대부분의 어플리케이션은 아래의 기능을 갖고 있다.
- 생성
- 읽기
- 수정
- 삭제
이번 시간에는 생성을 배워본다.
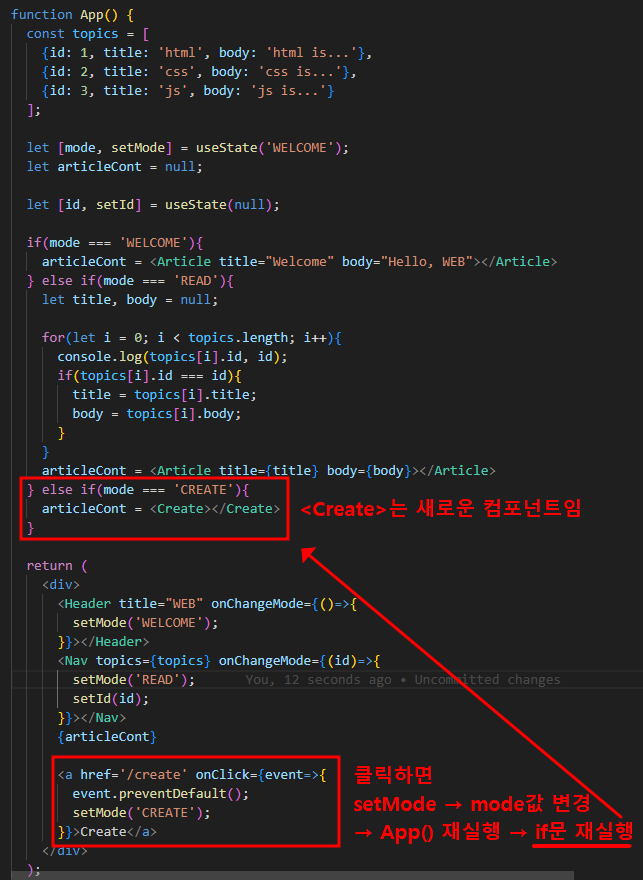
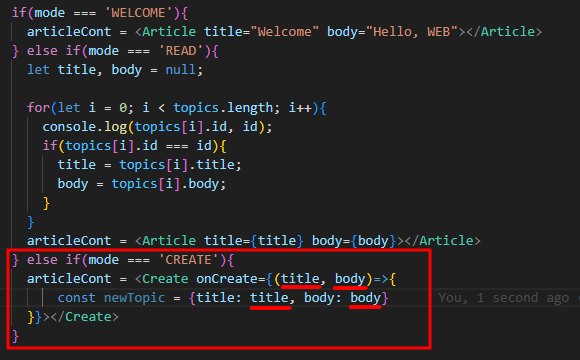
1. setMode로 mode값 변경


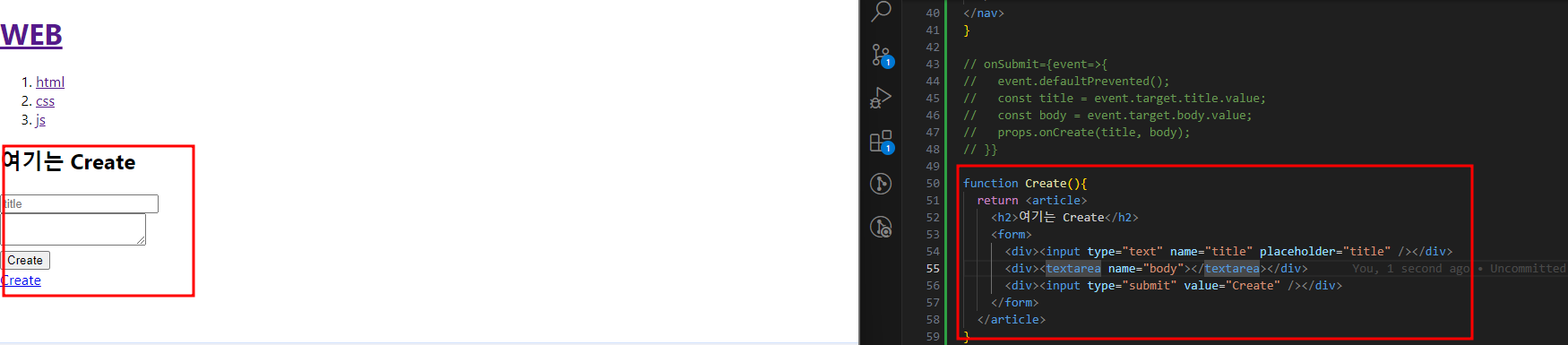
2. form의 value 갖고 오기


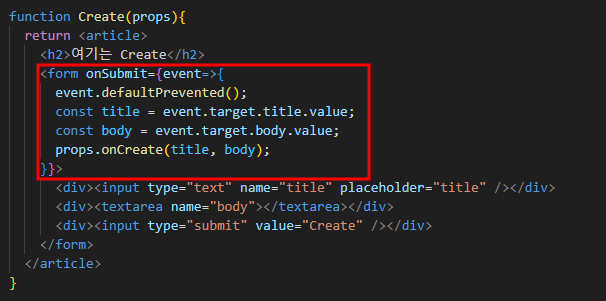
form의 submit버튼을 클릭했을 때
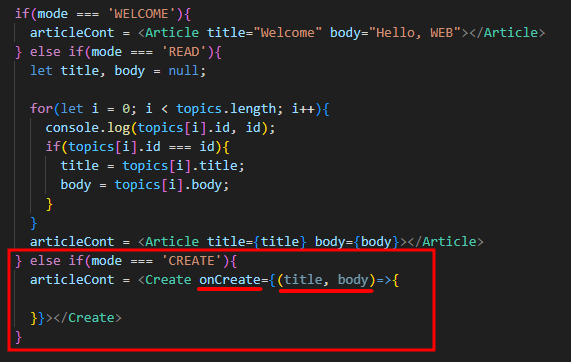
이 정보들을 onCreate의 title, body값으로 보낸다.
- form [name="title"]의 value
- form [name="body"]의 value
3. 목록 추가하기
먼저 기존 topics를 상태로 업그레이드 시킨다. (이때 바로 useState가 떠올라야 함!!!)
//기존 topics
const topics = [
{id: 1, title: 'html', body: 'html is...'},
{id: 2, title: 'css', body: 'css is...'},
{id: 3, title: 'js', body: 'js is...'}
];
//상태의 topics(useState)
const [topics, setTopics] = useState([
{id: 1, title: 'html', body: 'html is...'},
{id: 2, title: 'css', body: 'css is...'},
{id: 3, title: 'js', body: 'js is...'}
]);topics의 들어갈 새로운 원소(객체)를 만들어야 한다.
 form의
form의 create 버튼을 누르면 실행되는 함수에
newTopic이라는 새로운 변수를 생성한다.
이 변수는 topics의 배열로 들어갈 객체이다. (새로운 li)
기존의 topics 객체에는 id가 있었기에,
이 id를 새롭게 관리하기 위해 const [nextId, setNextId] = useState(4);를 생성한다.
현재 토픽스의 원소 중 마지막 원소의 id가 3이니 지금 생성하는 nextId의 초기값은 4로 지정해 준다.
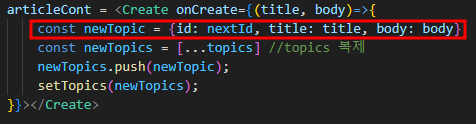
newTopic에도 id값을 추가해준다.

const newTopic = {id: nextId, title: title, body: body}4. array, object를 상태(useState)로 만들기
내가 상태로 만드려는 데이터가 array나 object라면 처리방법은 string, number, boolean 등과 다르다.
방법은 데이터를 복제해야 한다.
그리고 복제한 이후에는 복제본만을 사용한다.
복제하는 방법
//array
let temp01 = [1, 2, 3];
let newTemp01 = [...temp01] //[1, 2, 3]
//object
let temp02 = {title: '타이틀'};
let newTemp02 = {...temp02} //{title: '타이틀'}
 우리는 form에서의 value값으로 새로운 nav > li
우리는 form에서의 value값으로 새로운 nav > li
즉, 상태인 topics에 새로운 원소(객체)를 추가하고 싶어한다.
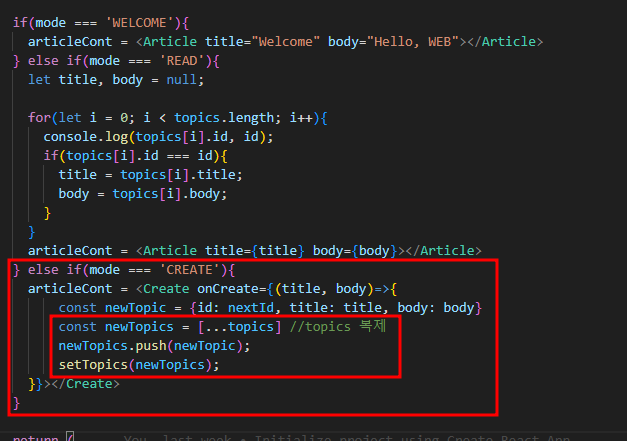
방법: 상태인 topics를 newTopics에 복제한 후, newTopics에 newTopic(새로운 li)를 push한다. 그리고 setTopics를 사용해 topics의 값에 newTopics를 대입한다.
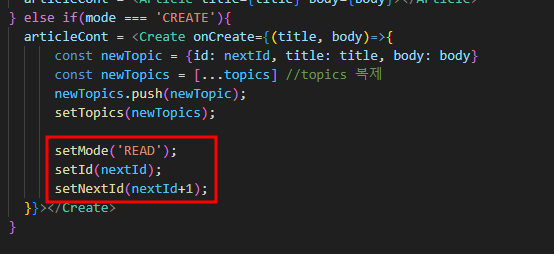
5. 새로운 li의 상세페이지 생성 및 이동


완료!
