오늘은 네비게이션 바에 대해 알아보자
Navigation bars
네비게이션 바는 상단에 표시되어 컨텐츠 계층 구조를 탐색할 수 있도록 도와준다.

네비게이션 바는 현재 위치를 파악하는데 도움이 되는 제목을 표시할 수 있는 공간을 제공하고, 콘텐츠에 영향을 주는 컨트롤도 포함한다.
macOS는 네비게시연 바 제공 x, 대신 사이드바, 툴바의 버튼과 네비게이션 컨트롤을 사용한다.
Best practices
-
유용한 컨텍스를 제공하면 제목 영역을 사용하여 현재창을 설명할 수 있다.
: 타이틀은 앱의 위치를 파악하는데 도움이 되지만, 불필요한 경우 타이틀 영역을 비워둘 수 있다. -
제목은 간결하게 작성해라
: 목적을 간결하게 표현할 수 있는 단어나 짧은 문장 사용 (15자 이내 권장) -
방해받지 않는 환경을 제공하기 위해 네비게이션 발를 숨겨도 된다.
: 몰입 경험을 위해 숨겨도 된다, 탭하거나 스와이프를 통해 보이게 해라 -
기본 뒤로가기 버튼을 사용해라
: 사용자는 표준 뒤로가기 버튼을 통해 이전 단계를 되짚어 볼 수 있다는 것을 알고 있다. -
텍스트 레이블을 사용하는 버튼은 공간을 충분히 제공해라
: 텍스트 레이블을 가진 여러개의 버튼을 사용할 때, 각 버튼 간에 충분한 공간을 유지하여 버튼이 서로 구분되어 보이게 해야한다.
Platfrom considerations
iOS, iPadOS
-
여러 정보를 가진 앱을 디자인 한다면, Segmented Control을 사용해도 좋다.
: Segment Control을 사용하면 정보를 간결하게 정리하고 사용자가 쉽게 전환할 수 있다. -
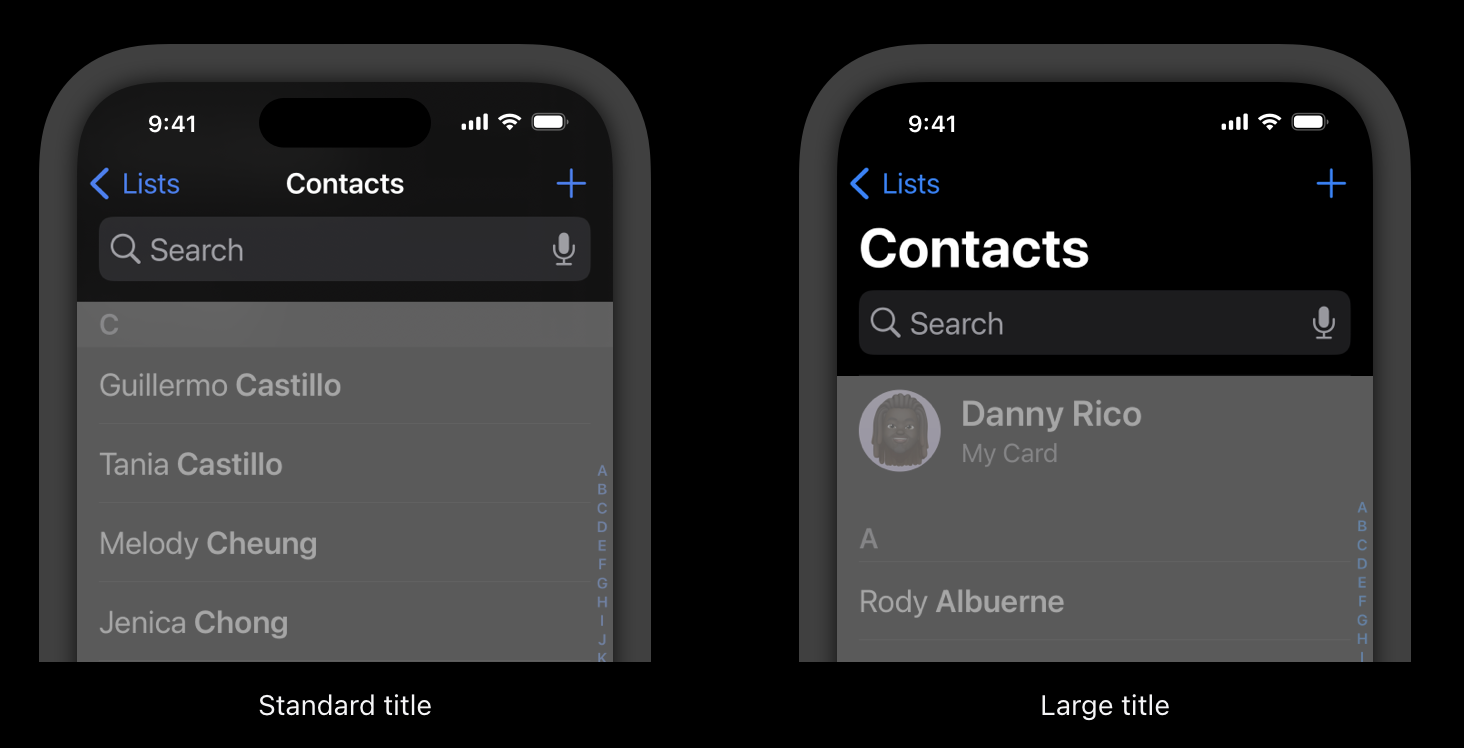
large 타이틀을 사용하여 스크롤할 때 위치나 방향성을 알게 할수 있다.
: large 타이틀은 스크롤하기 시작하면 기본 제목으러 전환되고 사용자가 상단으로 다시 스크롤 하면 large 타이틀로 전환되어 스크롤 위치를 상기시킬 수 있다.

- 제목과 콘텐츠 간의 연결감을 높이려면 large 타이틀의 네비게이션 바 테두리를 숨겨라.
: large 타이틀을 적용한 경우 네비게이션 바의 경계선을 숨기면 네비게이션 바가 콘텐츠와 더 자연스럽게 보일 수 있다. 그러나 기본 타이틀을 적용한 경우에 경계선을 숨기면 타이틀과 버튼들이 콘텐츠와 구별되어 보이지 않을 수 있기 때문에 주의 필요, iPad의 Split View에서는 뷰 간의 일관성을 유지하기 위해 경계선이 없는 스타일을 사용해라
WatchOS
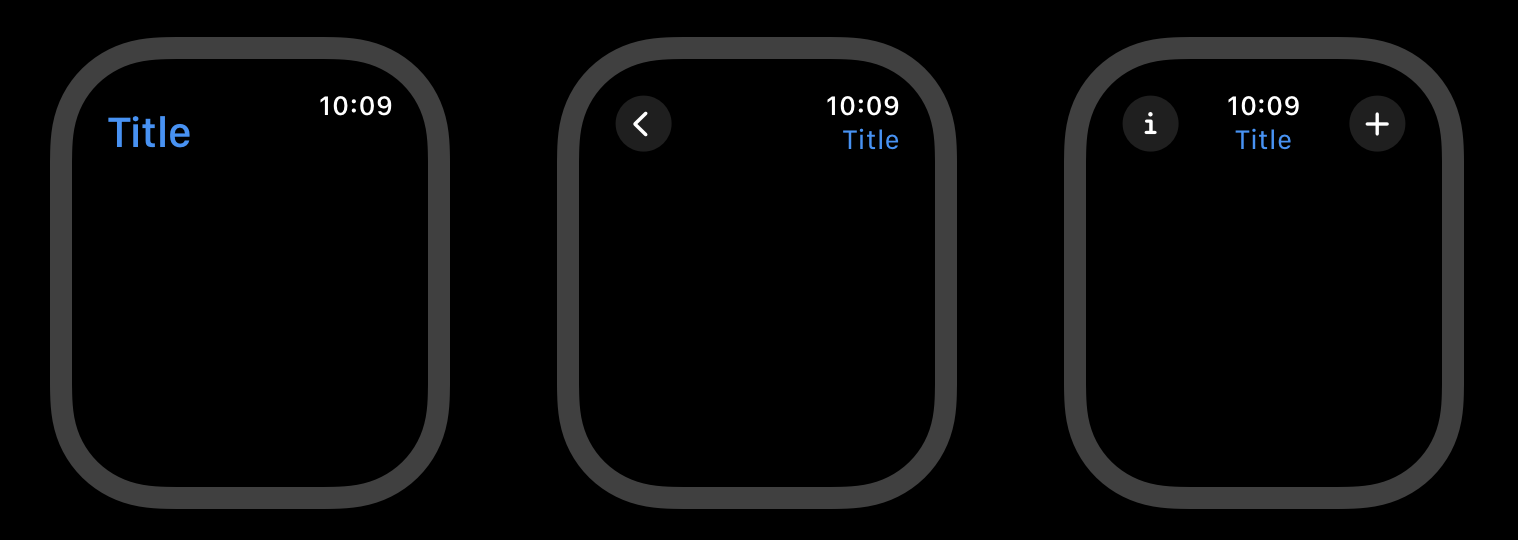
WatchOS에서의 네비게이션 바는 화면 상단 가장자리에 위치한다.
제목, 시간과 두 개의 버튼을 입력할 수 있는 공간이 제공된다.
- 네비게이션 바가 아무 버튼도 가지지 않는 경우, 시스템은 상단 우측에 시간을 표시하고 좌측에 타이틀을 표시한다. (그냥 이미지 보면 이해된다~)

기본적으로 watchOS는 계층 정보를 표시할 때 백버튼을 표시한다.
WatchOS에서는 모든 화면에서 표시되어야 한다. 시간은 제거 불가하니 디자인할 때 고려해야 함

큰 도움이 되었습니다, 감사합니다.