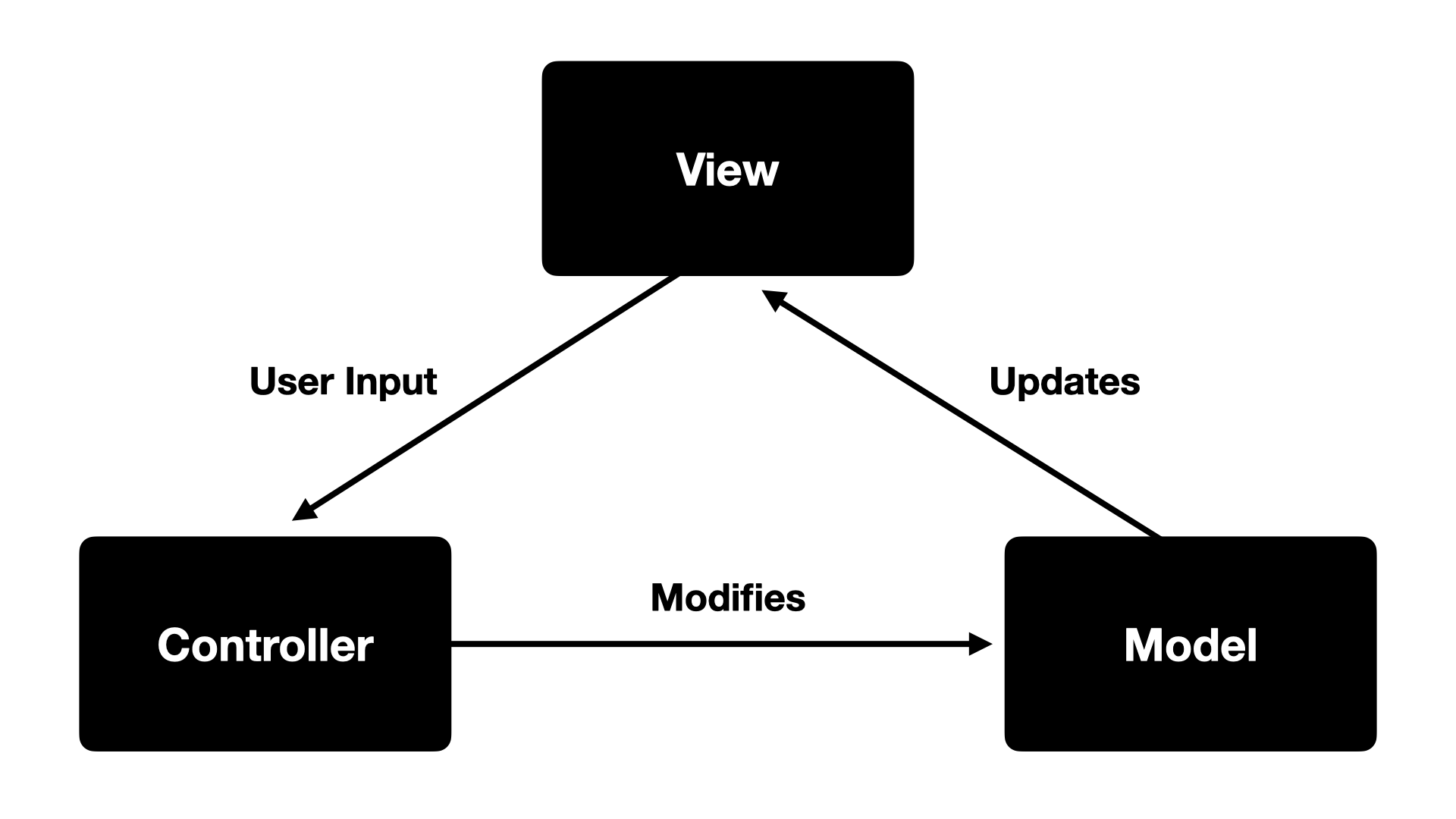
MVC는 Model, View, Controller의 약자로, 하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 프로그래밍 디자인 패턴
3-1. Model
- 데이터, 정보들의 가공을 책임지는 컴포넌트
- 애플리케이션의 정보, 데이터를 나타냄
- 데이터베이스, 처음 정의하는 상수, 초기화 값, 변수 등을 뜻함
- 비즈니스 로직을 처리한 후 Model의 변경사항을 Controller와 View에 전달
<Model의 규칙>
- 클라이언트가 편집하기 원하는 모든 데이터를 가지고 있어야 함
- View나 Controller에 대해 어떤 정보도 알지 말아야 함
- 변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야 함
3-2. View
- 클라이언트에게 노출 되는 부분(UI, User Interface)
- View로 데이터 전달
<View의 규칙>
- Model이 가지고 있는 데이터를 따로 저장해서는 안됨
- Model이나 Controller와 같이 다른 구성요소들을 내포하고 있으면 안됨
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야 함
3-3. Controller
- Model과 View 사이를 이어주는 다리 역할을 의미
- 변경 사항을 외부로 알리고 수시하는 방법만 담당
- Model이나 View를 중재하기 위해 Model과 View에 대해 알고 있어야 함
- 클라이언트가 애플리케이션을 조작하여 발생하는 변경 이벤트들을 처리하느 역할을 수행
<Controller의 규칙>
- Model이나 View에 대해 알고 있어야 함
- Model이나 View의 변경을 모니터링 해야 함
3-4. Why MVC?
- 유지보수의 편리성
- 각 기능간의 결합도(Coupling)를 낮출 수 있음
- 특정 컴포넌트만 수정하면 되기 때문에 보다 쉽게 시스템 변경 가능
3-5. MVC의 한계
- "Massive-View-Controller" 현상 발생
- 복잡한 대규모 화면 또는 프로그램의 경우 다수의 View와 Model이 Controller를 통해 연결되는데 이때, Controller가 불필요하게 커지는 상황을 뜻함
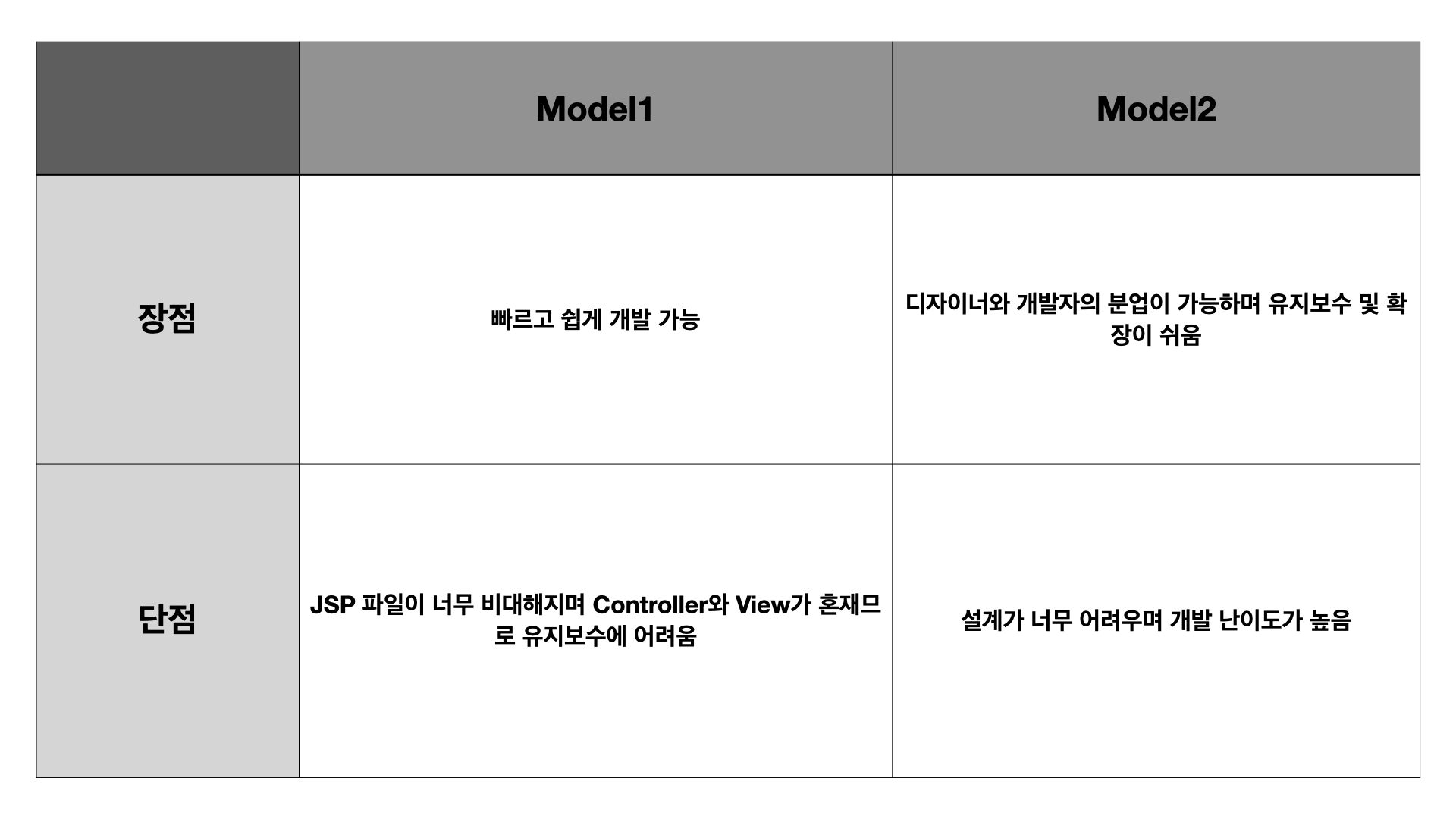
3-6. MVC, Model1 그리고 Model2

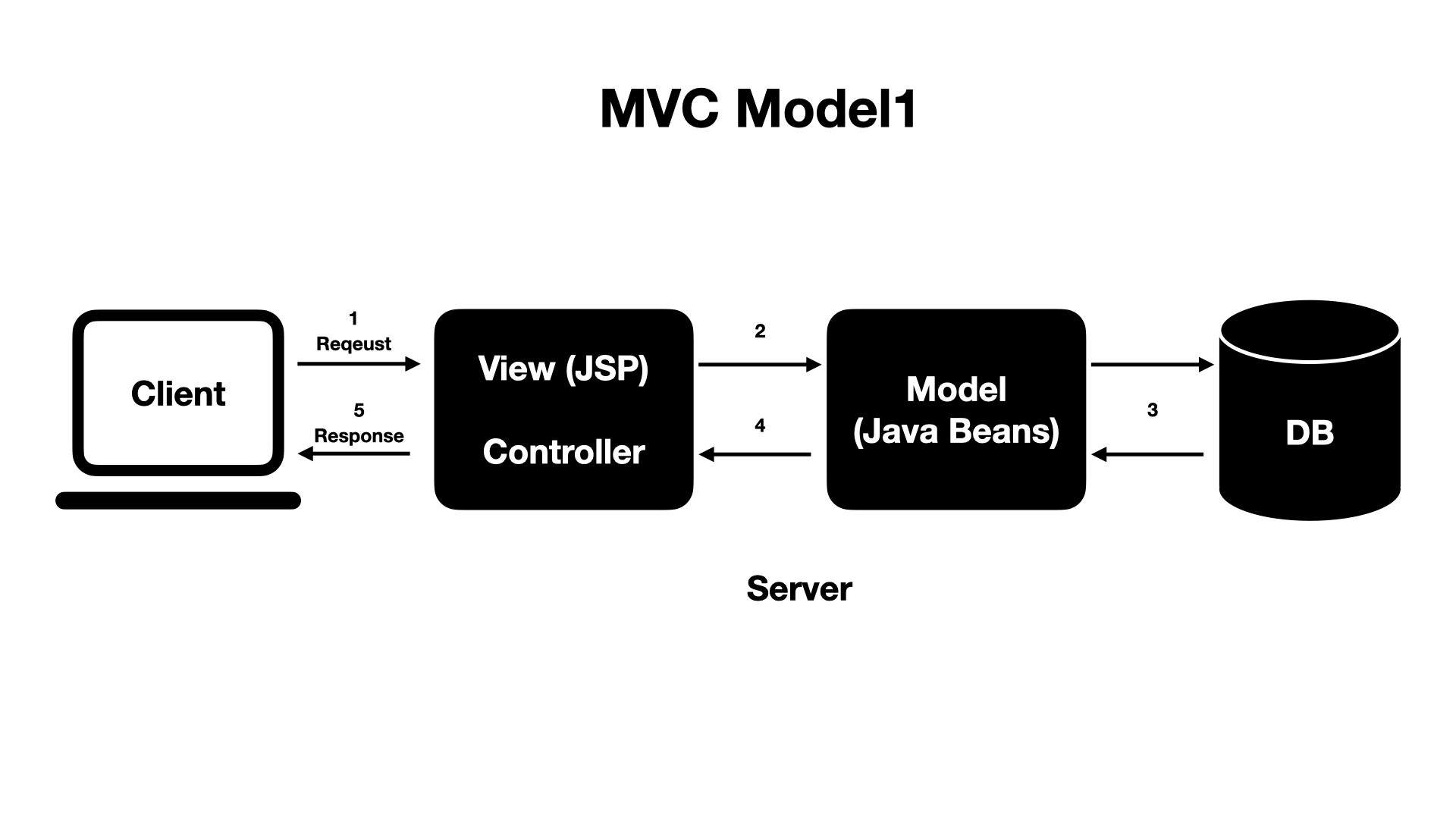
Model1
- Controller 영역에 View 영역을 같이 구현하는 방식
- 클라이언트의 요청을 JSP가 전부 처리
- 요청을 받은 JSP는 JavaBean Service Class를 사용하여 클라이언트가 요청한 작업을 처리하고 그 결과를 출력

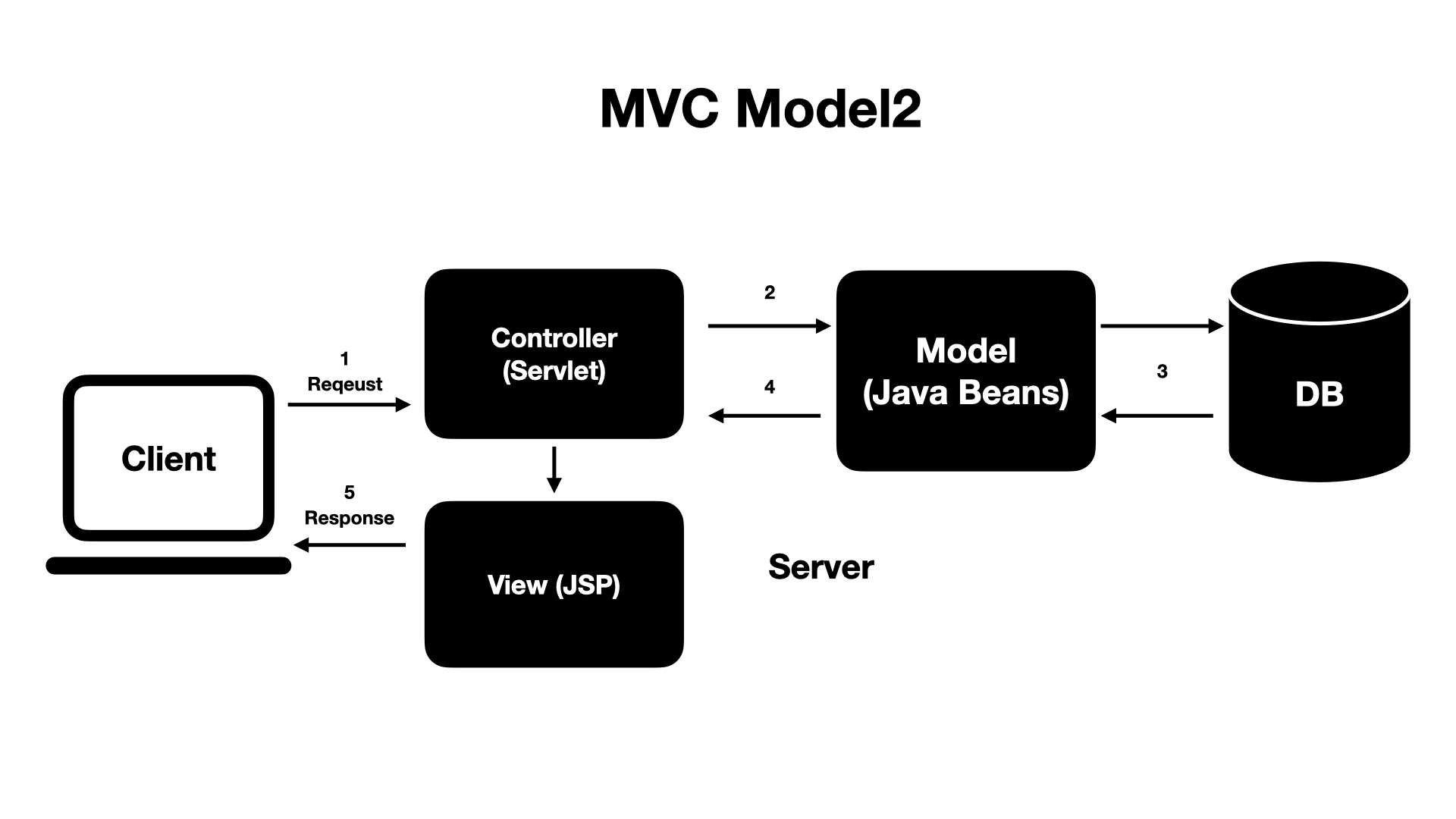
Model2
- 클라이언트의 요청을 Servlet이 받고 servlet은 해당 요청으로 View로 보여줄 것인지 Model로 보낼 것인지를 판단하여 전송
- HTML 소스와 JAVA 소스를 분리해 놓았기 때문에 Model1에 비해 확장시키기 쉽고 유지보수 또한 쉬움