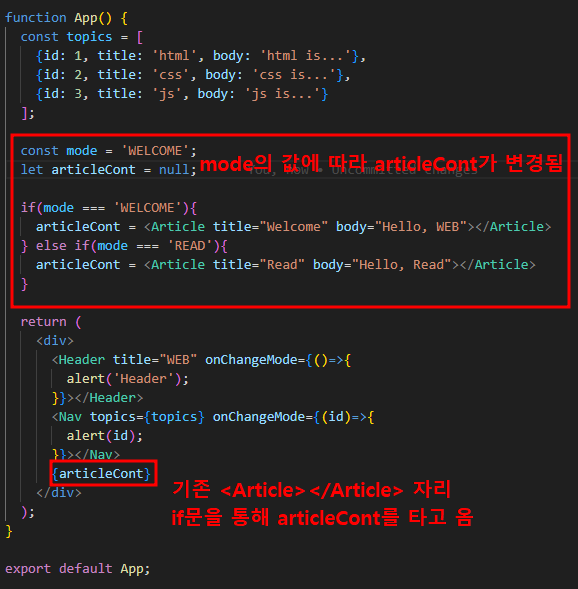
1. if문을 통해 컴포넌트 뿌리기

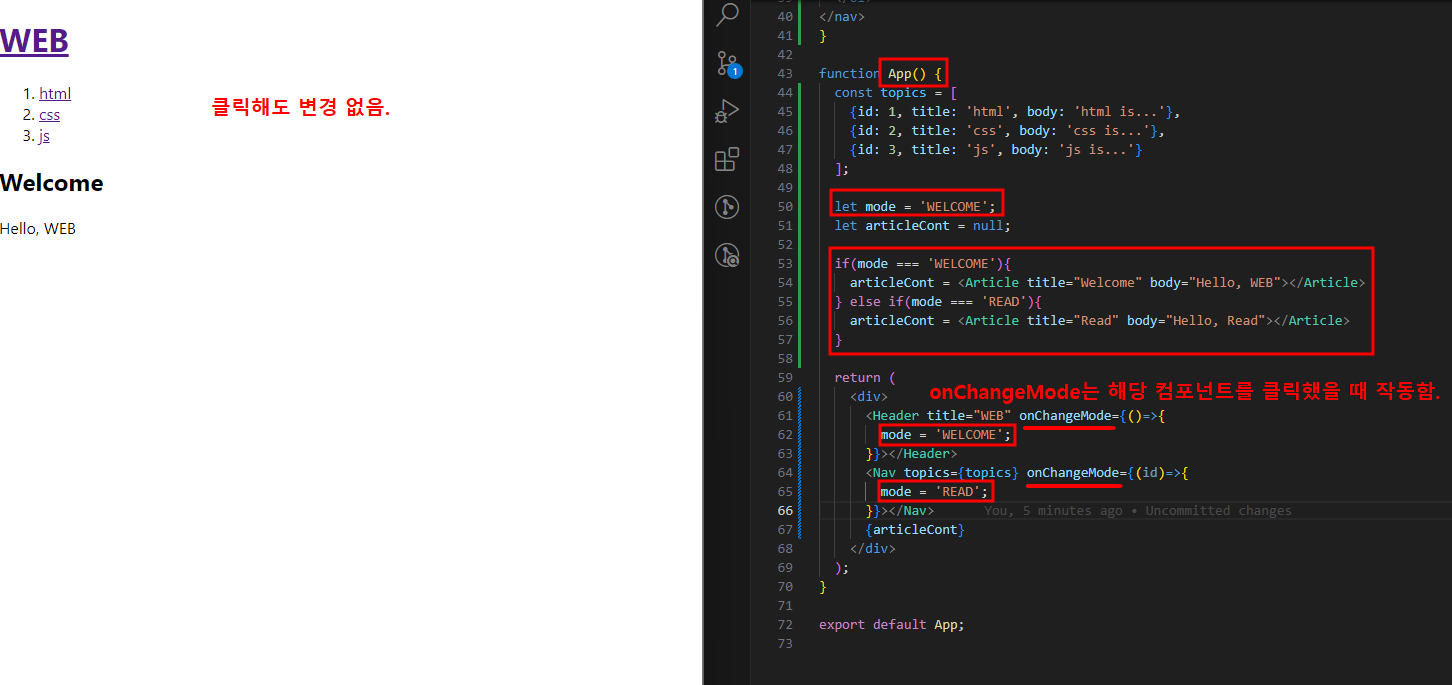
2. 변수 변경 시 에러!
 Header나 Nav를 클릭해서 mode의 값을 변경했는데도 ui는 변경되지 않는다.
Header나 Nav를 클릭해서 mode의 값을 변경했는데도 ui는 변경되지 않는다.
그 이유는 App함수가 다시 실행되지 않아 리턴값에 변함이 없어서다.
우리는 mode의 값이 바뀌면 App 함수가 새로 실행되면서 새로운 리턴값이 만들어지고 그 리턴값이 ui에 반영되게 만들어야 한다.
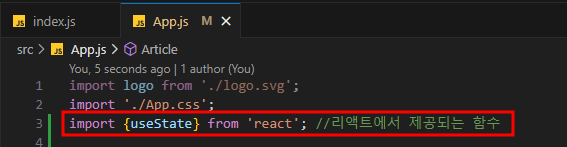
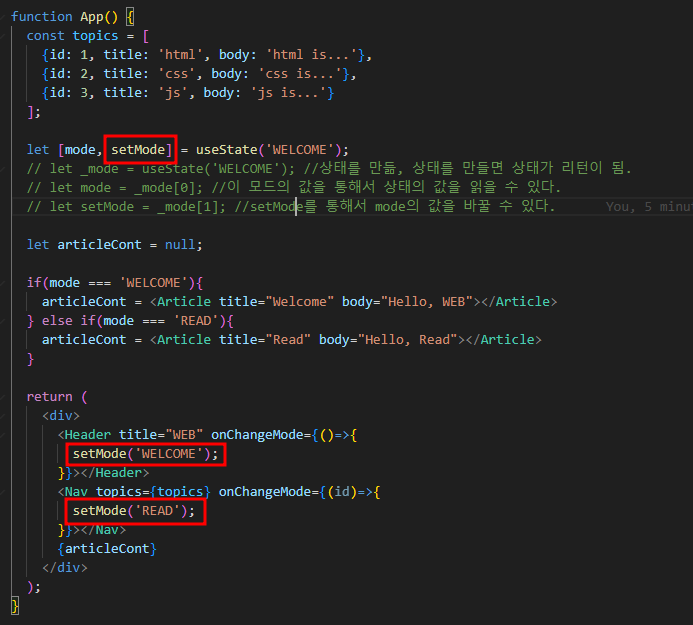
3. useState

import {useState} from 'react'; //리액트에서 제공되는 함수import 해서 useState 갖고 옴.

이제 기존 mode 같은 지역변수가 아닌 상태로 업그레이드 시킨다.
_mode에 useState로 상태를 만들었다.
상태를 만들면 상태가 리턴이 된다.

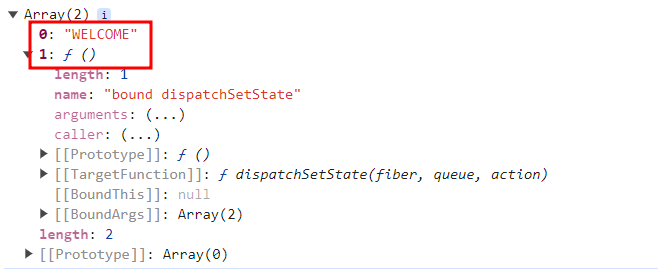
console.log(_mode);
usestate는 배열을 리턴한다.
- 0번째: 'WELCOME'
- 상태의 값을 읽을 때 쓰는 데이터
- 이 mode의 값을 통해서 상태의 값을 읽을 수 있다.
- 1번째: 함수
- 상태의 값을 변경할 때 사용하는 함수
- setMode를 통해서 mode의 값을 바꿀 수 있다.
let _mode = useState('WELCOM'); //상태를 만듦, 상태를 만들면 상태가 리턴이 됨.
let mode = _mode[0]; //이 모드의 값을 통해서 상태의 값을 읽을 수 있다.
let setMode = _mode[1]; //setMode를 통해서 mode의 값을 바꿀 수 있다.이 코드를 축약하면 이렇게 된다. (앞으로 많이 쓰일 거니 외우셈)
let [mode, setMode] = useState('WELCOME');
기존 mode = 'WELCOME'; 처럼 이제는 setMode('WELCOME');으로 mode의 값을 변경시켜준다.
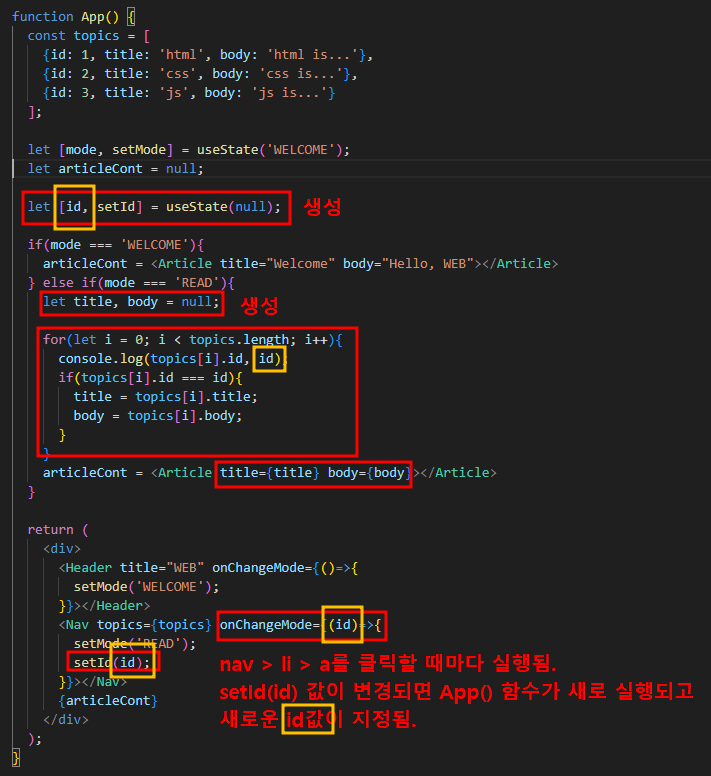
4. 어떤 글을 선택했는지?
 topics의 값 중에 우리가 선택한 id와 일치하는 원소를 찾아서 그것을 title과 body의 값으로 세팅
topics의 값 중에 우리가 선택한 id와 일치하는 원소를 찾아서 그것을 title과 body의 값으로 세팅

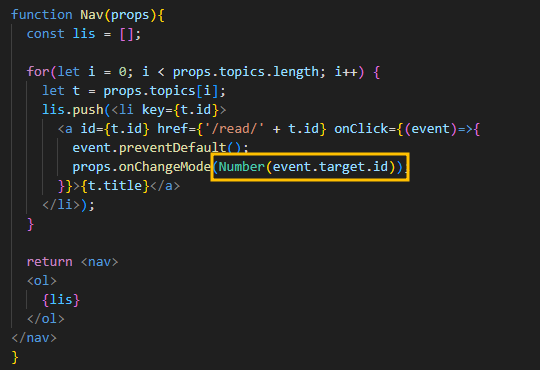
number로 변경해야 if문에서 에러 안 생김.
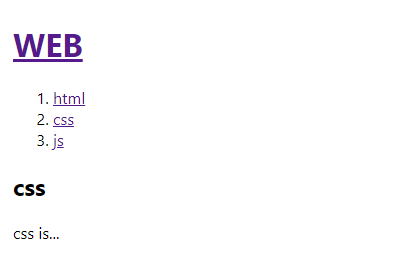
 완성!
완성!
