1. json 갖고 오기
- data.json 파일 생성
import dummy from "../db/data.json"로 갖고 오기

2. map으로 days값 뿌려주기
import dummy from "../db/data.json"
export default function DayList(){
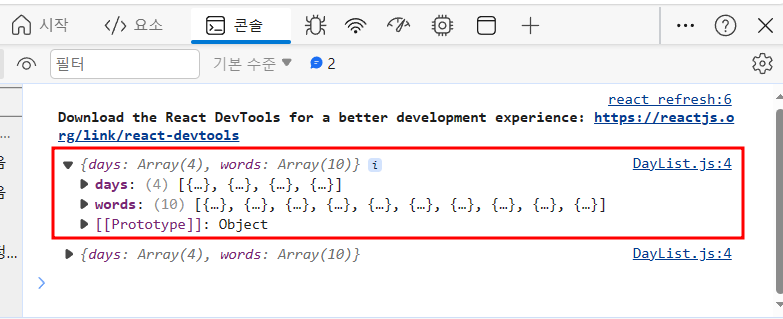
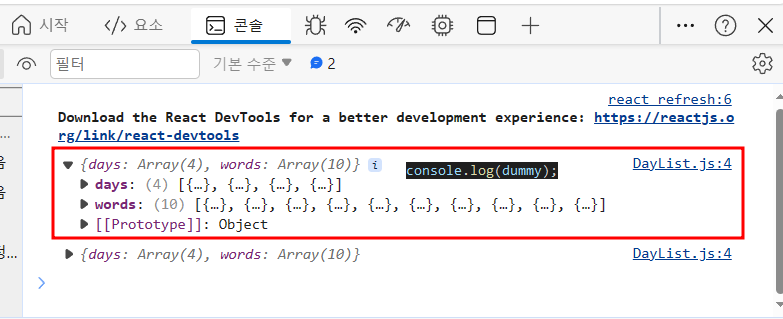
console.log(dummy)
return <>
<ul className="list_day">
//map
{dummy.days.map((item) => (
<li key={item.id}>Day {item.day}</li>
))}
</ul>
</>
}
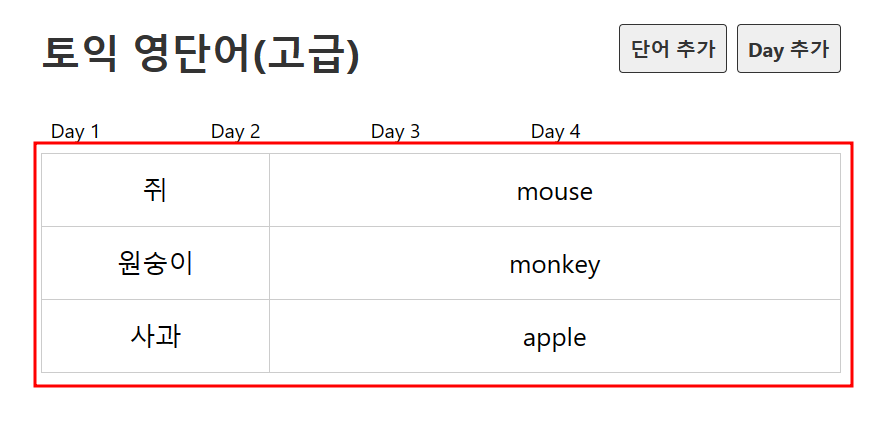
3. map으로 words값 뿌려주기
import dummy from "../db/data.json"
export default function Day(){
//dummy.words
const day = 4;
const wordList = dummy.words.filter(word => word.day === day);
return <>
<table>
<tbody>
{wordList.map((item) => (
<tr key={item.id}>
<td>{item.kor}</td>
<td>{item.eng}</td>
</tr>
))}
</tbody>
</table>
</>
}day값에 따라 wordList의 값이 변경됨.
wordList를 map으로 테이블에 뿌려줌