props: 속성값
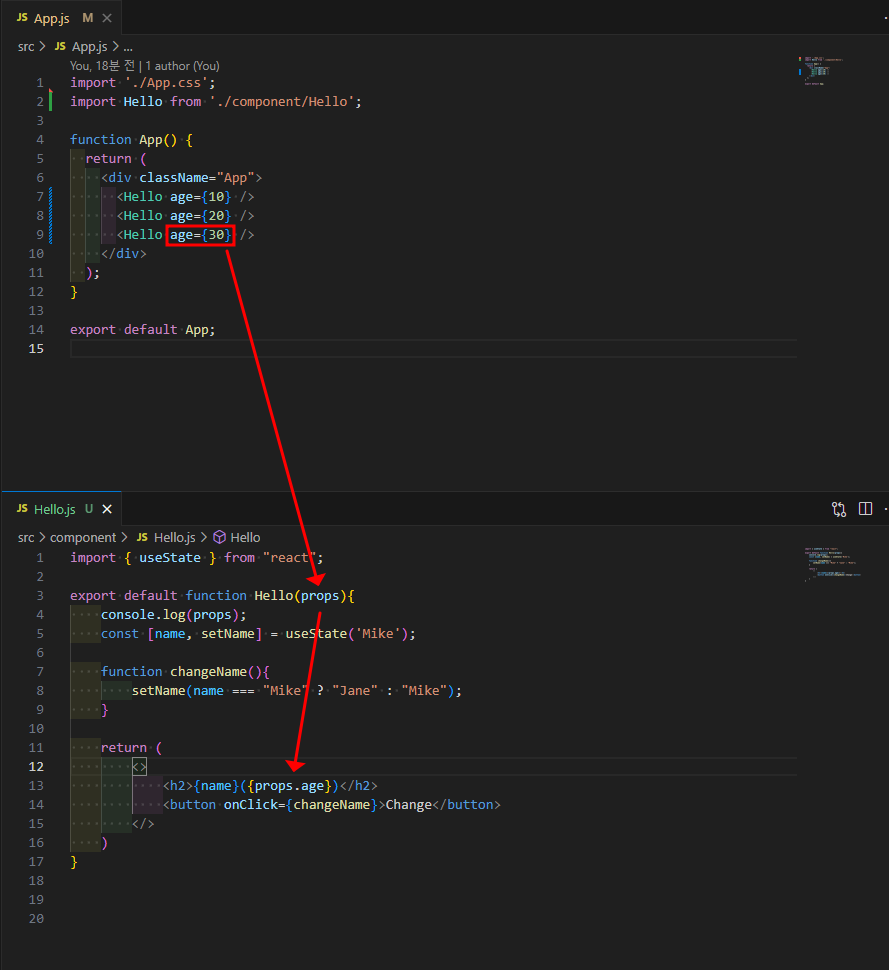
1. 사용법
import { useState } from "react"; 추가


2. 가져온 prop값을 변경하는 법
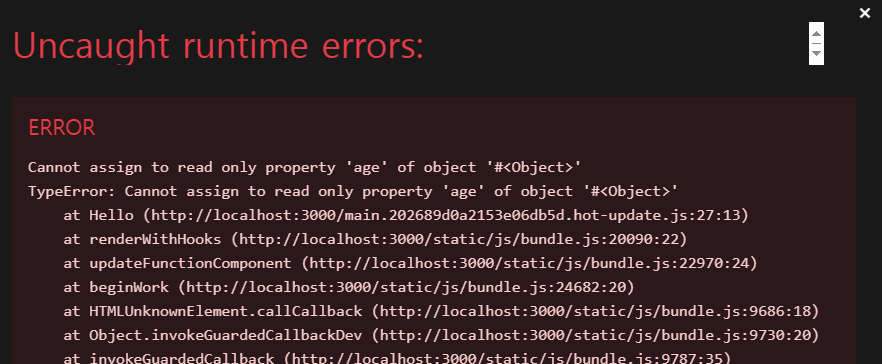
틀린 예시
props.age = 5; 이런 식으로 변경할 경우 오류 뜸
이런 식으로 변경할 경우 오류 뜸
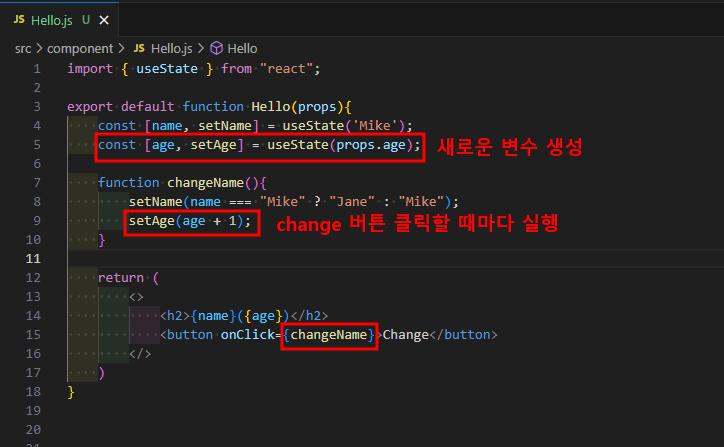
맞는 예시

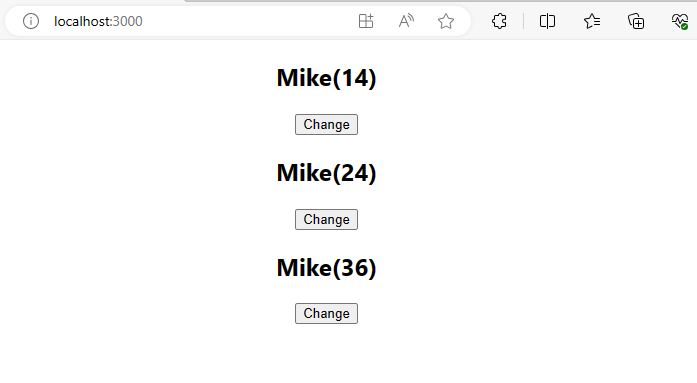
 클릭할 경우 숫자 증가
클릭할 경우 숫자 증가
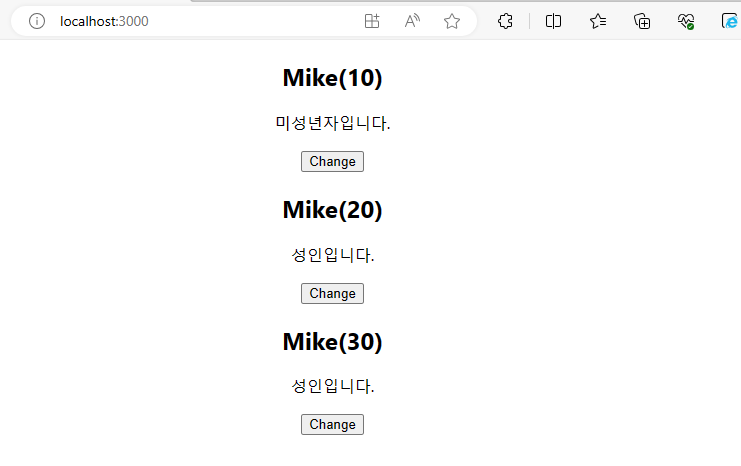
3. 나이에 따른 문구 출력
import { useState } from "react";
export default function Hello({age}){
const [name, setName] = useState('Mike');
const msg = age > 19 ? "성인입니다." : "미성년자입니다."
function changeName(){
setName(name === "Mike" ? "Jane" : "Mike");
}
return (
<>
<h2>{name}({age})</h2>
<p>{msg}</p>
<button onClick={changeName}>Change</button>
</>
)
}
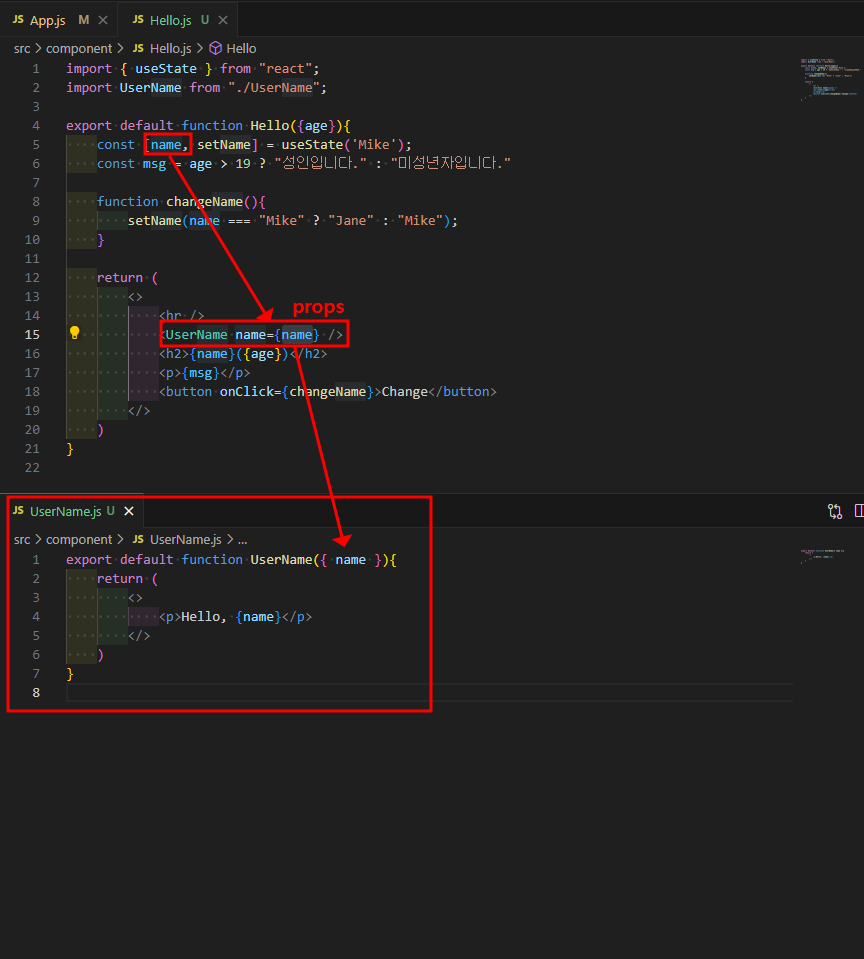
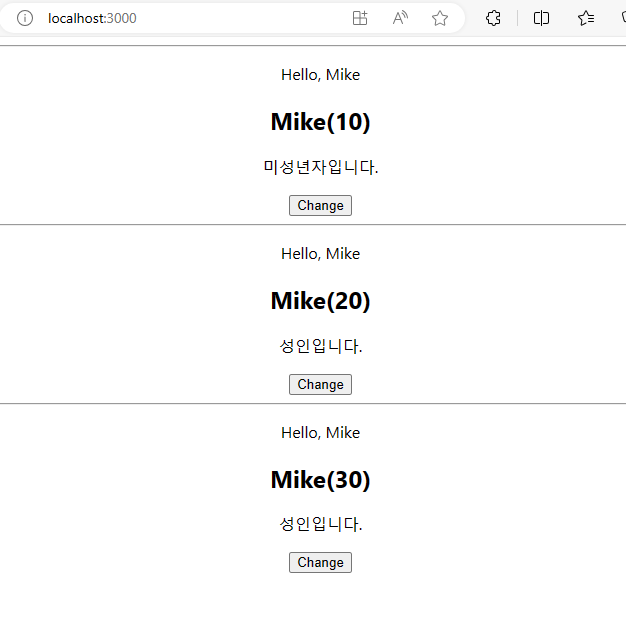
4. 컴포넌트 -> 컴포넌트
한 컴포넌트가 갖고 있는 프롭스를 넘길 수도 있음

 버튼 클릭할 경우 name 값 바뀔 때마다 UserName의 prop도 변경됨
버튼 클릭할 경우 name 값 바뀔 때마다 UserName의 prop도 변경됨