state: 컴포넌트가 갖고 있는 속성값
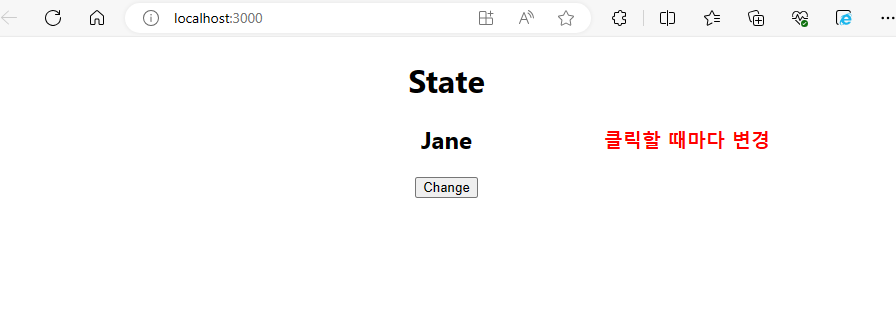
1. useState 예시
import { useState } from "react";
export default function Hello(){
const [name, setName] = useState('Mike');
function changeName(){
setName(name === "Mike" ? "Jane" : "Mike");
}
return (
<>
<h1>State</h1>
<h2>{name}</h2>
<button onClick={changeName}>Change</button>
</>
)
}