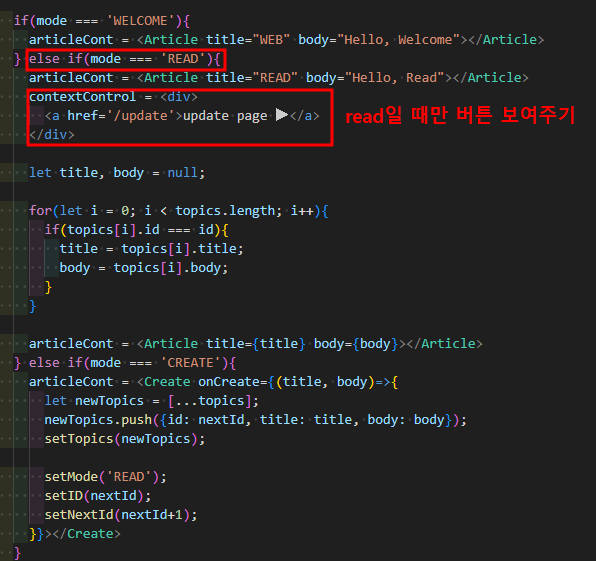
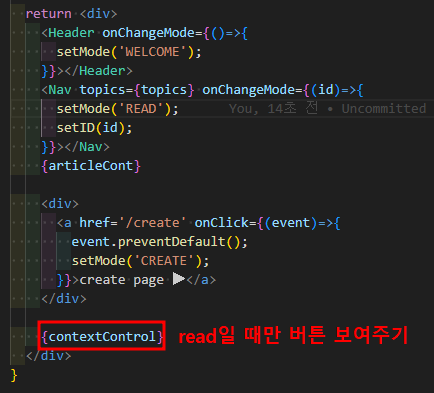
1. read일 때만 버튼 보이게 하기


 요랬는데
요랬는데
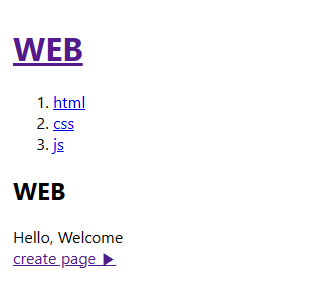
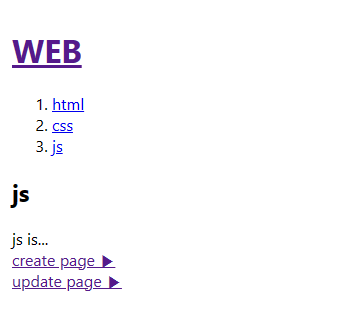
 요래됐슴당
요래됐슴당
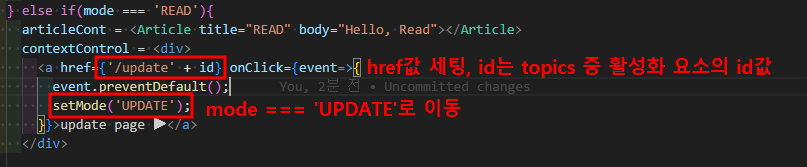
2. update page 이동 버튼 세팅

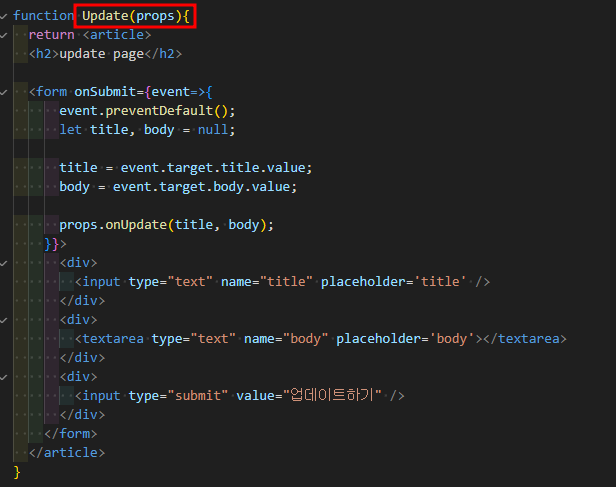
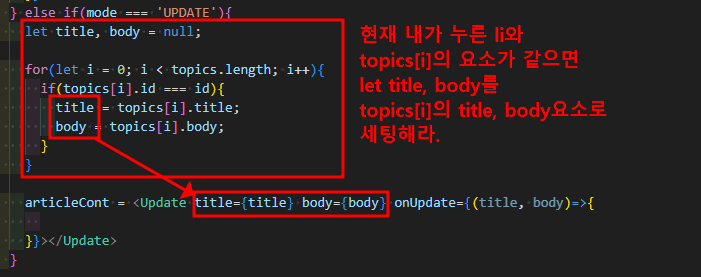
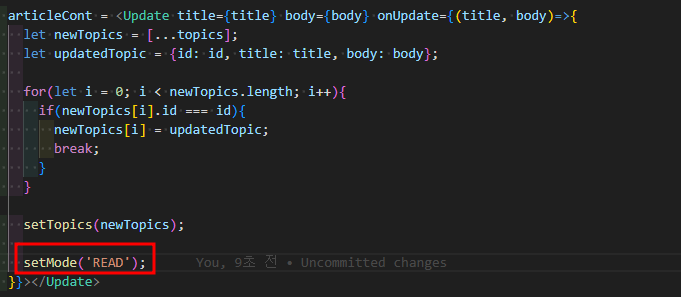
3. <Update></Update> 세팅
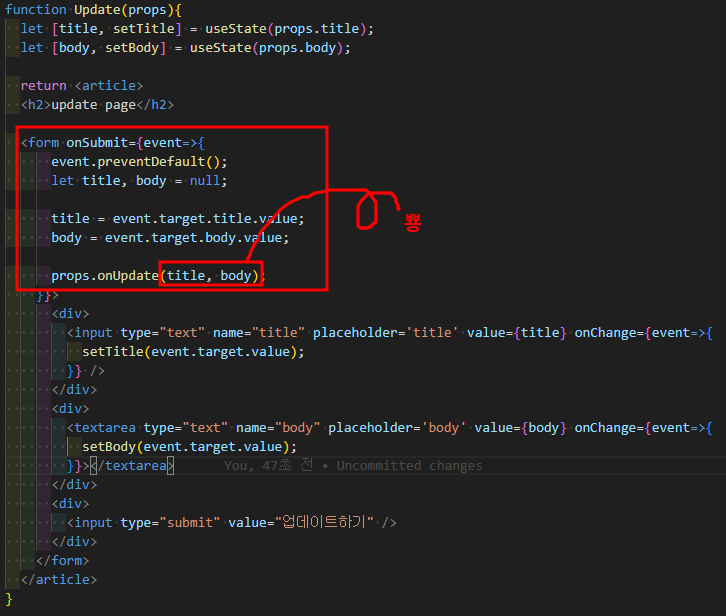
 Create와 구조는 비슷함.
Create와 구조는 비슷함.
 여기서 정의된 title, body는
여기서 정의된 title, body는 Update함수로 가서는 props로 쓰이겠죠잉

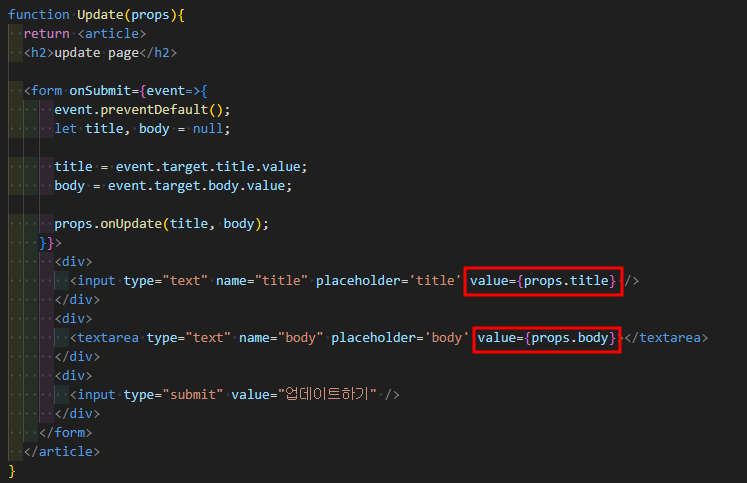
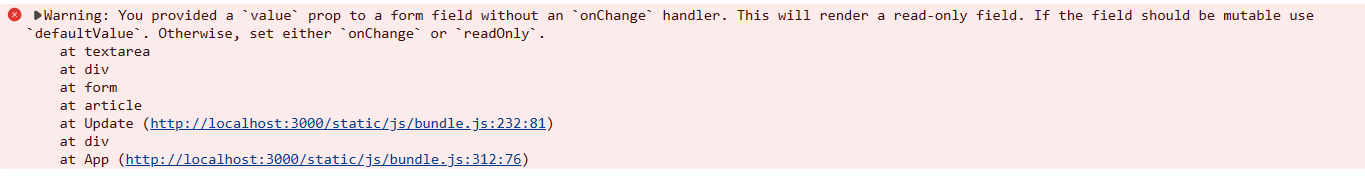
 근데 문제가 있다... 이 상태에서 아무리 입력해도 js, js is...에서 절대 변경되지 않는다.
근데 문제가 있다... 이 상태에서 아무리 입력해도 js, js is...에서 절대 변경되지 않는다.
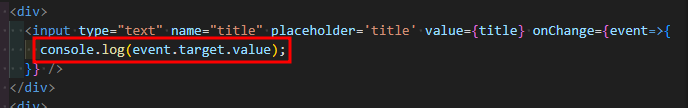
4. readOnly인 value값 변경하기(onChange)
해결방법은 바로 useState로 환승하는 것이닷.
- 알아가야 할 점
html의 onChange: 값이 바뀌고 마우스포인트가 바깥쪽으로 빠져나갈 때 실행
react의 onChange: 값을 입력할 때마다 onChange 호출
우리는 값을 입력했을 때 그 입력한 값이 필요함.


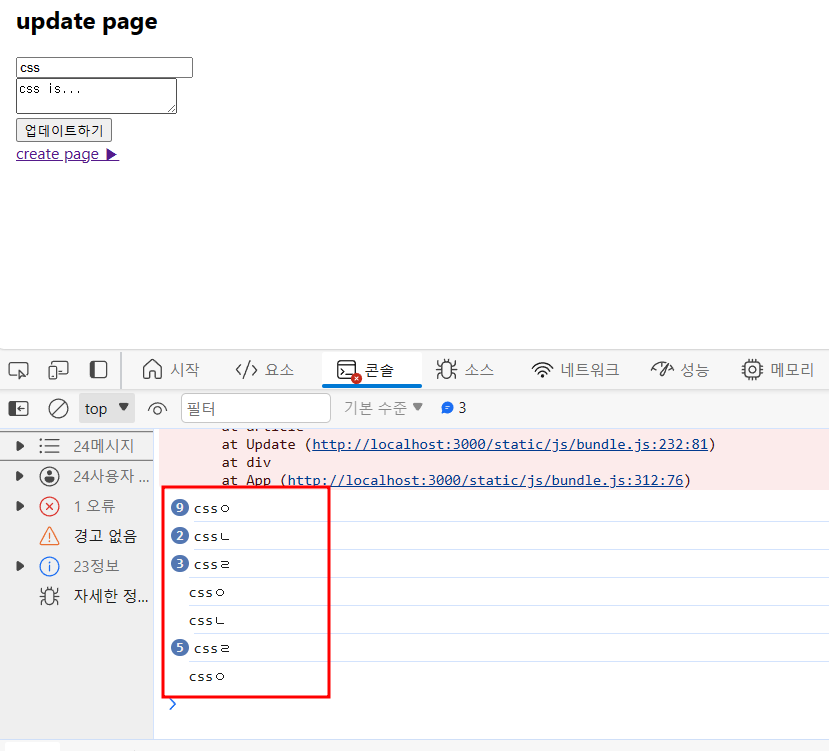
이렇게 나온다.
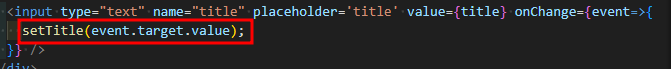
이제 우리가 획득한(방금 바뀐) 값을 새로운 state로 변경한다!

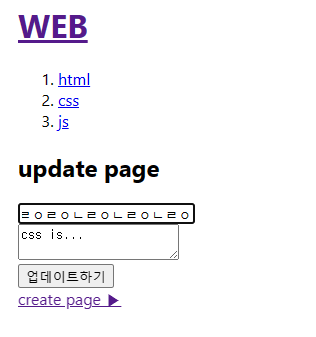
 이제 input이 움직인당
이제 input이 움직인당
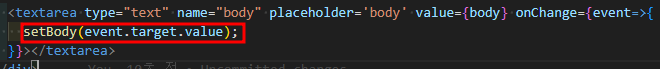
textarea도 setBody를 이용해 바꿔준당


사실 value를 defaultValue를 사용하면 onChange를 이용하지 않고도 input 변경이 가능하다. 근데 지금 쓴 onChange 원리는 뭔가 다른 데에 겁나 많이 쓰일 것 같아서 적어뒀긔
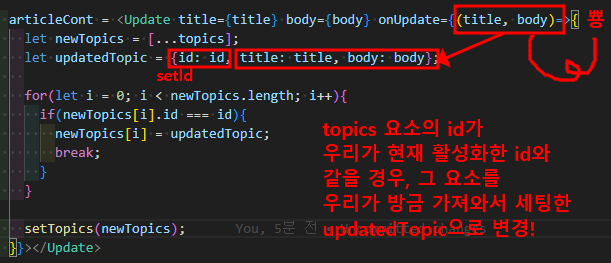
5. li 변경하기!!
위에서 setTitle과 setBody로 변경해준 값들은 생성하기 버튼을 누르면 onSubmit으로 인해 최종 value값이 onUpdate를 통해 소통(?) 가능하게 된당



잘 변경된다~~
사실 계속 body 거 수정해놓고 왜 안 바뀌지 ㅜㅜ 이러면서 30분 보냄 ㄷㄷ
6. 상세보기로 이동하면서 최종완료

 완료!
완료!
