애플이 제공하는 HIG(Human Interface Guidelines)를 차근차근 알아보려고 한다.
그중 오늘은 Accessibility에 대해 알아볼 것이다. 사실 가장 위에 있어서 가장 중요한 내용일 것이라고 생각해서 먼저 정리해 봤지만 그냥 ABCD 순이라 맨 위에 있는 것이었다...
아이폰의 앱 설정에 들어가면 접근성 설정이 있고, 생각보다 굉장히 많은 기능들을 제공하고 있다. 이 기능들은 기기사용이 불편한 사람, 중증 장애부터 아주 사소한 불편함까지 커버해 주는 기능들이 많이 제공된다. 이 접근성에 대해 알아보자. HIG문서를 보면 훨씬 자세한 설명이 있다 나는 간단하게 요약만~
Accessibility(접근성)

사람들은 애플의 접근성 기능을 사용하여 자신에게 맞는 방식으로 장치와 상호 작용하는 방법을 설정한다.
대략 7명 중 1명이 기기와 상호작용하는 방식에 영향을 주는 장애를 가지고 있다. 애플의 목표는 앱이나 게임에 접근성을 지원하여 장애인 비장애인 구분 없이 모든 사용자에게 좋은 경험을 제공하는 것이다.
Best practies
- 접근성은 장애를 가진 사람들만을 위한 것이 아닌 모든 사용자를 위한 것
- 단순성: 복잡한 작업을 단순하고 명확하게 수행할 수 있게 하는 익순하고 일관된 상호작용 지원하기
- 인지 가능성: 시각, 청각, 촉각을 사용하더라도 모든 콘텐츠가 인지되도록 지원하기
- 앱은 다양한 환경(화면크기, 해상도, 색감)에서도 잘 동작해야 한다. 기본 시스템 요소들을 사용하여 인터페이스를 구현하면 여러 접근성 설정에 자동으로 적용된다.
- 앱이나 게임에서 접근성이 제대로 작동하는지 감사하고 테스트해라
Interaction
- 앱 개발자는 VoiceOver, Assistive Touch, Pointer Control, Switch Control 같은 상호작용 방법을 확장하는 기술들을 올바르게 작동하도록 해당 상호작용을 지원해라
Gestures
- 사용자들은 기본 시스템 제스처에 익숙하기 때문에 기본 시스템 제스처 방식을 유지해라
- 모든 사람들이 어려움을 느끼지 않게 쉽고 간단한 제스처를 지원해라
- 특정 제스처를 사용할 수 없는 사람을 위해 대안을 제공해라
- 가능한 앱의 핵심 기능은 물리적 상호작용을 통해 접근할 수 있도록 제공해라
- 보조기술을 사용하는 사람들을 위해 드래그 앤 드롭을 설계해라
(accessibilityDragSourceDescriptors, accessibilityDropPointDescriptors.)

Button and Controls
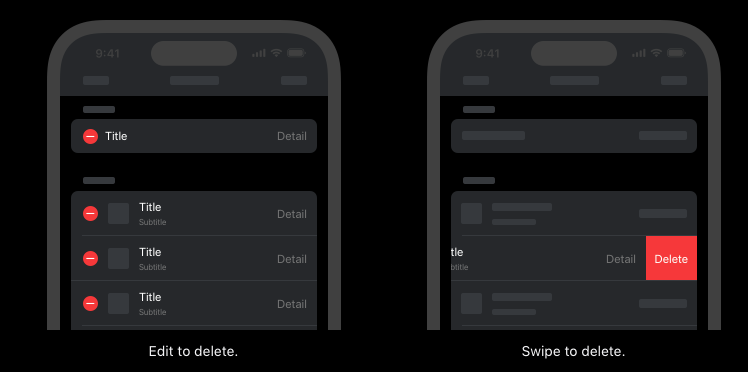
- 모든 상호작용 요소에 충분히 큰 타깃 제공(최소 44x44)
- 사용자 지정 요소의 접근성을 특성화(보조 기술에 해당 요소의 작업방식 알리기)
- 상대적으로 중요한 버튼을 표현하기 위해 일관된 스타일 계층 구조 사용해라
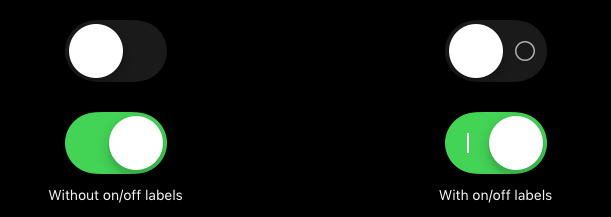
- 시스템이 제공하는 스위치 컴포넌트 사용해라, 쉽게 인식하도록 설계되어 있다
- 링크의 경우 색상뿐만 아니라 밑줄을 통해 더 명확하게 식별하도록 해라

User input
- 타이핑 대신 음성으로 정보를 입력할 수 있도록 해라
- 음성만으로 중요한 적업을 수행할 수 있도록 시리나 단축어를 지원해라
- 가능한 텍스트를 선택하는 것을 방해하지 말아라(번역을 위해 사용하는 경우 많음)
Haptics
- 시스템 정의 햅틱을 지원해라
- 많은 사람들이 화면을 볼 수 없을 때 햅틱에 의존한다.
- 혼란스럽게 하지 않도록 시스템정의 햅틱을 일관되게 사용해라
VoiceOver
콘텐츠에 대한 음성 설명을 제공하여 디스플레이를 볼 수 없을 때 정보를 얻고 탐색할 수 있도록 도와준다.
Content descriptions
- 콘텐츠의 의미 있는 모든 이미지에 대한 설명을 제공해라
- 인포그래픽이 전달하는 내용의 간결한 설명을 제공해라
- 이미지가 중요한 내용을 전달하지 않는 경우 보조기능이 작동하지 않게 처리해라
- 각 페이지에 고유한 제목을 제공, 정보 계층에서 섹션을 식별하는 제목 제공(앱의 구조를 이해하기 위해)
- 비디오와 오디오 콘텐츠는 모든 사람이 즐길 수 있도록 자막, 오디오자막 등을 제공해라

Navigation
- 요소들이 어떻게 그룹화, 정렬, 연결되어 있는지 VoiceOver에 명시해라
- 화면의 내용이나 레이아웃이 변경될 때 VoiceOver에 알려야 한다
- 컨트롤이 다른 웹 페이지나 앱을 열 경우 사용자가 예상할 수 있도록 해라
- 중요한 모든 인터페이스 요소에 대해 VoiceOver를 통해 설명을 제공하기 위해 레이블 제공해라
- 필요한 경우 VoiceOver로터((스크린 리더 기능)) 지원
- Full Keyboard Access 기능을 통해 앱의 모든 구성요소를 상호작용하고 탐색할 수 있도록 지원해라
Text display
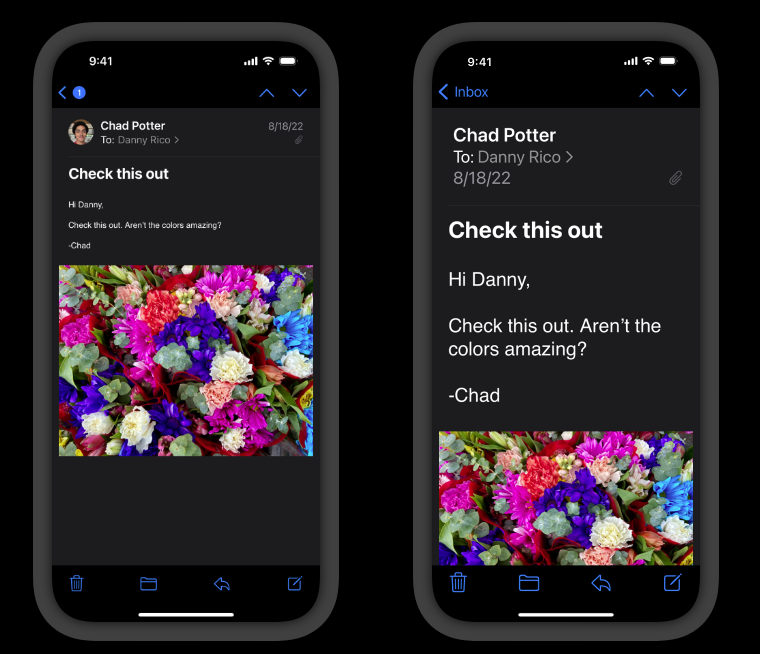
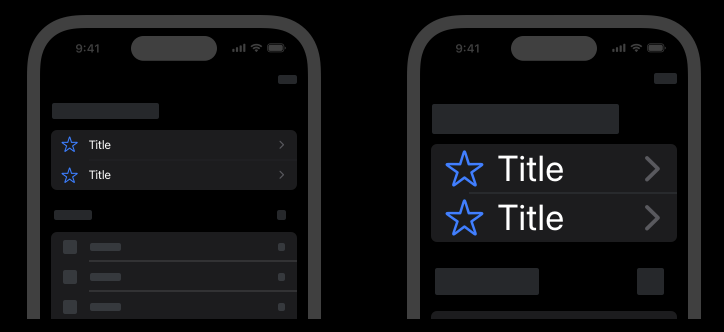
- 사용자가 자신에게 맞는 폰트 크기를 선택할 수 있게 동적 폰트 타입을 사용해라
- 폰트 크기가 변경 됐을 때 중요한 정보가 가려지지 않게 텍스트 생략 최소화해라
- 굵은 텍스트 모드에서도 앱이 올바르게 반응하고 보기 좋게 해라
- 폰트 크기가 커질 때 중요한 인터페이스의 크기도 함께 커져야 한다
- 폰트 크기에 관계없이 일관된 정보 계층을 유지해라
- 적절한 폰트 두께 사용해라 (regular 또는 heavy 선호)
- 큰 폰트의 경우에도 모든 내용이 잘 보이도록 레이아웃 조정해라
- 커스텀 폰트가 꼭 필요한 경우가 아니라면 기본 시스템 폰트 사용해라
- 전체 텍스트 정렬은 지양해라
- 이탤릭체, 대문자 사용 최소화해라


Color and effects
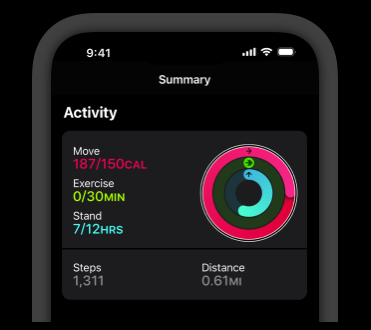
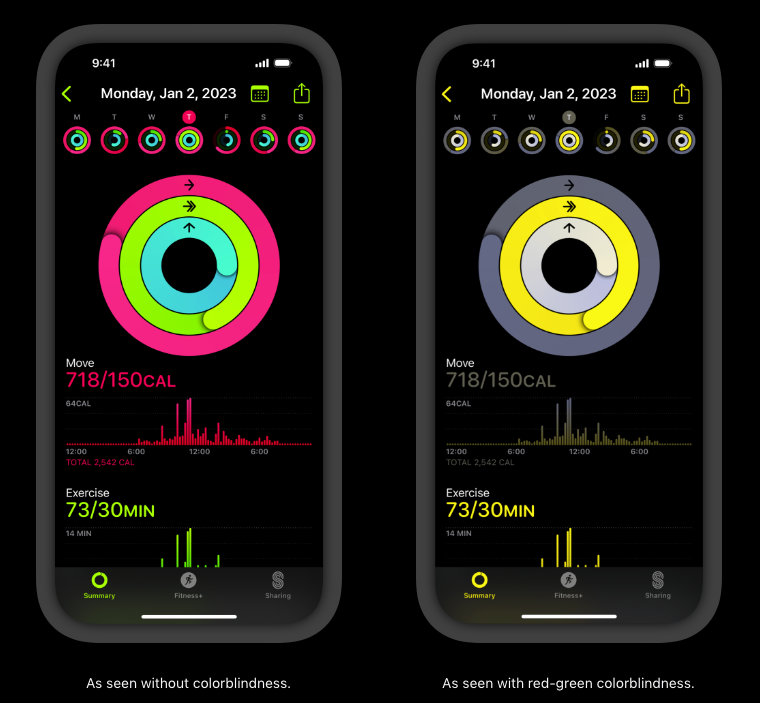
- 개체를 구별하거나 중요한 정보를 전달할 때 색상에만 의존하지 마라
- 시스템 컬러 텍스트를 사용하여 색상 반전 같은 접근성 성정에 반응하게 해라
- 상태나 값을 구분하는 유일한 방법으로 색조합을 사용하지 마라
- 색상 반전에 올바르게 대응해라
- 가독성을 높이기 위해 강한 대비컬러를 사용해라
- 투명도 줄이기 기능에 올바르게 대응해라

Motion
- 애니메이션이 사용자 경험에 필수적인 게 아니라면 사용하지 말아야 한다.
(애니메이션 없이도 사용 가능해야 함) - 모션술이기 기능을 활성화하면 애니메이션 조절
- 자동재생되는 비디오 효과를 사용할 때는 사용자가 제어할 수 있는 방법을 제공해라
- 움직이거나 깜빡이는 효과는 조심하도록 하자
마치면서
애플은 기기 사용에 어려움을 겪는 사용자들을 위해 매우 다양한 접근성 기능을 제공하고 있음을 발견하게 되어 깊은 인상을 받았다. 개발자로서 우리는 이러한 기능과 원칙들을 세심하게 고려하여 더 많은 사용자들이 우리의 앱을 편안하게 사용할 수 있도록 설계해야 한다는 것을 깨달았다.
