gh-pages: github에서 제공하는 무료 서비스로 결과물을 github pages에 업로드하여 웹사이트로 만들어서 전세계에 무료로 배포해줌
-
터미널에
npm i gh-pages -
터미널에
npm run build -
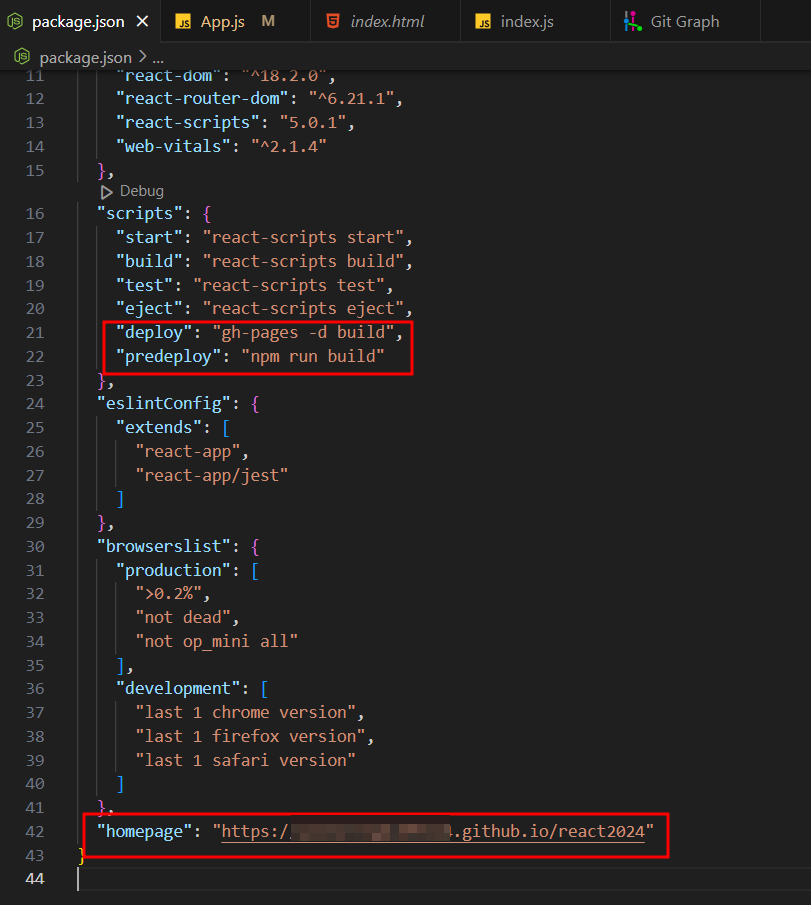
"homepage": "https://이름.github.io/리포지토리" 추가
-
"deploy": "gh-pages -d build" 추가
-
"predeploy": "npm run build" 추가
-
터미널에
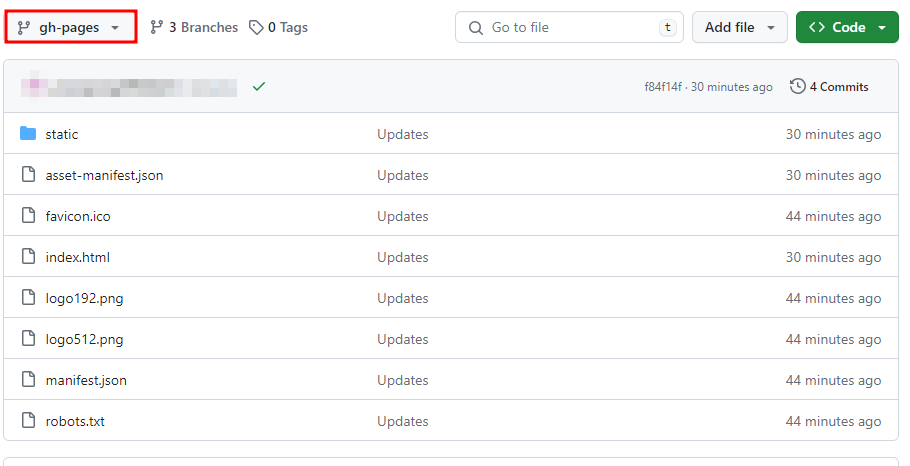
npm run deploy


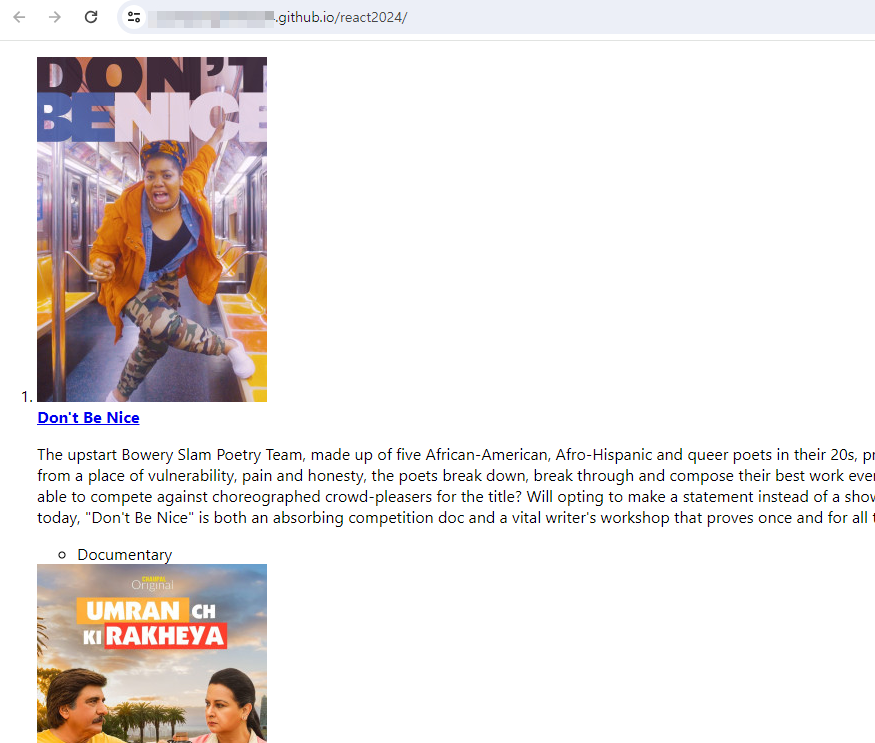
 완성!
완성!
참고
-
깃허브 연결
git remote add origin https://github.com/유저이름/리포지토리.git -
깃허브 기존 원격소 끊기
git remote remove origin -
깃허브 확인
git remote -v -
deploy: 우리가 방금 설치한 gh-pages를 실행시키고 build라는 디렉토리를 가져가는 거
-
predeploy: deploy를 실행시키면 deploy 전에 자동 실행됨
-
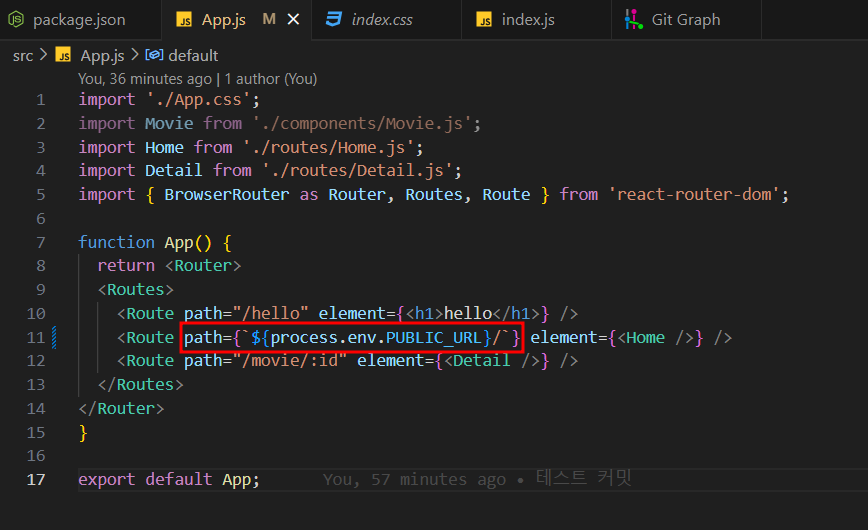
라우터 때문에 안 나올 경우 path 변경
path={`${process.env.PUBLIC_URL}/`}