
Ben & Jerry's IceCream
기간 : 2023.4.24 ~ 2023.5.5 (약 10일)
포트폴리오 첫 작업은 리디자인부터 해보고 싶었다.
리디자인은 분위기가 확 바뀌는 게 포인트라 어떤 사이트를 해볼까 찾아보다
Peace, Love, & Ice Cream 라는 슬로건과 패키지가 귀여운 브랜드를 찾았고 브랜드에 비해 사이트가 낡은 느낌이 들어 결정!
1. 기획
- 작동되지 않는 페이지 있음
- 불필요하게 페이지가 나뉘어져 있어 사용자 편의성 떨어짐
- 전체적으로 낡은 느낌의 디자인
👉 핵심 정보를 담은 원페이지, 브랜드 색을 담은 플랫한 느낌으로 리디자인
👉 섹션별 높이는 100vh로 화면에 꽉차게
👉 video, slick, fullpage 활용하기
2. 디자인

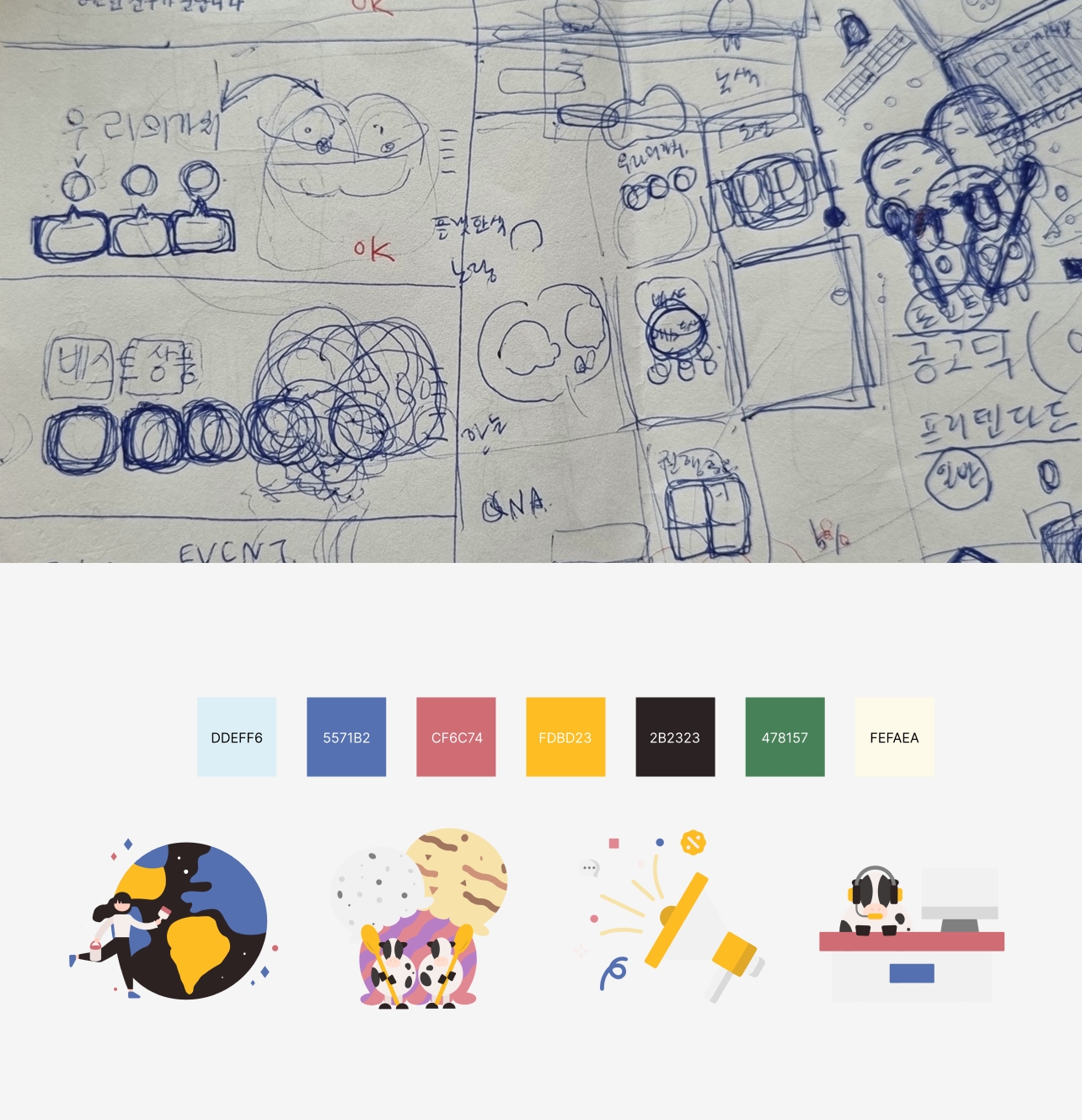
여러 사이트를 보며 디자인을 참고하고 스케치로 전체적인 방향을 잡았다.
플랫한 느낌을 줄 일러스트 작업 후 프로토타입 완성.
모바일은 따로 시안 잡지 않고 스케치를 와이어프레임 삼음.
(디자인에만 4일 소요.. 디자인은 늘 너무 어렵다 흑ㅠ-ㅠ)
3. 코딩, 섹션별 기능

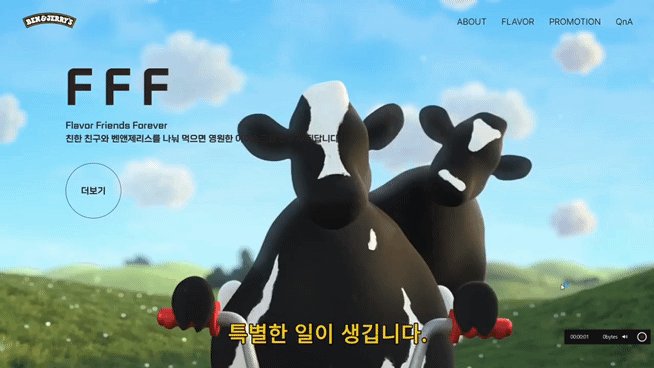
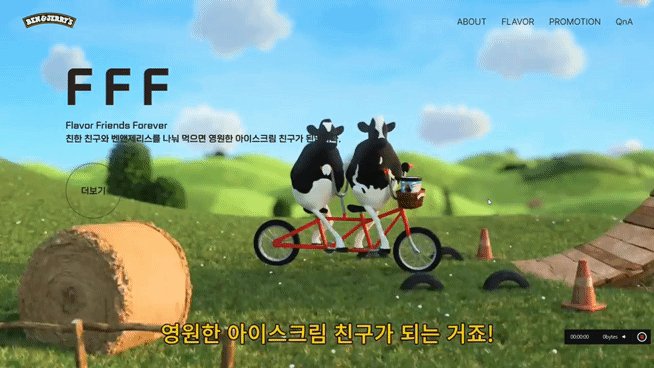
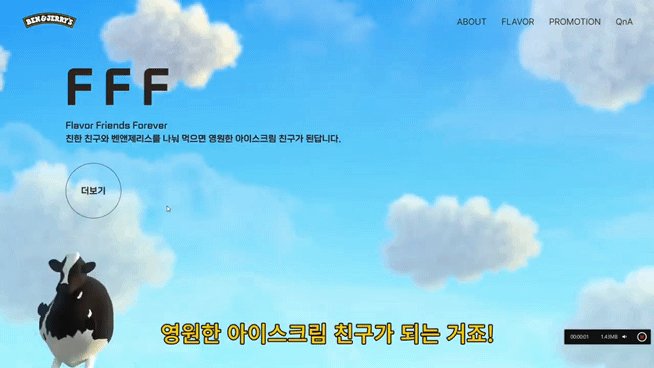
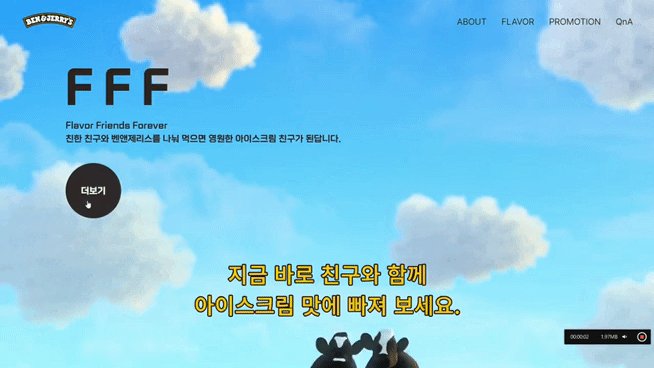
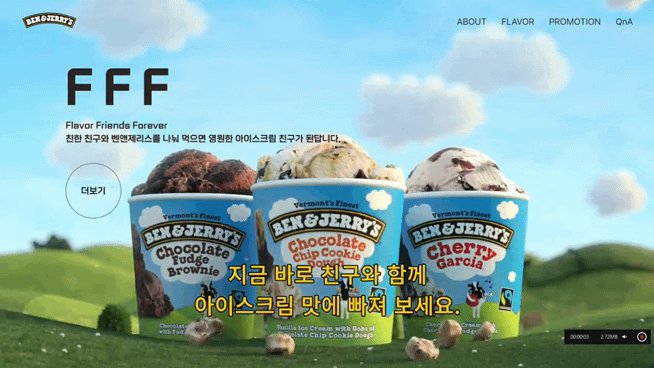
메인
- 대표 영상으로 브랜드가 갖고 있는 색을 뚜렷히 하고자 함.
- 더보기를 누르면 벤앤제리스 공식 유튜브 채널로 이동.
- nav에 hover시 가상클래스로 준 밑줄 나오는 효과.

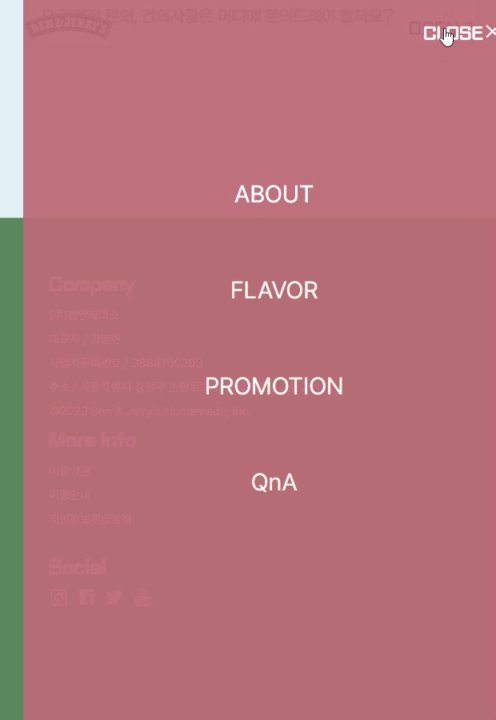
모바일 nav
- 가상클래스를 이용해 버튼을 누르면
visibility: visible;로 보여지게 함.align-self: flex-end;을 활용해 닫힘 버튼은 따로 정렬.

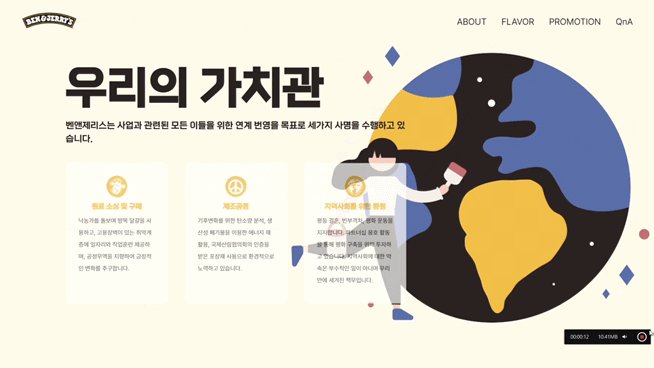
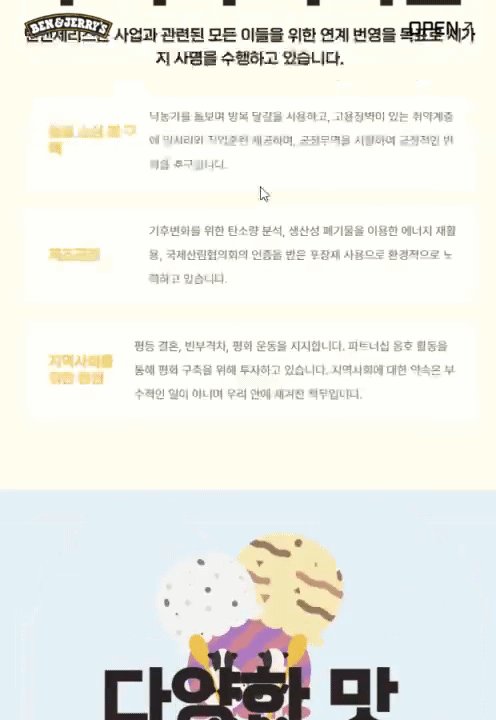
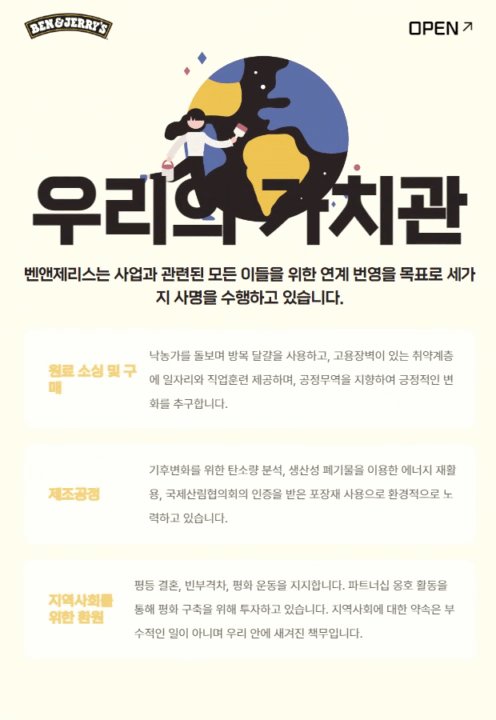
섹션1
- 가치관을 카드 디자인으로 나타냈다. 심심한 느낌이 들지 않게 hover 효과.
flex-direction: column;으로 모바일엔선 세로 정렬이 되도록 함.

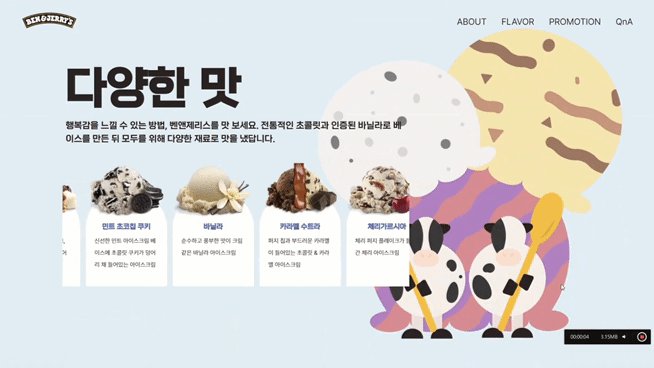
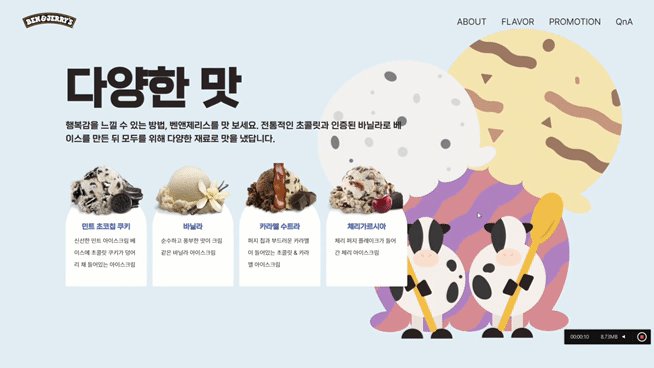
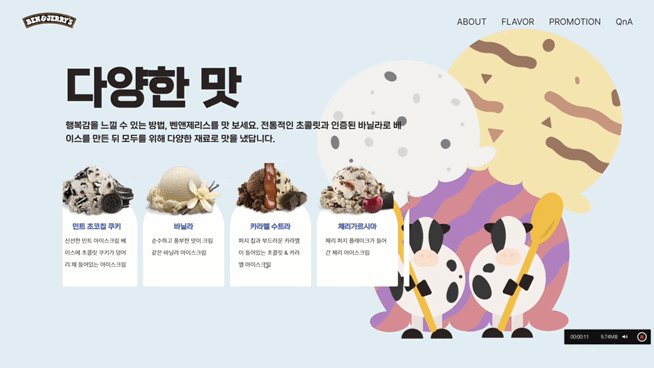
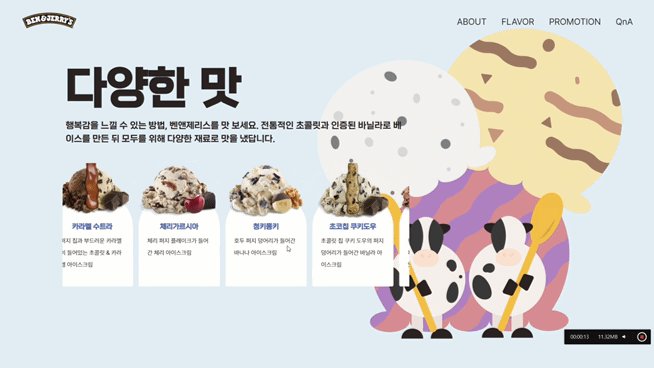
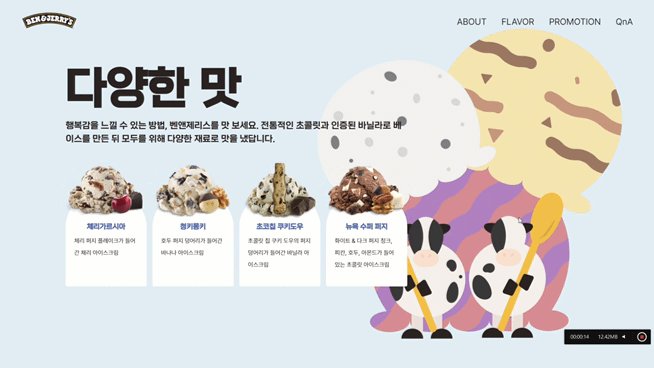
섹션2
- 맛 소개 섹션, 아이스크림 맛이 하나씩 슬라이드 됨.
- slick을 적용하자마자 기존 디자인이 무너지면서 아이스크림 윗부분이 잘려버리는 현상이 있었는데 해당 클래스에
margin값을 줘 살려냈다.<script> $('.flavor__slider').slick({ slidesToShow: 4, slidesToScroll: 1, autoplay: true, autoplaySpeed: 2000, arrows: false, responsive: [ { breakpoint: 600, settings: { slidesToShow: 2 } } ] }); </script>

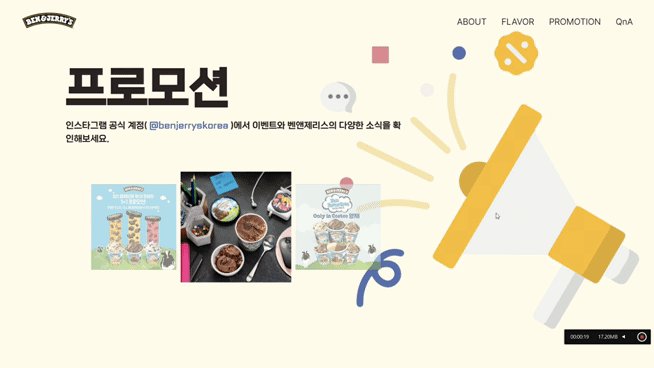
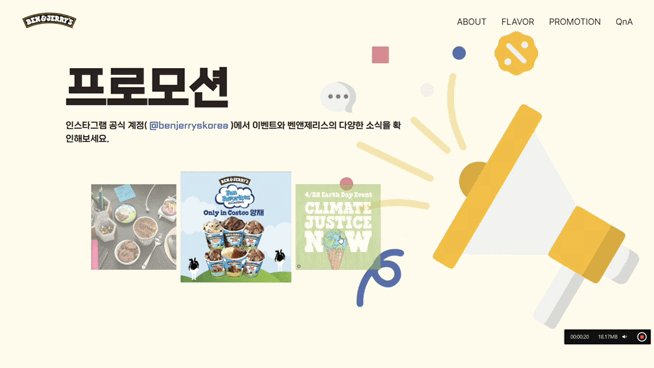
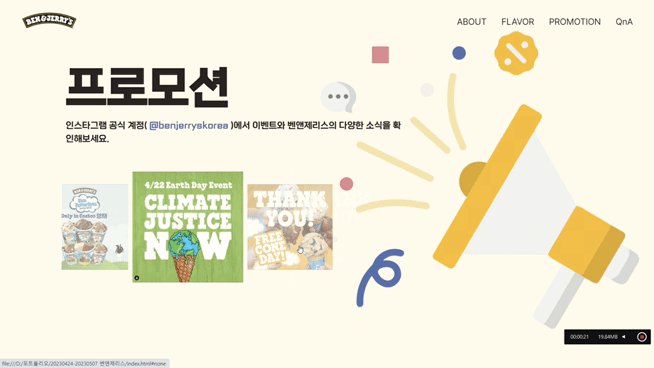
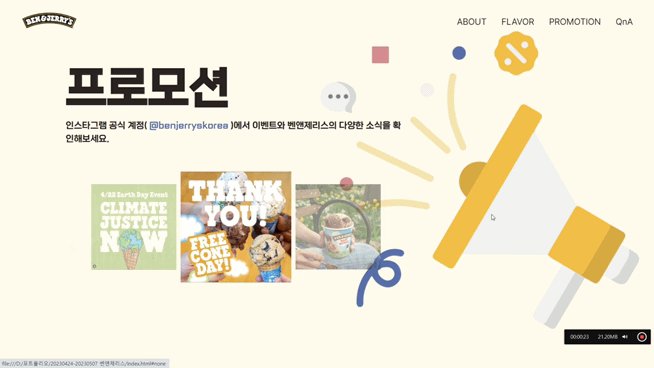
섹션3
- slick 플러그인을 두가지로 활용할 수 있을까? 라는 의문으로 기획한 섹션.
- 프로모션 섹션, 다양한 이벤트 & 인스타 게시물들이 슬라이드 됨.
<script> $('.promotion__slider').slick({ variableWidth: false, centerMode: true, slidesToShow: 3, slidesToScroll: 1, autoplay: true, autoplaySpeed: 2000, arrows: false, responsive: [ { breakpoint: 600, settings: { centerMode: false, slidesToShow: 1, } } ] }); </script>

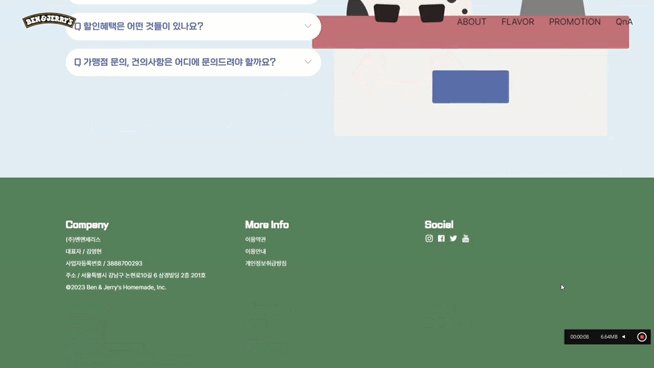
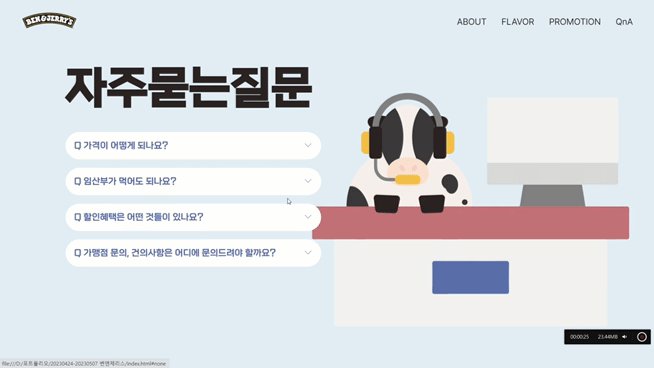
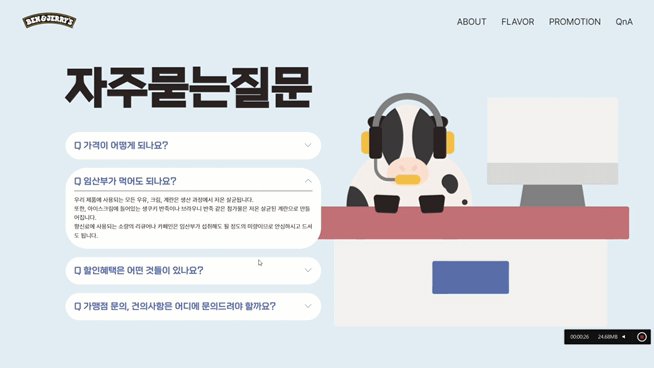
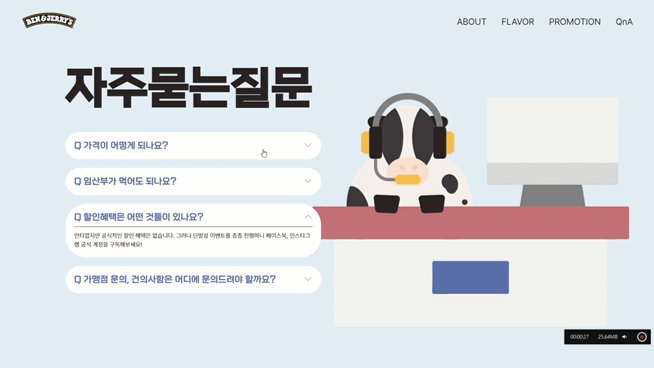
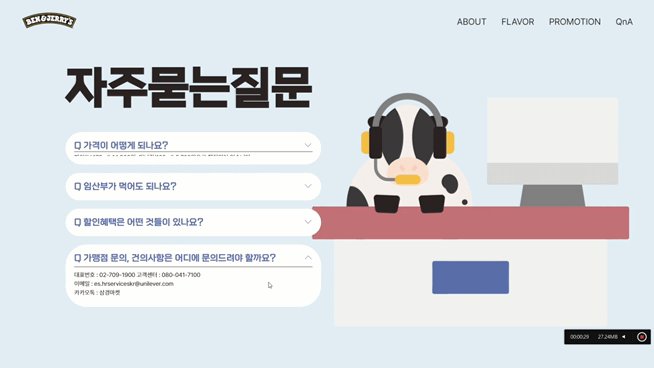
섹션4
- 어코디언 메뉴를 구현할 QnA 섹션
- 필요한 아이콘은
Xeicon유니코드 사용
4. fullPage 오류
🔹 영상 멈춤
video 태그에
data-keepplaying추가<body> <video src="img/video.mp4" autoplay muted loop data-keepplaying></video> </body>
🔹 anchor 미작동
스크립트에 앵커 값을 주지 않아서 생기는 문제,
anchors :추가<script> $('#fullpage').fullpage({ licenseKey: 'OPEN-SOURCE-GPLV3-LICENSE', anchors:['main', 'about', 'flavor', 'promotion', 'qna'], autoScrolling:true, scrollHorizontally: true, }) </script>
🔹 페이지 씹힘
섹션마다 준
id를데이터속성으로 변경<body> <!--before: id를 부여했었음--> <section class="section_flavor section" id="flavor"> <!--after: attr로 변경--> <section class="section_flavor section" data-anchor="flavor"> </body>
🔹 높이가 다르면 미작동
높이가 다른 섹션에
fp-auto-height클래스 추가<body> <footer class="section fp-auto-height"></footer> </body>
🔹 display 속성 변경
지정 섹션 안에 wrap 역할을 할 div 생성
<body> <footer class="section fp-auto-height"> <div class="wrap"></div> </footer> </body>
