Layout
여러 상황에 맞게 조정된 레이아웃은 사용자의 경험을 쉽게 만들고 모든 기기에서 좋아하는 앱과 게임을 즐길 수 있도록 도와준다.
다음 내용들은 모든 플랫폼에 맞는 콘텐츠 레이아웃을 디자인하는데 도움을 줄 것이다.

Guides and safe areas
iOS 및 관련 운영체제에서 앱의 UI를 적절하게 구성하고, 다양한 디바이스 환경에 최적의 사용자 경험을 제공하기 위한 가이드라인이다.
레이아웃 가이드
- 레이아웃 가이드는 화면상의 직사각형 영역을 정의(콘텐츠 위치, 정렬, 간격)
- 시스템은 표준 마진, 텍스트의 최적 가독성을 위한 너비제한을 위한 기본적인 레이아웃 가이드 제공
- 필요에 따라 사용자가 직접 레이아웃 가이드 정의 가능
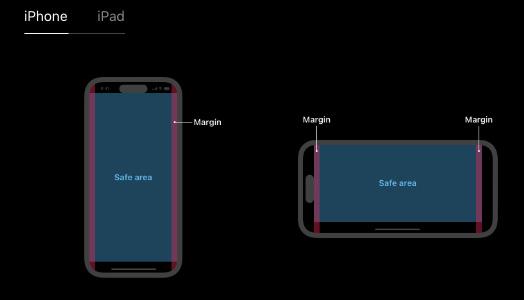
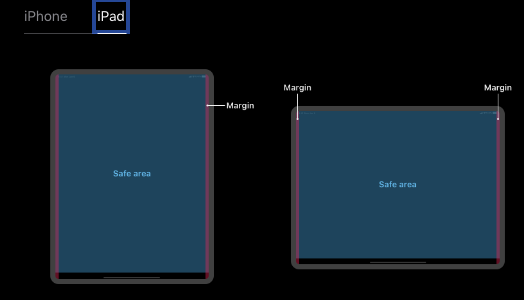
안전 영역
- 뷰 안에서 내비게이션, 탭바, 툴바 등 다른 뷰에 의해 가려지는 영역
- 아이폰의 Dynamic Island나 일부 Mac 모델의 카메라 하우징 같은 특징을 피하기 위함이기도 함
기기 특성
- iOS, iPodOS, tvOS, visionOS에서 앱의 화면 구성에 영향을 줄 수 있는 다양한 환경 변화를 특성(trait)이라고 정의하고 있다.
- SwiftUI나 AutoLayout을 사용하면 다음과 같은 다양한 특성에서 동적으로 인터페이스가 적응하도록 한다.
- 다양한 디바이스 화면 크기, 해상도, 컬러 공간
- 디바이스 방향(세로/가로)
- 스플릿 뷰
- iPad 외부 디스플레이 지원, 디스플레이 줌, 멀티태스킹 모드
- Dynamic Type 텍스트 크기 변화
- 왼/오, 오/왼 레이아웃 방향과 같은 국제화 기능, 날짜/시간/숫자/포맷팅, 폰트 변화, 텍스트 길이 등
Best practicesin Link
다음의 내용들은 앱을 설계하고 구현할 때 고려해야 할 레이아웃 관련 모범 사례들을 제시하고 있다.
일관성 있는 레이아웃 설계
- 다양한 환경 변화에도 콘텐츠가 최대한 동일하게 표시되도록 레이아웃을 설계해야 함
- 기기를 회전하거나, 창의 크기를 조절하거나, 다른 디스플에이를 추가하는 등의 상황들에서도 사용자 경험이 일관되게 동작하고 익숙해야 한다.
플랫폼의 주요 디스플레이 및 시스템 기능을 존중
- 안전 영역을 이용하면 기기의 특정 특성(둥근 모서리, 센서 하우징)과 시스템의 인터랙티브요소(다이나믹 아일랜드, 홈 인디케이터)와 간섭하지 않게 해 준다
배치를 통해 상대적 중요성 전달
- 중요한 항목을 창, 디스플레이, 또는 시야의 상단 혹은 시작 부분에 배치하는 것이 좋다.
핵심 정보를 쉽게 찾을 수 있도록 충분한 공간 제공
- 핵심 정보 주변에 불필요한 세부 정보로 혼란스럽게 만들지 않아야 한다.
시각적 그룹화를 통해 정보 검색 도움
- 여백, 배경 모양, 색상, 재질, 구분선을 사용하여 요소가 관련되어 있는 경우를 그룹화 하여 정보를 별개의 영역으로 구분할 수 있다.
정렬을 통한 시각적 스캔 용이성 및 조직 및 계층 구조 전달
- 정렬은 앱을 깔끔하고 체계적으로 보이게 한다
- 스크롤하거나 눈을 움직일 때 콘텐츠를 추적하는데 도움을 준다.
- 사람들이 정보 계층 구조를 이해하는 데 도움이 된다.
텍스트 크기 변경에 대비
- 사용자는 다른 텍스트 크기를 선택하면 대부분의 앱이 그에 맞게 반응할 것으로 기대한다.
- 텍스트 크기 변경을 위해 레이아웃을 조정해야 할 수도 있다(타이포그래피 참조)
숨겨져 있는 콘텐츠 발견을 위해 시각적 힌트 제공
- 모든 콘텐츠를 한 번에 표시할 수 없는 경우 추가 아이템이 있다는 것을 나타내야 한다.
인터랙티브 컴포넌트 주변에 충분한 고간을 제공하여 쉽게 발견하도록 해라
- 인터랙티브 구성 요소가 너무 가깝거나 다른 콘텐츠와 겹치면 구성 요소를 구분하기 어려워진다.
다양한 기기, 방향, 지역화 및 텍스트 크기에서 앱 미리 보기
- Xcode Simulator을 사용하여 크리핑 및 기타 레이아웃 문제 확인 가능
필요한 경우 디스플레이 변경에 따라 아트웍 크기 조정
- 다른 비율의 화면에서 앱을 볼 때 아트워크가 잘릴 수 있다. 이 경우 아트웍의 비율을 변경하지 말고 크기만 조정해야 한다.
Platform considerations
iOS, iPadOS
세로 및 가로 방향 지원
- 사용자들은 다양한 이유로 화면을 세로나 가로로 회전함, 일반적으로 앱이 모든 방향에서 잘 작동하기를 기대함
특정 장치에서 동작하는 앱은 해당 장치의 모든 화면 크기에서 동작해야 한다.
전체 너비 버튼
- 전체 너비 버튼을 설계할 때 표준 시스템 정의 여백을 준수, 모서리는 둥글게, 안전 영역 하단에 배치될 때 가장 보기 좋음(권장)
시각적 콘텐츠를 확장하여 화면을 가득 채워라
- 배경이 디스플레이 가장자리까지 확장되도록, 테이블이나 컬렉션과 같은 수직 스크롤 레이아웃이 화면 하단까지 이어지도록 설계해라
iPad에서는 화면 측면에 가로 방향으로 컨트롤을 배치하는 것이 좋다.
- iPad는 보통 양손으로 사용하기 때문
가능하면 인터랙티브 조작을 화면 하단에 배치하지 말아라
- 디스플레이 하단 가장자리에서 홈 화면이나 앱 스위처 같은 기능을 위해 시스템 제스처를 사용하기 때문에 이 위치에 다른 조작을 방해할 수 있음
다양한 상태 표시 줄 높이에 대비
- 상태 표시줄 아래에 안전영역을 사용하여 콘텐츠를 표시하면 위치를 동적으로 재조정 가능하다.
상태 표시줄은 꼭 필요한 경우에만 숨기기
- 상태표시줄은 사람들이 유용하게 생각하는 정보들을 표시, 잘 사용하지 않는 영역을 사용하기 때문에 일반적으로는 숨기지 않는 게 좋음
iOS, iPadOS safe areas
- 안전 영역은 내비게이션 바, 탭 바, 툴바 등 기타 뷰에 의해 가려지지 않는 영역을 정의


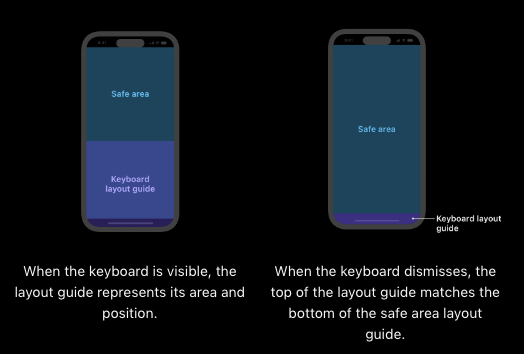
iOS keyboard layout guide
- iOS 15 이후 키도브레 레이아웃 가이드 제공
- 현재 키보드가 차지하는 공간을 나타내며 안정 영역의 여백을 고려(UIKeyboardLayoutGuide)

macOS
- 창의 하단에 중요한 정보나 컨트롤을 배치하지 말아라.
: 사용자들이 여러 프로그램을 화면에 띄울 때 화면 아래로 프로그램의 화면이 일부 가려질 수 있기 때문에 중요한 정보나 컨트롤러는 하단에 배치하지 않아야 함
tvOS
- 다양한 화면 크기에서도 좋아 보이도록 레이아웃을 디자인할 때 주의가 필요하다.
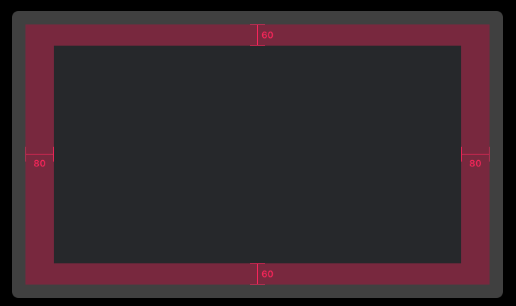
: TV 크기는 매우 다양하여 레이아웃이 화면 크기에 자동으로 적응하지 않는 대신 앱은 모든 디스플레이에서 동일한 인터페이스를 표시하기 때문 - 화면의 안전영역 준수(상하 60픽셀, 좌우 80픽셀 여백 필요)
: 오버스캔으로 인해 의도치 않게 콘텐츠가 잘릴 수 있음

- 포커스 가능한 요소 사이에 적절한 여백을 포함해라

- 레이어 템플릿을 사용하여 미디어 중심 앱 구축, 그리드를 사용하여 콘텐츠 컬렉션 제공
Layout templates
Apple TV 템플릿은 깔끔하고 일관된 레이아웃을 제공, 사용자가 앱을 열 때 동적으로 로드되고 콘텐츠로 채워진다
- 용도에 따라 적절한 템플릿을 선택해야 한다.
- 템플릿이 어색하거나 알아볼 수 없는 경우 다른 템플릿을 사용하거나 사용자 지정 인터페이스를 디자인해라
Alert template

- 알림 템플릿에는 구매 확인과 같은 작업이나 삭제와 같은 파괴적인 작업을 수행할 수 있는 권한을 요청하는 메시지가 표시된다.
customize templates
- 레이아웃 템플릿은 배경, 컬러, 레이아웃 등 많은 커스터마이징이 가능하다
- 가능한 콘텐츠를 우선, 방해되는 사용자 정의는 피해라
- 사용자 정의로 인해 기본 템플릿이 인식 불가능해진다면, 다른 템플릿을 사용하거나 사용자 정의 인터페이스를 구축해라
Grids
- 그리드 레이아웃은 최적의 시청경험을 제공한다
- 항목이 초점을 맞출 때(해당 항목을 선택하거나 강조할 때) 겹치는 것을 방지하기 위해 초점을 맞추지 않은 다른 행과 열 사이에 적절한 간격을 사용해라
- UIKit 컬렉션 뷰 플로우 요소를 사용하면 그리드의 열 수는 콘텐츠의 너비와 간격을 기반으로 자동으로 결정

- 행에 제목이 있을 경우, 그 제목과 주변 항목 사이에 적절한 간격을 두어 화면이 복잡해 보이지 않도록 해라
- 제목과 해당 행의 항목 사이의 간격도 적절히 조절해라
- 그리드 레이아웃의 일관성을 유지해라
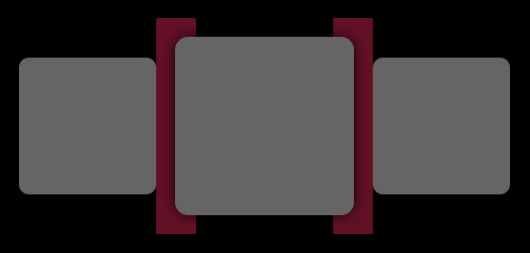
- 화면의 일부만 보이는 콘텐츠는 대칭적으로 보이도록 디자인해라.
: 사용자의 주의를 중앙의 완전하게 보이는 콘텐츠로 유도하기 위한 디자인 전략
watchOS
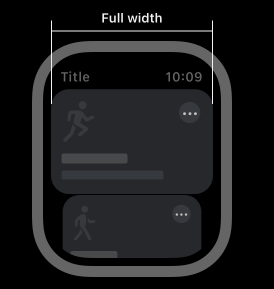
- Apple Watch의 베젤은 자연스러운 사각형 패팅을 제공하고 있기 때문에 공간을 낭비하지 않기 위해 콘텐츠를 최대한 채워라

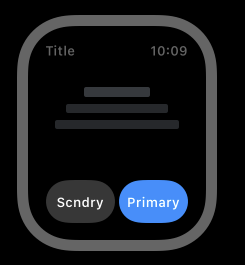
- 한 줄에 버튼 세 개, 텍스트를 포함한 버튼 두 개를 초과하여 표시하지 말아라
- 텍스트 버튼이 화면 전체 너비를 차지하는 것이 좋지만, 화면이 스크롤되지 않는 한, 짧은 텍스트 레이블을 가진 두 개의 나란한 버튼도 잘 작동한다

- 사용자가 다른 사람에게 보여줄 수 있는 뷰는 자동 회전을 지원해라
: 친구에게 이미지 보여주기, QR코드 표시하기 등의 상황
확실히 iOS의 레이아웃에 대해서는 자주 접해서 그런지 많은 부분 알고 있었고 이해하기 쉬웠다. 하지만 tvOS나 watchOS는 아직 구현해 본 적은 없어서 잘 몰랐던 부분이 많았고, 특히 tvOS는 본적도 없어서 완전히 이해하긴 힘들었다.
나중에 돈 벌면 애플TV 이용해봐야 겠다.
