Tab bars
탭 바는 서로 다른 섹션 간 전환할 때 사용되는 인터페이스 요소이다.

탭 바의 항목들은 각각 특정 섹션을 나타내며, 사용자는 탭을 터치하여 해당 섹션으로 즉시 이동할 수 있다. 이것은 사용자 경험을 향상시키고, 다양한 정보다 기능을 쉽게 찾도록 도와준다.
Best Practices
-
탭바는 동작을 제공하는 것이 아닌 탐색을 지원하는데 사용한다.
: 뷰 요소에 작동하는 컨트롤러를 제공해야 한다면 대신 toobar를 사용해라 -
앱의 다른 영역으로 이동할 때 탭바가 표시되는지 확인해라
: 모달에서는 보이지 않아도 됨 -
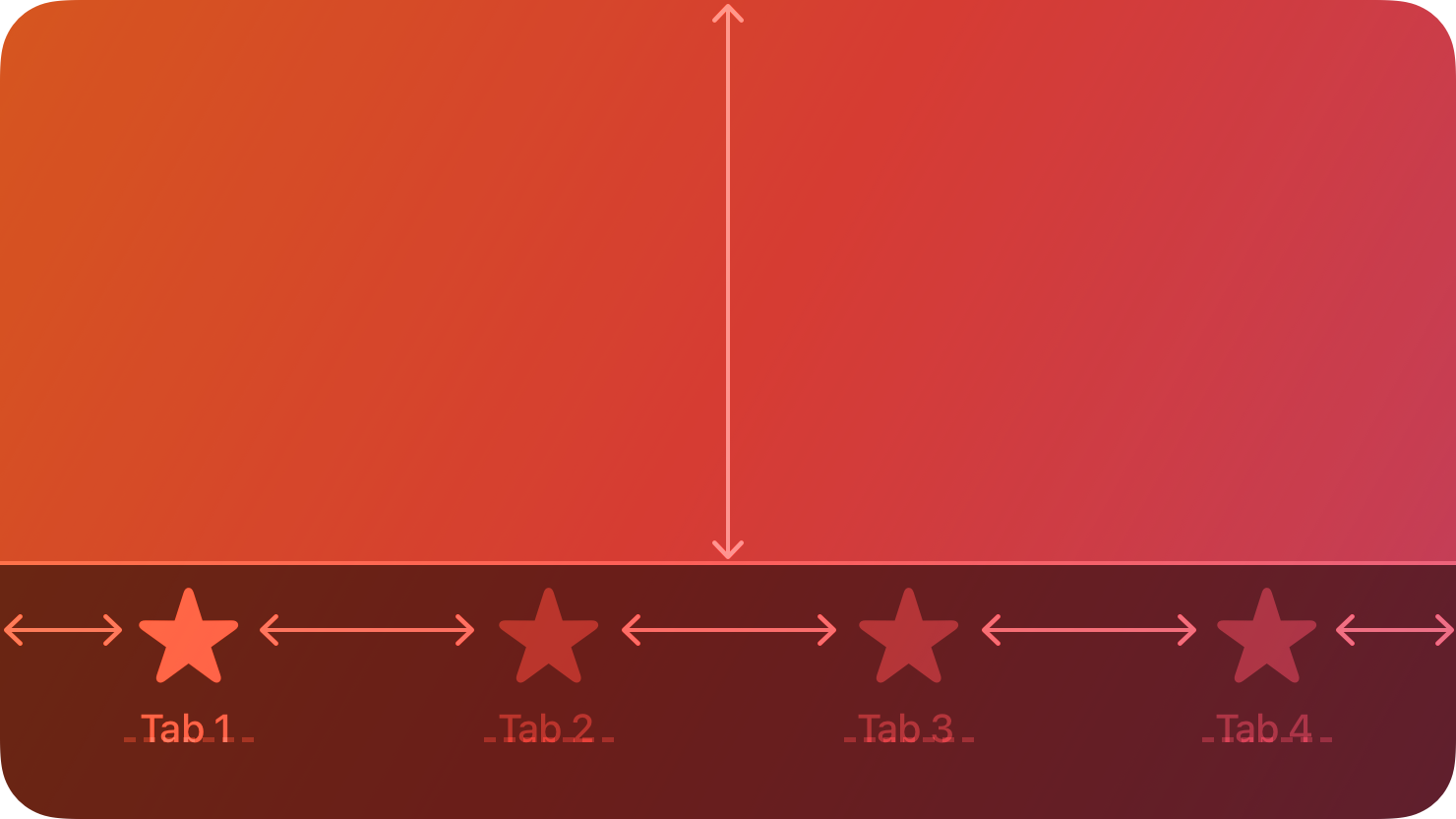
앱을 탐색하는 데 필요한 최소한의 탭을 사용해라
: 탭이 많아지면 복잡성이 증가, 레이블이 잘리지 않도록 최적의 개수만(iOS: 최대5개, visionOS/iPadOS/tvOS: 최대 6개) -
콘텐츠를 이용할 수 없는 경우에도 탭을 계속 표시해라
: 현재 사용할 수 없는 콘텐츠를 포함한 탭이라고 해도 안보이게 하지 말고 필요한 경우 탭의 콘텐츠를 사용할 수 없는 이유를 설명야한다. -
탭 제목은 간결한 용어를 사용
: 탭 제목은 콘텐츠 유형이나 기능을 명확하고 간결하게 표현하는것이 좋다. 너무 일반적인 용어는 구체성이 부족하고 앱마다 다른 의미를 가질 수 있으므로 피하자 -
배지를 사용하여 눈에 안띄게 소통해라
: 배지를 통해 새 정보를 사용할 수 있음을 나타낼 수 있다.
Platform considerations
iOS, iPadOS
탭바는 기본적으로 투명, 콘텐츠가 뒤에 표시될 때만 배경 재질 표시, 뷰가 아래쪽으로 스크롤 되면 재질 제거, 키보드가 화면에 표시되면 탭 바 숨겨짐
-
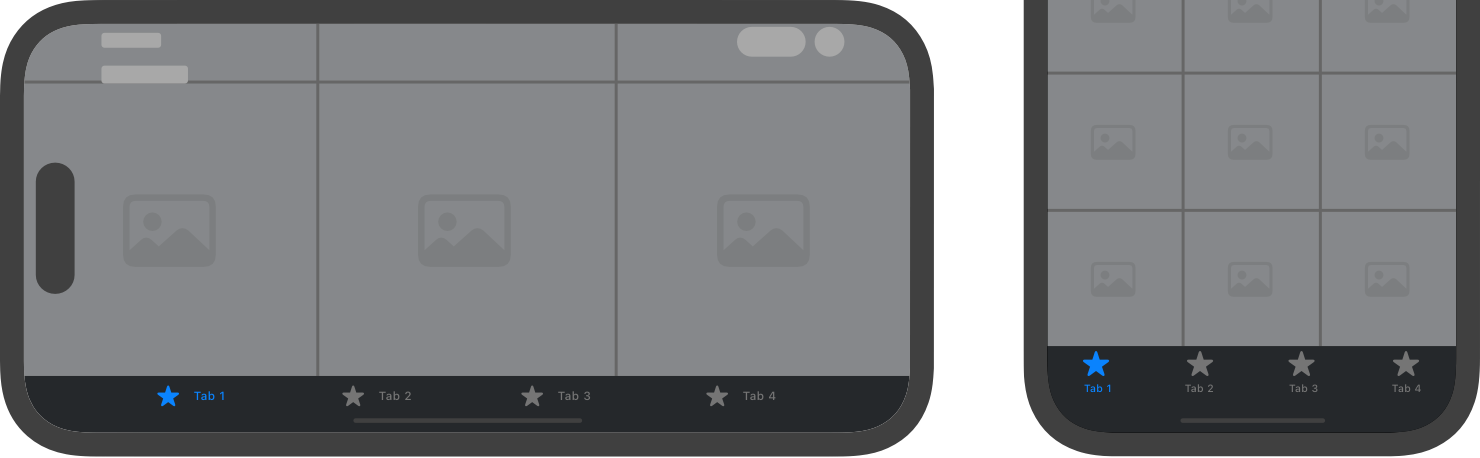
가능하면 탭이 초과되지 않도록 해라
: 장치 크기나 방향에 따라 표시 가능한 탭의 수가 설정한 탭의 수보다 적으면 표시가 제한되고 더보기 탭이 화면에 표시된다. 하지만 콘텐츠에 접근하기 어렵게 만들기 때문에 이런 상황은 지양해야 한다. -
iPadOS에서는 탭바 대신 사이드바를 사용하는 것이 좋다.
: 더 많은 항목을 표시가능하고 숨김 기능을 통해 더 많은 공간 확보가 가능하다. -
탭이 화면의 다른 뷰가 아닌 탭바에 연결된 뷰에 영향을 주는지 확인해라.
: ??? 탭이 다른 탭의 뷰에 영향을 주는지, 해당 탭의 연결된 뷰에 영향을 주는지 확인하라는건가?
찾아보니 내가 생각한게 맞긴 하다
탭이 속한 뷰에만 영향을 미치도록 주의하라는 것이다. 예를 들면 왼쪽 탭을 선택하면 오른쪽 부분의 뷰가 변경되면 안된다. -
확장 가능하고 시각적으로 일관된 탭바를 아이템을 제공하려면 SFsymbol을 사용하는것이 좋다.
: SFsymbol을 사용하면 다양한 컨텍스트에 맞게 자동으로 조절된다.

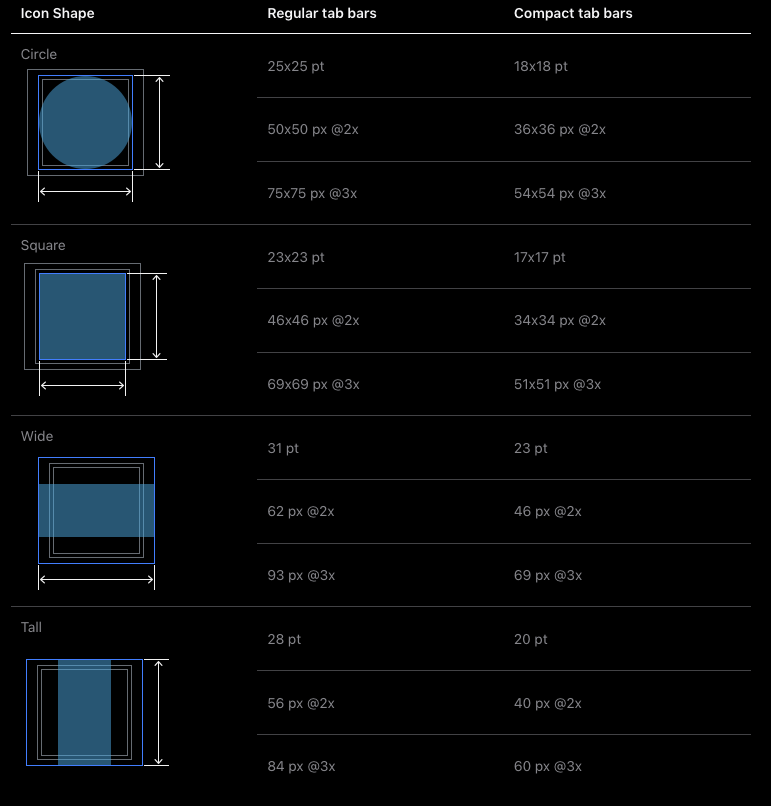
- 비트맵을 사용하여 커스텀 아이콘을 만들어야 하는 경우 일반 환경, 컴팩트 환경 모두 잘 보이도록 아이콘을 두 가지 크기로 만들어라.
: 참고: https://developer.apple.com/design/human-interface-guidelines/icons
Target dimension

끝! tvOS와 visionOS관련 고려사항은 생략!
